vue 提供给的命令行工具,可为单页面应用 (SPA) 快速搭建繁杂的脚手架,
安装
$ yarn global add @vue/cli
开发
创建目录 vue-demo-1
$ vue create vue-demo-1
- 选择配置
? Please pick a preset:Default ([Vue 2] babel, eslint)Default (Vue 3 Preview) ([Vue 3] babel, eslint)> Manually select features
注意选择此配置不要用到以后的所有配置中
Save this as a preset for future projects? (y/N) n
- 进入目录 vue-demo-1,开启 webpack-dev-server
$ cd vue-demo-1$ yarn serve
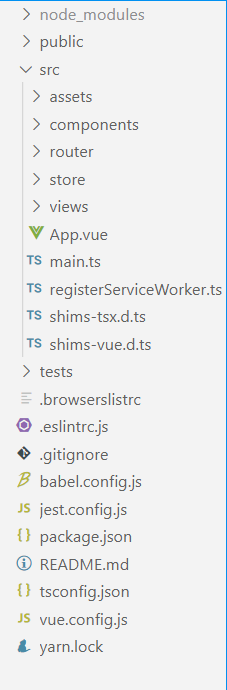
- public:放静态文件
- src:
- asserts:放图片、SVG、CSS 文件等
- components:放组件(小视图)
- router:放路由
- store:放 sotre
- views:放视图(最外层的组件)
- App.vue:主组件
- main.ts:入口文件
- registerServiceWorker.ts:PWA相关文件
- shims-tsx.d.ts, shims-vue.d.ts:TypeScript 声明
- tests:测试代码
- tsconfig.json:TS 配置
- vue.config.js:webpack 配置

相关阅读:
开发 Vue3 + Vite 项目

