原文链接
编者按:完整的 UI 设计流程到底是怎样的?从需求到产品上线,要经历多少个阶段,每个阶段有哪些应该掌握的基础知识,本次优设独家专题为你从零开始梳理出 UI 工作流程,适合新手阅读学习。
本篇工作流程第一节:需求分析。
UI 设计工作,包括 APP 设计、网页设计、小程序设计等方面。而一个产品完整的 UI 设计流程,是指拿到一个新的项目需求后,从设计思考开始,产品前期分析,设计产品,设计评审,用户测试,直至产品上线。
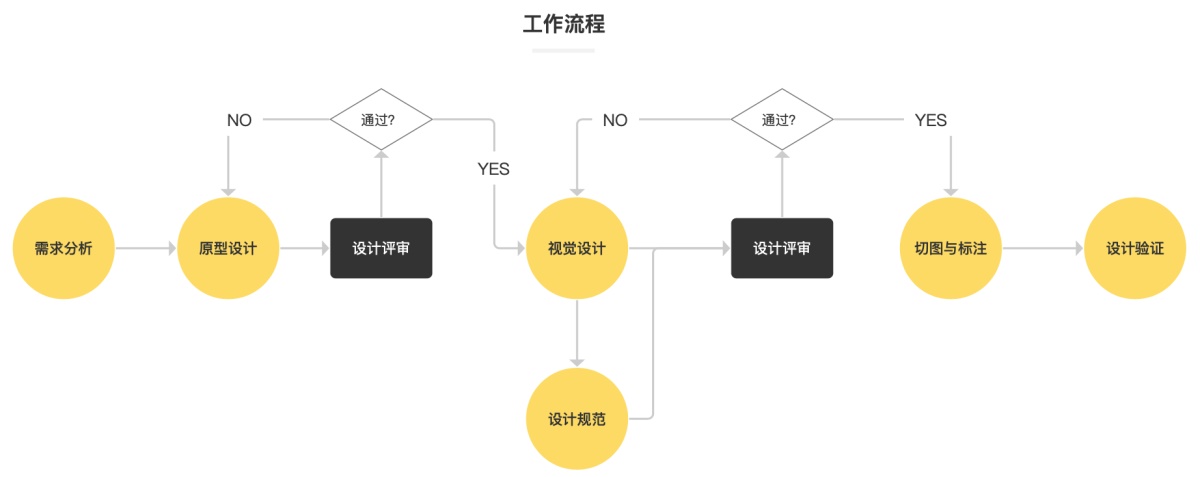
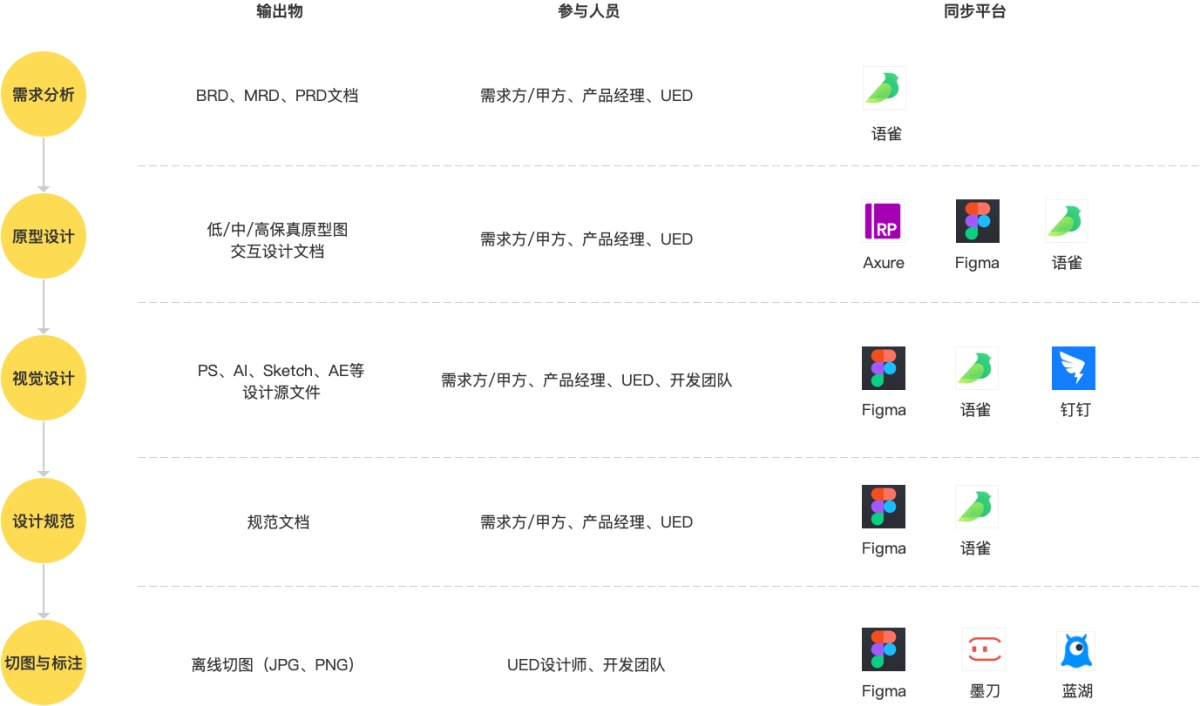
我们的工作流程如下:
以上的流程都是与设计师密切相关的内容,我们的关注点不能只有视觉效果,孤立的设计容易脱离产品,反复修改,因此前期分析与后期支持都值得我们重视。
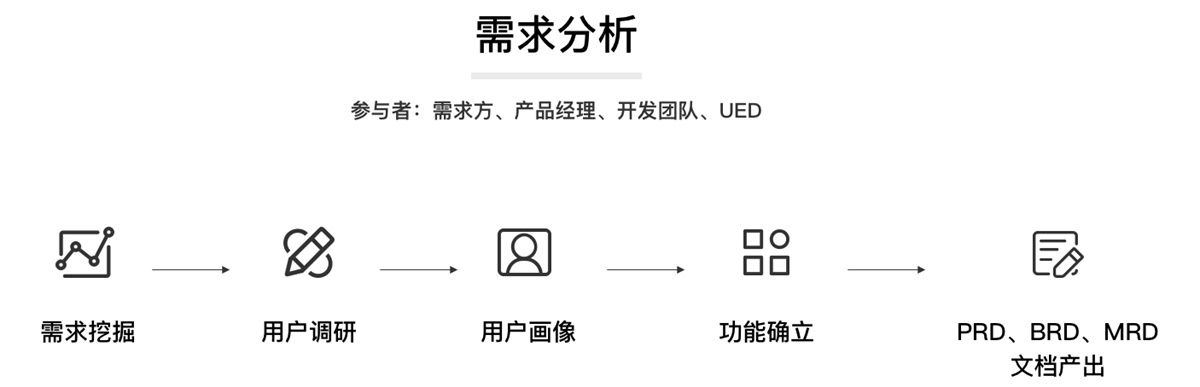
产品立项后的第一阶段是需求分析阶段,当我们拿到一个新的需求时,首先要了解的就是产品的需求是什么,了解市场背景、产品定位、概念,客户的需求是什么。
一般来说,我们接到的需求分为三类:全新产品、现有产品新增功能、产品改版。
需求文档类型
前期分析阶段中,需求方主要是与产品经理进行沟通,产出文档有三种:
- BRD文档(Business Requirement Document):商业需求文档,基于商业目标或价值所描述的产品需求内容文档(报告)。
- MRD文档(Market Requirement Document):市场需求文档,该文档在产品项目过程中属于「过程性」文档,由产品经理或者市场经理编写的一个产品说明需求的文档。
- PRD文档(Product Requirement Document):产品需求文档是将商业需求文档(BRD)和市场需求文档(MRD)用更加专业的语言进行描述。
分析类网站推荐
- 互联网数据资讯中心:http://www.199it.com/
- 艾瑞网-互联网数据资讯聚合平台:http://www.iresearch.cn/
- 数据分析网:https://www.afenxi.com/
-
产品分析纬度
有了数据参考来源后,我们就能从五个纬度分析产品。
1. 产品分析
市场背景、产品业务、现有产品各项数据。
2. 用户画像 显性画像:即用户群体的可视化的特征描述。如目标用户的年龄、性别、职业、地域、兴趣爱好等特征。
- 隐性画像:用户内在的深层次的特征描述。包含了用户的产品使用目的、用户偏好、用户需求、产品的使用场景、产品的使用频次等。
3. 需求确认
产品需求主要是为了满足用户或企业价值,所以一定要确认重要且紧要的需求内容是什么,什么功能和内容暂时不需要做,什么功能和内容放在后期做,因此设计时也要考虑产品未来的扩展性。
4. 逻辑流程
- 逻辑流程,整个产品的逻辑、内部流程;
- 用户路径,描述用户在产品内部的路径。
5. 竞品分析
和国内外同类产品进行比较分析,知己知彼。
竞品选择,从两个方向出发:
- 从产品类型出发:比如我们需要设计的产品是财务类,选择的方向也是同类财务类产品;
- 从产品功能出发:比如说财务产品中有着支付购买的功能板块,选择的竞品也包括了购物、生活类产品。
相关教程:《视觉设计师如何做竞品分析?来看这份超全面的指南!》
最后,比起产品经理来说,设计师在这个阶段能获三个信息:
- 自己需要完成什么;
- 要做到什么程度;
- 扩展性的考虑,可以在设计时预留位置。
文档整理工具
语雀:https://www.yuque.com