盖房子要先搭框架,写网页要先布局
布局分类
- 固定宽度布局,一般为960,1000, 1024
- 不固定宽度布局,靠文档流布局,文档流是自适应的,不需要增加格外样式
- 响应式布局:在PC上固定宽度,手机上不固定宽度
布局方式
- float布局:兼容IE9及以下,必要时使用负margin
- flex布局:不兼容IE9及以下,必要时使用负margin
- grid布局:兼容良好
float布局
- 步骤:
- 在子元素上加 float(一般为 float: left)和width
- 在父元素上加 .clearfix
- 若子元素浮动,父元素均需清除浮动,清除浮动样式写法:
.clearfix::after {content: '';display: block;clear: both;}
- 父元素只设置width,不设置height,清除浮动后,高度由子元素决定
- 一般最后一个div不设置width,使其自适应;不需要做响应式,因为手机上没有IE,float布局主要用来做IE页面
- 需要计算宽度,不灵活
- float常用布局
- 两栏布局(顶部条):一般用作header,两个子元素分别 float:left、float:right,父元素clearfix,均不需设width
- 三栏布局(内容区),四栏布局(导航):子元素都 float:left,父元素clearfix
- 平均布局(产品展示区): 在展示栏与父元素之间包一个div,设置负margin
加上 header 和 footer 即可制作所有PC页面
flex布局
查看教程:CSS TRICKS
玩游戏学习:青蛙不会跳
- flex属性分为container与items

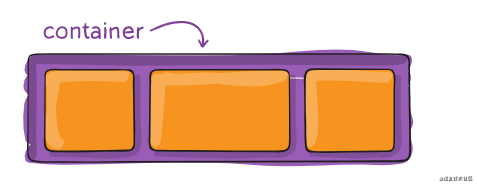
将一个元素变成flex容器:
.container {display: flex | inline-flex;}
container 的属性:
- flex-direction: row | row-reverse | column | column-reverse;
- flex-wrap: nowrap | wrap | wrap-reverse;
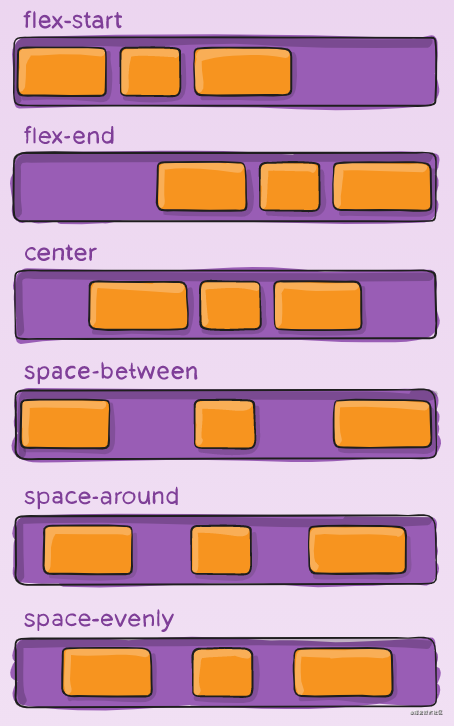
- justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;

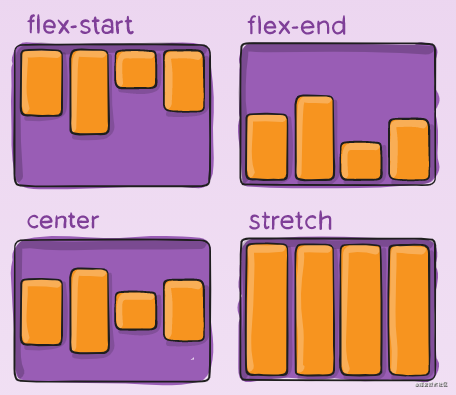
- align-items: flex-start | flex-end | center | stretch;

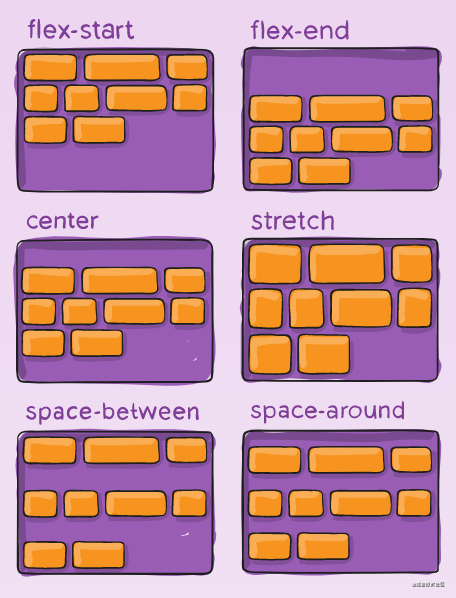
- align-content: flex-start | flex-end | center | stretch| space-between | space-around;

- items 的属性:
- order
- flex-grow
- flex-shrink: 默认为1,0为防止变瘦
- align-self: 设置单个item的align-items
- flex常用布局
- 两栏布局(顶部条):
- 三栏布局(内容区),四栏布局(导航):
- 平均布局(产品展示区):
Grid布局
查看教程:CSS TRICKS
玩游戏学习:我爱种萝卜
- 一维布局用flex,二维布局用Grid
- Grid属性分为container与items
- 将一个元素变为Grid容器:
.container {display: grid | inline-grid;}
container 的属性:
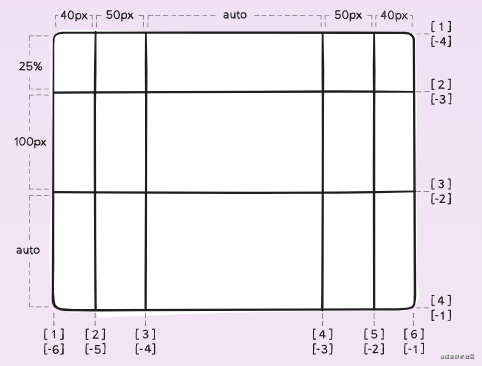
grid-template-columns & grid-template-rows:设置格子的行和列的个数与占用空间大小
.container {grid-template-columns: 40px 50px auto 50px 40px;grid-template-rows: 25% 100px auto;/* 还可以设置 1fr, 2fr... : The free space is calculated after any non-flexible items */}

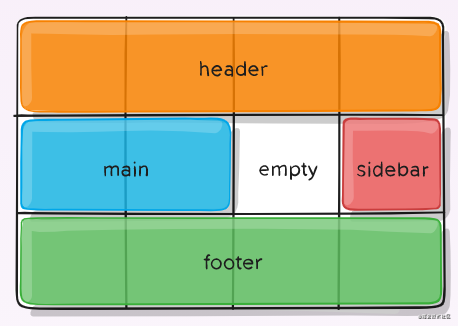
grid-template-areas: 设置方格名字 ```css .item-a { grid-area: header; } .item-b { grid-area: main; } .item-c { grid-area: sidebar; } .item-d { grid-area: footer; }
.container { display: grid; grid-template-columns: 50px 50px 50px 50px; grid-template-rows: auto; grid-template-areas: “header header header header” “main main . sidebar” “footer footer footer footer”; }
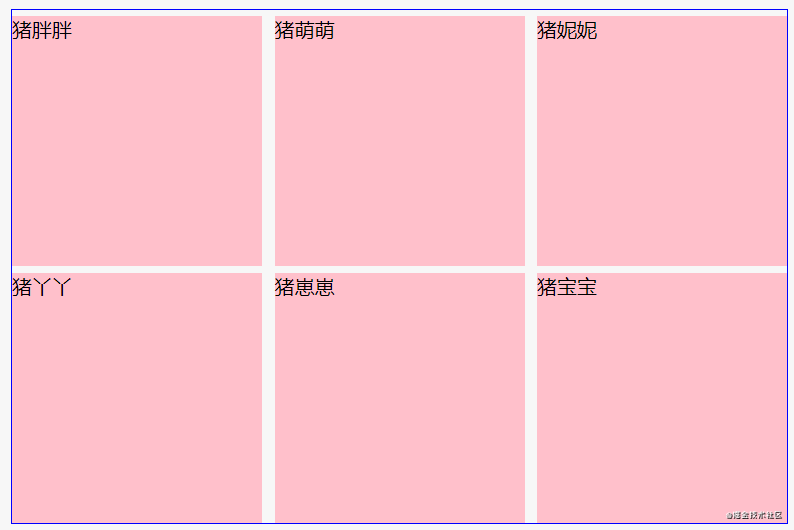
- gap:column-gap | row-gap<br />好累不想写了<a name="a15d9798"></a>### 举个栗子分别用三种布局方式完成下面的猪猪展示区(平均布局)<br />- float布局```html<!DOCTYPE html><html><head><meta charset="utf-8"><title>baby image</title><style>.image-list {width: 620px;border: 1px solid blue;}.image-wrapper {margin-right: -10px; /* 负margin */}.image {width: 200px;height: 200px;float: left;margin-right: 10px;margin-top: 5px;background-color: pink;}.clearfix::after {content: '';display: block;clear: both;}</style></head><body><div class="image-list"><div class="image-wrapper clearfix"><div class="image"> 猪胖胖 </div><div class="image"> 猪萌萌 </div><div class="image"> 猪妮妮 </div><div class="image"> 猪丫丫 </div><div class="image"> 猪崽崽 </div><div class="image"> 猪宝宝 </div></div></div></body></html>
- flex布局
<!DOCTYPE html><html><head><meta charset="utf-8"><title>baby image</title><style>.image-list {width: 620px;border: 1px solid blue;}.image-wrapper {display: flex;flex-wrap: wrap;margin-right: -10px;}.image {width: 200px;height: 200px;margin-right: 10px;margin-top: 5px;background-color: pink;}</style></head><body><div class="image-list"><div class="image-wrapper"><div class="image"> 猪胖胖 </div><div class="image"> 猪萌萌 </div><div class="image"> 猪妮妮 </div><div class="image"> 猪丫丫 </div><div class="image"> 猪崽崽 </div><div class="image"> 猪宝宝 </div></div></div></body></html>
- Grid布局:使用Grid实现的布局第一行格子与父元素的边框之间没有空隙,因为不需要设margin-top
<!DOCTYPE html><html><head><meta charset="utf-8"><title>baby image</title><style>.image-list {display: inline-grid;border: 1px solid blue;grid-template-rows: repeat(2,200px);grid-template-columns: repeat(3,200px);grid-template-areas:"zhu-pp zhu-mm zhu-nn""zhu-yy zhu-zz zhu-bb";row-gap: 10px;column-gap: 10px;}.image {background-color: pink;}.image-list > .image:first-child{grid-area: zhu-pp;}.image-list > .image:nth-child(2){grid-area: zhu-mm;}.image-list > .image:nth-child(3){grid-area: zhu-nn;}.image-list > .image:nth-child(4){grid-area: zhu-yy;}.image-list > .image:nth-child(5){grid-area: zhu-zz;}.image-list > .image:nth-child(6){grid-area: zhu-bb;}</style></head><body><div class="image-list"><div class="image"> 猪胖胖 </div><div class="image"> 猪萌萌 </div><div class="image"> 猪妮妮 </div><div class="image"> 猪丫丫 </div><div class="image"> 猪崽崽 </div><div class="image"> 猪宝宝 </div></div></body></html>
画图软件
Balsamiq,Figma,墨刀,Adobe XD
布局小技巧
- 使用border-box,border会占用位置,干扰布局,可把border改成outline,不占用位置
div {outline:1px solid black;}
- 设置自动居中:
div {margin: 0 auto;}
最好设置为
div {margin-left: auto;margin-right: auto;}
因为如果其他地方设置了margin-top就不会被覆盖。由于CSS是层叠样式表,因此写CSS的原则之一为:不需要设置的就不设置
- 尽量不要把宽度写死,如 width: 100px;
最好写灵活一点: width: 10% | 10vw; max-width:100px; min-width: 100px

