
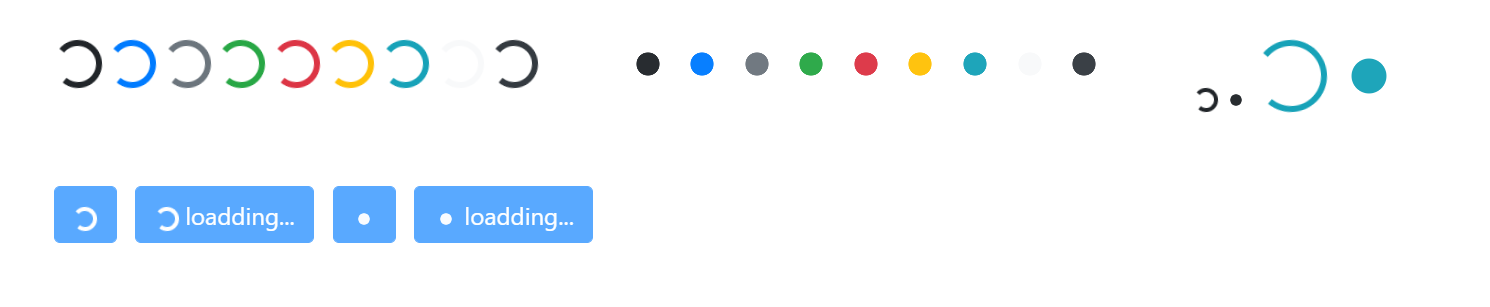
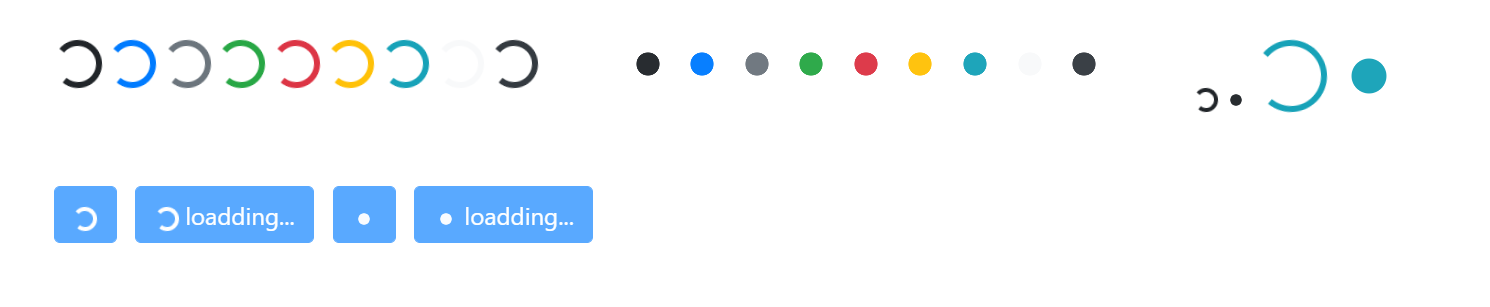
1、加载:spinner-border
<div class="container"> <div class="row mt-5"> <div class="col"> <div class="spinner-border"></div> <div class="spinner-border text-primary"></div> <div class="spinner-border text-secondary"></div> <div class="spinner-border text-success"></div> <div class="spinner-border text-danger"></div> <div class="spinner-border text-warning"></div> <div class="spinner-border text-info"></div> <div class="spinner-border text-light"></div> <div class="spinner-border text-dark"></div> </div> </div></div>
2、圆形:spinner-grow
<div class="container">
<div class="row mt-5">
<div class="col">
<div class="spinner-grow"></div>
<div class="spinner-grow text-primary"></div>
<div class="spinner-grow text-secondary"></div>
<div class="spinner-grow text-success"></div>
<div class="spinner-grow text-danger"></div>
<div class="spinner-grow text-warning"></div>
<div class="spinner-grow text-info"></div>
<div class="spinner-grow text-light"></div>
<div class="spinner-grow text-dark"></div>
</div>
</div>
</div>
<!-- 对齐:text-center -->
3、尺寸
<div class="container">
<div class="row mt-5">
<div class="col">
<!-- 小尺寸:sm -->
<div class="spinner-border spinner-border-sm"></div>
<div class="spinner-grow spinner-grow-sm"></div>
<!-- 大尺寸,通过行间样式设置 -->
<div class="spinner-border text-info" style="width: 3rem; height: 3rem;"></div>
<div class="spinner-grow text-info" style="width: 3rem; height: 3rem;"></div>
</div>
</div>
</div>
4、加载和按钮的结合
<div class="row mt-5">
<div class="col">
<!-- 第一种 -->
<button class="btn btn-primary" disabled>
<span class="spinner-border spinner-border-sm"></span>
</button>
<!-- 第二种 -->
<button class="btn btn-primary ml-2" disabled>
<span class="spinner-border spinner-border-sm"></span>
loadding...
</button>
<!-- 第三种 -->
<button class="btn btn-primary ml-2" disabled>
<span class="spinner-grow spinner-grow-sm"></span>
</button>
<!-- 第四种 -->
<button class="btn btn-primary ml-2" disabled>
<span class="spinner-grow spinner-grow-sm"></span>
loadding...
</button>
</div>
</div>