设置盒模型:
box-sizing: content-box;box-sizing: border-box;
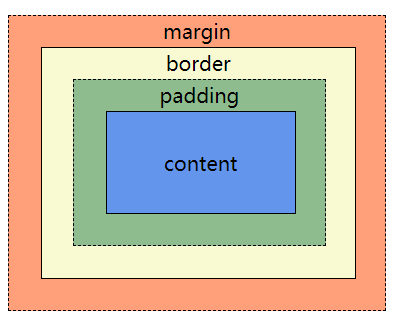
CSS盒模型包括:
- 内容(content): 盒子内的内容,可以放文本和图片
- 内边距(padding): 边框到内容之间的距离
- 边框(border): 盒子的边框
- 外边距(margin): 盒子边框与其他元素之间的距离, body默认margin为8px
盒模型有两种:
- content-box: 标准盒模型,width = content宽度
- border-box: IE盒模型,低版本IE浏览器盒模型,width = content宽度 + padding + border-width
- box-sizing只对width有效,一般使用 box-sizing: border-box