当界面设计定稿之后,设计师需要对图标进行切片,提供给开发工程师。切图与标注是为了能够满足开发人员对于效果图的高度还原需求,直接影响到工程师对设计效果的还原度,并且也是设计师重要的输出物之一。合适、精准的切图可以最大限度地还原设计图,起到事半功倍的效果。
通常我们只需要对 icon 与图片进行切图即可,文字、线条和一些标准的几何形状是不需要切图的,例如搜索框只需要在标注中描述它的尺寸、圆角大小、背景色值、不透明度即可,开发工程师可以用代码实现这种效果。
切图基本规范
- 切图的尺寸必须为偶数;
- 同一模块内,切图大小应保持一致;
- 如果有背景,尽量用平铺的背景图案来设计(减少程序体积);
- 可点击的部件要把相关状态都切图输出,比如:正常状态、点击状态、不可点击状态;
- 输出的切图应当尽可能的压缩大小,以降低 APP 的总大小,提升用户使用时的加载速度(推荐在线压缩:https://tinypng.com);
- 所有的变形字体把它当成 icon 来切;
- 切图输出格式:png-24;
- 重复的东西只切一个。
切图输出类型
1. 图标切图输出
桌面图标切图输出
App 的桌面图标会被运用在很多不同的地方,比如手机桌面、APP store、手机的设置列表,所以 app 桌面图标需要很多个不同尺寸的切图输出。两个平台对应的桌面图标设计输出尺寸也不尽相同,在输出的时候要把双平台的尺寸全部输出切图。桌面图标切图只需要提供直角的图标切图即可,手机系统会自动生成圆角效果。
系统图标切图输出
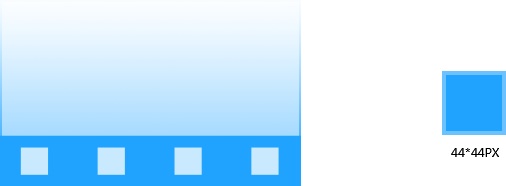
一套图适配双平台:iOS平台(iPhone 6plus版本除外)和安卓平台公用 4444px 切图素材,即可实现一套切图适配两个平台的开发。
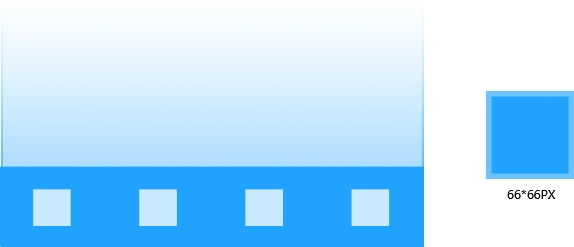
适配大屏幕:为了适配 iPhone 6plus、iPhone 7plus,单独切一套比原有 4444px 切图大 1.5 倍的切图,即 6666px 大小的切图。
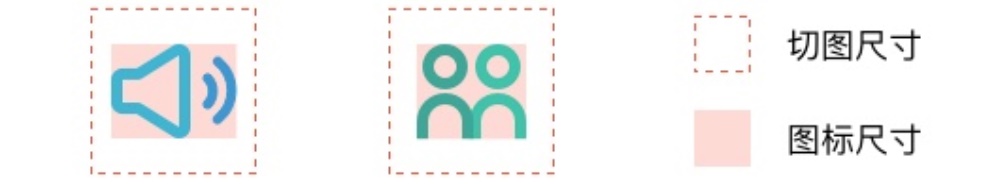
*APP内功能图标
图标是可以有留白区域的,建议图标尺寸尽量不要过多。
2. 图片类切图输出
图片类切图主要是指启动页、新手引导页、默认提示、广告图等需要完整切图的图片。同一类型的图片切图一般要保持同样的尺寸大小,以便于工程师开发使用。另外一般这些切图的文件较大,在切图过程中需要控制切图文件的大小。
全屏类切图


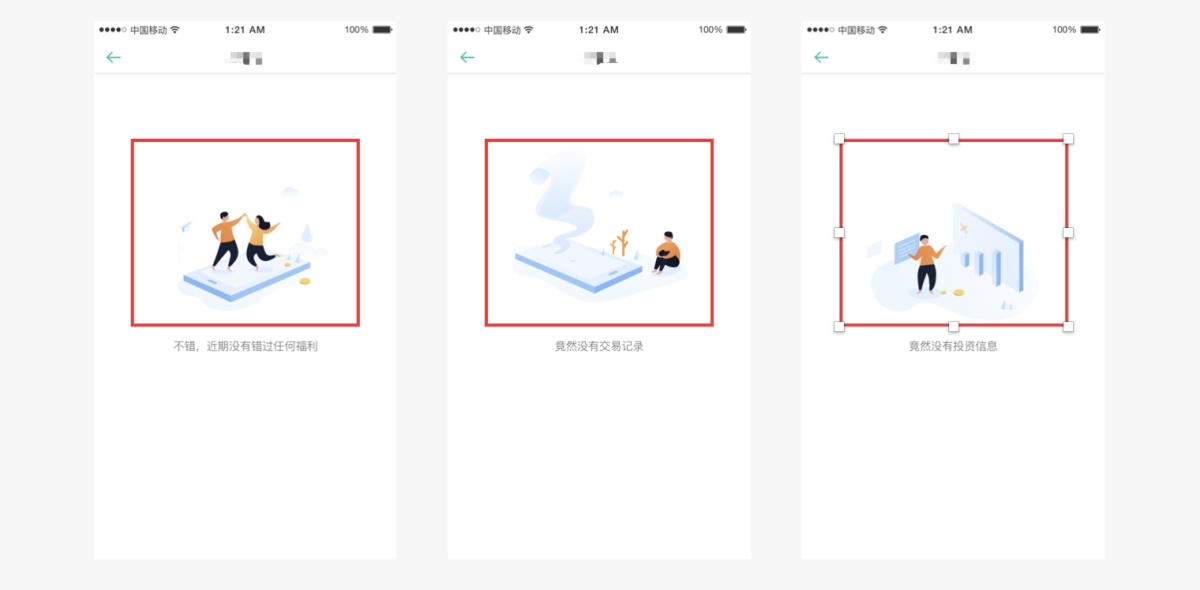
局部类切图
3. 动效元素切图
动效元素切图一般是指在 app 中加载动效所需要的切图元素。
gif 动图切图一般分为三种:
一是只需要给到 gif 图动效的部分即可。
△ 城易logo
二是,导出序列图片压缩打包给开发人员。
三是导出 json 。
Airbnb 开发了一款动效神器:Lottie,这是一个将 After Effects 动画提供给任意一个 iOS,macOS,Android 还有 React Native 原生 APP 的文件库。这些动画通过一个叫 Bodymovin 的开源 After Effects 插件,以 JSON 文件的形式进行输出。Lottie 通过 JSON 格式下载动画数据并实时提供给开发者。
相关链接
- Lottie官方:Lottie 官方地址
- bodymovin:GitHub 地址(安装方法:https://www.uisdc.com/lottie-make-loading-animation)
如若安装不成功,可在下面的网址中下载其他版本插件:bodymovin版本地址:https://github.com/bigxixi/bodymovin_cn - lottie-ios:GitHub 地址
- lottie-android:GitHub 地址
如何导出json动画文件
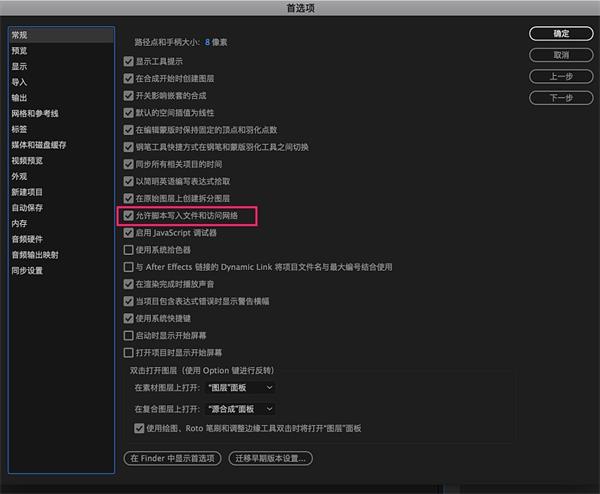
打开 AE,首选项 – 常规,将允许脚本写入文件和访问网络选项勾选上。
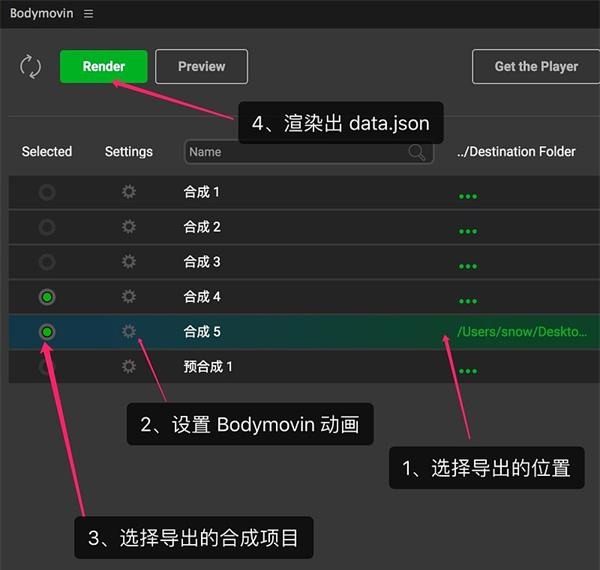
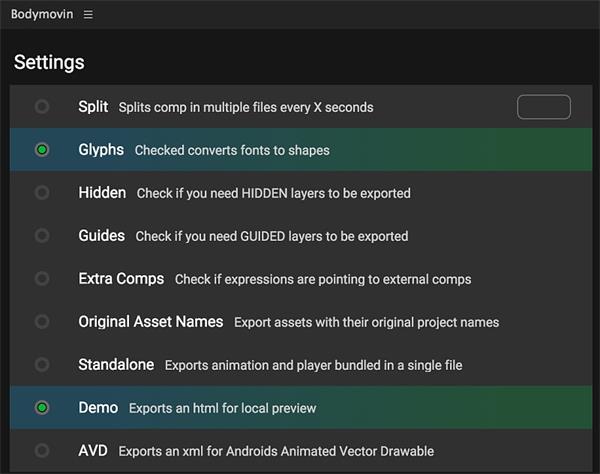
窗口 – 扩展 – Bodymovin,选择好合成和保存路径后,点击 Render 导出 data.jason 文件,再把该文件交给 iOS 开发 (其他同理),具体如下图:
这里设置选择 Demo ,可以导出 html 文件,在浏览器查看动画效果。选择 Glyphs 将字体转换成图形形状。
导出文件:
在线测试结果:可以直接上传 json 文件,可以提前知道动画是否有问题,然后再交付给开发。
网址:https://nicolasjengler.github.io/bodymovins-json-tester/dist/
切图命名规范
1. 通用切图命名:组件类别功能_状态@2x.png
举例:tabbaricon_home_default@2x.png(对应中文:标签栏图标主页默认@2x.png)
2. 模块特有切图命名:模块类别功能_状态@2x.png
举例:billicon_search_pressed@2x.png(对应的中文为:账单图标搜索 默认@2x.png)
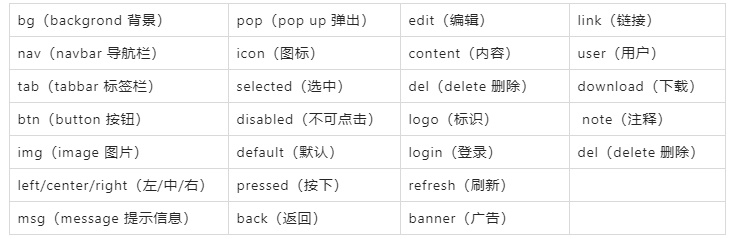
3. 常用英文单词表
标注软件
现如今市场已有很多设计交互的平台,如:国内的墨刀、蓝湖、摹客等,国外的 Figma、invision 等,各自都有优秀的特点,既满足交互需求,又能有标注切图功能,选择适合自己团队的工具与开发一起协作即可。
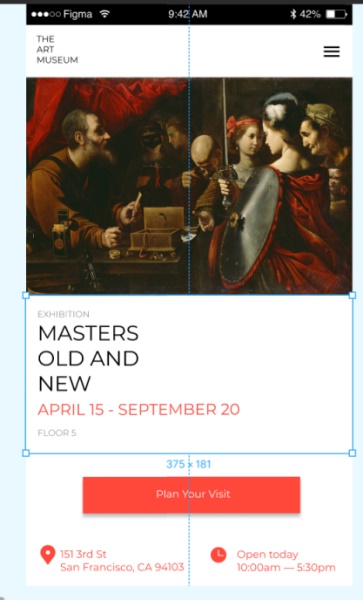
1. Figma
支持 sketch 导入,Figma 也像 Zeplin 一样,标注页面间距与尺寸,并且支持各种图片格式、尺寸、形态输出,开发人员也有相应的代码可用参考,分享链接即可。

2. 墨刀
支持 sketch 上传页面至客户端,分享链接即可。支持多种切图格式下载,开发人员也有相应的代码可用参考,操作简单清晰。
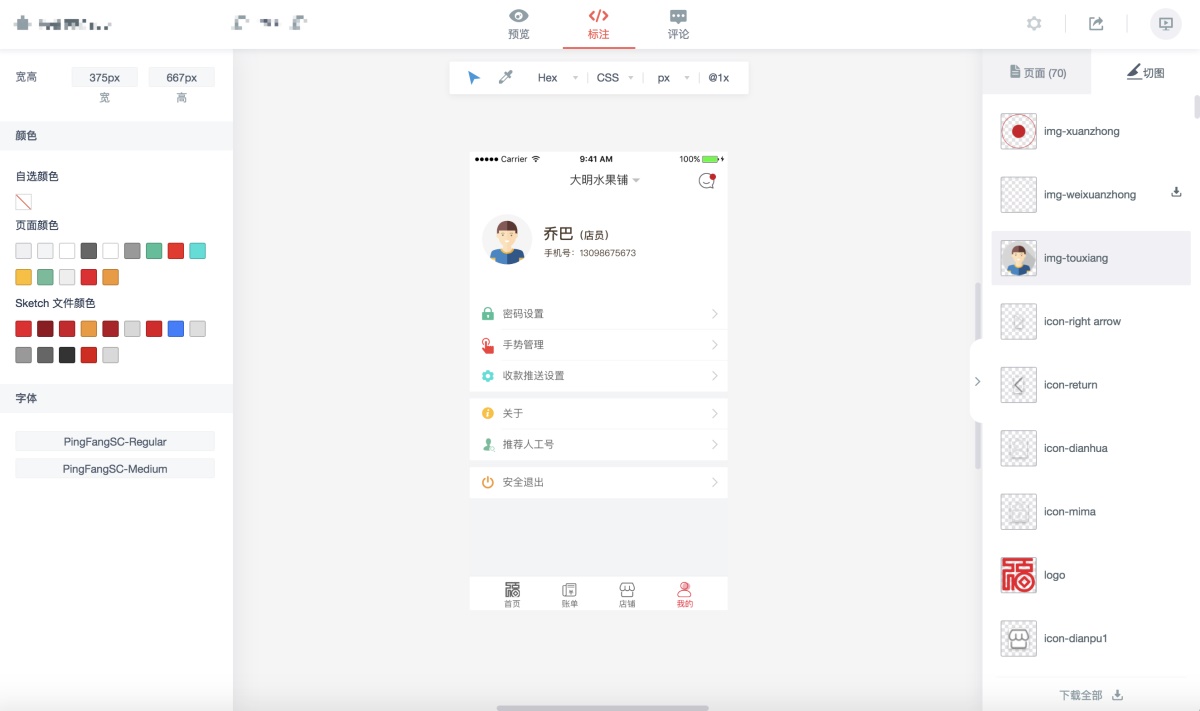
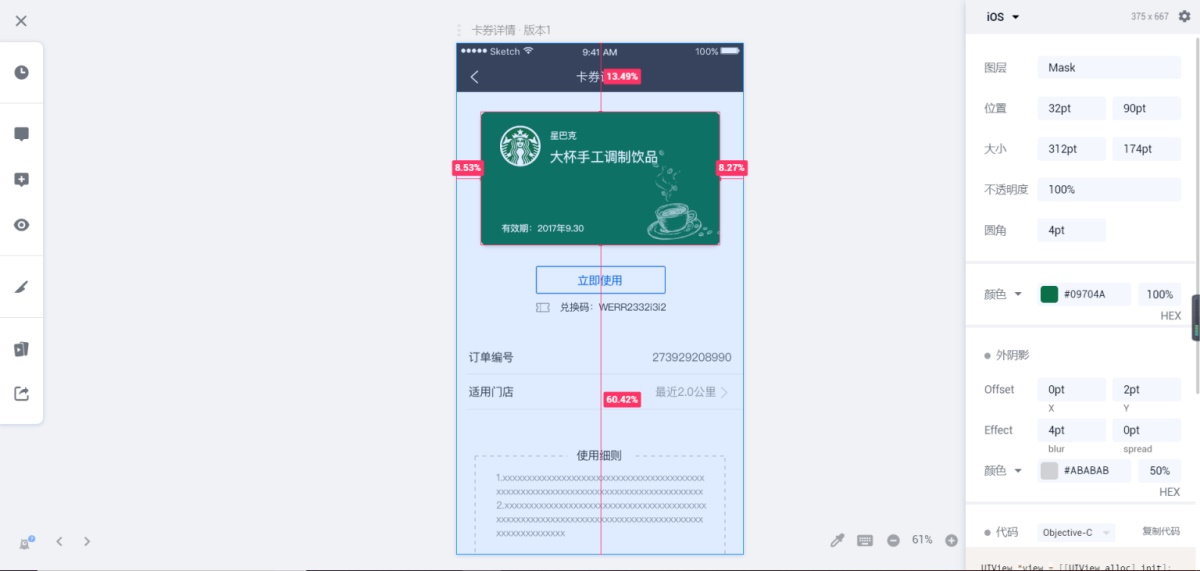
3. 蓝湖
支持软件 PS、sketch 上传在线标注,在设计源文件上切好图片,开发人员可在线上下载,且有相应的代码可用参考,分享链接即可。
注:本系列文章为优设独家专题,请勿转载。
欢迎添加作者微信交流:

