- 实例/组件用于数据绑定、事件监听、DOM 更新(通过监听器更新)
- 指令主要用于原生 DOM 操作
- 作用为减少 DOM 重复操作:当某个 DOM 操作经常用或操作复杂,则可封装为指令
- 全局用 Vue.directive(‘x’, {…}),局部用 options.directives
注册全局指令 Vue.directive
可以在任何组件使用 v-x
// 注册Vue.directive('v-x', {// directiveOptionsbind: function () {},inserted: function () {},update: function () {},componentUpdated: function () {},unbind: function () {}})// 注册 (指令函数)Vue.directive('my-directive', function () {// 这里将会被 `bind` 和 `update` 调用})// getter,返回已注册的指令var v-x = Vue.directive('v-x')
声明局部指令
只能在该实例中使用 v-x
new Vue({directives: {"x": {bind: function () {},inserted: function () {},update: function () {},componentUpdated: function () {},unbind: function () {}}}})
directiveOptions
- bind(el, info, vnode, oldVnode):类似 created
- inserted(el, info, vnode, oldVnode):类似 mounted
- update(el, info, vnode, oldVnode):类似 updated
- componentUpdated(el, info, vnode, oldVnode): 用得少
- unbind(el, info, vnode, oldVnode):类似 destroyed
手写 v-on
```vue
```
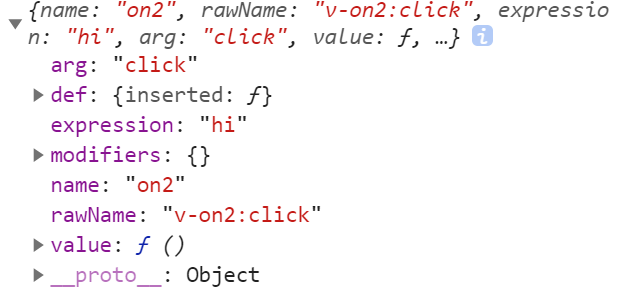
当点击 button 时,inserted(el, info) 中打印的 info 如下: