作者:zain
链接:https://zhuanlan.zhihu.com/p/87757408
首先还是简述下他们分别是什么,有什么作用、适合在什么阶段、制作的步骤。这里代表的是个人意见,是通过项目中总结出来的经验。所以可能这些设计方法的定义主观方面比较多,所希望大家在点评后也能拥有属于自己的理解。
一、用户体验地图
首先介绍一本书、这应该是国内各种体验地图的起源之一,有兴趣的童鞋可以买来看看,书中还会介绍一些版本迭代、MVP这些概念,所以项目经理也会看这本书。
1、用户体验地图的作用
用户与整个产品接触产品后的完整体验流程,所以你可能要邀请运营、市场部门的小伙伴参加哦。帮助团队理清用户使用产品时的思路,通过该项工作中参与者的讨论让团队达成基本共识,共同寻找产品的痛点、痒点、爽点,寻找产品的机会、创新点。
2、用户体验地图适合的产品阶段
由于产品体验地图是针对整个产品的主流程,对于角色和细节部分是有所牺牲的(我们不可能召集公司的主要人员将产品细节一一做体验地图、这个时间太长了)它的特性就决定了适合类似从无到有的产品过程:产品从0到1、或者全新改版、新项目开展。
3、用户体验地图的主要组成
从上至下
- A指导原则/设计原则:本次研究的大前提、这一部分要由参与者达成共识、在过程中可以完善
- B用户旅程阶段:用户使用产品的关键流程、主流程
- C行为:用户在每个阶段所产生的行为,上下阶段的行为要连贯
- D想法:用户在使用的过程中产生了什么样的想法
- E情绪曲线:可以将情绪分为愤怒、沮丧、无差别、开心这几类高兴和不高兴的情绪点、再连成线
- F痛点:用户再当前阶段产生的痛点
- G机会:我们可以如何做,怎么解决痛点
介绍几个比较知名的体验地图,大家可以百度一下“欧洲铁路体验地图”“途家用户体验地图”“处境购物用户体验地图”。还可以增加接触点、感受、竞品对比这些节点,跟上面罗列的节点一样,具体还需大家在实际使用过程中使用。还可以加入竞品的信息等,包括设计原则这些都根据实际情况而定。
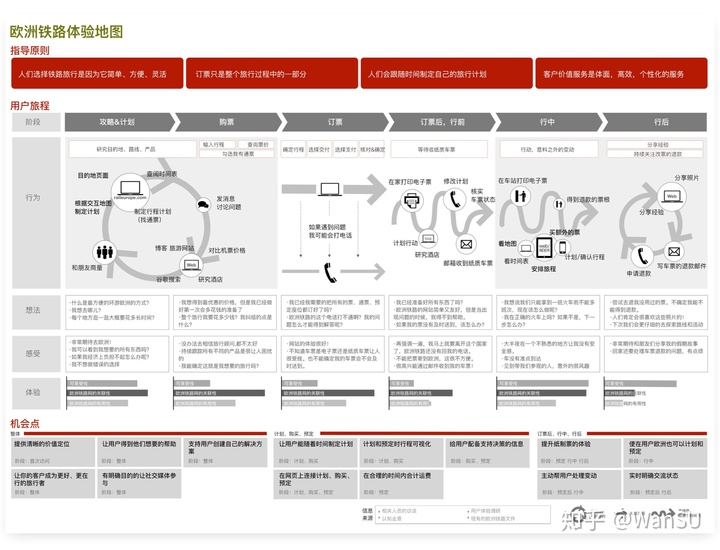
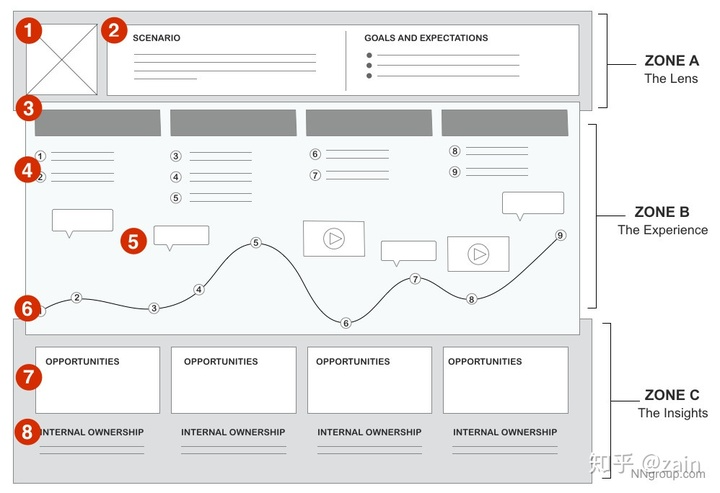
NO.1 欧洲铁路体验地图
它的时间比较早,但因为非常全面和标准,包含体验地图相关的所有要素,至今仍然被各大公司当作参照的模板。
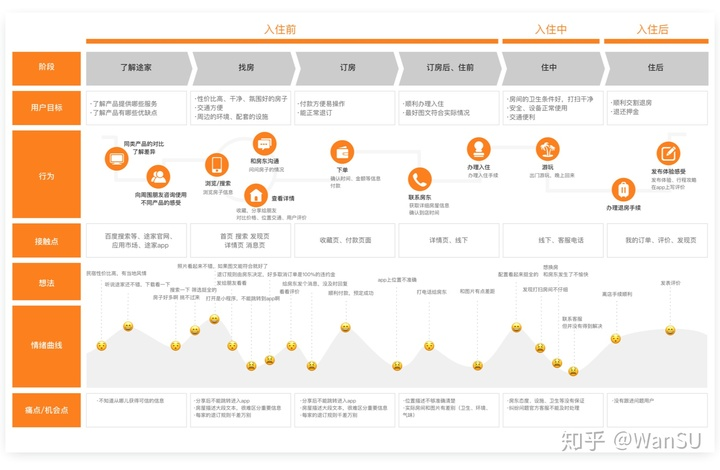
NO.2 途家用户体验地图
途家用户体验地图,是由白鹭原创绘制(详见公众号:白鹭漫谈)。它基本是沿用欧洲用户体验地图的模版,以途家为例,按照用户体验地图的绘制步骤,输出此地图的。
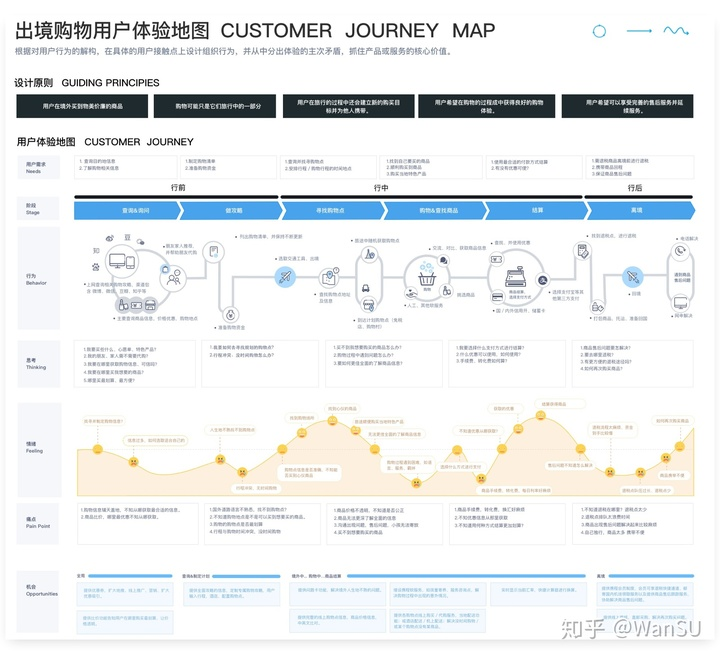
NO.3 出境购物用户体验地图
这几乎是我网上所能搜到的,信息最全、最为细致的用户体验地图了。内容很饱满,分析也很准确。尤其是加上一些意符图标,使得整个地图可视化很强。
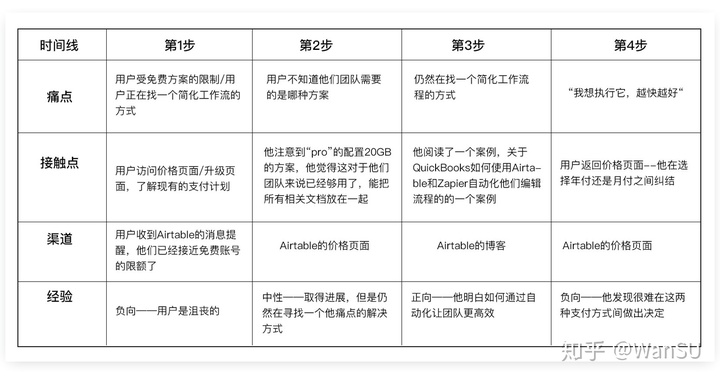
NO.4 Airtable用户体验地图
当项目排期比较紧张,我们就可以选择简单的Excel表格,提炼主要的步骤和要点,进行大致的整理。
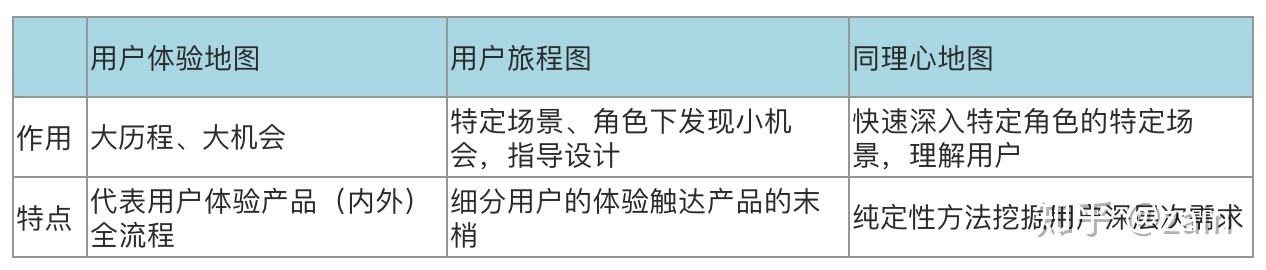
插曲:那么“用户体验地图”和“用户旅程图”的区别在哪里呢?
用户体验地图针对的是整个产品的主流程,对于用户角色和细节部分是有所牺牲的,它的特性就决定了适合类似从无到有的产品设计过程:产品从0到1、或者全新改版、新项目开展。
而用户旅程图则相当于用户体验地图的“子集”,用于在某个特定场景下查明引起目标用户痛苦或愉悦情感的特定用户旅程接触点,打破信息孤岛,建立改善机制“抚平”用户情绪低洼点,同时将用户满意的情绪高点继续向上推高一个维度,设计打造“Wow”特色服务与体验。
作者:朱淼淼
链接:https://zhuanlan.zhihu.com/p/395239603
二、用户旅程图
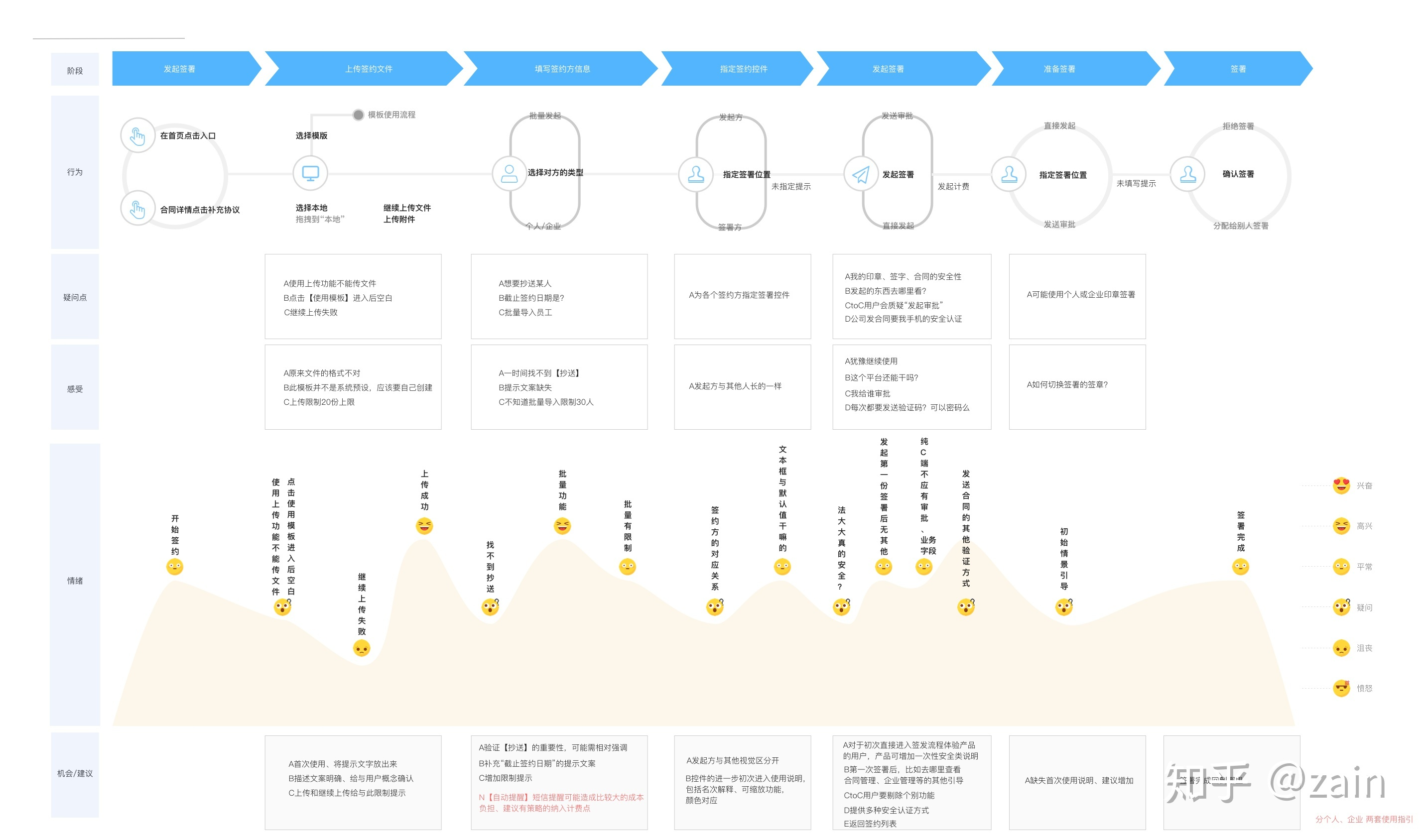
就是这个旅程图、我经常看到网上把他和体验地图搞混,倒不是说每个地图一定要怎么用,这里我将自己对旅程图的理解表达出来,【人人都是产品经理】上一位叫“即能”的公众号、没有人将几种地图对比来讲,有兴趣的童鞋可可以去看看。
1、用户旅程图的作用
用来描述某一角色在特定场景下经历的故事,包括用户从第一次接触产品、触达产品的各个点。并根据对用户情绪、想法帮助产品的设计和优化。
不同工具满足不同产品阶段、不用需求方式,好比医生要对症下药。用户旅程的作用就是在于相比用户体验地图在某个产品模块更深一层,通过此法让设计师和其他相关人员通过此法理解产品更细节的部分。
2、用户旅程图适合的产品阶段
个人认为、在设计师了解基本需求、并产品基本决定了范围层的功能,设计师可以开始使用此法,因为它可以帮助我们触达产品的细枝末节。并且建议设计师前期独立完成,在产生结论后;如对需求的建议、一些设计思路想法、流程设计思路,再与团队进行沟通确认。
3、用户旅程图的主要组成
A角色: 这个角色比体验地图更具体,更细分,你可能要讲当前任务的相关角色都列举出来,讲代表性的用户都跑一遍流程。
B情景: 特定用户的特定场景,这里要具体到某一项任务流程
C期望:要解决什么问题
D其他:可以延续使用体验地图的行为、想法、情绪线、痛点、机会

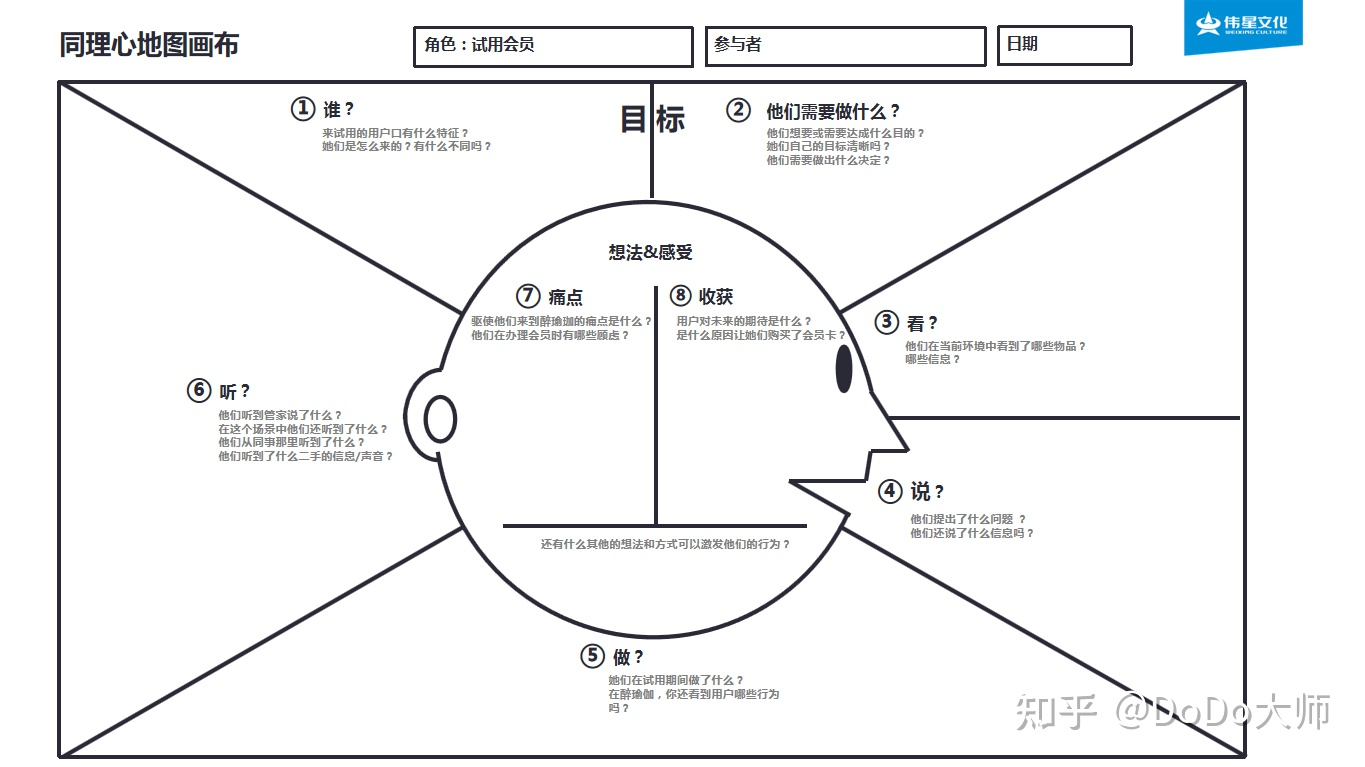
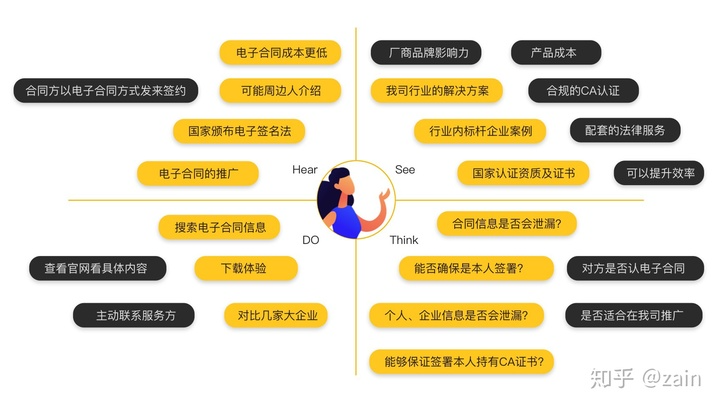
三、同理心地图
在设计过程的开始阶段,在用户研究之后,在需求和概念之前,移情图是最有用的。在项目的早期阶段,它可以帮助指导角色的构建。或者叫移情图。
1、同理心地图的作用
一方面它可以锻炼设计师的同理心,另一方面可以同团队完成后达成用户对产品认知的初步共识。(Xplaner的创始人、同理心地图创造者戴夫·格雷(Dave Gray)最初将其称为“大脑袋练习”(Big Head Exercise)。有时候我们可能发现了用户自己都发现不了深层次需求,如果是用户画像是对产品用户形象、需求的分类描述,那么同理心地图就是挖局深层次需求的研究工具。
2、同理心地图适合的产品阶段
因为我们在开始前需要明确的知道我们在为了哪一类用户开展这个研究。所以在产品有了初步的用户画像后可以使用同理心地图,结束后我们还可以再去丰富我们的用户画像。
3、同理心地图的组成
根据角色可设置不同地图,在确定当前角色后并确定场景(产品主要方向的几个场景)完成以下步骤
- A看到了什么:在用户的世界里他看到了与当前期望相关的那些内容
- 做什么态:度的表达、或做的事情表达了态度
- 说了什么发:表了意见、言论的具体内容
- 听到了什么用:户社交圈内的声音,媒体和广告上的信息获取
- E想什了么: 感官上的获得、必然会产生内心的活动

通过对以上各类地图的总结,个人总结以下:
以上就是本次想要分享的三类体验设计中常用的地图,还有其他的后续有机会再介绍、如商业画布、用户故事地图等。但我们不要迷恋任何方法,他们都只是思想的工具。

