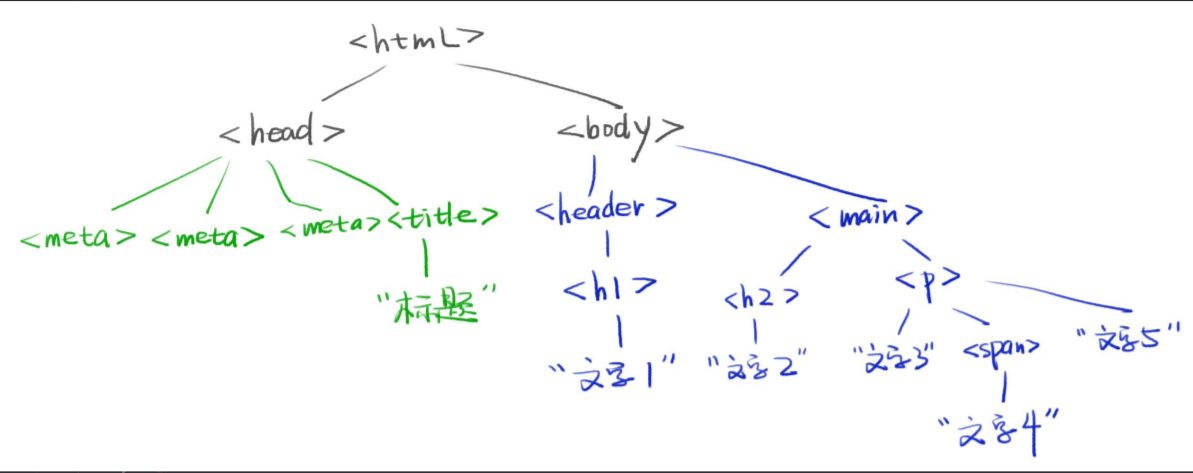
网页是一棵树
浏览器使用window.document来操作这课树

获取元素的API
- window.idXXX 或 idXXX
- document.getElementById(‘id’)
- document.getElementsByClassName(‘red’)[0]
- document.getElementsByTagName(‘div’)[0]
- document.querySelector(‘#idXXX’): 直接写CSS选择器,选择第一个满足条件的元素
- document.querySelectorAll(‘.red’)[0]: 直接写CSS选择器,选择所有满足条件的元素,使用索引选择第几个元素;node.querySelectorAll(‘.child’): 获取节点 node 下的 classname 为 child 的所有子节点
- 工作中使用 querySelector 和 querySelectorAll
- 需要兼容IE才用getElementsBy
- 获取 html 元素: document.documentElement
- 获取 head 元素: document.head
- 获取 body 元素: document.body
- 获取窗口(窗口不是元素): window
- 获取所有标签: document.all, 这是第六个falsy值
Div的原型链
div - > HTMLDivElement -> HTMLElement -> Element -> Node -> EventTarget -> Object
节点的增删改查
- 增
// 创建一个标签节点let div1 = document.createElement('div');document.createElement('style');document.createElement('script');document.createElement('li');// 创建一个文本节点let text1 = document.createTextNode('Hi!');// 在标签里插入文本div1.appendChild(text1);div1.innerText = 'Hi!';div1.textContent = 'Hi!';// 插入页面中// 创建的标签默认处于JS线程中// 必须把它插入 head 或 body 里才可见document.body.appendChild(div1);// 一个元素不能出现再两个地方,除非复制一份// 克隆节点var dupNode = node.cloneNode(deep);// deep: 是否深拷贝,若为true,则所有后代节点也被拷贝,为false则只拷贝自己
- 删
// 旧方法 parentNode.removeChild(childNode)div1.parentNode.removeChild(div1)// 新方法 childNode.remove(); ie不支持div2.remove()
- 改
// 改iddiv1.id = 'div1';// 改 classdiv.className = 'red blue';div.classList.add('yellow');// 改 stylediv.style = 'width: 100px; color: red;';div.style.height = '100px';div.style.backgroundColor = 'white' // background-color 变成 backgroundColor// 改文本内容div1.innerText = 'Hi!';div1.textContent = 'Hi!';// 改 html 内容div.innerHTML = '<h1>标题1</h1>';// 改标签: 先清空再加内容div.innerHTML = '';div.appendChild(div2);// 改父节点newParent.appendChild(div);// 改事件处理函数// div.conclick 默认为null// 点击div,相当于调用 div.onclick.call(div, event)// event为点击事件对象,包含了点击事件的所有信息,如坐标div.conclick = (event) => {console.log(this);console.log(event);}
- 查
// 查父节点node.parentNode;node.parentElement;// 查父节点的父节点node.parentNode.parentNode;// 查子节点node.childNodes; // 会获取到文本节点node.children;// 查同辈// 先获取父节点的所有子节点// 然后再遍历排除自己node.parentNode.childNodes;node.parentNode.child;// 查第一个子节点node.firstChild;// 查最后一个子节点node.lastChild;// 前一个兄弟节点node.previousSibling; // 括文本节点node.previousElementSibling; // 不包括文本节点// 后一个兄弟节点node.nextSibling;node.nextElementSibling;// 遍历一个 div 里的所有元素let travel = (node, fn) => {fn(node);if (node.children) {for (let i = 0; i < node.children.length; i++) {travel(node.children[i], fn)}}}travel(div1, (node) => console.log(node));
- 读标准属性
div.classList;a.href;div.getAttribute('class');a.getAttribute('href');

