事件绑定
- div.addEventListener(‘click’, fn, bool):可以为一个事件绑定多个function,bool 为 true则捕获, 否则冒泡,默认冒泡
- div.onXXX = function(event){}: 一个对象的同一个事件只能绑定一个function,基本等同于写在HTML行间上
- 直接在html标签上指定事件的属性(操作)
<div style="width:100px;height:100px, background-color:red;"onclick="console.log('a')"></div>
解绑事件
- elem.removeEventListener(type, fn, false);
- elem.onclick = false 或 ‘’ 或 null;
- 无法解除匿名函数
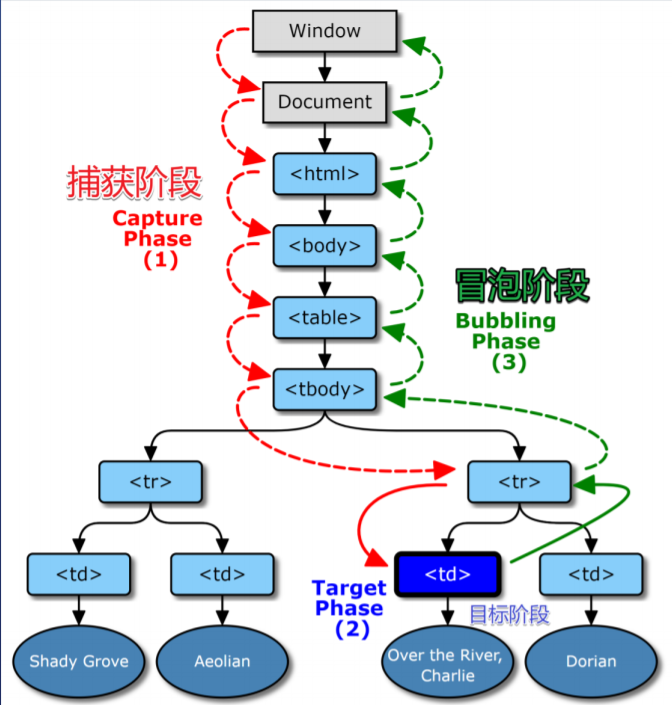
事件监听
- 事件捕获:事件监听从外到里
- 事件冒泡:事件监听从里向外
- 取消冒泡:e.stopPropagation()
事件模型
- 2002年,W3C发布标准规定浏览器应同时支持两种事件监听方式
- 先走捕获阶段查看是否有函数监听,再走冒泡阶段查看是否有函数监听
- 开发者自主选择把事件监听放在哪个阶段

阻止默认事件
默认事件:表单提交, a标签跳转,鼠标右键菜单等
// (1) return false; 只对以对象属性的方式注册有效div.onclick = function(){// .....return false;}// (2) event.preventDefault(); W3C标准, IE9以下不兼容// 封装阻止默认事件函数document.oncontextmenu = function(e) {console.log('取消鼠标右键菜单');e.preventDefault();}

