一、边框

1、添加边框
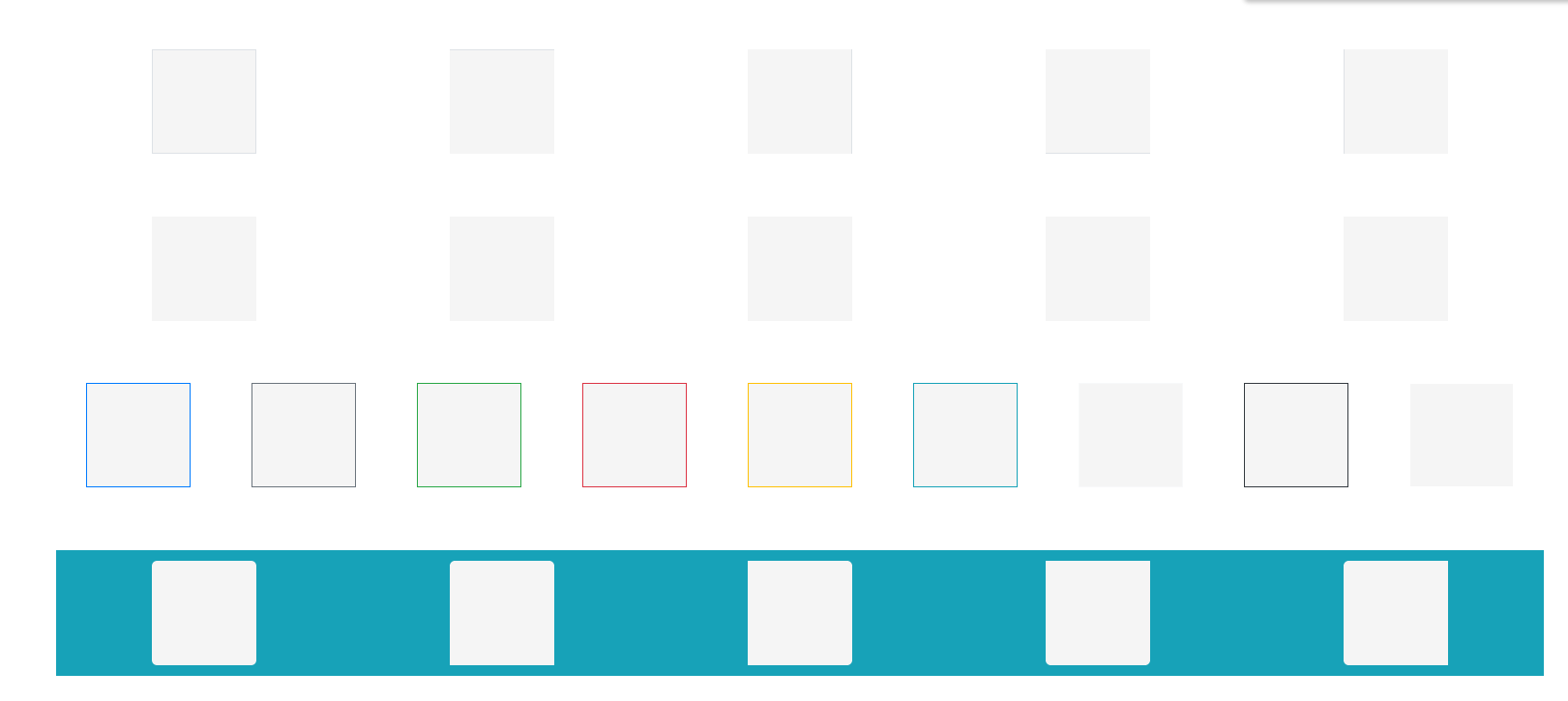
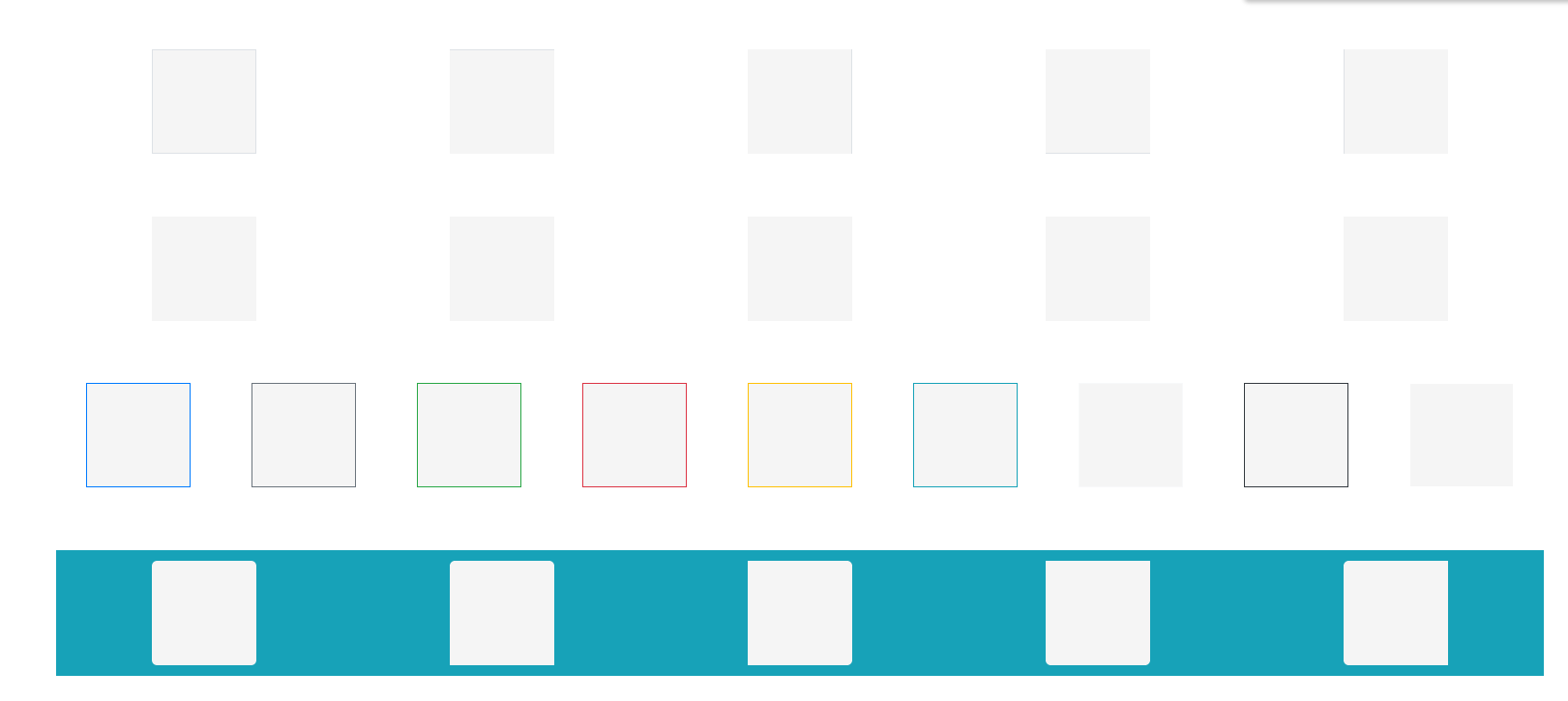
<div class="row mt-5 justify-content-around"> <!-- div的row是一个弹性盒模型 --> <span class="border"></span> <span class="border-top"></span> <span class="border-right"></span> <span class="border-bottom"></span> <span class="border-left"></span></div>
2、删除边框
<div class="row mt-5 justify-content-around">
<span class="border border-0"></span>
<span class="border-top border-top-0"></span>
<span class="border-right border-right-0"></span>
<span class="border-bottom border-bottom-0"></span>
<span class="border-left border-left-0"></span>
</div>
3、边框颜色
<div class="row mt-5 justify-content-around">
<span class="border border-primary"></span>
<span class="border border-secondary"></span>
<span class="border border-success"></span>
<span class="border border-danger"></span>
<span class="border border-warning"></span>
<span class="border border-info"></span>
<span class="border border-light"></span>
<span class="border border-dark"></span>
<span class="border border-white"></span>
</div>
4、边框圆角
<div class="row mt-5 justify-content-around bg-info py-2"><!-- py-2:padding top and padding bottom = 2rem-->
<span class="rounded"></span>
<span class="rounded-top"></span>
<span class="rounded-right"></span>
<span class="rounded-bottom"></span>
<span class="rounded-left"></span>
</div>
二、颜色


<body>
<div class="container">
<div class="row">
<div class="col"><!-- p标签 -->
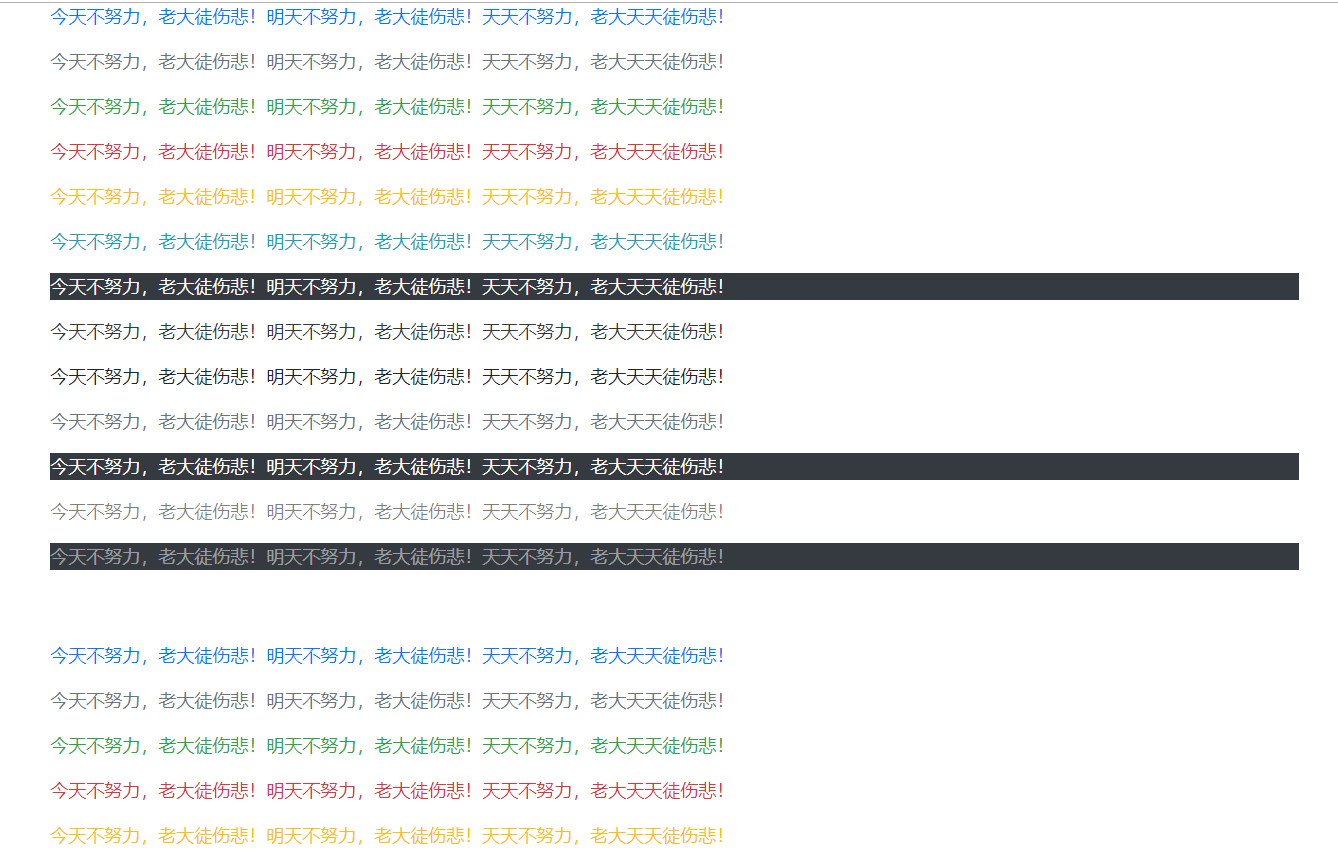
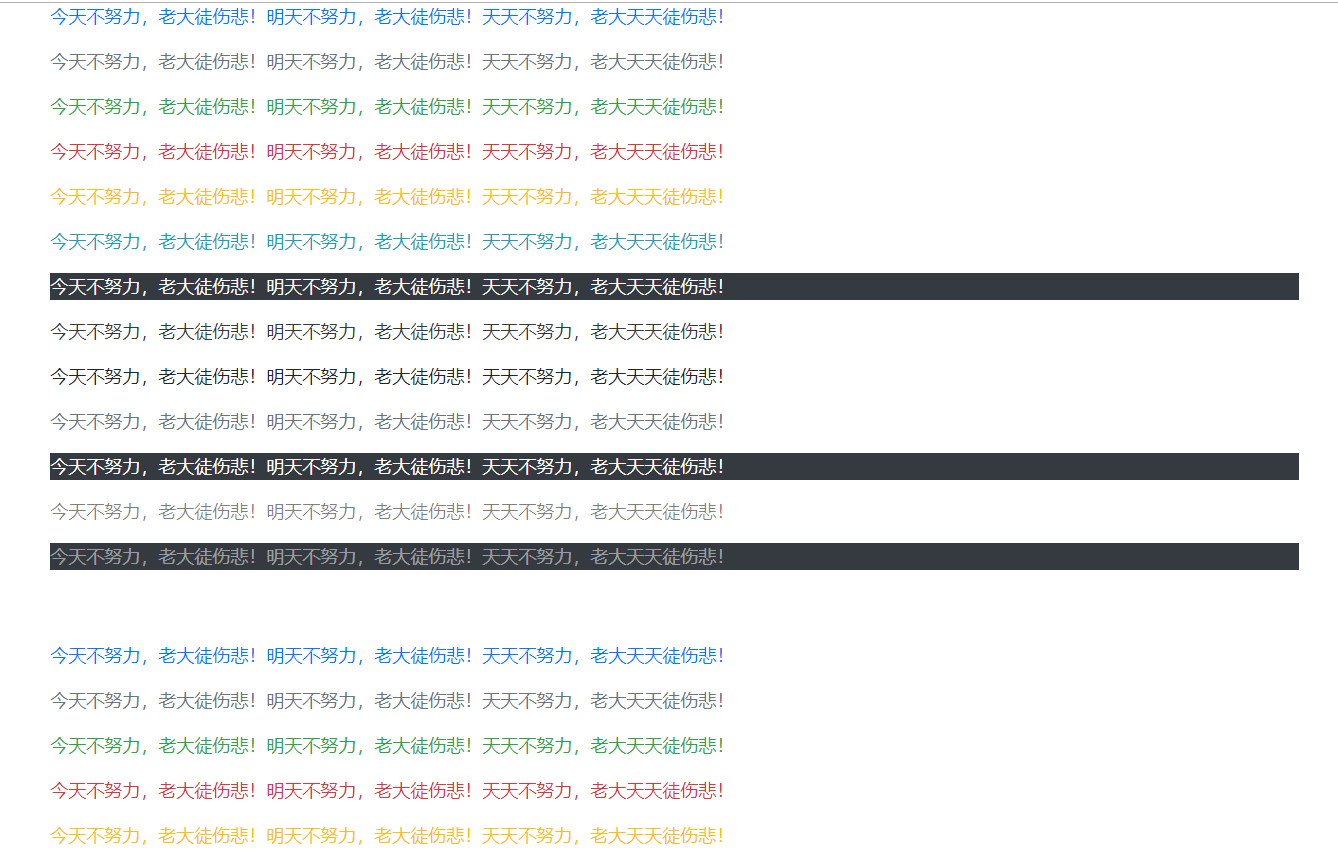
<p class="text-primary">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</p>
<p class="text-secondary">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</p>
<p class="text-success">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</p>
<p class="text-danger">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</p>
<p class="text-warning">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</p>
<p class="text-info">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</p>
<p class="text-light bg-dark">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</p>
<p class="text-dark">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</p>
<p class="text-body">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</p>
<p class="text-muted">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</p>
<p class="text-white bg-dark">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</p>
<p class="text-black-50">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</p>
<p class="text-white-50 bg-dark">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</p>
</div>
</div>
<div class="row mt-5">
<div class="col"><!-- a标签颜色已经预定义好了,直接运用 -->
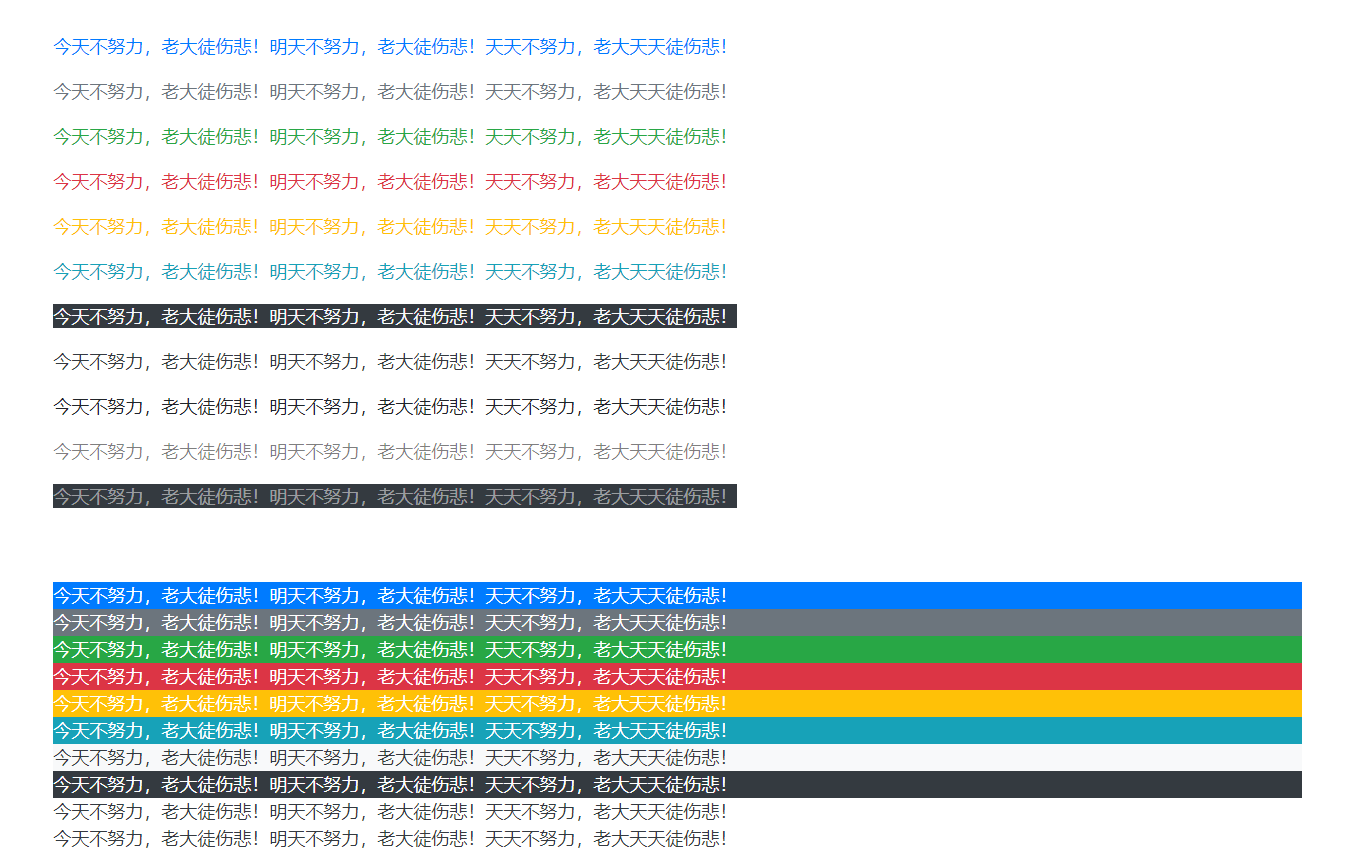
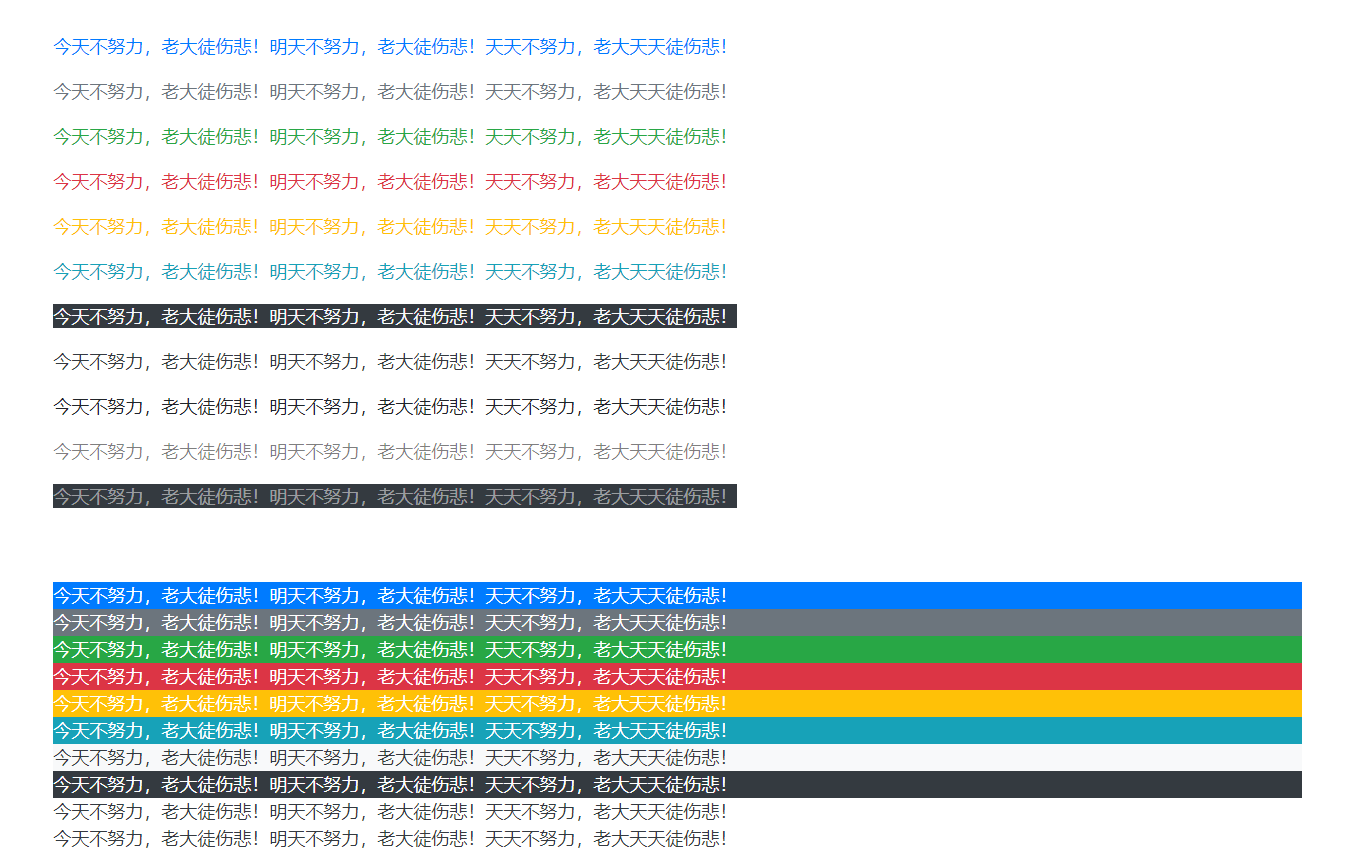
<p><a href="#" class="text-primary">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</a></p>
<p><a href="#" class="text-secondary">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</a></p>
<p><a href="#" class="text-success">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</a></p>
<p><a href="#" class="text-danger">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</a></p>
<p><a href="#" class="text-warning">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</a></p>
<p><a href="#" class="text-info">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</a></p>
<p><a href="#" class="text-light bg-dark">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</a></p>
<p><a href="#" class="text-dark">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</a></p>
<p><a href="#" class="text-body">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</a></p>
<p><a href="#" class="text-black-50">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</a></p>
<p><a href="#" class="text-white-50 bg-dark">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</a></p>
</div>
</div>
<div class="row mt-5">
<div class="col"><!-- div和bg-->
<div class="text-white bg-primary">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</div>
<div class="text-white bg-secondary">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</div>
<div class="text-white bg-success">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</div>
<div class="text-white bg-danger">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</div>
<div class="text-white bg-warning">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</div>
<div class="text-white bg-info">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</div>
<div class="text-dark bg-light">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</div>
<div class="text-white bg-dark">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</div>
<div class="text-dark bg-white">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</div>
<div class="text-dark bg-transparent">今天不努力,老大徒伤悲!明天不努力,老大徒伤悲!天天不努力,老大天天徒伤悲!</div>
</div>
</div>
</div>
</body>
三、显示

1、把元素显示成各种类型
<div class="col">
<!-- 把元素显示成各种类型,3.x的版本只有三种,block,inline,inline-block -->
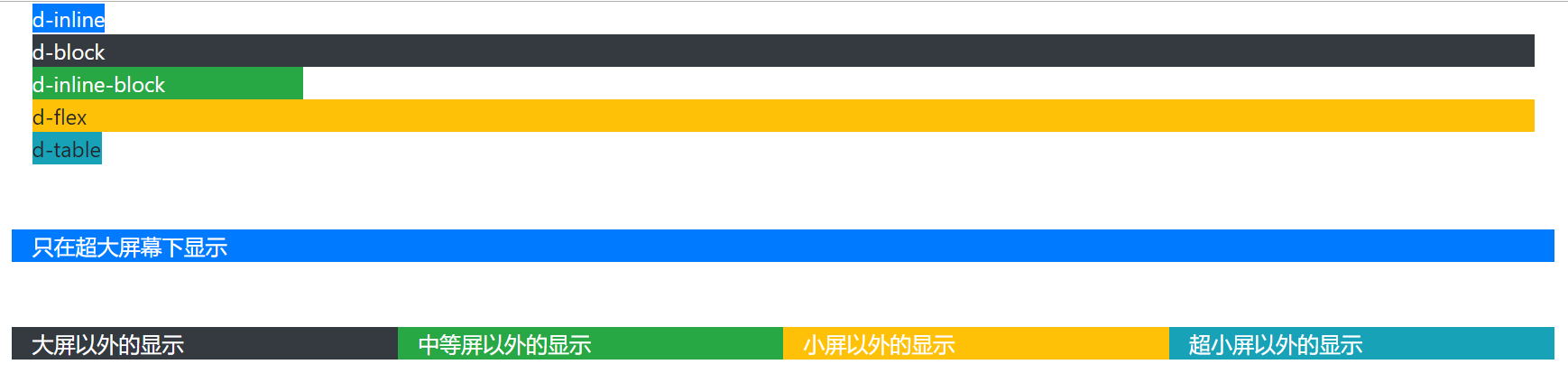
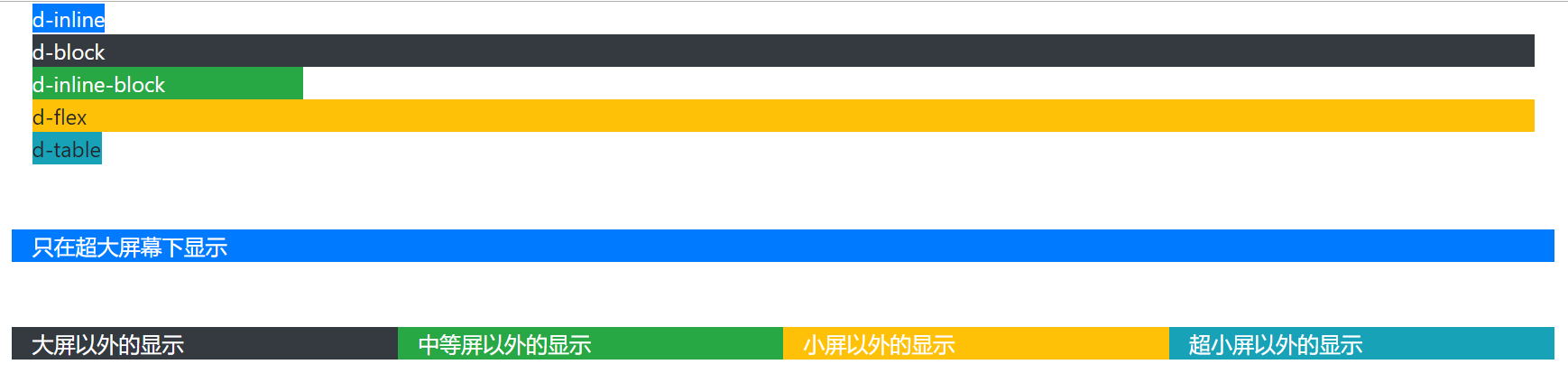
<div class="d-inline bg-primary text-white" style="width: 150px;">d-inline</div>
<span class="d-block bg-dark text-white">d-block</span>
<span class="d-inline-block bg-success text-white" style="width: 200px;">d-inline-block</span>
<div class="d-flex bg-warning">d-flex</div><!-- 变成弹性盒模型 -->
<div class="d-table bg-info">d-table</div>
</div>
2、在各种尺寸下显示一个元素。只在某一个尺寸下显示,在其它的尺寸下都要隐藏
隐藏是分为两个部分:
1、比它大的尺寸隐藏
2、比它小的尺寸隐藏
<div class="row mt-5">
<div class="col bg-primary text-white d-xl-block d-none">只在超大屏幕下显示</div>
<div class="col bg-dark text-white d-none d-lg-block d-xl-none">只在大屏幕下显示</div>
<div class="col bg-success text-white d-none d-md-block d-lg-none">只在中等屏幕下显示</div>
<div class="col bg-warning text-white d-none d-sm-block d-md-none">只在小屏幕下显示</div>
<div class="col bg-info text-white d-sm-none">只在超小屏幕下显示</div>
<!-- 3.x的版本显示的类名为.visiable-*-block -->
</div>
在各种尺寸下隐藏
<div class="row mt-5">
<div class="col bg-primary text-white d-xl-none">超大屏幕以外的显示</div>
<div class="col bg-dark text-white d-lg-none d-xl-block">大屏以外的显示</div>
<div class="col bg-success text-white d-md-none d-lg-block ">中等屏以外的显示</div>
<div class="col bg-warning text-white d-sm-none d-md-block">小屏以外的显示</div>
<div class="col bg-info text-white d-none d-sm-block">超小屏以外的显示</div>
<!-- 3.x的版本隐藏的类名为.hidden-* -->
</div>
3、在打印的时候显示
<!-- 在打印的时候显示,d-print-block -->
<div class="row mt-5">
<div class="col d-none d-print-block">author:陈学辉;wechart:kaivon</div>
<!-- 3.x的版本打印的类名为.visiable-print-block -->
</div>
四、嵌入
<body>
<div class="container">
<div class="row">
<div class="embed-responsive embed-responsive-21by9">
<!-- 21:9 -->
<iframe src='http://player.youku.com/embed/XMzU3MTY5NDMzNg==' allowfullscreen></iframe>
</div>
</div>
<div class="row mt-5">
<div class="embed-responsive embed-responsive-16by9">
<!-- 16:9 -->
<iframe src='http://player.youku.com/embed/XMzU3MTY5NDMzNg==' allowfullscreen></iframe>
</div>
</div>
<div class="row mt-5">
<div class="embed-responsive embed-responsive-4by3">
<!-- 4:3 -->
<iframe src='http://player.youku.com/embed/XMzU3MTY5NDMzNg==' allowfullscreen></iframe>
</div>
</div>
<div class="row mt-5">
<div class="embed-responsive embed-responsive-1by1">
<!-- 1:1 -->
<iframe src='http://player.youku.com/embed/XMzU3MTY5NDMzNg==' allowfullscreen></iframe>
</div>
</div>
</div>
</body>