new Vue({created() {console.log('实例出现在内存中')},mounted() {console.log('实例出现在网页中')},updated() {console.log('实例更新了')},destroyed() {console.log('实例消亡了')}})
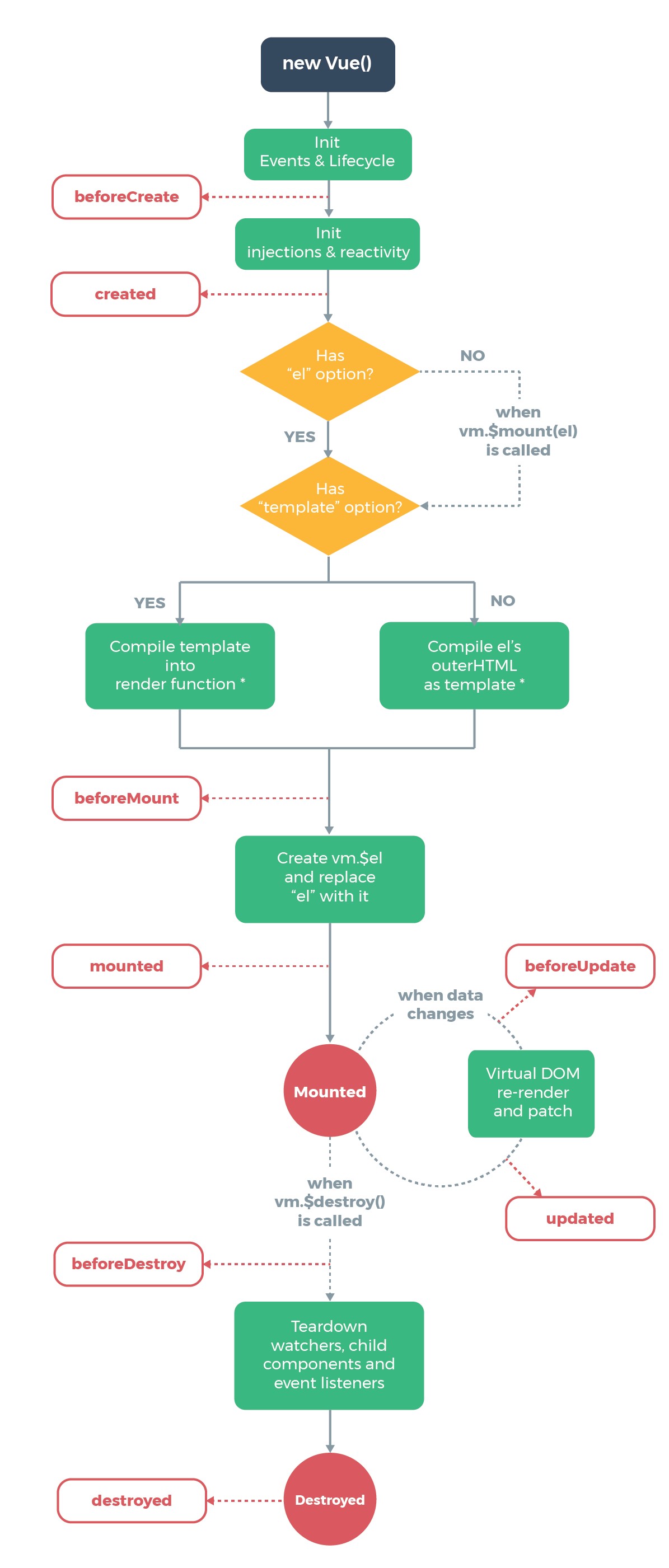
- beforeCreate
- created:实例出现在内存中
- beforeMount
- mounted(mount:挂载):实例出现在网页中
- beforeUpdate
- updated:实例更新了
- activated
- deactivated
- beforeDestroy
- destroyed:实例消亡了
- errorCaptured