如果需要找源码的直接到中和下里去复制代码,这一篇主要介绍CodeDom能干的一些事情和基本姿势。
哈喽,大噶好。
好久没有写博客了,一个字,懒。
当初说好的一周两更果不其然的太监了,啊哈哈哈哈哈(怎么还自豪起来)
嗯,先说说CodeDom把。
用CodeDom这事儿纯属是个意外,本来打算是就反射做一些东西,结果需求是从前台配置过来一些内容,然后生成对象在调用。
好吧
CodeDom我的内容不讲太多历史和那些特别基础的东西,因为那玩意儿别人和官网说的很全乎,复制一遍除了加深焦虑外没有什么作用。
开发要的首先是拿来能用,然后再考虑仔细研究看咋好用(可能会被喷,但也没多少人看吧)
CodeDom我研究了半天的示例发现,其实这个货就是把你扔进去的参数给你写成了字符串,然后再折腾一下输出为内存对象实例,或者写成文件,流等等
前面的所有配置生成的字段,属性,方法其实都是干这个的。
然后那里面参数贼多,而且一个参数需要new 一大堆对象,我的英语马马虎虎,记起来感觉太费劲,所以就研究研究,尽量找个简化点的操作来写它。
不过看文章的老铁也不用太担心,我基本都给你们写好了。
从哪儿开始说起呢?我不打算讲CodeDom原理,我就打算说说我那个写好的玩意儿怎么调用方便。
using System.CodeDom;using System.CodeDom.Compiler;
这俩货是基本,他们必须得要有。贯穿始终的。
先说下我那几个类的划分吧。
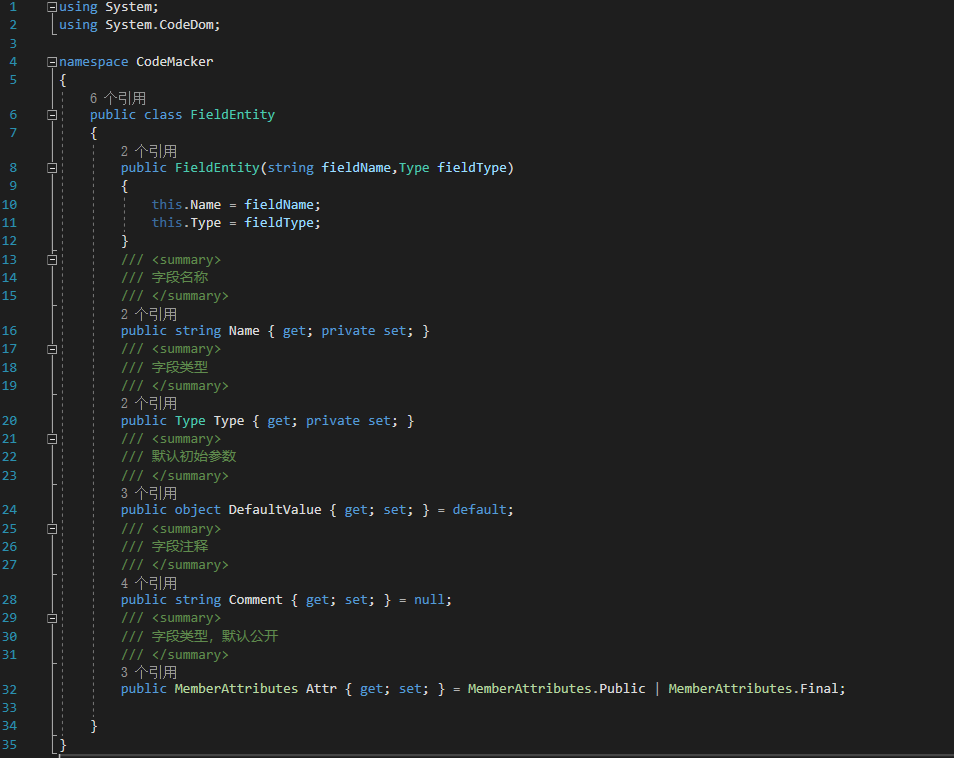
从字段说起,虽然项目中基本很少用字段。
好的,说完了。就是这么草率,基本的就是填个名称和类型,不会写的老铁就直接 typeof(string)就行了。
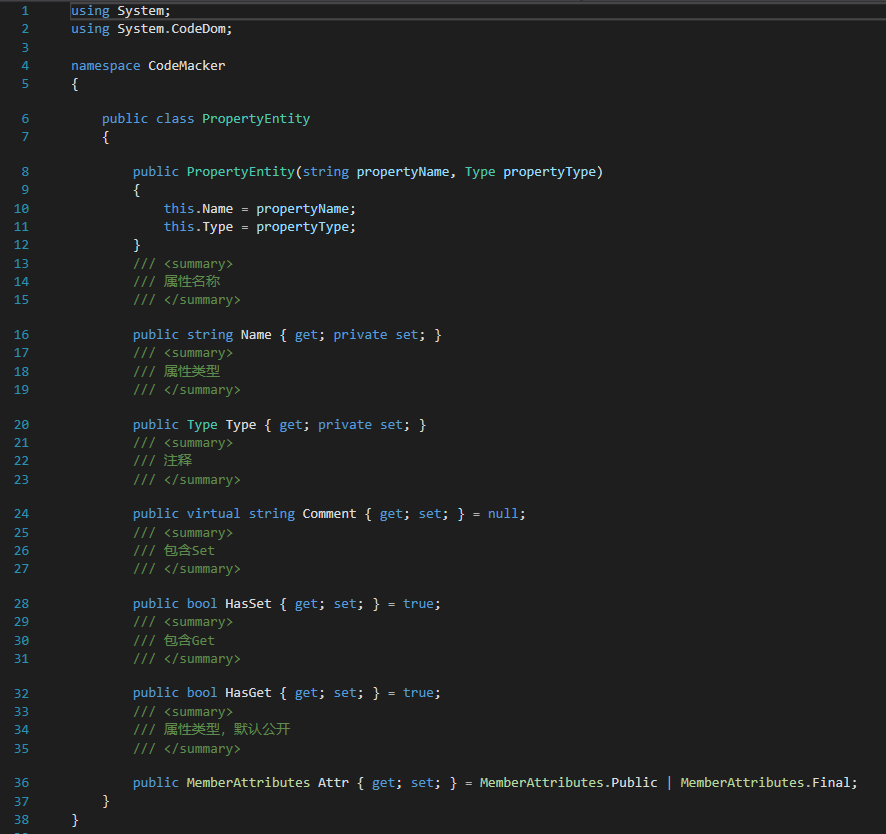
属性类似,或者说就是这个的升级版,为啥这么说,等下细讲,先看类
属性也说完了,就这点东西,和上面几乎一样
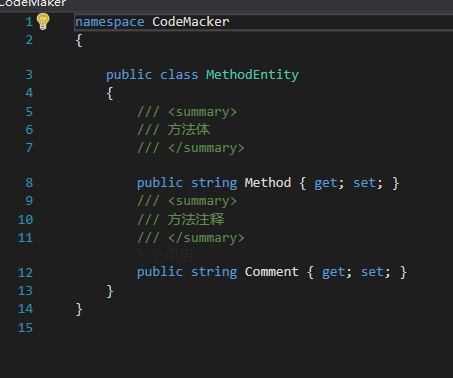
然后说方法,方法一说基本一个类的大概主要功能就都出来了
没错儿,就这么简单,咋用后面说。
不用着急去敲代码,代码后面都放上来了,先看明白再说
没错儿,就这么简单,咋用后面说。
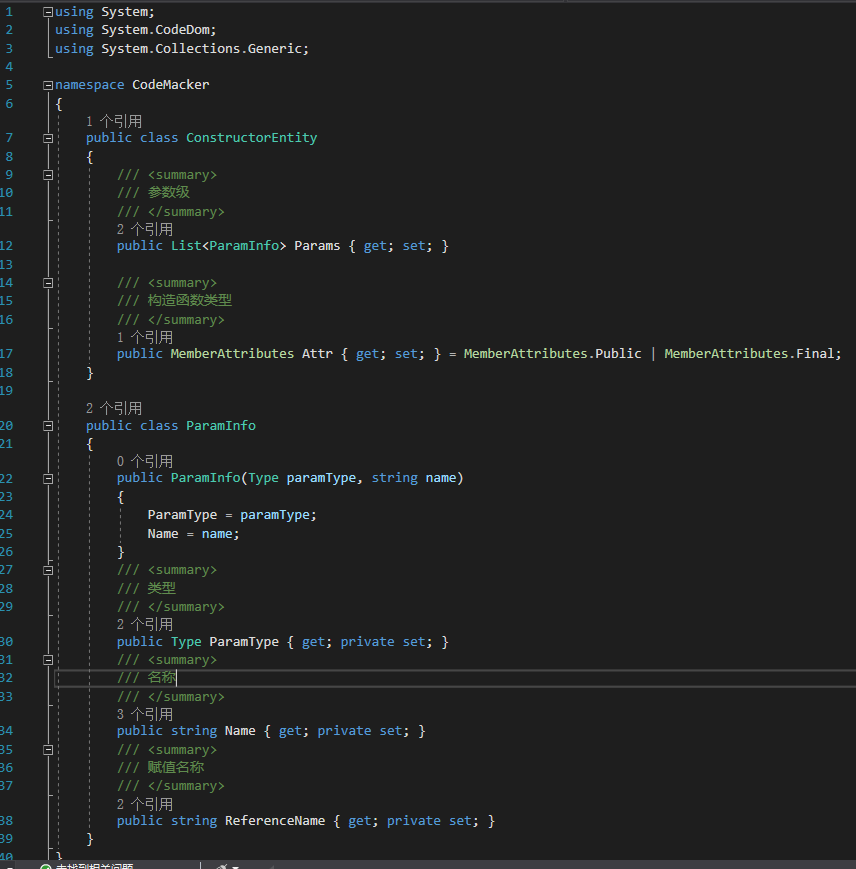
字段。属性。方法都有了,一个类还剩下啥,构造函数啊,这也是个大头,如果你用不到当我没说
看注释吧,啥也不说了。
有这么些个图凑数应该 这一篇也不短了吧。
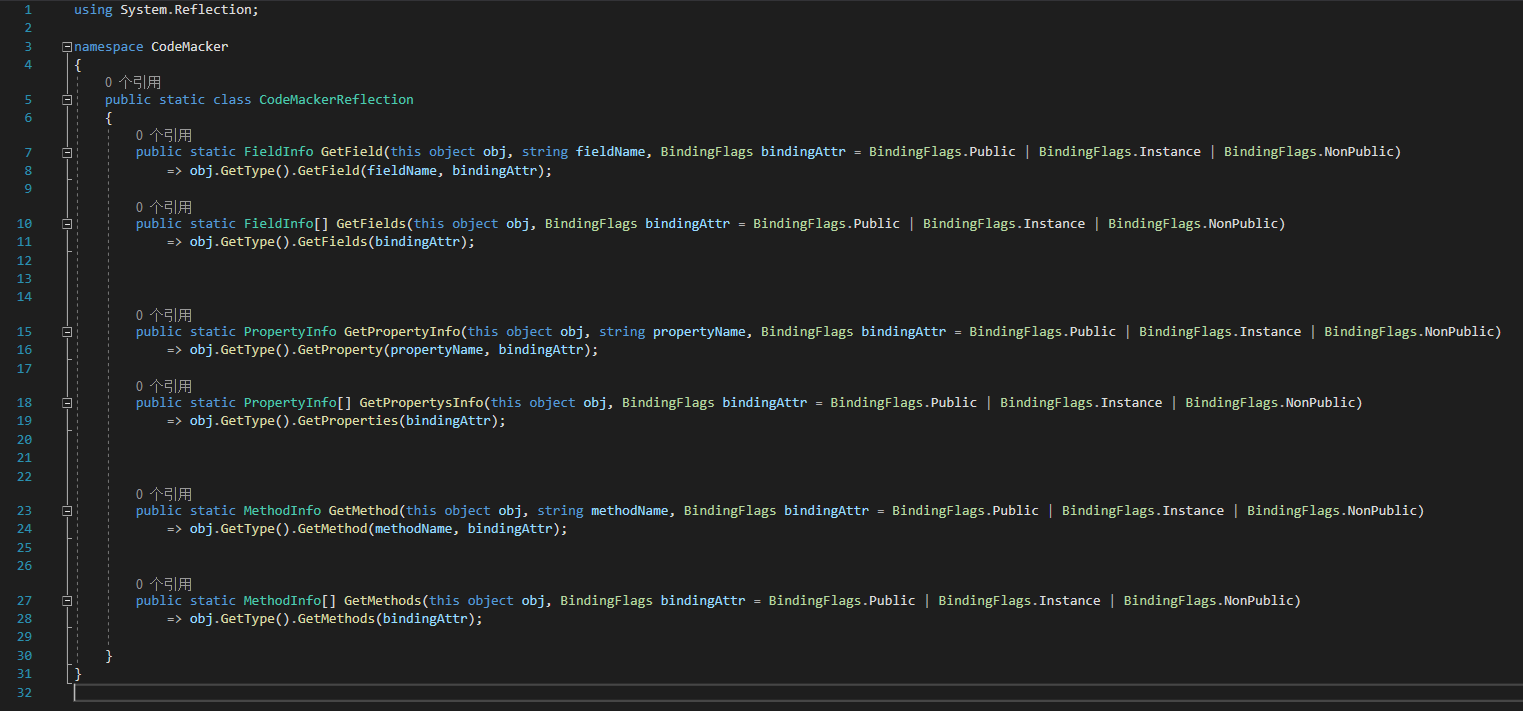
再贴一个反射的扩展方法,然后就结束,其实没多大意义,就是封装好了懒一把。后面少些东西
这几个类看好了,剩下内容咱们再中篇里说。
————————————————
原文链接:https://www.cnblogs.com/SevenWang/p/15567883.html

