








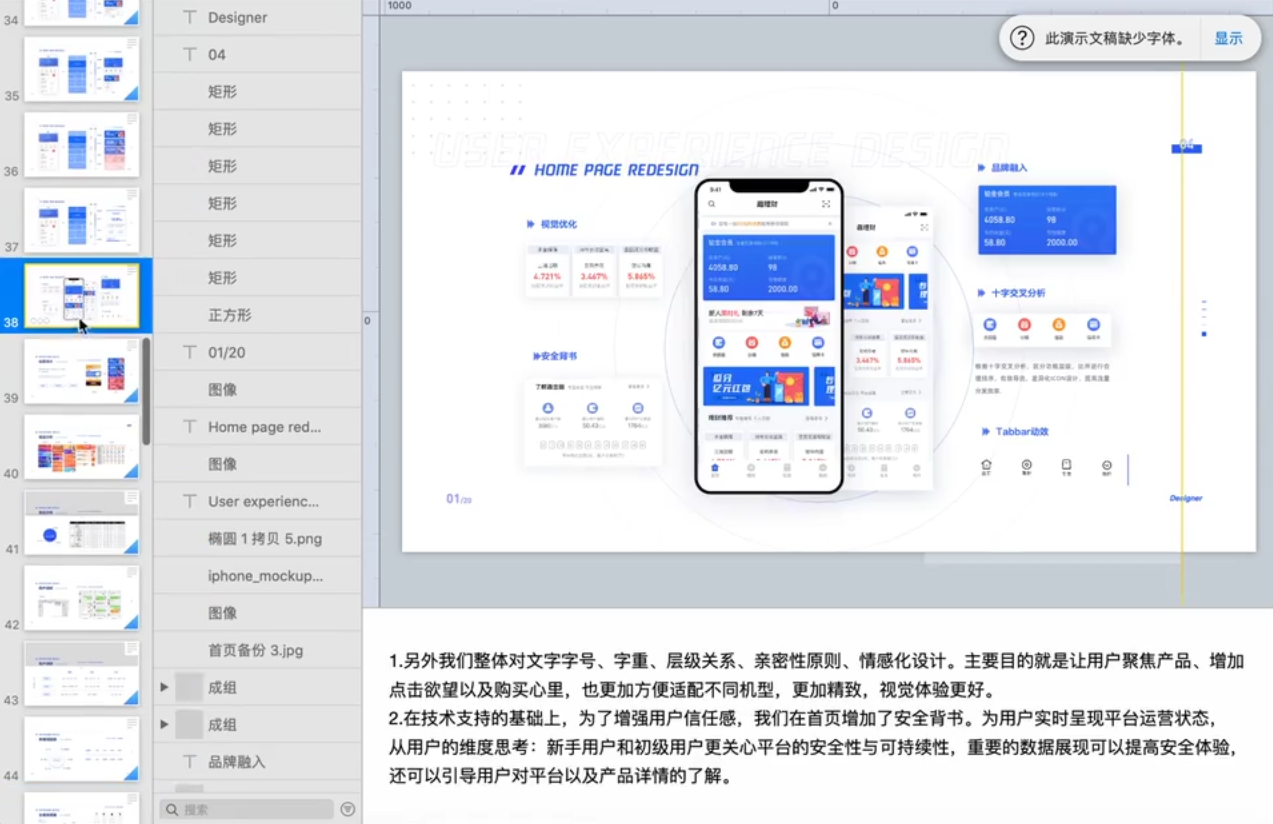
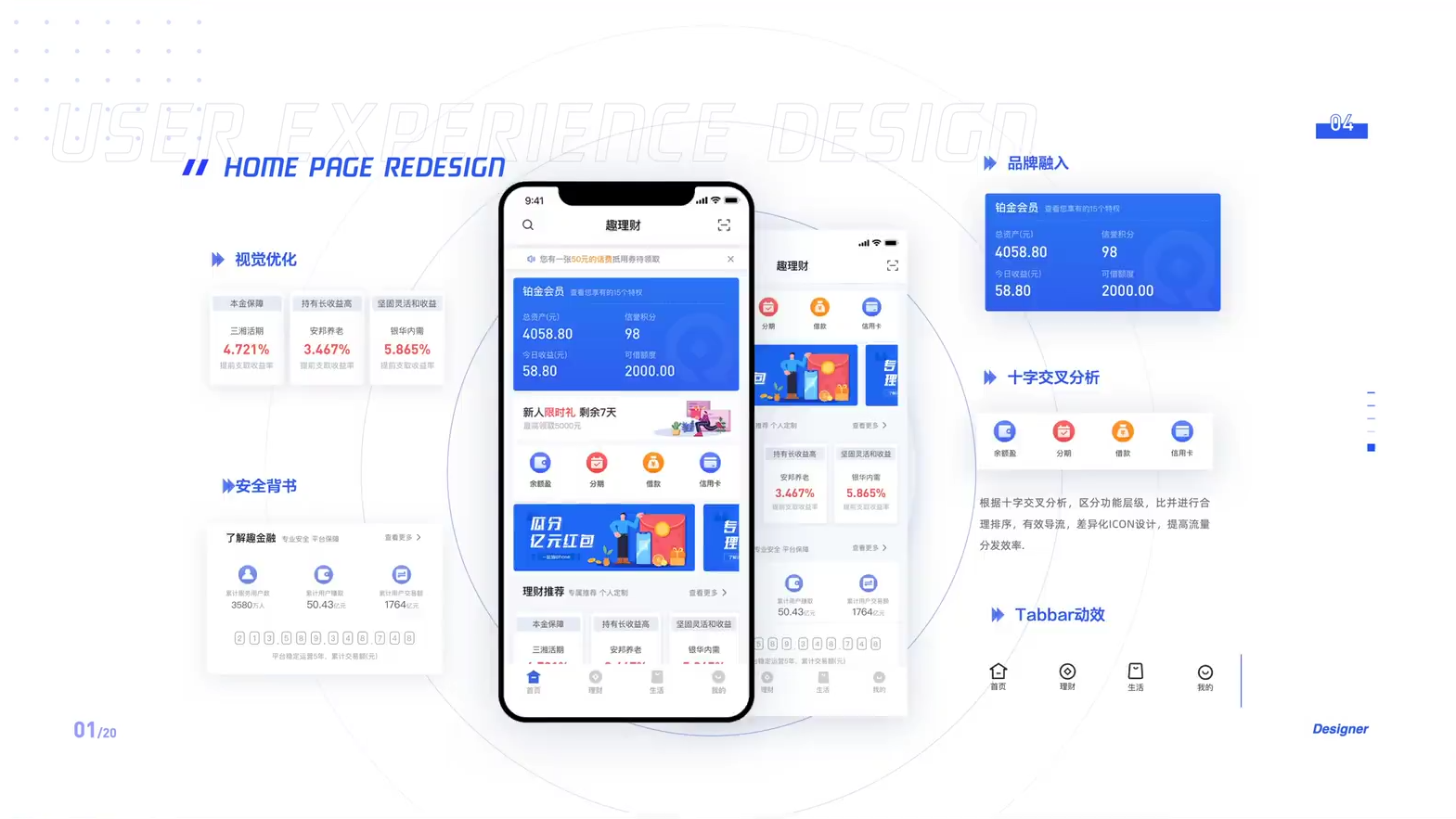
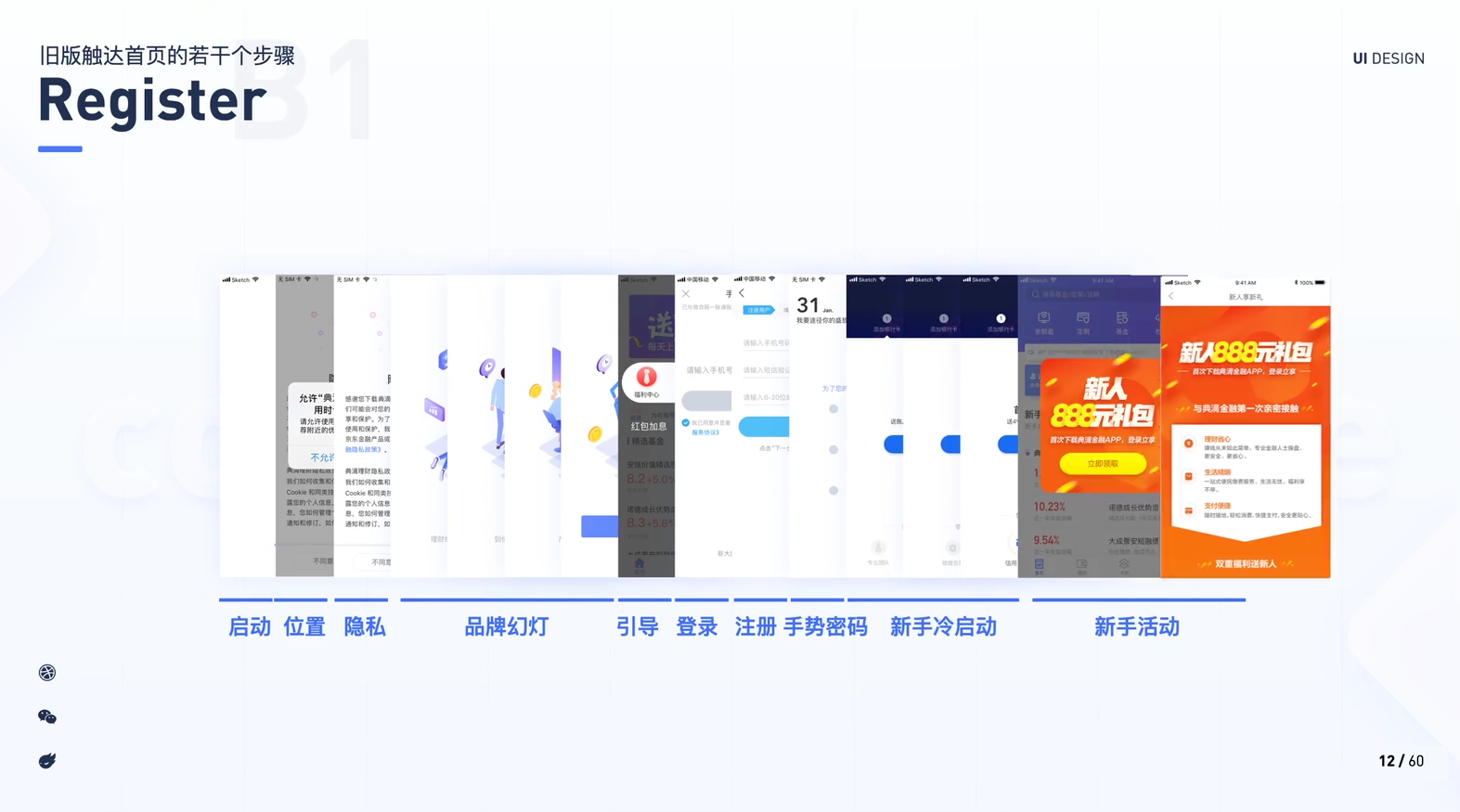
要说清当时为什么这样改,遇到什么问题了,是怎样么改成这样的,中间又经历了什么……分成几步去做的时候,原因是什么……PV/UV是怎么比的……
这里糅合了改版思路,糅合了解决问题的点,最后推导到现在的结果
如果只是视觉堆砌,那和网上那些垃圾作品有啥区别




是有背景,前后落地点的
套路:无论前面怎样分析,后面都是一个样

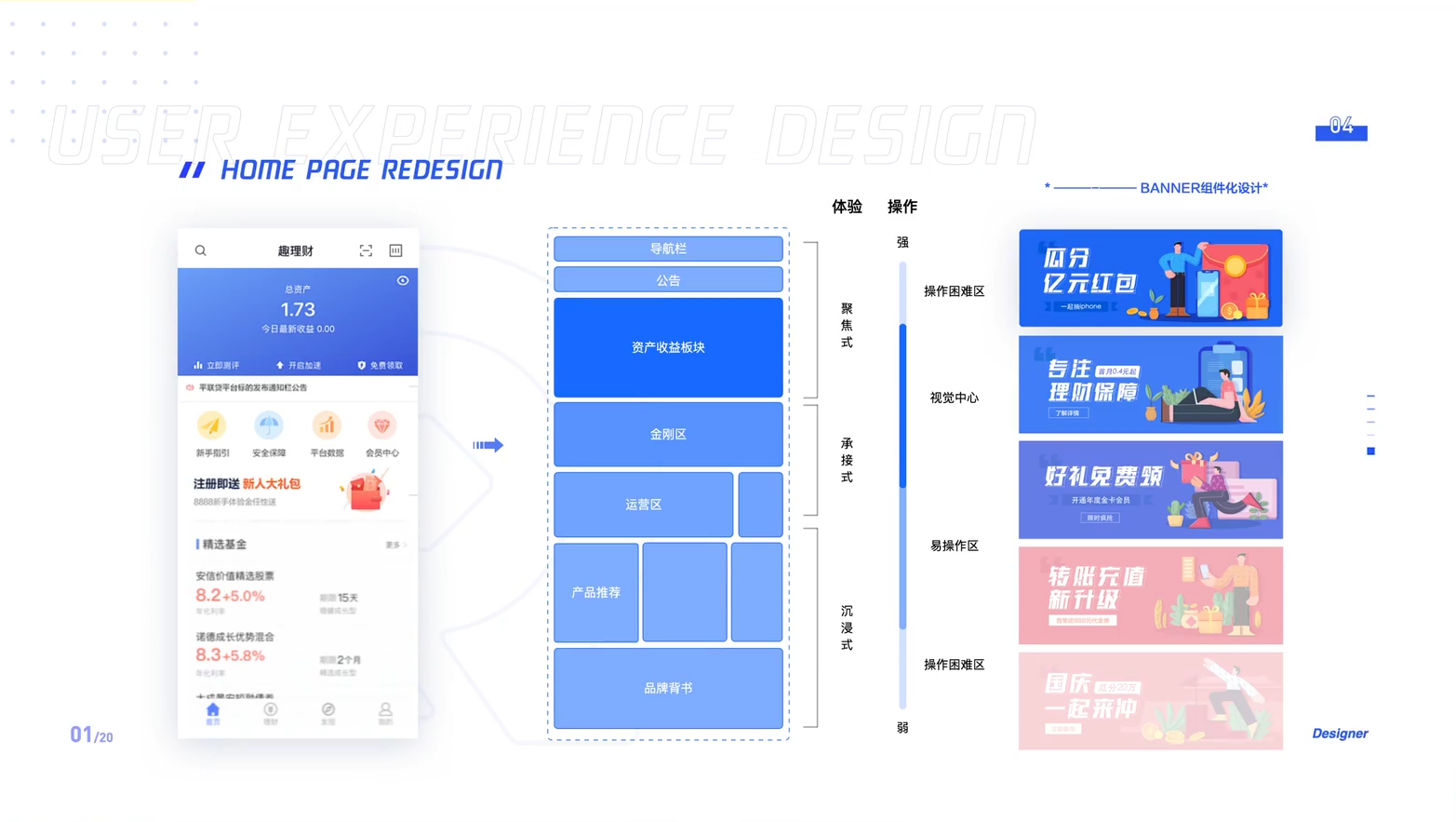
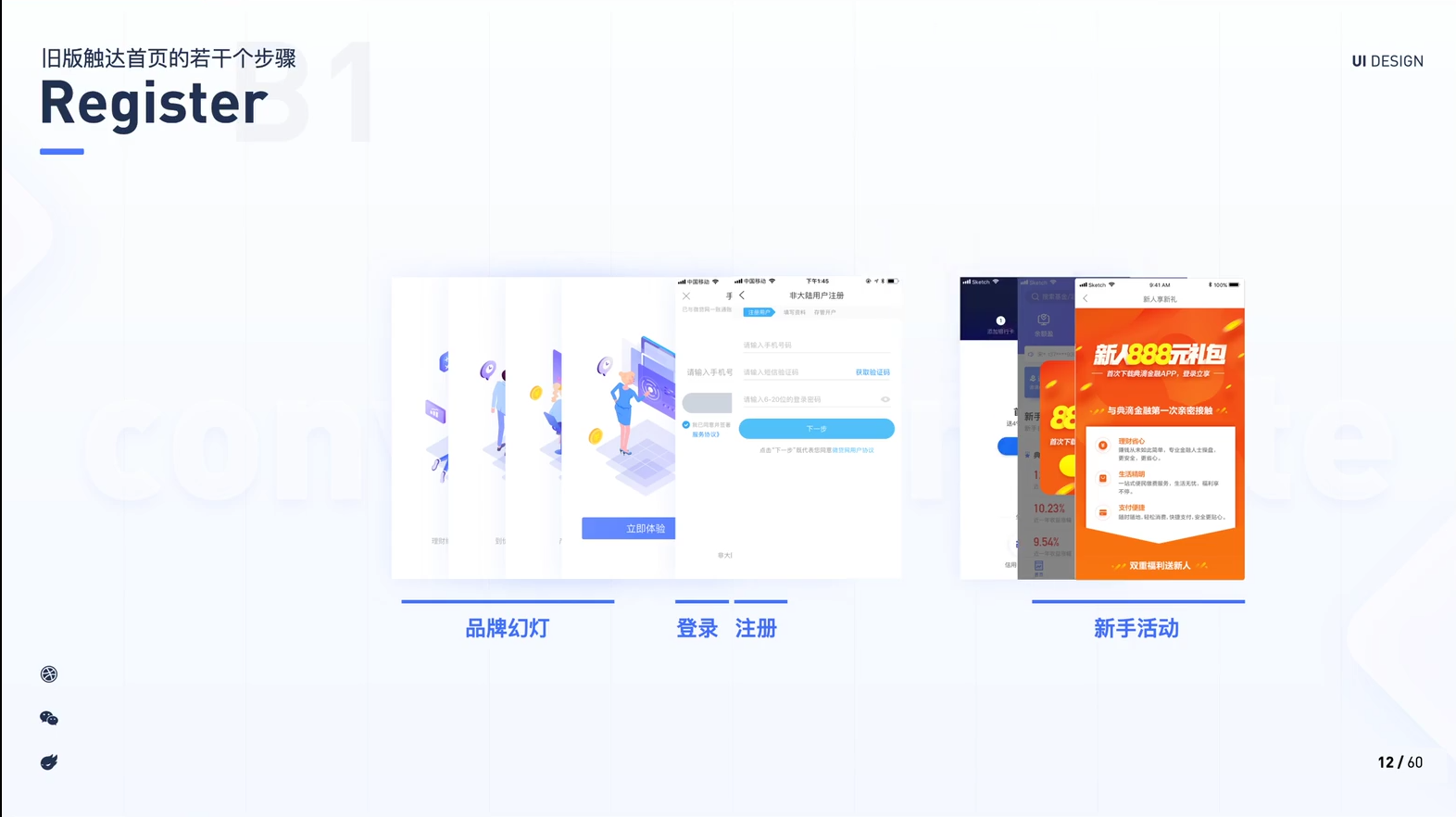
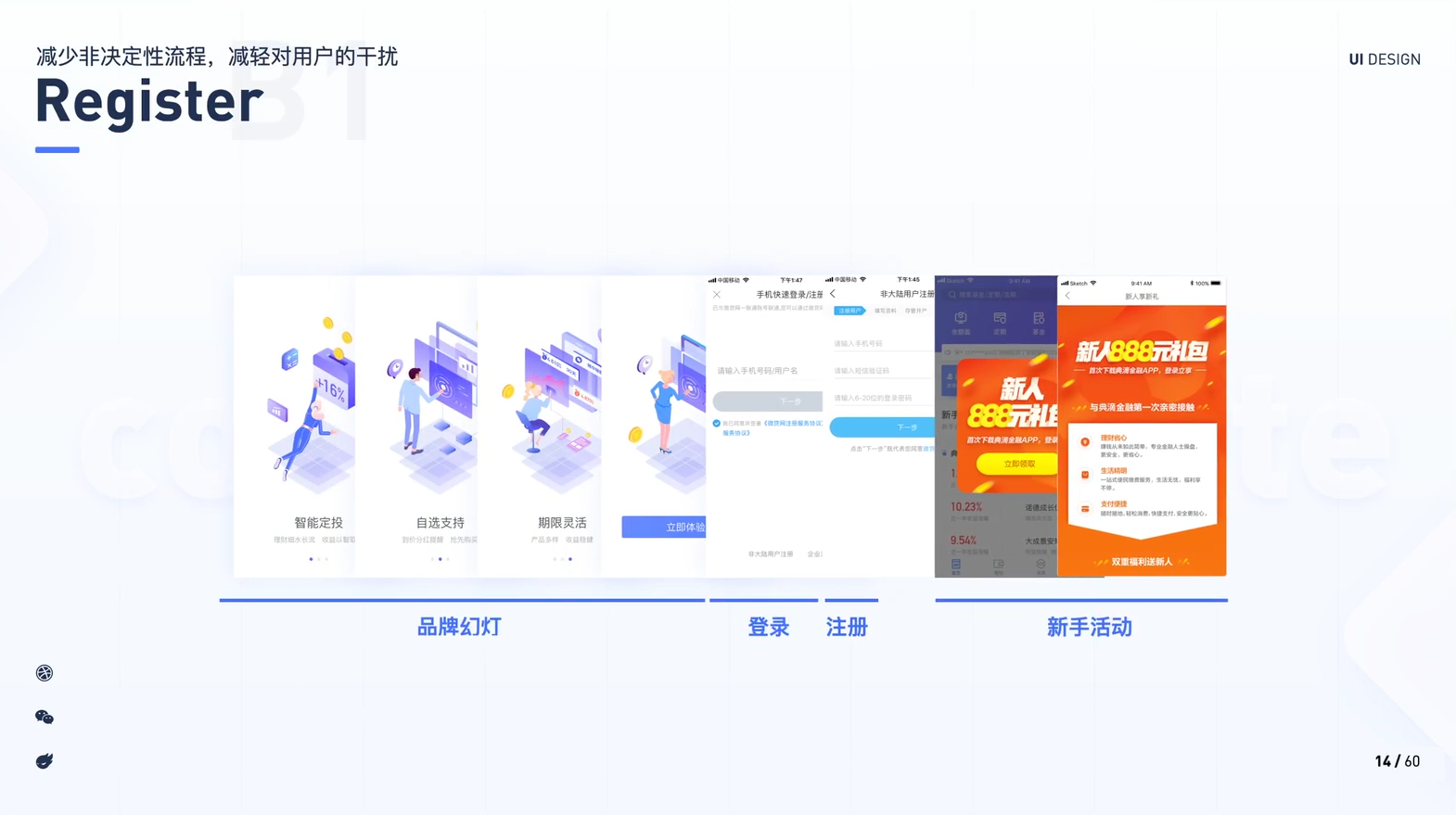
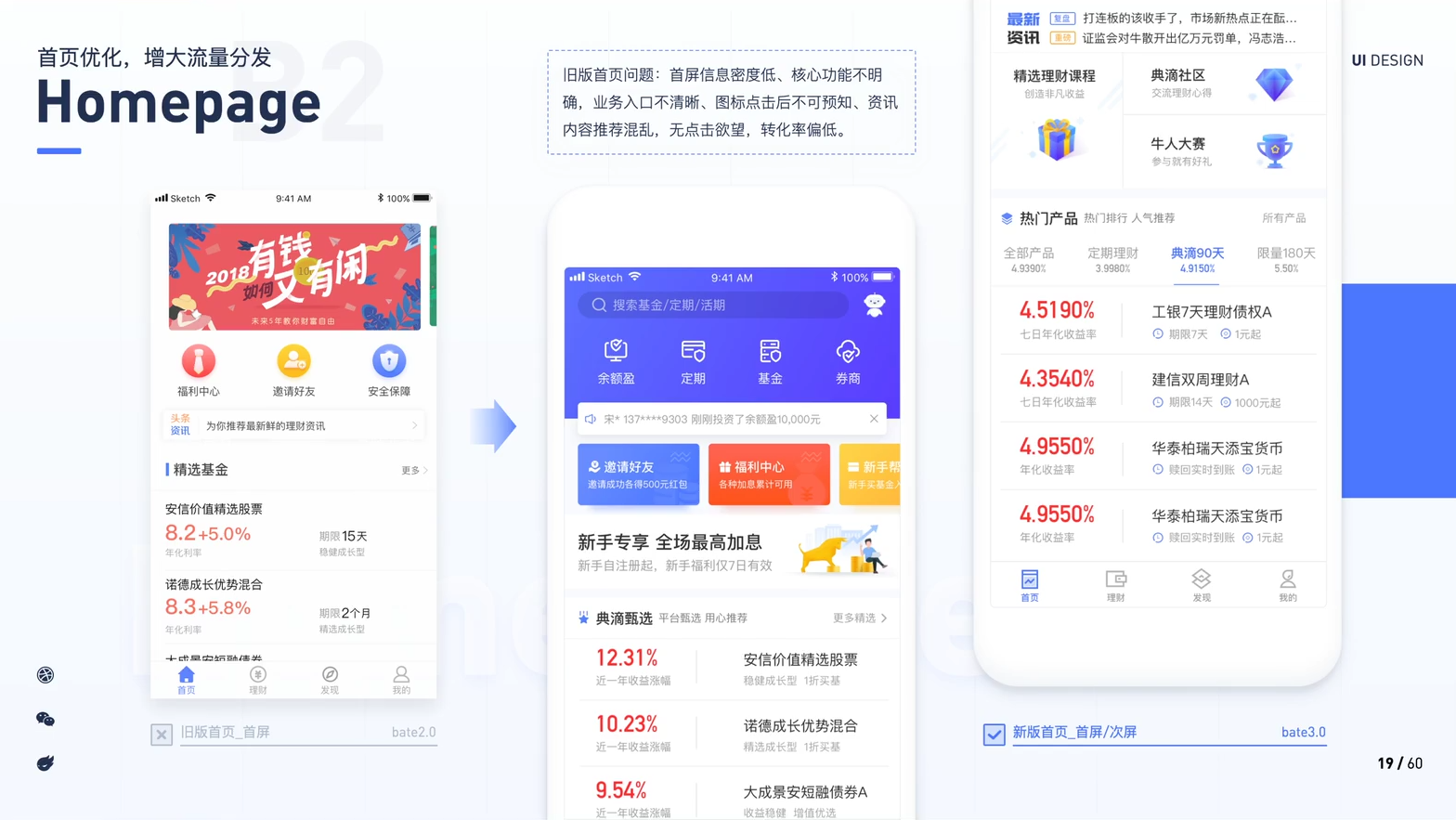
旧版的流程步骤多——新版减少步骤
——这是一个动画抽出效果

这样还不够,再去重新糅合
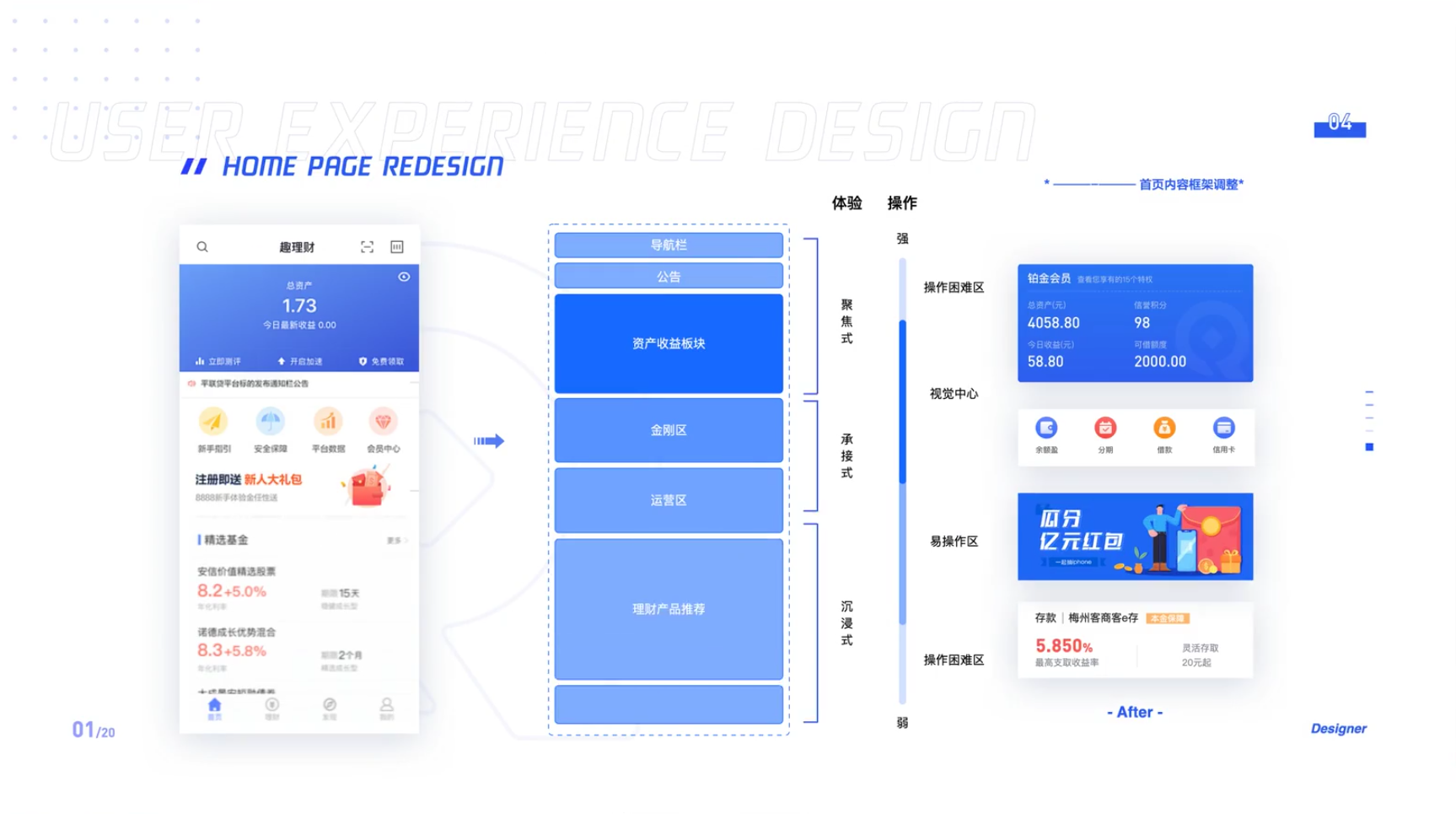
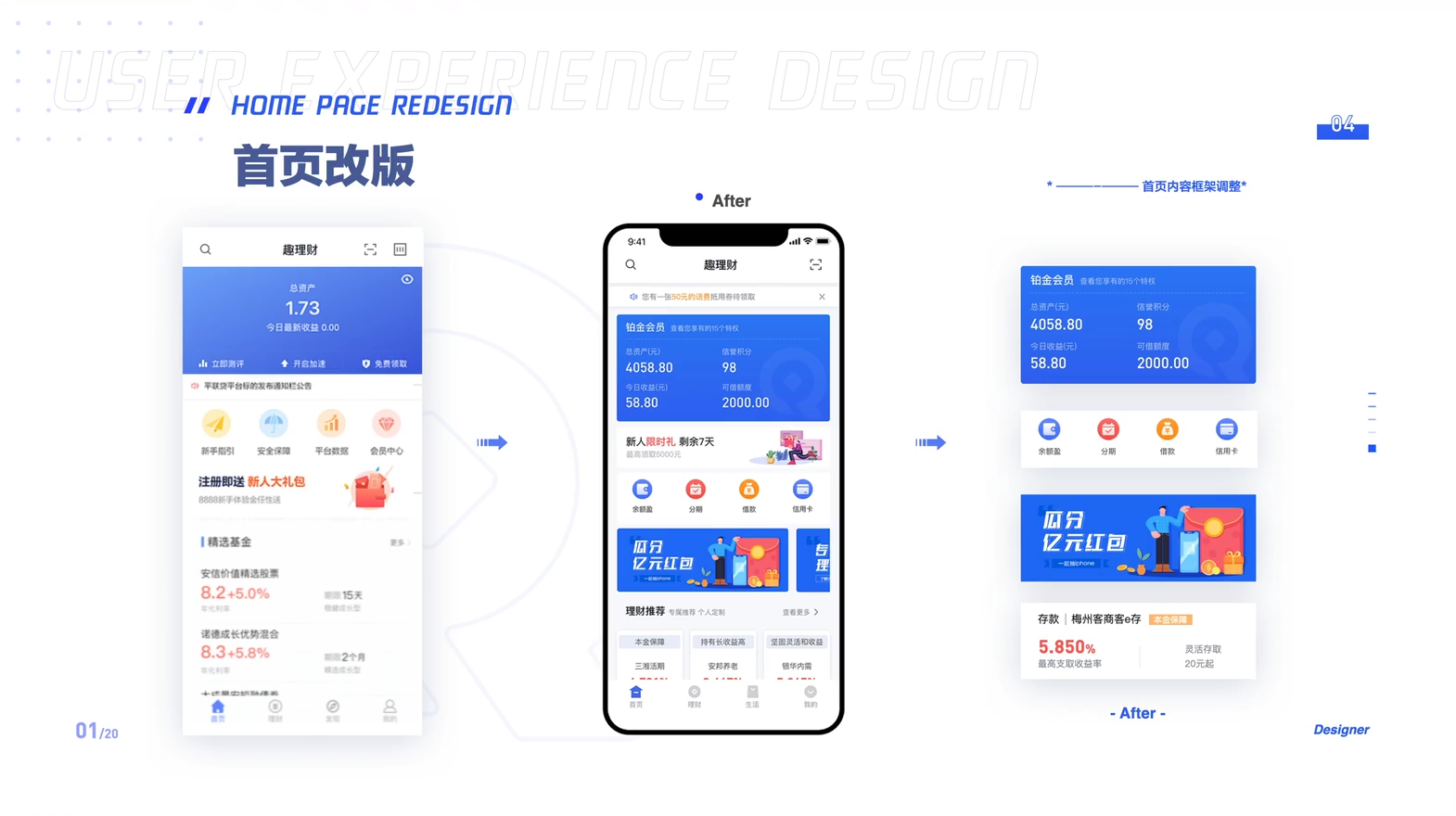
再糅合成这样

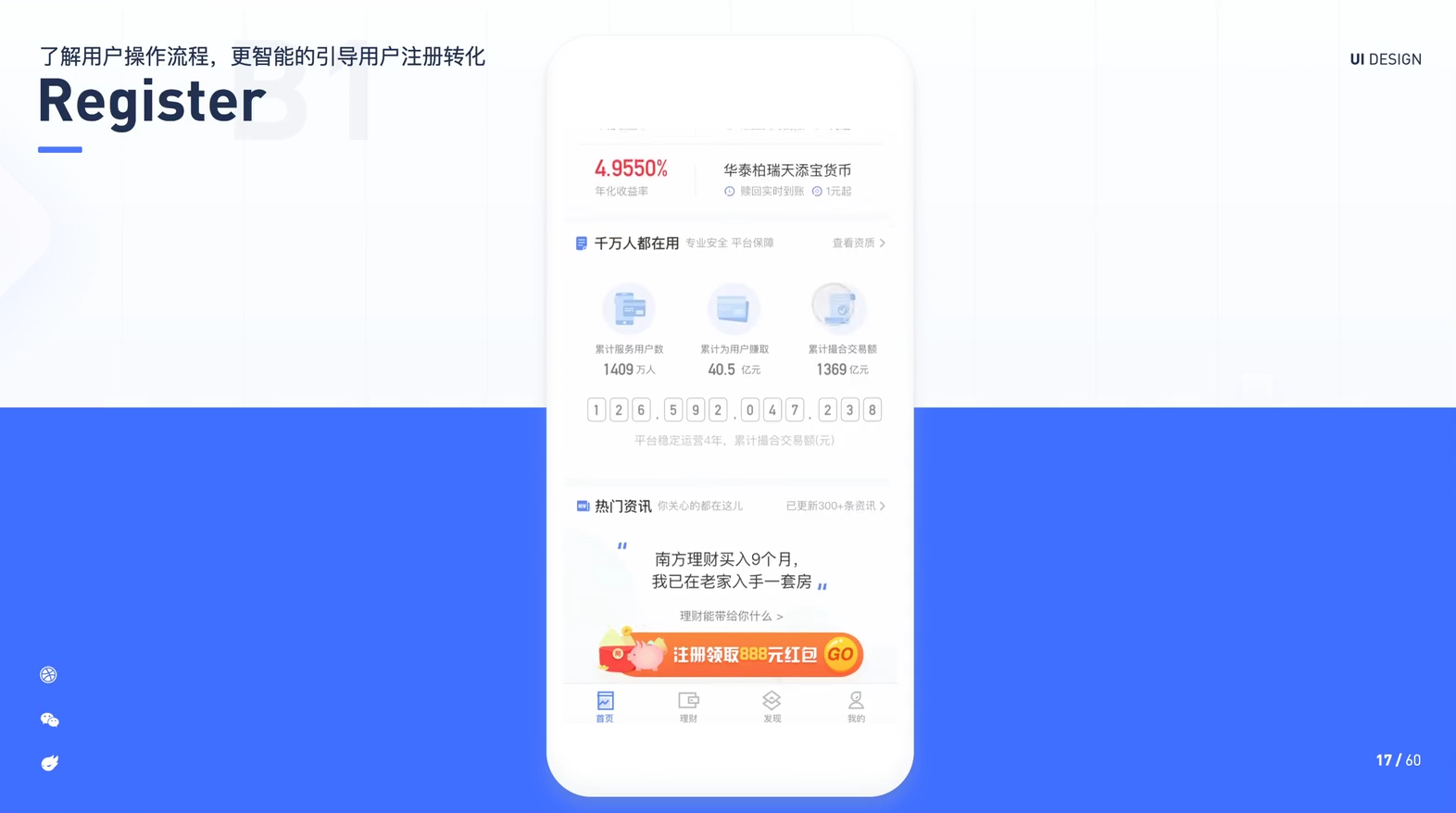
红包在用户操作滑动才出现,不打扰用户

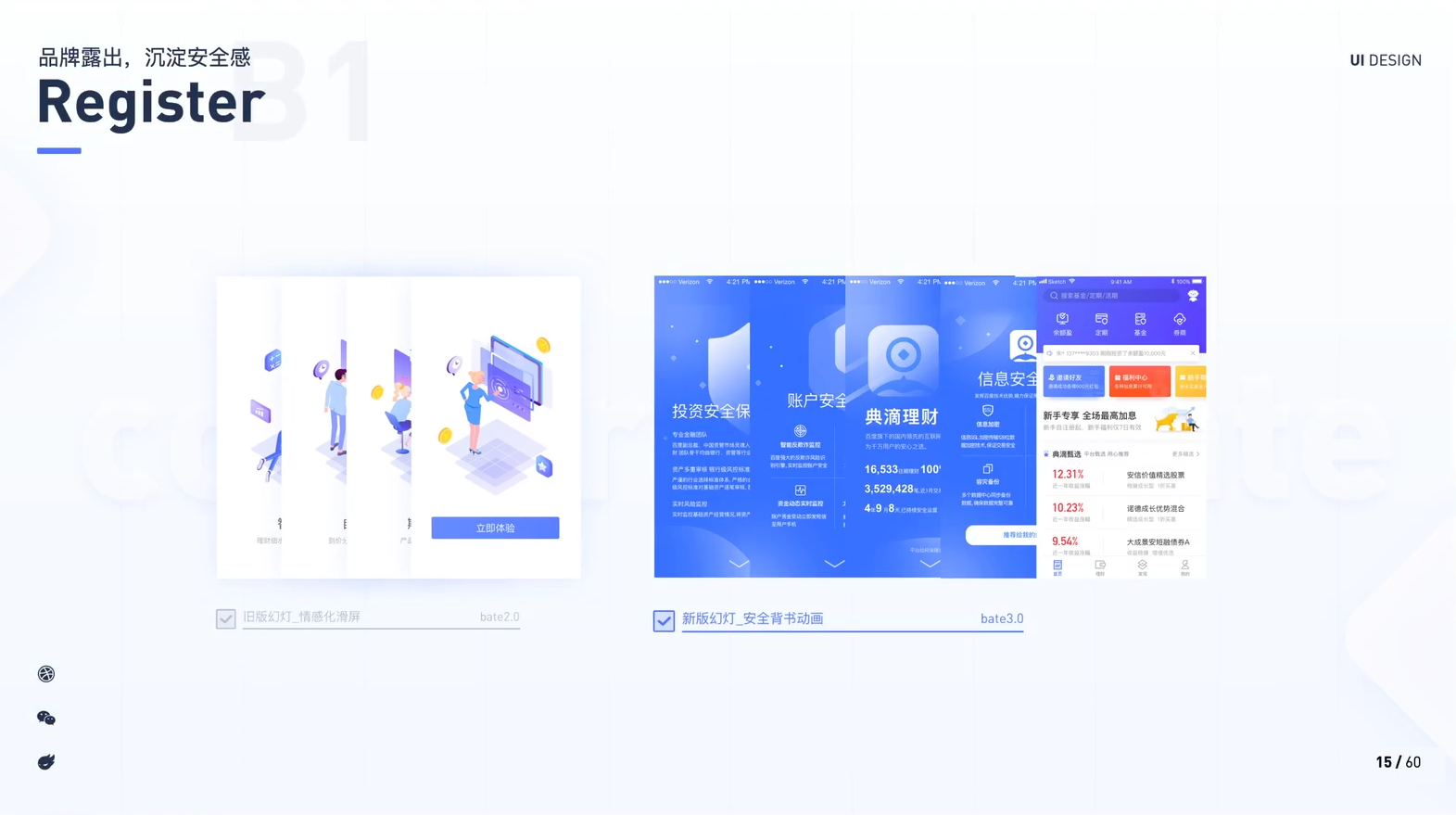
揉了个故事

编的点:早期由网页前端实现的,在我们使用的时候,刷新会闪
配合前面的去改的,要解决前面分析的问题

