一、重置:
1.表格和使用变量颜色

<style> .testVal { width: 100px; height: 100px; background: var(--blue);/* 使用变量blue */ }</style><table class="table table-bordered"><!-- 注意class --> <tr> <td>周一</td> <td>周二</td> <td>周三</td> </tr></table><div class="testVal"></div>
2.伪元素和伪类
<style>
tr td :hover{/* 伪类:代表状态 */
}
tr td ::after{/* 伪元素 */
}
</style>
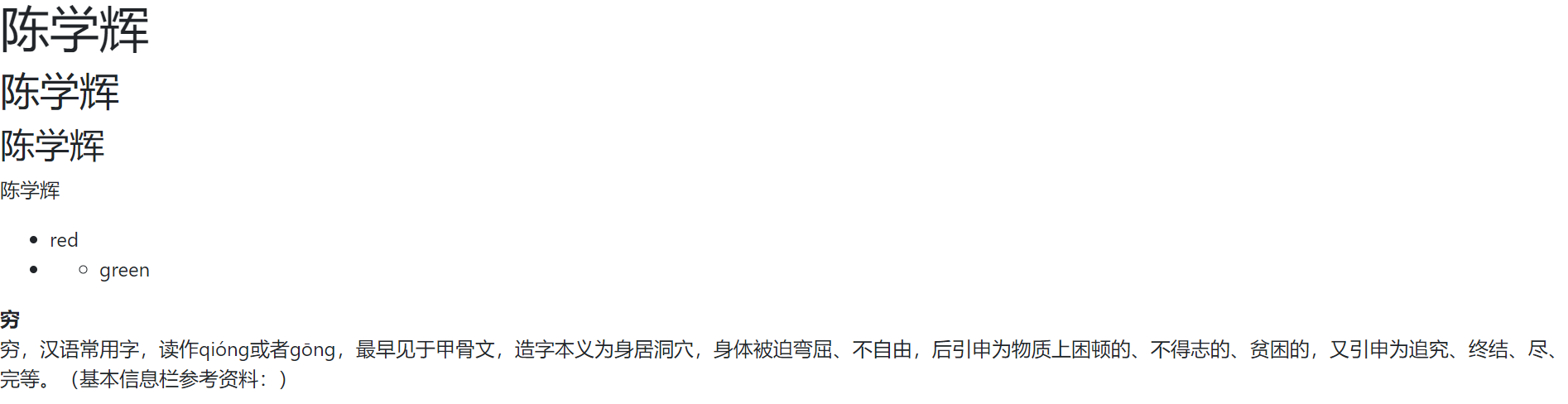
3.标题,段落和列表

<h1>陈学辉</h1>
<h2>陈学辉</h2>
<h3>陈学辉</h3>
<p>陈学辉</p>
<ul>
<li>red</li>
<li>
<ul>
<li>green</li>
</ul>
</li>
</ul>
<dl>
<dt>穷</dt>
<dd>穷,汉语常用字,读作qióng或者gōng,最早见于甲骨文,造字本义为身居洞穴,身体被迫弯屈、不自由,后引申为物质上困顿的、不得志的、贫困的,又引申为追究、终结、尽、完等。(基本信息栏参考资料:)</dd>
</dl>
4.pre,表格,form,标题,label,select,拖拽

<pre><!-- pre可以把空格都弄出来 -->
<html>
<head>
</pre>
<hr>
<table>
<caption>课程表</caption><!-- 在bootstrap中,课程表将在周几的下边,并且不会中心对齐,因为样式重置了 -->
<tr>
<td>周一</td>
<td>周二</td>
<td>周三</td>
</tr>
</table>
<hr>
<form>
<fieldset>
<legend>标题</legend>
</fieldset>
<p>
<label for="">用户名:</label>
<input type="text">
</p>
<p>
<button>敢点么</button>
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
</select>
</p>
<p>
<textarea name="" id="" cols="30" rows="10"></textarea><!-- 可以拖拽 -->
</p>
</form>
二、排版:
1、字体大小改变

<h1>陈学辉</h1><!-- 字体大小改成rem -->
<h2>陈学辉</h2>
<h3>陈学辉</h3>
<h4>陈学辉</h4>
<h5>陈学辉</h5>
<h6>陈学辉</h6>
<hr>
<p class="h1">陈学辉</p>
<p class="h2">陈学辉</p>
<p class="h3">陈学辉</p>
<p class="h4">陈学辉</p>
<p class="h5">陈学辉</p>
<p class="h6">陈学辉</p>
<hr>
2、标题

<h3>
这是一个标题
<small class="text-muted">这是一个幅标题</small><!-- class="text-muted":副标题颜色 -->
</h3>
<hr>
<!-- 更大的标题 -->
<h1>陈学辉</h1>
<h1 class="display-1">陈学辉</h1><!-- 最大 -->
<h1 class="display-2">陈学辉</h1>
<h1 class="display-3">陈学辉</h1>
<h1 class="display-4">陈学辉</h1>
<hr>
3、引言

<!-- 引言 -->
<p class="lead">我们的宗旨是为人民服务</p>
<p>我们的宗旨是为人民服务</p>
<hr>
4、内联文本

<p>你可以使用mark标签来标记<mark>重点</mark>词汇</p>
<p><del>这是一段被删除的文本</del>,<ins>这是一段新插入进去的文本</ins></p>
<p><small>这段文本的字体会小一些</small></p>
<p><strong>这里是加粗的文本</strong></p>
<p><em>这里是倾斜的文本</em></p>
<p><span class="mark">用.mark代替mark标签</span>,<span class="small">用.small代替small标签</span></p>
5、缩写abbr

<!-- 缩写abbr -->
<p><abbr title="attrbitue">attr</abbr></p><!-- 鼠标放上去会有问号,且会弹出title -->
<p><abbr title="HypperText Markup Langauge" class="initialism">HTML</abbr></p> <!-- .initialism可以让字体变的小一点 -->
6、引用与署名

<blockquote class="blockquote">
<p>时间就像海绵里的水,只要愿挤,总还是有的</p>
<footer class="blockquote-footer">来自<cite>鲁迅</cite></footer><!-- 署名 -->
</blockquote>
7、对齐

<p class="text-left">不知道为什么,每次过安检的时候都过不去,好郁闷!为什么?因为他们说话,我的心里装了一个你!</p>
<p class="text-center">不知道为什么,每次过安检的时候都过不去,好郁闷!为什么?因为他们说话,我的心里装了一个你!</p>
<p class="text-right">不知道为什么,每次过安检的时候都过不去,好郁闷!为什么?因为他们说话,我的心里装了一个你!</p>
8、无特效列表

<ul class="list-unstyled"><!-- list-unstyled:无列表样式 -->
<li>red</li>
<li>
<ul class="list-unstyled">
<li>blue</li>
</ul>
</li>
</ul>
<ul class="list-inline"><!-- list-inline:可以在一行中显示 -->
<li class="list-inline-item">red</li> <!-- 3.x的版本是不需要在li身上添加class -->
<li class="list-inline-item">blue</li>
<li class="list-inline-item">green</li>
</ul>
<!-- text-truncate可以让超出的内容省略,3.x的版本里使用的是text-overflow -->
<div class="container-fluid">
<dl class="row">
<!-- 加了栅格系统 -->
<dt class="col-sm-3">矮</dt>
<dd class="col-sm-9">矮,汉语常用字,读作ǎi,最早见于秦代小篆,其本义是身材短,即《说文解字》:“矮,短人也。”后引申为低、不高的、等级地位低、卑下的等义。(基本信息栏参考资料:)</dd>
<dt class="col-sm-3">矬</dt>
<dd class="col-sm-9">说一个人挫,可以是说一个人长的丑,有辱市容市貌,行为猥琐,挑战大众的审美观;也可能是熟人之间开玩笑,说一个人倒霉,或者做事不成样子,具体要看说的人的语气(一般这个意思的“挫”,会是熟人间笑着问“你挫不挫啊?”)。而挫,挫人也有轻蔑谩骂的意思。</dd>
<dt class="col-sm-3 text-truncate">穷,穷的不要不要的了。穷,穷的不要不要的了</dt>
<dd class="col-sm-9">穷,汉语常用字,读作qióng或者gōng,最早见于甲骨文,造字本义为身居洞穴,身体被迫弯屈、不自由,后引申为物质上困顿的、不得志的、贫困的,又引申为追究、终结、尽、完等。(基本信息栏参考资料:)</dd>
</dl>
</div>
三、代码:
1、代码

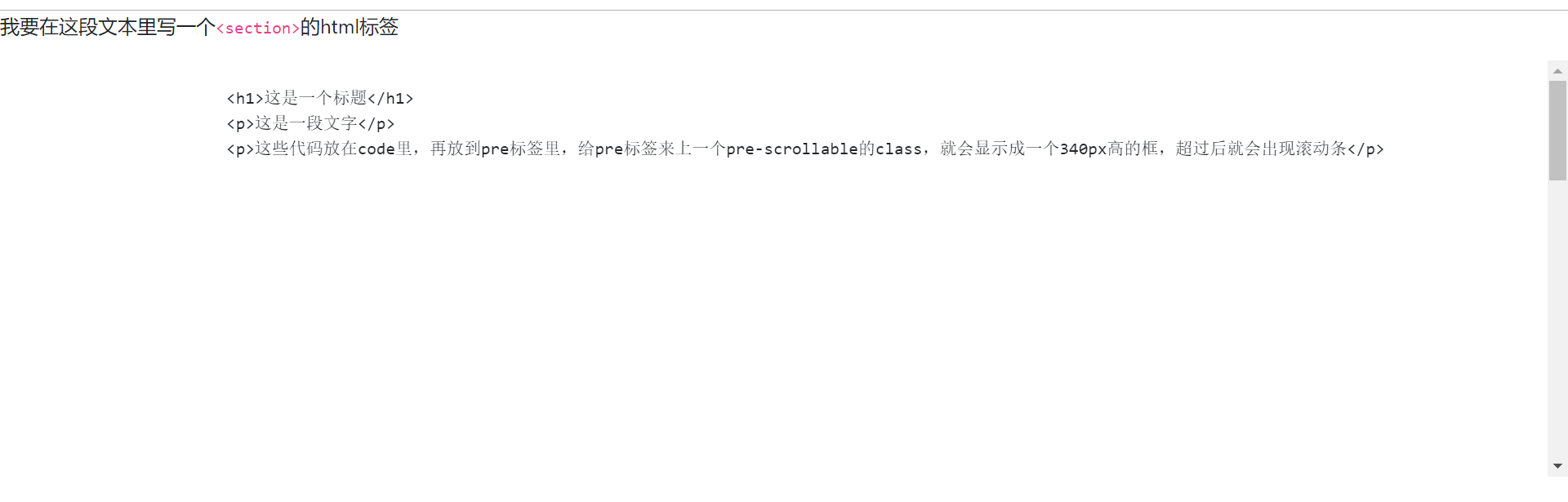
<body>
<p>我要在这段文本里写一个<code><section></code>的html标签</p>
<pre class="pre-scrollable">
<code>
<h1>这是一个标题</h1>
<p>这是一段文字</p>
<p>这些代码放在code里,再放到pre标签里,给pre标签来上一个pre-scrollable的class,就会显示成一个340px高的框,超过后就会出现滚动条</p>
</code>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
</pre>
</body>
2、变量

<!-- 变量:其实就是斜体 -->
<var>y</var> = <var>m</var><var>x</var> + <var>b</var>
3、按钮
<!-- 按钮:博客会常使用 -->
<p>想要保存的话,请按下<kbd>ctrl</kbd>+<kbd>s</kbd></p>