a标签
属性
- href
- target
- _blank:在新窗口中打开
- _top
- _parent
- _self:模人值,在当前页面打开
- downdload
- rel = noopener
用法
- 跳转外部页面
<a href="http://www.baidu.com" target="_self"> 百度 </a>
- 跳转内部锚点
<div id="a1"> a1 </div><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><div id="a2"> a2 </div><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><a href="#a1"> find a1 </a><a href="#a2"> find a2 </a>
- 跳转到邮箱或电话
<a href="tel:6666666"> 给猪猪打电话 </a><a href="mailto: zhuzhu@qq.com"> 给猪猪发邮件 </a>
- 协议限定符:
<a href="javascript:代码;">aa</a>
什么都不做的a标签:<a href="javascript:;">aa</a>
调转到页面顶部:<a href="javascript:#;">aa</a>
<a href="javascript:while(1){alert('猪猪不腻你')}"> 点一下猪猪 </a>
- 网址
- https://google.com
- http://google.com
- /google.com: 选这种
- window.name: 窗口的名字
- iframe的name属性:
iframe标签
页面中引入显示别的页面,很少用
table
- css 样式:table-layput, border-collapse, border-spacing
- table: 定义表格
- width:
- border:
- cellpadding: 内容与单元格的距离
- cellspacing: 单元格之间的距离
- bgcolor: 背景颜色
- align:
- tr: 定义行
- bgcolor
- align
- td: 定义单元格
- colspan: 合并行
- rowspan: 合并列
- th: 定义表头单元格
- : 表格标题
- 语义化标签: , ,
<table><thead><tr><th>表头1</th></tr><tr><th>表头2</th></tr></thead><tbody><tr><td>内容1</td></tr><tr><td>内容2</td></tr></tbody><tfoot><tr><td>内容1</td></tr><tr><td>内容2</td></tr></tfoot></table>
img
如果图片加载失败,则显示alt内容
<img src="./img/1.jpg"><img src="./img/2.jpg" align="right" alt="title" width="500"/>
src: resource资源
- 事件:onload, onerror
- 响应式:大小与浏览器窗口一样大,可在手机上也能看
img {
max-size: 100%
}
form
- 事件:onsubmit
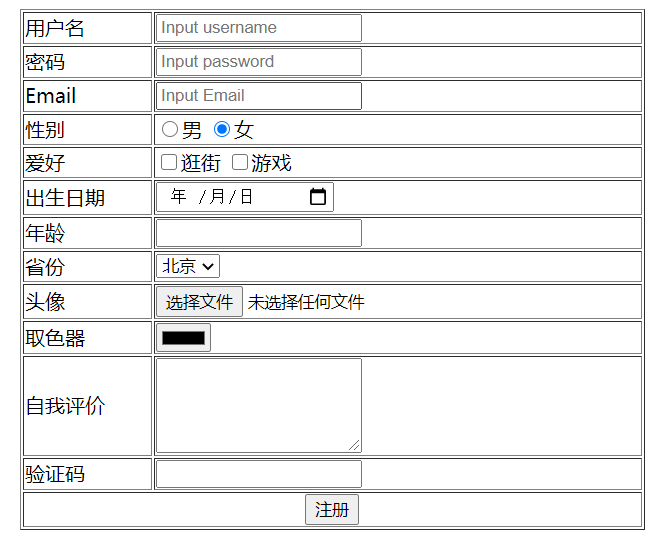
<form action="#" method="get"><!-- * form:定义表单表单中数据必须指定name才能被提交,属性:* action: 指定提交数据的URL* method: 指定提交方式,一共七种,常用两种* get:1.请求参数在地址栏中显示2.请求参数大小有限制3.不太安全* post:1.请求参数不在地址栏中显示,会封装在请求体中(HTTP协议)2.请求参数大小没有限制3.较安全* autcomplete* target* 表单中数据必须指定name才能被提交--><table border="1" cellspadding="0" align="center" width="500"><tr><td> <label for="username">用户名 </label></td><td> <input type="text" placeholder="Input username" name="username" id="username"> </td></tr><tr><td> <label for="password">密码 </label></td><td> <input type="password" placeholder="Input password" name="password" id="password"> </td></tr><tr><td> <label for="email">Email</label> </td><td> <input type="email" placeholder="Input Email" name="email" id="email"> </td></tr><tr><td> 性别 </td><td><!-- 单选框radio --><input type="radio" name="gender" value="male">男<!-- 设置默认选择:checked="checked" --><input type="radio" name="gender" value="female" checked>女</td></tr><tr><td> 爱好 </td><td><!-- 复选框checkbox --><input type="checkbox" name="hobby" value="shopping">逛街<input type="checkbox" name="hobby" value="game">游戏</td></tr><tr><td> 出生日期 </td><td> <input type="date" name="birthday"> </td></tr><tr><td> 年龄 </td><td> <input type="number" name="age"> </td></tr><tr><td> 省份 </td><td><select name="proovince"><option value="BeiJing"> 北京 </option><option value="ShangHai"> 上海 </option><option value="Guangzhou"> 广州 </option></select></td></tr><tr><td> 头像 </td><td> <input type="file" name="file"> </td></tr><tr><td> 取色器 </td><td> <input type="color" name="color"> </td></tr><tr><td> 自我评价 </td><td> <textarea cols="20" rows="5" name="color"> </textarea> </td></tr><tr><td> <label for="checkcode">验证码</label> </td><td> <input type="text" name="checkcode" id="checkcode"></td></tr><tr><td colspan="2"><center><input type="submit" value="注册"></center></td></tr></table></form>
像用户一样访问页面
- 使用http-server:
- 安装http-server
yarn global add http-server
- 输入命令行
-c -1 表示不要缓存
http-server . -c -1
或
hs -c .l
- 使用parcel
- 安装
yarn global add parcel
- 输入命令行
parcel test.html
将网页部署到github
选择对应仓库的setting -> github pages