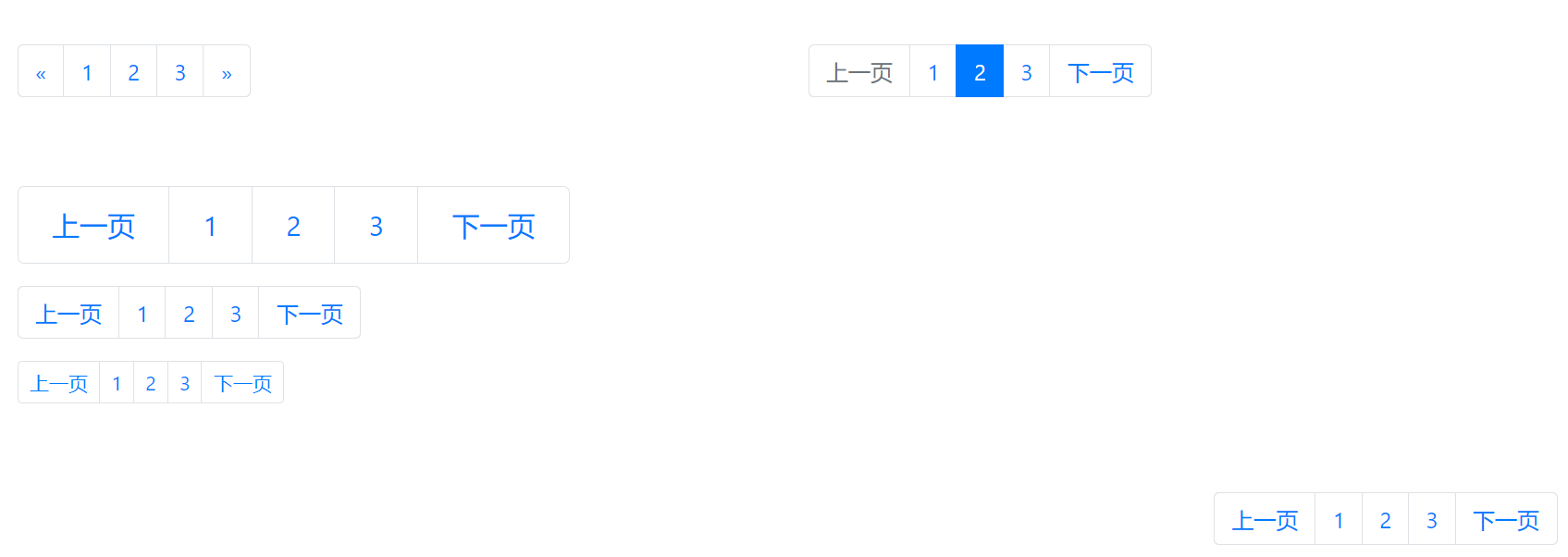
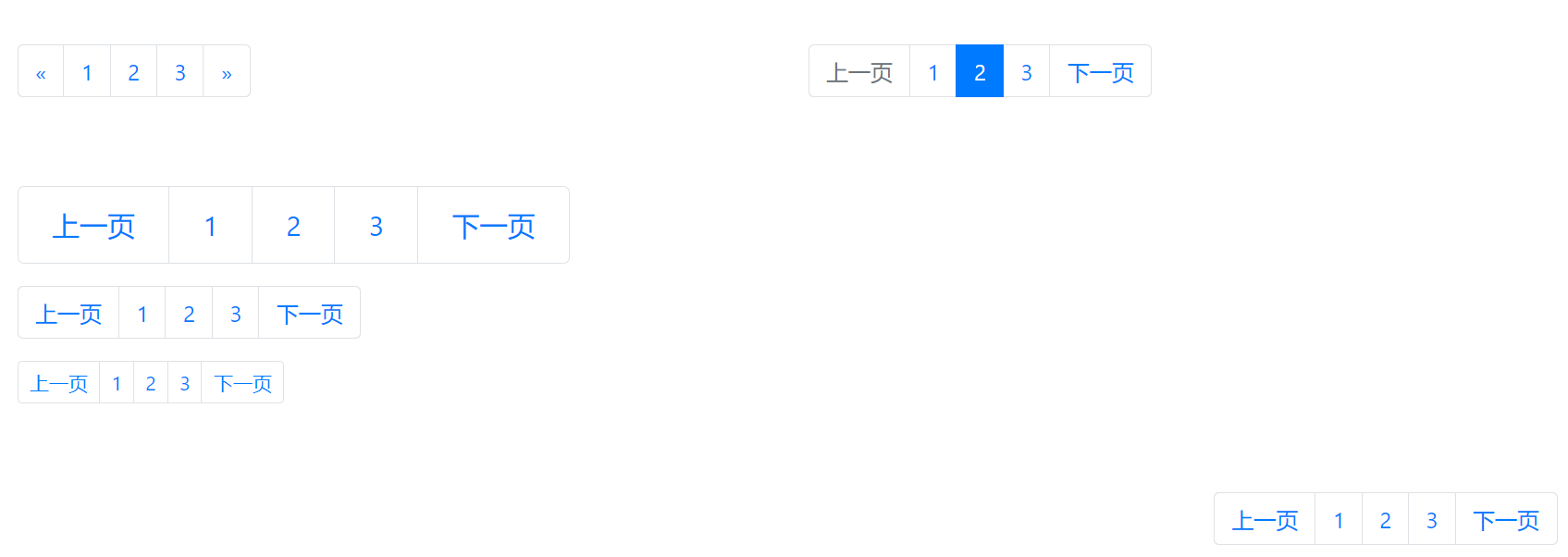
1、图片展示:

1、pagination,page-item,page-link:分页class
<div class="row mt-5"> <div class="col"> <ul class="pagination"> <!-- pagination,page-item,page-link:分页class--> <!-- <li class="page-item"><a href="#" class="page-link">上一页</a></li> --> <li class="page-item"><a href="#" class="page-link"><span>«</span></a></li><!-- 上一页使用图标代替 --> <li class="page-item"><a href="#" class="page-link">1</a></li> <li class="page-item"><a href="#" class="page-link">2</a></li> <li class="page-item"><a href="#" class="page-link">3</a></li> <!-- <li class="page-item"><a href="#" class="page-link">下一页</a></li> --> <li class="page-item"><a href="#" class="page-link"><span>»</span></a></li> </ul> </div>
2、span标签代替a标签,激活以及禁用状态
<!-- span标签代替a标签,激活以及禁用状态 --> <div class="col"> <ul class="pagination"> <li class="page-item disabled"><span class="page-link">上一页</span></li> <li class="page-item"><span class="page-link">1</span></li> <li class="page-item active"><span class="page-link">2</span></li> <li class="page-item"><span class="page-link">3</span></li> <li class="page-item"><span class="page-link">下一页</span></li> </ul> </div>
3、尺寸
<!-- pagination-lg:大 pagination:正常 pagination-sm:小 --> <div class="row mt-5"> <div class="col"> <ul class="pagination pagination-lg"> <li class="page-item"><a href="#" class="page-link">上一页</a></li> <li class="page-item"><a href="#" class="page-link">1</a></li> <li class="page-item"><a href="#" class="page-link">2</a></li> <li class="page-item"><a href="#" class="page-link">3</a></li> <li class="page-item"><a href="#" class="page-link">下一页</a></li> </ul> </div> </div> <div class="row"> <div class="col"> <ul class="pagination"> <li class="page-item"><a href="#" class="page-link">上一页</a></li> <li class="page-item"><a href="#" class="page-link">1</a></li> <li class="page-item"><a href="#" class="page-link">2</a></li> <li class="page-item"><a href="#" class="page-link">3</a></li> <li class="page-item"><a href="#" class="page-link">下一页</a></li> </ul> </div> </div> <div class="row"> <div class="col"> <ul class="pagination pagination-sm"> <li class="page-item"><a href="#" class="page-link">上一页</a></li> <li class="page-item"><a href="#" class="page-link">1</a></li> <li class="page-item"><a href="#" class="page-link">2</a></li> <li class="page-item"><a href="#" class="page-link">3</a></li> <li class="page-item"><a href="#" class="page-link">下一页</a></li> </ul> </div> </div>
4、对齐方式
<!--
justify-content-start:左对齐
justify-content-center:居中
justify-content-end:右对齐
-->
<div class="row mt-5">
<div class="col">
<ul class="pagination justify-content-end">
<li class="page-item"><a href="#" class="page-link">上一页</a></li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">下一页</a></li>
</ul>
</div>
</div>