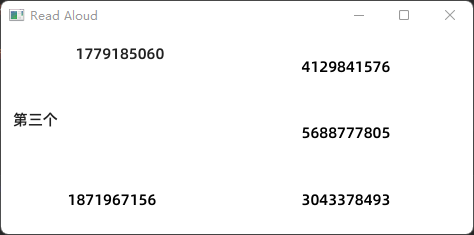
- 在使用fyne开发的时候, 中文的显示不太正常

- 查看了github上的issue : https://github.com/fyne-io/fyne/issues/400
- 总结一下解决方案
1. 下载一个字体
我这里下载的是阿里巴巴普惠字体
2. 工程中创建一个theme.go文件
package themeimport ("fyne.io/fyne/v2""fyne.io/fyne/v2/theme""image/color")type MyTheme struct{}var _ fyne.Theme = (*MyTheme)(nil)// return bundled font resource// ResourceSourceHanSansTtf 即是 bundle.go 文件中 var 的变量名func (m MyTheme) Font(s fyne.TextStyle) fyne.Resource {return resourceAlibabaPuHuiTiMediumTtf //todo 这里可能会改}func (*MyTheme) Color(n fyne.ThemeColorName, v fyne.ThemeVariant) color.Color {return theme.DefaultTheme().Color(n, v)}func (*MyTheme) Icon(n fyne.ThemeIconName) fyne.Resource {return theme.DefaultTheme().Icon(n)}func (*MyTheme) Size(n fyne.ThemeSizeName) float32 {return theme.DefaultTheme().Size(n)}
- 直接复制我的示例代码
- 注意
Font()函数的返回值目前还未确定, 一会儿要修改
3. 导入字体
3.1 安装fyne命令行工具
go install fyne.io/fyne/v2/cmd/fyne@latest
3.2 转换字体文件
使用fyne命令行工具, 将字体
.ttf文件转换成go源码文件fyne bundle --pkg theme Alibaba-PuHuiTi-Medium.ttf >> bundle.go
我的
theme.go包名是theme这里生成bundle.go文件的时候保持一致
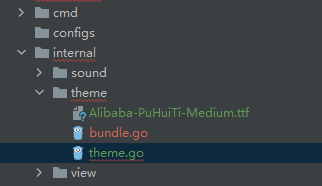
3.3 bundle.go 移动到 theme.go 同目录

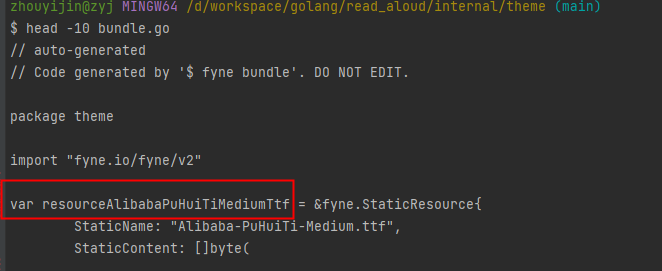
3.4 查看字体对象的变量名
head -10 bundle.go

记住这个变量名
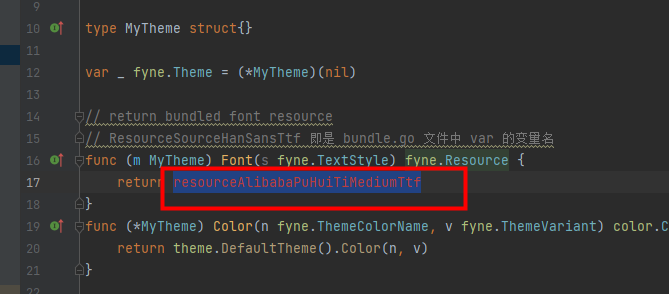
3.5 修改theme.go中的变量名

- 这里IDE报红不用管, 不影响正常编译执行
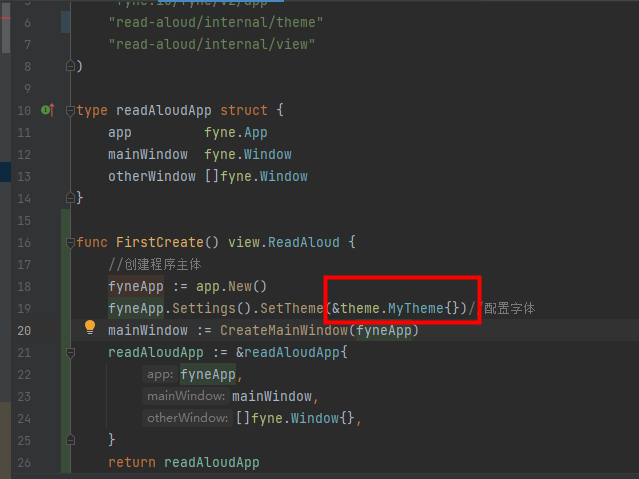
3.6 代码中设置主题

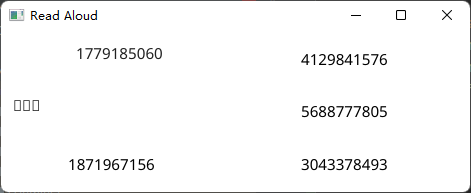
4. 完成
- 这时候启动程序字体就已经正常了