1、什么是 JSON?
JSON (JavaScript Object Notation) 是一种轻量级的数据交换格式。易于人阅读和编写。同时也易于机器解析和生成。JSON采用完全独立于语言的文本格式,而且很多语言都提供了对 json 的支持(包括 C, C++, C#, Java, JavaScript, Perl, Python等)。 这样就使得 JSON 成为理想的数据交换格式。
json 是一种轻量级的数据交换格式。
轻量级指的是跟 xml 做比较。
数据交换指的是客户端和服务器之间业务数据的传递格式。
1.1、JSON 在 JavaScript 中的使用。
1.1.1、json 的定义
json 是由键值对组成,并且由花括号(大括号)包围。每个键由引号引起来,键和值之间使用冒号进行分隔,多组键值对之间进行逗号进行分隔。
json 定义示例:
<script type="text/javascript">// json的定义var jsonObj={"key1":12,"key2":"abc","key3":true,"key4":[11,"arr",false],"key5":{"key5_1":551,"key5_2":"key5_2_value"},"key6":[{"key6_1_1":6611,"key6_1_2":"key6_1_2_value"},{"key6_2_1":6621,"key6_2_2":"key6_2_2_value"}]}</script>
1.1.2、json 的访问
json 本身是一个对象。
json 中的 key 我们可以理解为是对象中的一个属性。
json 中的 key 访问就跟访问对象的属性一样: json 对象.key
json 访问示例:
// json的访问alert(typeof(jsonObj));// object json 就是一个对象alert(jsonObj.key1); //12alert(jsonObj.key2); // abcalert(jsonObj.key3); // truealert(jsonObj.key4);// 得到数组[11,"arr",false]// json 中 数组值的遍历for(var i = 0; i < jsonObj.key4.length; i++) {alert(jsonObj.key4[i]);}alert(jsonObj.key5.key5_1);//551alert(jsonObj.key5.key5_2);//key5_2_valuealert( jsonObj.key6 );// 得到 json 数组// 取出来每一个元素都是 json 对象var jsonItem = jsonObj.key6[0];// alert( jsonItem.key6_1_1 ); //6611alert( jsonItem.key6_1_2 ); //key6_1_2_value
1.1.3、json 的两个常用方法
json 的存在有两种形式。
一种是:对象的形式存在,我们叫它 json 对象。
一种是:字符串的形式存在,我们叫它 json 字符串。
一般我们要操作 json 中的数据的时候,需要 json 对象的格式。
一般我们要在客户端和服务器之间进行数据交换的时候,使用 json 字符串。
JSON.stringify() 把 json 对象转换成为 json 字符串
JSON.parse() 把 json 字符串转换成为 json 对象
// 把 json 对象转换成为 json 字符串var jsonObjString = JSON.stringify(jsonObj); // 特别像 Java 中对象的 toStringalert(jsonObjString)// 把 json 字符串。转换成为 json 对象var jsonObj2 = JSON.parse(jsonObjString);alert(jsonObj2.key1);// 12alert(jsonObj2.key2);// abc
1.2、JSON 在 java 中的使用
1.2.1、javaBean 和 json 的互转
@Testpublic void test1() {Person person = new Person(1, "国哥好帅!");// 创建 Gson 对象实例Gson gson = new Gson();// toJson 方法可以把 java 对象转换成为 json 字符串String personJsonString = gson.toJson(person);System.out.println(personJsonString);// fromJson 把 json 字符串转换回 Java 对象// 第一个参数是 json 字符串// 第二个参数是转换回去的 Java 对象类型Person person1 = gson.fromJson(personJsonString, Person.class);System.out.println(person1);
1.2.2、List 和 json 的互转
//1.2.2、List 和 json 的互转@Testpublic void test2() {List<Person> personList = new ArrayList<>();personList.add(new Person(1, "国哥"));personList.add(new Person(2, "康师傅"));Gson gson = new Gson();// 把 List 转换为 json 字符串String personListJsonString = gson.toJson(personList);System.out.println(personListJsonString);List<Person> list = gson.fromJson(personListJsonString, new PersonListType().getType());System.out.println(list);Person person = list.get(0);System.out.println(person);}
PersonListType类继承了TypeToken<>,使用其中的getType()方法。
1.2.3、map 和 json 的互转
//1.2.3、map 和 json 的互转@Testpublic void test3(){Map<Integer,Person> personMap = new HashMap<>();personMap.put(1, new Person(1, "国哥好帅"));personMap.put(2, new Person(2, "康师傅也好帅"));Gson gson = new Gson();// 把 map 集合转换成为 json 字符串String personMapJsonString = gson.toJson(personMap);System.out.println(personMapJsonString);//Map<Integer,Person> personMap2 = gson.fromJson(personMapJsonString, new PersonMapType().getType());Map<Integer,Person> personMap2 = gson.fromJson(personMapJsonString, newTypeToken<HashMap<Integer,Person>>(){}.getType());System.out.println(personMap2);Person p = personMap2.get(1);System.out.println(p);}
2、AJAX 请求
2.1、什么是 AJAX 请求
AJAX 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式网页应用的网页开发技术。
ajax 是一种浏览器通过 js 异步发起请求,局部更新页面的技术。
Ajax 请求的局部更新,浏览器地址栏不会发生变化
局部更新不会舍弃原来页面的内容
2.2、原生 AJAX 请求的示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="pragma" content="no-cache"/><meta http-equiv="cache-control" content="no-cache"/><meta http-equiv="Expires" content="0"/><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><script type="text/javascript">function ajaxRequest() {// 在这里使用 javaScript 语言发起 Ajax 请求,访问服务器 AjaxServlet 中 javaScriptAjax// 1、我们首先要创建XMLHttpRequestvar xmlhttprequest = new XMLHttpRequest();// 2、调用open方法设置请求参数;true为异步,false为同步xmlhttprequest.open("GET", "http://localhost:8080/16_json_ajax_i18n/ajaxServlet?action=javaScriptAjax", true)// 4、在send方法前绑定onreadystatechange事件,处理请求完成后的操作。xmlhttprequest.onreadystatechange = function () {if (xmlhttprequest.readyState == 4 && xmlhttprequest.status == 200) {//如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。var jsonObj = JSON.parse(xmlhttprequest.responseText);document.getElementById("div01").innerHTML="编号:"+jsonObj.id+",姓名:"+jsonObj.name;}};// 3、调用send方法发送请求xmlhttprequest.send();};</script></head><body><button onclick="ajaxRequest()">ajax request</button><div id="div01"></div></body></html>
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。
只有在使用send()方法之后,XMLHttpRequest对象的readyState属性值才会开始改变,也才会激发readystatechange事件,并调用函数。
var xmlHttpRequest; //定义一个变量,用于存放XMLHttpRequest对象createXMLHttpRequst(); //调用创建对象的方法//创建XMLHttpRequest对象的方法function createXMLHttpRequest(){if(window.ActiveXObject) {//判断是否是IE浏览器xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");//创建IE的XMLHttpRequest对象}else if(window.XMLHttpRequest){//判断是否是Netscape等其他支持XMLHttpRequest组件的浏览器xmlHttpRequest = new XMLHttpRequest();//创建其他浏览器上的XMLHttpRequest对象}}
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
protected void javaScriptAjax(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {req.setCharacterEncoding("UTF-8");resp.setContentType("text/html;charset=UTF-8");System.out.println("AJAX请求过来了");Person person = new Person(1,"国哥");try {Thread.sleep(3000);} catch (InterruptedException e) {e.printStackTrace();}Gson gson = new Gson();String personJsonString = gson.toJson(person);resp.getWriter().write(personJsonString);}
readyState === 0 : 表示未初始化完成,也就是 open 方法还没有执行readyState === 1 : 表示配置信息已经完成,也就是执行完 open 之后readyState === 2 : 表示 send 方法已经执行完成readyState === 3 : 表示正在解析响应内容readyState === 4 : 表示响应内容已经解析完毕,可以在客户端使用了
同步与异步的区别:
同步提交:当用户发送请求时,当前页面不可以使用,服务器响应页面到客户端,响应完成,用户才可以 使用页面。
异步提交:当用户发送请求时,当前页面还可以继续使用,当异步请求的数据响应给页面,页面把数据显 示出来 。
创建完HTTP请求之后,应该就可以将HTTP请求发送给Web服务器了。然而,发送HTTP请求的目的是为了接收从服务器中返回的数据。从创建XMLHttpRequest对象开始,到发送数据、接收数据、XMLHttpRequest对象一共会经历以下5中状态。
1、未初始化状态。在创建完XMLHttpRequest对象时,该对象处于未初始化状态,此时XMLHttpRequest对象的readyState属性值为0。
2、初始化状态。在创建完XMLHttpRequest对象后使用open()方法创建了HTTP请求时,该对象处于初始化状态。此时XMLHttpRequest对象的readyState属性值为1。
3、发送数据状态。在初始化XMLHttpRequest对象后,使用send()方法发送数据时,该对象处于发送数据状态,此时XMLHttpRequest对象的readyState属性值为2。
4、接收数据状态。Web服务器接收完数据并进行处理完毕之后,向客户端传送返回的结果。此时,XMLHttpRequest对象处于接收数据状态,XMLHttpRequest对象的readyState属性值为3。
5、完成状态。XMLHttpRequest对象接收数据完毕后,进入完成状态,此时XMLHttpRequest对象的readyState属性值为4。此时接收完毕后的数据存入在客户端计算机的内存中,可以使用responseText属性或responseXml属性来获取数据。
只有在XMLHttpRequest对象完成了以上5个步骤之后,才可以获取从服务器端返回的数据。因此,如果要获得从服务器端返回的数据,就必须要先判断XMLHttpRequest对象的状态。
版权声明:本文为CSDN博主「谁是听故事的人」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/chaopingyao/article/details/106481895
2.3、jQuery 中的 AJAX 请求
$.ajax 方法
url 表示请求的地址
type 表示请求的类型 GET 或 POST 请求
data 表示发送给服务器的数据
格式有两种:
一:name=value&name=value
二:{key:value}
success 请求成功,响应的回调函数
dataType 响应的数据类型
常用的数据类型有:
text 表示纯文本
xml 表示 xml 数据
json 表示 json 对象
// ajax请求$("#ajaxBtn").click(function(){$.ajax({url:"http://localhost:8080/16_json_ajax_i18n/ajaxServlet",// data:"action=jQueryAjax",data:{action:"jQueryAjax"},type:"GET",success:function (data) {// alert("服务器返回的数据是:"+data);// var jsonObj = JSON.parse(data)alert(data)$("#msg").html("编号"+data.id+",姓名:"+data.name);},dataType:"json"});});
$.get 方法和$.post 方法 (这是一个简单的 GET 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。)
url 请求的 url 地址
data 发送的数据
callback 成功的回调函数
type 返回的数据类型
// ajax--get请求$("#getBtn").click(function(){// get请求$.get("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQueryGet",function (data) {$("#msg").html("get 编号"+data.id+",姓名:"+data.name);},"json");});// ajax--post请求$("#postBtn").click(function(){// post请求$.post("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQueryPost",function (data) {$("#msg").html("post 编号"+data.id+",姓名:"+data.name);},"json");});
$.getJSON 方法
url 请求的 url 地址
data 发送给服务器的数据
callback 成功的回调函数
// ajax--getJson请求$("#getJSONBtn").click(function(){// 调用$.getJSON("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQuerygetJSON",function (data) {$("#msg").html("jQuerygetJSON 编号"+data.id+",姓名:"+data.name);});});
表单序列化 serialize()
serialize()可以把表单中所有表单项的内容都获取到,并以 name=value&name=value 的形式进行拼接。
// ajax请求$("#submit").click(function(){// 把参数序列化alert($("#form01").serialize());//可以省略$.getJSON("http://localhost:8080/16_json_ajax_i18n/ajaxServlet","action=jQuerySerialize&"+$("#form01").serialize(),function (data) {$("#msg").html("jQuerySerialize 编号"+data.id+",姓名:"+data.name);})});
3、书城项目第九阶段
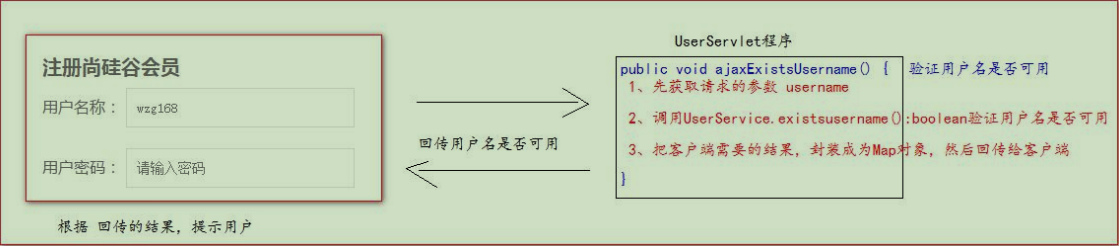
3.1、使用 AJAX 验证用户名是否可用

UserServlet 程序中 ajaxExistsUsername 方法:
protected void ajaxExistsUsername(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {// 获取请求的参数 usernameString username = req.getParameter("username");// 调用 userService.existsUsername();boolean existsUsername = userService.existsUsername(username);// 把返回的结果封装成为 map 对象Map<String,Object> resultMap = new HashMap<>();resultMap.put("existsUsername",existsUsername);Gson gson = new Gson();String json = gson.toJson(resultMap);resp.getWriter().write(json);}
regist.jsp 页面中的代码:
//1、获取用户名var username = this.value;$.getJSON("http://localhost:8080/book/userServlet", "action=ajaxExistsUsername&username="+username, function (data) {if (data.existsUsername) {$("span.errorMsg").text("用户名已存在!");} else {$("span.errorMsg").text("用户名可用!");}});
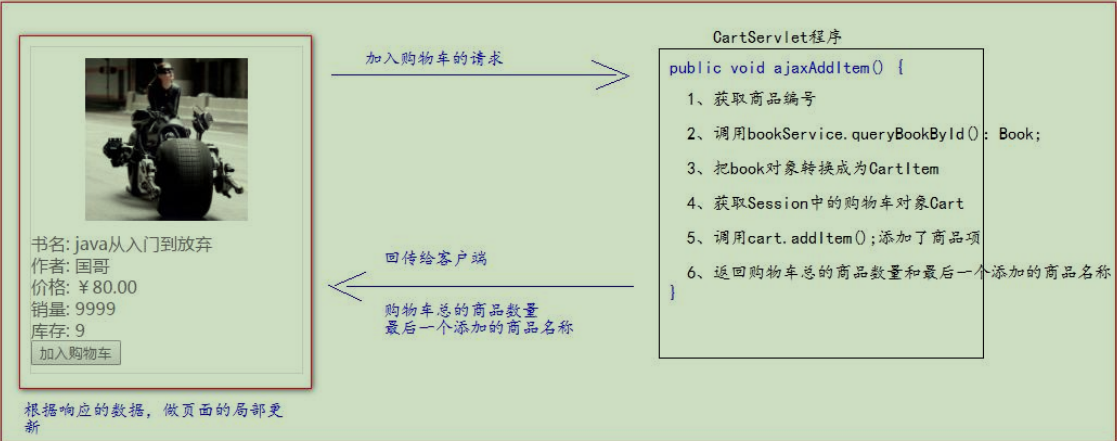
3.2、使用 AJAX 修改把商品添加到购物车

4、i18n 国际化(了解内容,暂时不学了)
4.1、什么是 i18n 国际化?
国际化(Internationalization)指的是同一个网站可以支持多种不同的语言,以方便不同国家,不同语种的用户访问。
关于国际化我们想到的最简单的方案就是为不同的国家创建不同的网站,比如苹果公司,他的英文官网是:http://www.apple.com 而中国官网是 http://www.apple.com/cn
苹果公司这种方案并不适合全部公司,而我们希望相同的一个网站,而不同人访问的时候可以根据用户所在的区域显示不同的语言文字,而网站的布局样式等不发生改变。
于是就有了我们说的国际化,国际化总的来说就是同一个网站不同国家的人来访问可以显示出不同的语言。但实际上这种需求并不强烈,一般真的有国际化需求的公司,主流采用的依然是苹果公司的那种方案,为不同的国家创建不同的页面。所以国际化的内容我们了解一下即可。
国际化的英文 Internationalization,但是由于拼写过长,老外想了一个简单的写法叫做 I18N,代表的是 Internationalization这个单词,以 I 开头,以 N 结尾,而中间是 18 个字母,所以简写为 I18N。以后我们说 I18N 和国际化是一个意思。
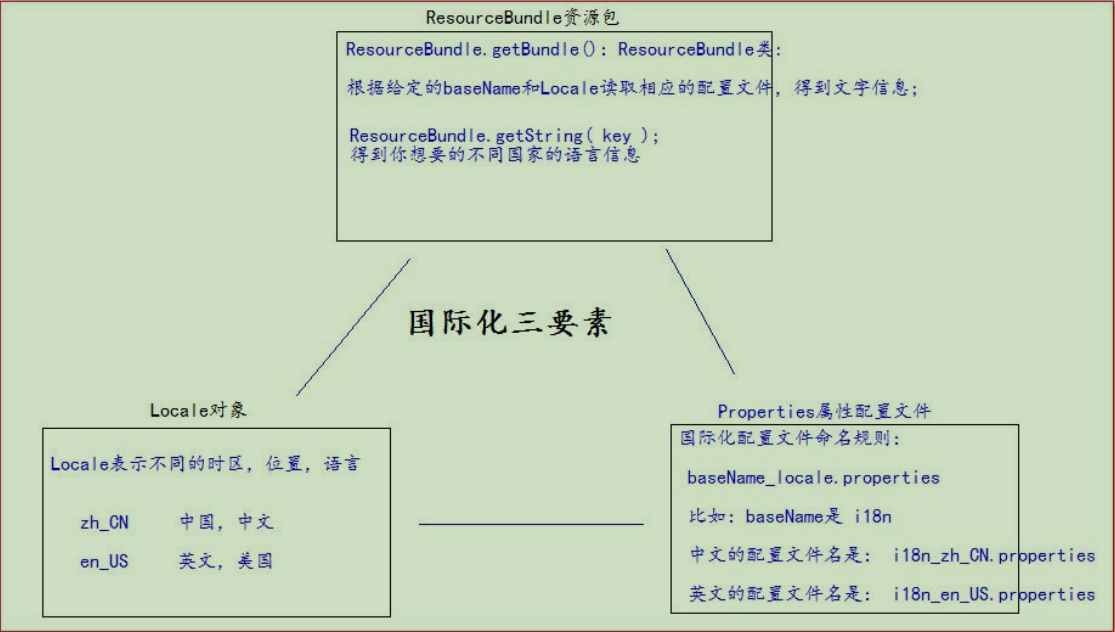
4.2、国际化相关要素介绍
4.3、国际化资源 properties 测试
@Testpublic void testLocale(){// 获取你系统默认的语言。国家信息// Locale locale = Locale.getDefault();//// System.out.println(locale);// for (Locale availableLocale : Locale.getAvailableLocales()) {// System.out.println(availableLocale);// }// 获取中文,中文的常量的 Locale 对象System.out.println(Locale.CHINA);// 获取英文,美国的常量的 Locale 对象System.out.println(Locale.US);}
配置两个语言的配置文件:
i18n_en_US.properties 英文
username=usernamepassword=passwordsex=sexage=ageregist=registboy=boyemail=emailgirl=girlreset=resetsubmit=submit
i18n_zh_CN.properties 中文
username=用户名password=密码sex=性别age=年龄regist=注册boy=男girl=女email=邮箱reset=重置submit=提交
国际化测试代码:
@Testpublic void testI18n(){// 得到我们需要的 Locale 对象Locale locale = Locale.US;// 通过指定的 basename 和 Locale 对象,读取 相应的配置文件ResourceBundle bundle = ResourceBundle.getBundle("i18n", locale);System.out.println("username:" + bundle.getString("username"));System.out.println("password:" + bundle.getString("password"));System.out.println("Sex:" + bundle.getString("sex"));System.out.println("age:" + bundle.getString("age"));//中文乱码解决/*System.out.println("username:" + new String(bundle.getString("username").getBytes("ISO8859-1"),"UTF-8"));System.out.println("password:" + new String(bundle.getString("password").getBytes("ISO8859-1"),"UTF-8"));System.out.println("Sex:" + new String(bundle.getString("sex").getBytes("ISO8859-1"),"UTF-8"));System.out.println("age:" + new String(bundle.getString("age").getBytes("ISO8859-1"),"UTF-8"));*/}