<link rel="stylesheet" href="css/buttons.css"><!-- 使用前需要引入css -->
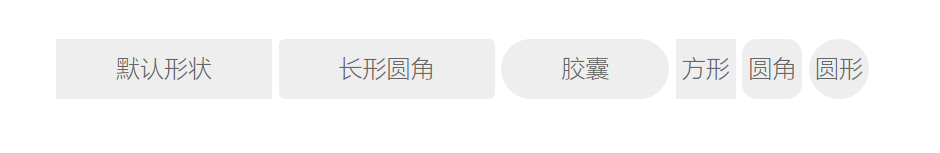
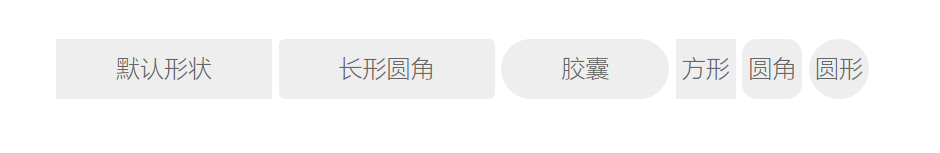
1、形状

<div class="container">
<!-- 形状 -->
<div class="row mt-5">
<div class="col">
<button class="button">默认形状</button>
<button class="button button-rounded">长形圆角</button>
<button class="button button-pill">胶囊</button>
<button class="button button-square">方形</button>
<button class="button button-box">圆角</button> <!-- 方形圆角 -->
<button class="button button-circle">圆形</button>
</div>
</div>
</div>
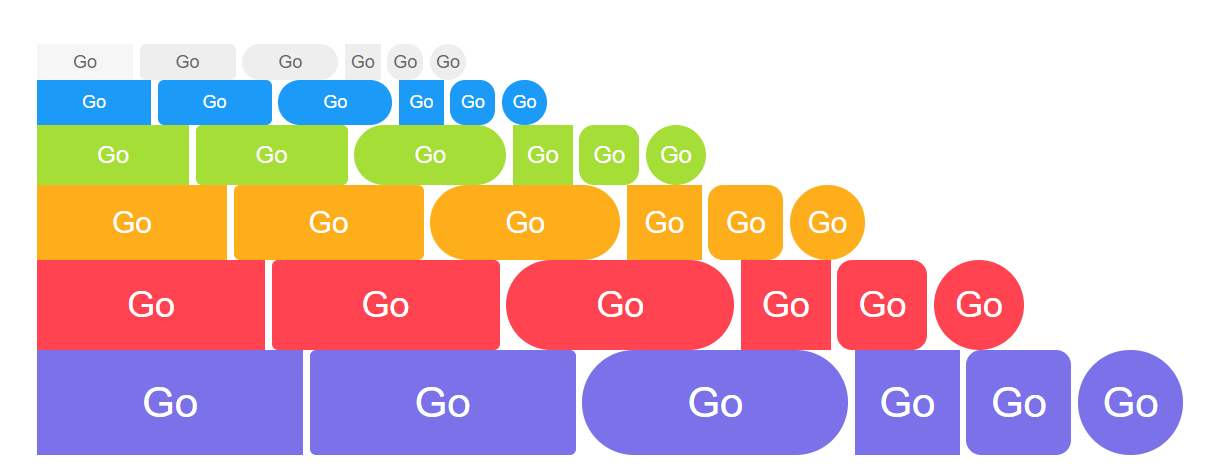
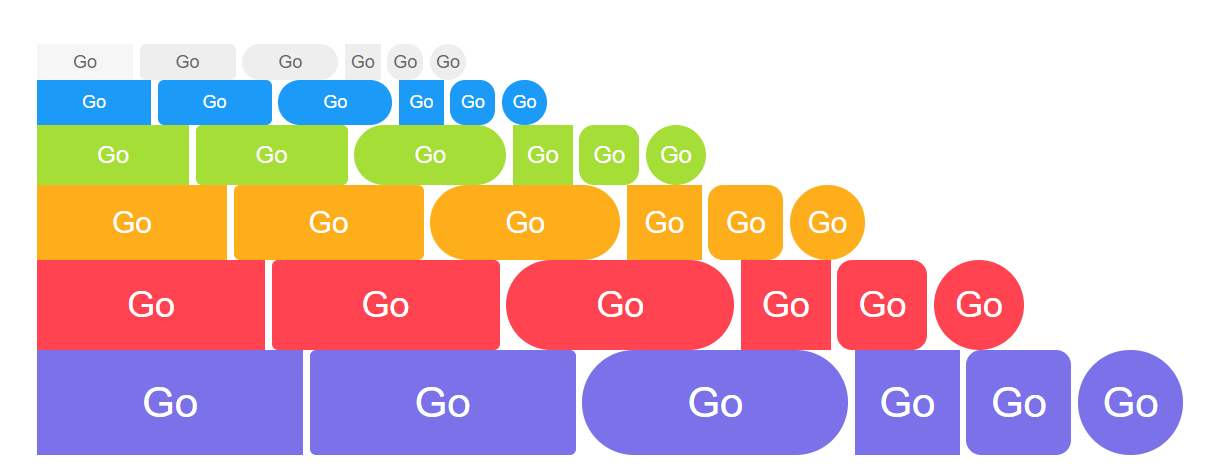
2、尺寸

<!-- 微小尺寸,默认颜色(灰色):button-tiny -->
<div class="row mt-5">
<div class="col">
<button class="button button-tiny">Go</button>
<button class="button button-tiny button-rounded">Go</button>
<button class="button button-tiny button-pill">Go</button>
<button class="button button-tiny button-square">Go</button>
<button class="button button-tiny button-box">Go</button>
<button class="button button-tiny button-circle">Go</button>
</div>
</div>
<!-- 小尺寸,蓝色背景:button-small -->
<div class="row">
<div class="col">
<button class="button button-small button-primary">Go</button>
<button class="button button-small button-primary button-rounded">Go</button>
<button class="button button-small button-primary button-pill">Go</button>
<button class="button button-small button-primary button-square">Go</button>
<button class="button button-small button-primary button-box">Go</button>
<button class="button button-small button-primary button-circle">Go</button>
</div>
</div>
<!-- 正常尺寸,绿色背景 -->
<div class="row">
<div class="col">
<button class="button button-action">Go</button>
<button class="button button-action button-rounded">Go</button>
<button class="button button-action button-pill">Go</button>
<button class="button button-action button-square">Go</button>
<button class="button button-action button-box">Go</button>
<button class="button button-action button-circle">Go</button>
</div>
</div>
<!-- 大尺寸,黄色背景:button-large -->
<div class="row">
<div class="col">
<button class="button button-large button-highlight">Go</button>
<button class="button button-large button-highlight button-rounded">Go</button>
<button class="button button-large button-highlight button-pill">Go</button>
<button class="button button-large button-highlight button-square">Go</button>
<button class="button button-large button-highlight button-box">Go</button>
<button class="button button-large button-highlight button-circle">Go</button>
</div>
</div>
<!-- 特大尺寸,红色背景:button-jumbo -->
<div class="row">
<div class="col">
<button class="button button-jumbo button-caution">Go</button>
<button class="button button-jumbo button-caution button-rounded">Go</button>
<button class="button button-jumbo button-caution button-pill">Go</button>
<button class="button button-jumbo button-caution button-square">Go</button>
<button class="button button-jumbo button-caution button-box">Go</button>
<button class="button button-jumbo button-caution button-circle">Go</button>
</div>
</div>
<!-- 巨大尺寸,深蓝色背景:button-giant -->
<div class="row">
<div class="col">
<button class="button button-giant button-royal">Go</button>
<button class="button button-giant button-royal button-rounded">Go</button>
<button class="button button-giant button-royal button-pill">Go</button>
<button class="button button-giant button-royal button-square">Go</button>
<button class="button button-giant button-royal button-box">Go</button>
<button class="button button-giant button-royal button-circle">Go</button>
</div>
</div>
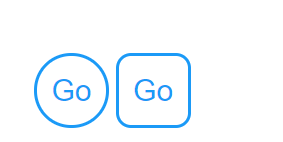
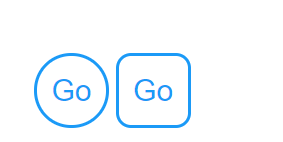
3、边框按钮

<!-- 边框按钮:button-border -->
<div class="row mt-5">
<div class="col">
<button class="button button-circle button-large button-border button-primary">Go</button>
<button class="button button-box button-large button-border button-primary">Go</button>
</div>
</div>
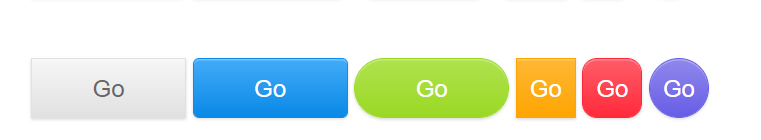
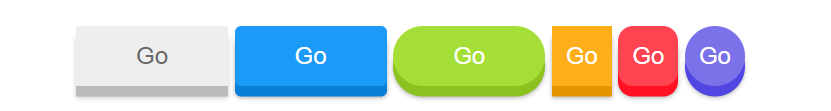
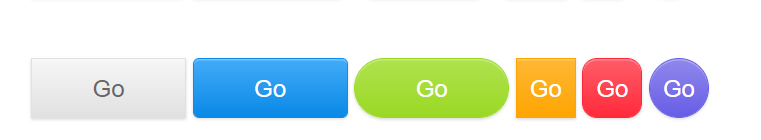
4、 3D 按钮

<!-- 3D 按钮:button-3d -->
<div class="row mt-5">
<div class="col">
<button class="button button-3d">Go</button>
<button class="button button-3d button-primary button-rounded">Go</button>
<button class="button button-3d button-action button-pill">Go</button>
<button class="button button-3d button-highlight button-square">Go</button>
<button class="button button-3d button-caution button-box">Go</button>
<button class="button button-3d button-royal button-circle">Go</button>
</div>
</div>
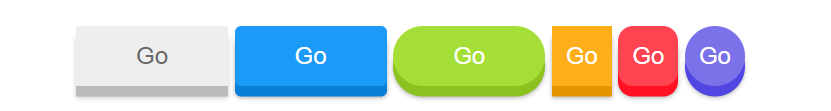
5、突起样式的按钮

<!-- 突起样式的按钮:button-raised -->
<div class="row mt-5">
<div class="col">
<button class="button button-raised">Go</button>
<button class="button button-raised button-primary button-rounded">Go</button>
<button class="button button-raised button-action button-pill">Go</button>
<button class="button button-raised button-highlight button-square">Go</button>
<button class="button button-raised button-caution button-box">Go</button>
<button class="button button-raised button-royal button-circle">Go</button>
</div>
</div>
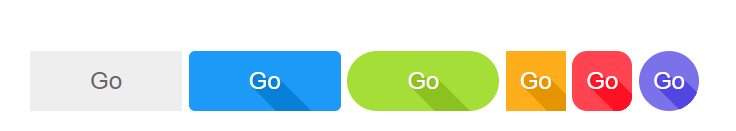
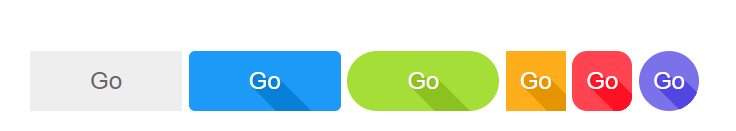
6、长阴影

<!-- 长阴影:button-longshadow-right/left -->
<div class="row mt-5">
<div class="col">
<button class="button button-longshadow-right">Go</button><!-- 默认的没效果 -->
<button class="button button-longshadow-right button-primary button-rounded">Go</button>
<button class="button button-longshadow-right button-action button-pill">Go</button>
<button class="button button-longshadow-right button-highlight button-square">Go</button>
<button class="button button-longshadow-right button-caution button-box">Go</button>
<button class="button button-longshadow-right button-royal button-circle">Go</button>
</div>
</div>
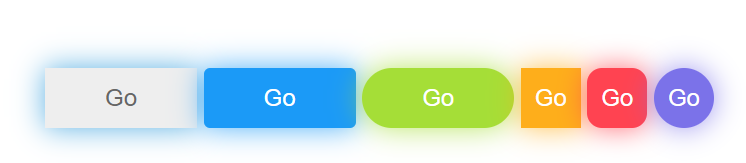
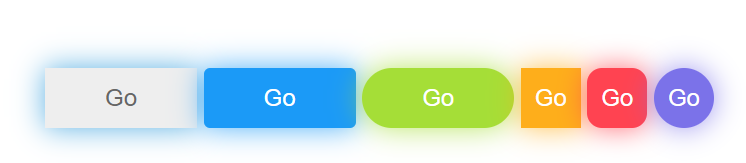
7、光晕效果

<!-- 光晕效果:呼吸灯效果。button-glow-->
<div class="row mt-5">
<div class="col">
<button class="button button-glow">Go</button>
<button class="button button-glow button-primary button-rounded">Go</button>
<button class="button button-glow button-action button-pill">Go</button>
<button class="button button-glow button-highlight button-square">Go</button>
<button class="button button-glow button-caution button-box">Go</button>
<button class="button button-glow button-royal button-circle">Go</button>
</div>
</div>
8、带下拉菜单的按钮

<!-- 需要引入js -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="js/buttons.js"></script>
<!-- 带下拉菜单的按钮:与下拉菜单不一样! -->
<div class="row mt-5">
<div class="col">
<div class="button-dropdown" data-buttons='dropdown'><!-- 关键 -->
<button class="button button-rounded button-royal button-giant">城市</button>
<ul class="button-dropdown-list">
<li><a href="#">北京</a></li>
<li><a href="#">上海</a></li>
<li class="button-dropdown-divider"><a href="#">广州</a></li><!-- 分割线 -->
</ul>
</div>
</div>
</div>
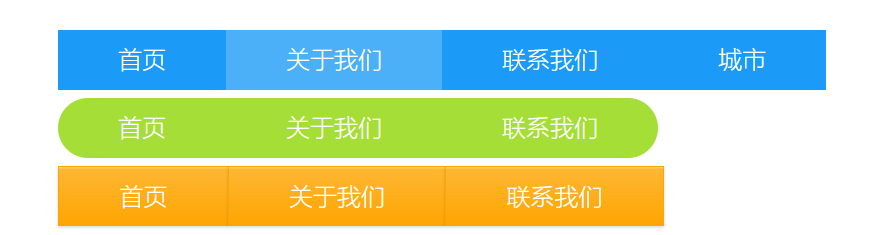
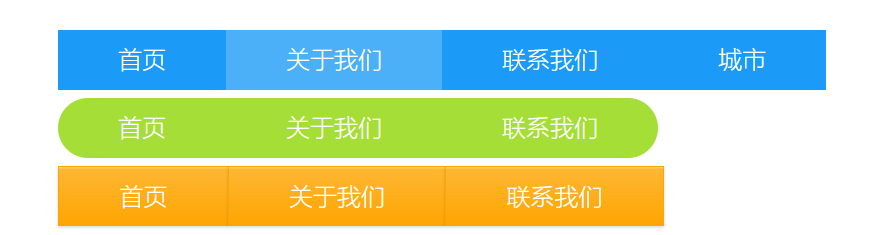
9、按钮组

<!-- 按钮组:简单导航 -->
<div class="row mt-5">
<div class="col">
<div class="button-group">
<button class="button button-primary">首页</button>
<button class="button button-primary">关于我们</button>
<button class="button button-primary">联系我们</button>
<div class="button-dropdown" data-buttons='dropdown'>
<button class="button button-primary">城市</button>
<ul class="button-dropdown-list">
<li><a href="#">北京</a></li>
<li><a href="#">上海</a></li>
<li class="button-dropdown-divider"><a href="#">广州</a></li>
</ul>
</div>
</div>
</div>
</div>
<!-- 胶囊式 -->
<div class="row">
<div class="col">
<div class="button-group">
<button class="button button-pill button-action">首页</button>
<button class="button button-pill button-action">关于我们</button>
<button class="button button-pill button-action">联系我们</button>
</div>
</div>
</div>
<!-- 突起式(传统) -->
<div class="row">
<div class="col">
<div class="button-group">
<button class="button button-raised button-highlight">首页</button>
<button class="button button-raised button-highlight">关于我们</button>
<button class="button button-raised button-highlight">联系我们</button>
</div>
</div>
</div>
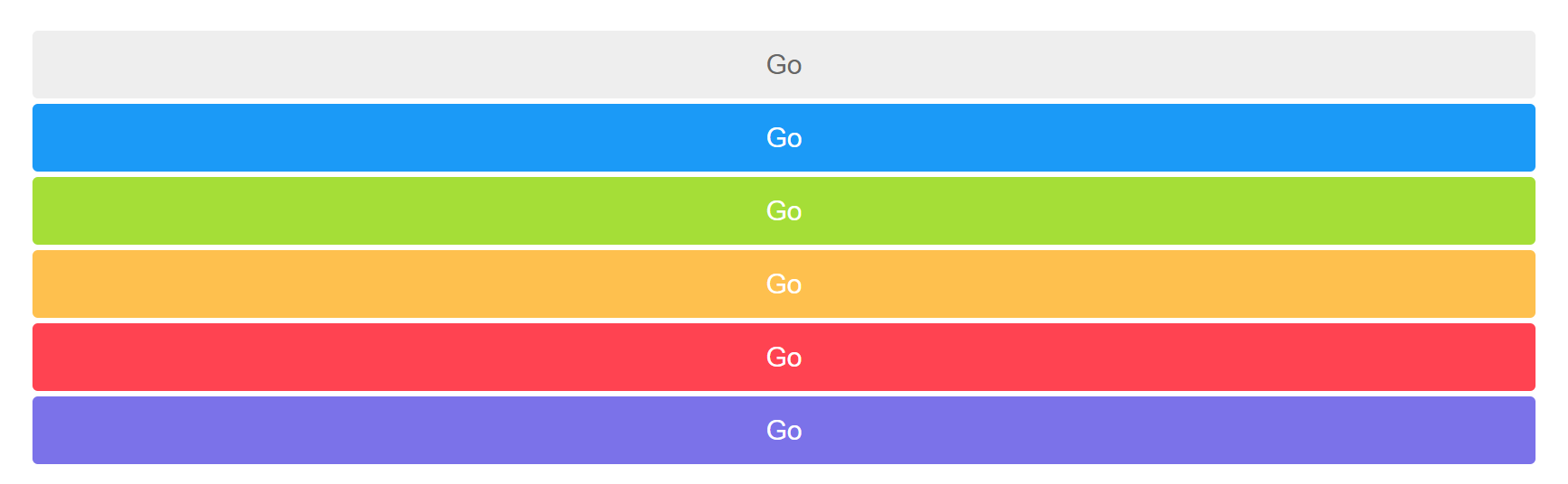
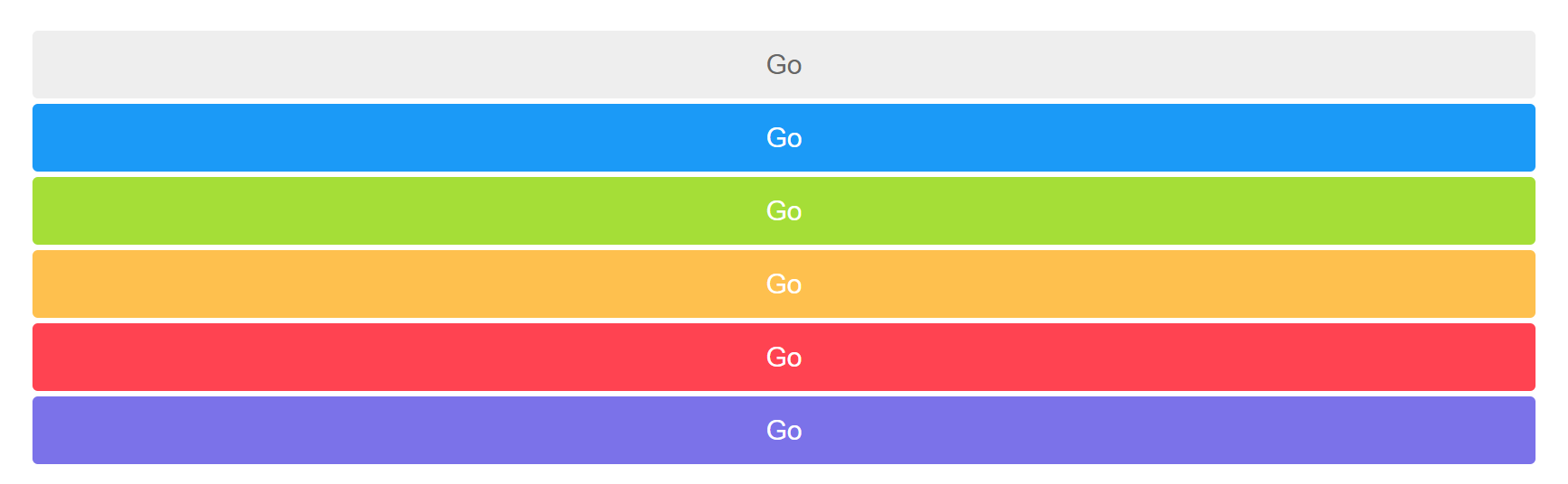
10、堆叠按钮

<!-- 堆叠按钮:button-block(手机常使用):可以使用button和a -->
<div class="row mt-5">
<div class="col">
<a href="#" class="button button-block mt-1 button-large button-rounded">Go</a>
<a href="#" class="button button-block mt-1 button-large button-rounded button-primary">Go</a>
<a href="#" class="button button-block mt-1 button-large button-rounded button-action">Go</a>
<a href="#" class="button button-block mt-1 button-large button-rounded button-highlight">Go</a>
<a href="#" class="button button-block mt-1 button-large button-rounded button-caution">Go</a>
<a href="#" class="button button-block mt-1 button-large button-rounded button-royal">Go</a>
</div>
</div>
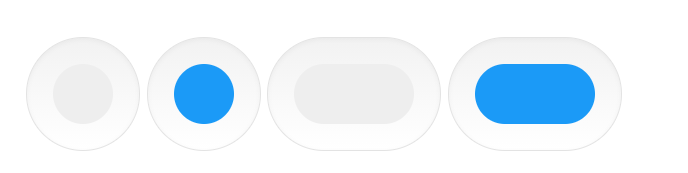
11、额外的环绕效果

<!-- 额外的环绕效果:button-circle/button-pill:四周如果 圆不正,使用m-2矫正 -->
<div class="row mt-5">
<div class="col">
<span class="button-wrap">
<button class="button button-circle m-2"></button>
</span>
<span class="button-wrap">
<button class="button button-circle m-2 button-primary"></button>
</span>
<span class="button-wrap">
<button class="button button-pill m-2"></button>
</span>
<span class="button-wrap">
<button class="button button-pill m-2 button-primary"></button>
</span>
</div>
</div>
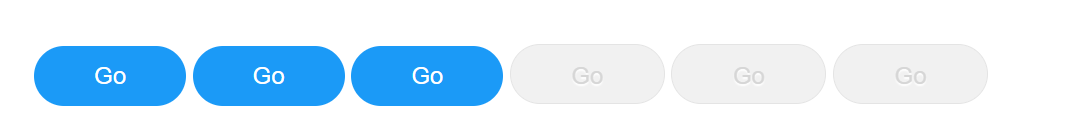
12、表单按钮

<!-- 表单按钮 -->
<div class="row mt-5">
<div class="col">
<input type="submit" class="button button-pill button-primary" value="Go">
<button type="submit" class="button button-pill button-primary">Go</button>
<a href="#" class="button button-pill button-primary">Go</a>
<!-- 禁止使用状态:注意位置 -->
<input type="submit" disabled class="button button-pill button-primary" value="Go">
<button type="submit" disabled class="button button-pill button-primary">Go</button>
<a href="#" class="button button-pill button-primary disabled">Go</a>
</div>
</div>
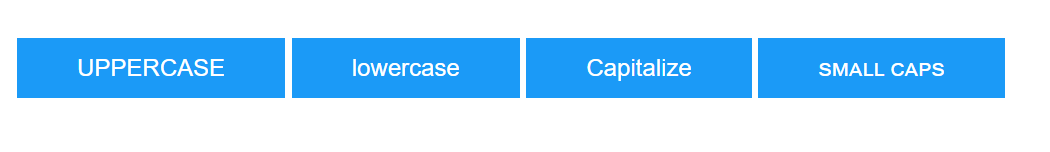
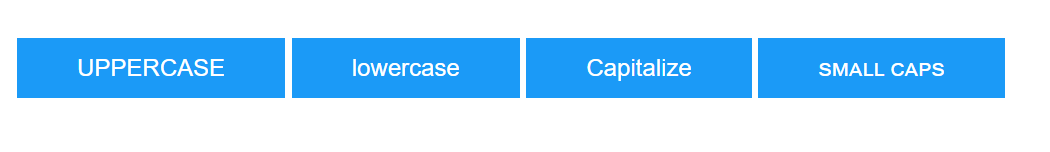
13、文字样式

<!-- 文字样式 -->
<div class="row mt-5">
<div class="col">
<a href="#" class="button button-primary button-uppercase">uppercase</a> <!-- 转大写 -->
<a href="#" class="button button-primary button-lowercase">LOWERCASE</a> <!-- 转小写 -->
<a href="#" class="button button-primary button-capitalize">capitalize</a> <!-- 首字母转大小 -->
<a href="#" class="button button-primary button-small-caps">small caps</a> <!-- 转大写,但字号会变小 -->
</div>
</div>