乐吾乐Topology1.0版本快速上手已迁移:http://developer.le5le.com/topology-documents/tutorial/start.html
乐吾乐Topology 0.5版本快速上手
示例代码
ts: https://github.com/le5le-com/topology-vue-ts
js: https://github.com/le5le-com/topology-vue-js
安装
topology-vue@latest
$ npm install topology-vue# OR$ yarn add topology-vue
使用组件
1. 导入组件
Typescript使用方式
<template><div class="home"><topology /></div></template><script lang="ts">import { Component, Vue } from 'vue-property-decorator';import topology from 'topology-vue';Vue.use(topology);import 'topology-vue/topology-vue.css';@Component({})export default class Home extends Vue {}</script><style lang="scss">.home {height: calc(100vh - 80px);}</style>
JavaScript使用方式
<template><div class="home"><!-- 使用topology组件 --><topology /></div></template><script>import Vue from 'vue';// 导入topology-vue组件import topology from "topology-vue";Vue.use(topology);// 需要导入topology-vue.cssimport "topology-vue/topology-vue.css";export default {name: "Home",};</script><style lang="scss">.home {height: 100vh;}</style>
2. 加载相关字体文件
rel=”stylesheet”
/>
rel=”stylesheet”
/>
rel=”stylesheet”
/>
<!DOCTYPE html><html lang="en"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1.0"><link rel="icon" href="<%= BASE_URL %>favicon.ico"><!-- 常用图标 --><linkhref="//at.alicdn.com/t/font_1331132_g7tv7fmj6c9.css"rel="stylesheet"/><!-- 新通用图标topology-new --><linkhref="//at.alicdn.com/t/font_2030495_3ziztwjjab6.css"rel="stylesheet"/><!-- 老图标 --><linkhref="//at.alicdn.com/t/font_1331132_5lvbai88wkb.css"rel="stylesheet"/><title><%= htmlWebpackPlugin.options.title %></title></head><body><noscript><strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong></noscript><div id="app"></div><!-- built files will be auto injected --><!-- 需要用到的工具js --><script src="http://topology.le5le.com/js/canvas2svg.js"></script><script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script><script src="https://cdn.bootcss.com/jszip/3.2.2/jszip.min.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.8.0/echarts.min.js"></script></body></html>
3. 加载相关js文件
<!-- 需要用到的工具js --><br /> <script src="http://topology.le5le.com/js/canvas2svg.js"></script><br /> <script src="https://cdn.jsdelivr.net/npm/marked/marked.min.js"></script><br /> <script src="https://cdn.bootcss.com/jszip/3.2.2/jszip.min.js"></script><br /> <script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.8.0/echarts.min.js"></script>
把node_module中topology-vue的view文件夹放到vue项目的public文件夹下面(导出html使用)
4. 鼠标文件
把npm包中的旋转鼠标文件rotate.cur部署到 [域名]/assets/img/rotate.cur下。旋转鼠标是自定义的文件。
5. monaco 编辑器
以下操作在 topology-vue-ts 的 master 分支都有示例。
- 第一种方式将 topology-vue-ts 的 master 分支 public 下的 assets\monaco-editor 文件夹,复制到当前项目 public\assets\ 文件夹下。
- 第二种方式是使用 cdn 的方式,对 topology-vue 组件进行 props 传参,configs.monaco 。
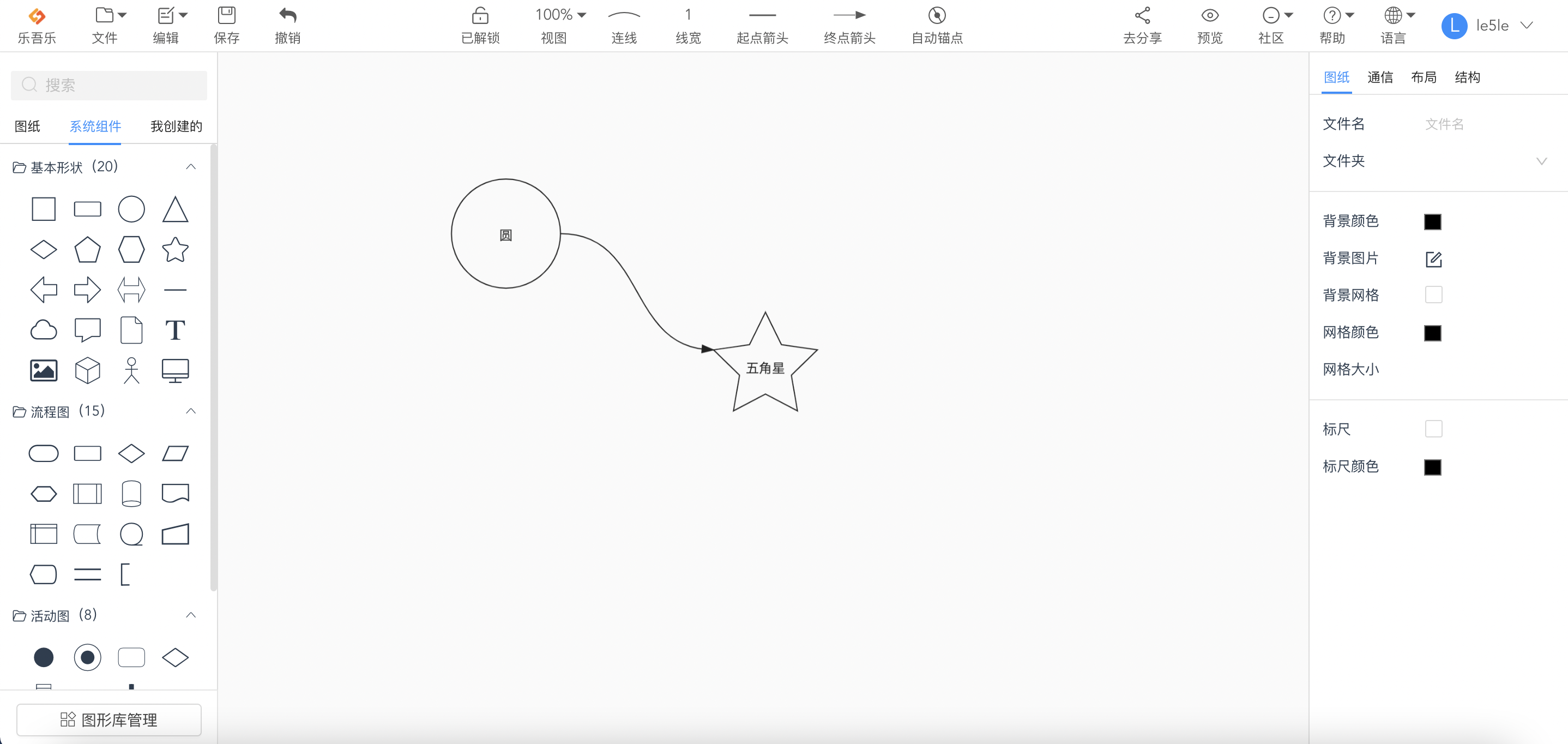
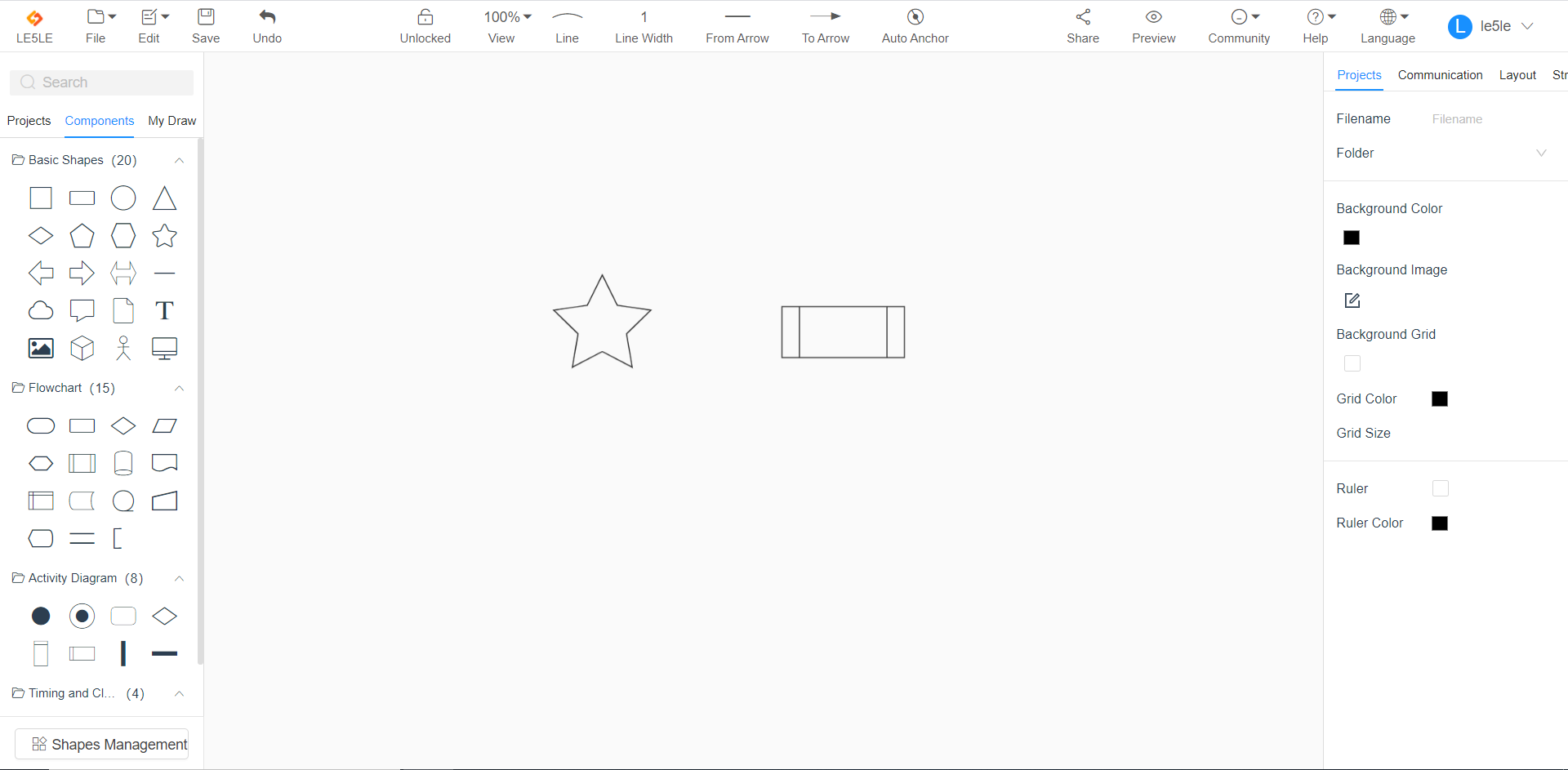
页面效果


其他
详细配置参数和事件响应等,参考《使用指南》

