原文链接
原型设计的主要作用,是用户体验设计师与 PM、网站开发工程师沟通最初的产品设想的重要工具,展示产品内容和结构及粗略的布局,说明用户将如何与产品进行交互,而不是视觉设计。
在大厂中,职位分工更为细致明确,大多原型都是由产品经理制作的,而中小企业里,更多的是设计师也要具备制作原型的能力。原型图阶段中设计师需要和产品经理沟通需求,并不是产品经理向设计师下发需求,而是需要相互就自己擅长的方面进行沟通。
原型类型区别
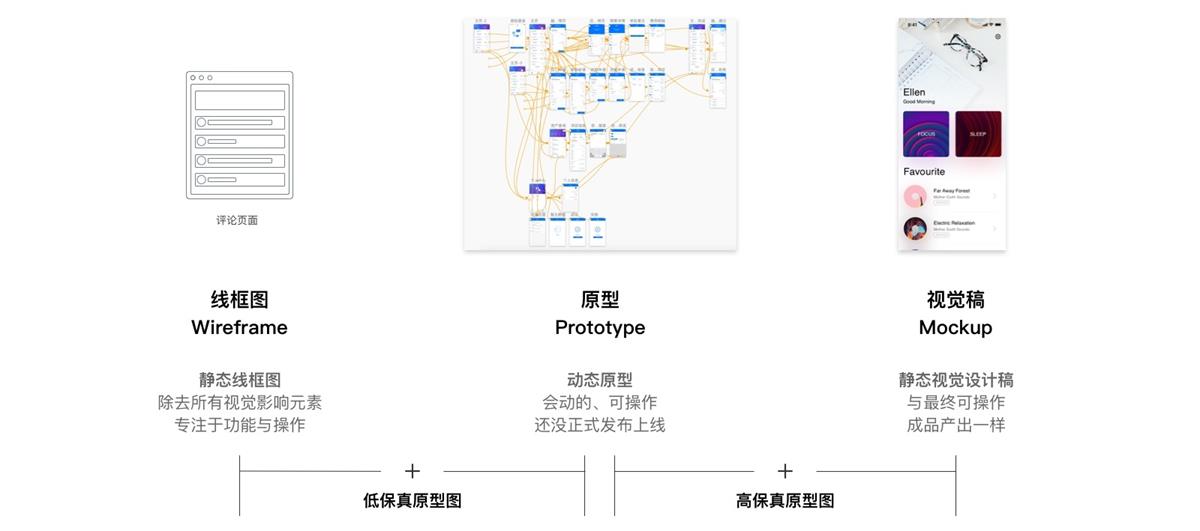
设计时原型的类别也需要关注,每个项目启动时对原型的需求不一定都相同,交流的对象也有可能会对原型的类别产生混淆,以为线框图(Wireframe)、原型(Prototype)和视觉稿(Mockup)是一个东西,设计开始前最好先与产品经理/甲方确认要绘制什么类型的原型。
三种类别虽然产出效果不同,但在本质上都是一样的,为设计开发服务,所以在产品研发时,并没有硬性规定一定先产出哪一个类别的原型图,一切以实际研发过程中的要求为准。
交互设计原则
交互设计作为原型设计里的重要环节,了解交互设计原则,给交互设计提供更多设计支持。
1. Fitts’ Law / 菲茨定律(费茨法则)
目标离的越远,到达就越是费劲。目标越小,就越难点中。如果我们要想鼠标比较快速地命中目标可以采取两个措施,要么减少鼠标与目标之间的距离,要么使目标足够大。
2. Hick’s Law / 席克定律(希克法则)
一个人面临的选择越多,所需要作出决定的时间就越长。在人机交互中界面中选项越多,意味着用户做出决定的时间越长。
3. 神奇数字7±2法则
人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后就开始出错。与席克定律类似,神奇数字 7±2 法则也经常被应用在移动应用交互设计上,如应用的选项卡不会超过 5 个。
4. The Law Of Proximity 接近法则
根据格式塔(Gestalt)心理学:当对象离得太近的时候,意识会认为它们是相关的。在交互设计中表现为一个提交按钮会紧挨着一个文本框,因此当相互靠近的功能块是不相关的话,就说明交互设计可能是有问题的。
5. Tesler’s Law 泰思勒定律(复杂性守恒定律)
该定律认为每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。如对于邮箱的设计,收件人地址是不能再简化的,而对于发件人却可以通过客户端的集成来转移它的复杂性。
6. 新乡重夫:防错原则
防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。通过改变设计可以把过失降到最低。该原则最初是用于工业管理的,如在硬件设计上的 USB 插槽。而在界面交互设计中也是可以经常看到,如当使用条件没有满足时,常常通过使功能失效来表示(一般按钮会变为灰色无法点击),以避免误按。
7. Occam’s Razor 奥卡姆剃刀原理(简单有效原理)
这个原理被称为「如无必要,勿增实体」,即如有两个功能相等的设计,那么选择最简单的。
8. Steering Law 转向定律
触控技术(Touch)应用:
- 0° 方向是最利于操作者移动的方向,具有较好的视觉反馈,成功率相对最高;
- 120° 方向用户在操作时最为困难,在用户界面交互设计中应尽少使用;
- 用户手指在各个方向的运动中,宽度低于 14 像素的 Touch 是用户体验最差的。
9. 帕累托定律(80/20原则)
任何大系统中,大部分的效果仅有少数几项变量决定。用户 80% 的时间花在了 20% 的功能上。
其实交互定律看起来有点枯燥,生搬硬套其实并不一定能套上去,列举以上的设计原则更多的是为设计做参考,结合设计原则,是提升设计说服力的有效方法。
更多详细的设计法则和完整案例请查看优设专题 → 《19条经典理论让你的设计更有说服力!》
完整的原型图
一套完整且专业的原型图,除了按照需求文档设计出所有页面,串联页面以外,还包括一些让人容易疏忽的地方,因为原型图所交付的并不只有需求方,还有设计师与开发人员。
1. 原型图标注,画开发看得懂的图
原型图对于设计师来说,是为了查看产品功能页面与逻辑路径。对于开发人员来说,除了产品框架搭建,他们最关心的内容是产品使用中的边界条件、页面跳转关系。原型设计时需要画出功能的所有交互状态,因此原型图标注包括:定义好每个标注点的含义和事件,梳理所有对象和逻辑关系,状态、模块化区分和标记。
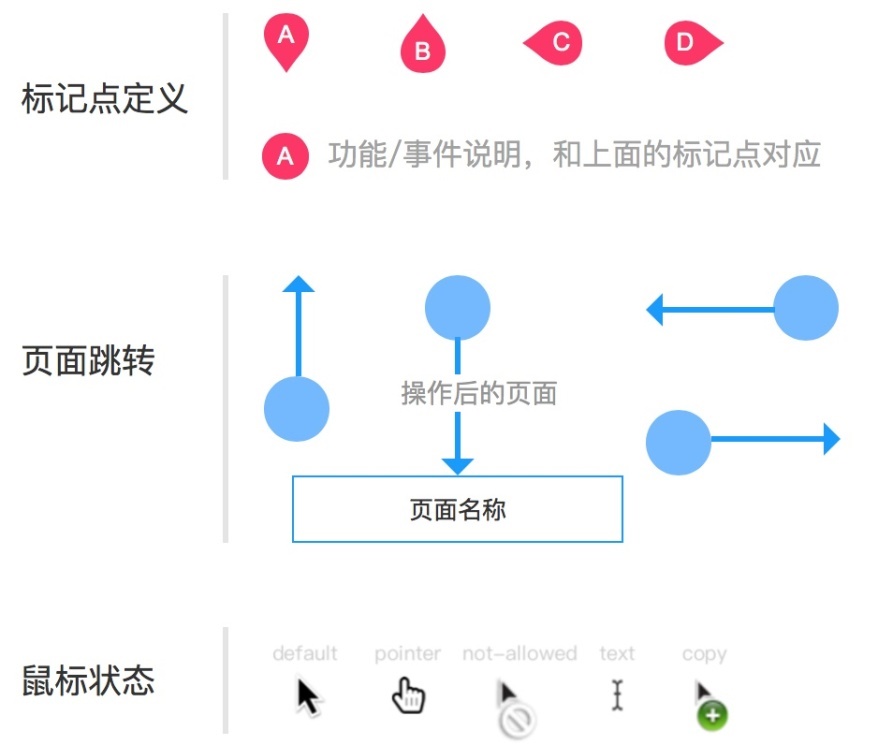
定义好每个标注点的含义和事件
在做交互稿标记之前,定义规范好每个标记的含义,形成统一的规范,使得团队成员易于理解。如,用水滴表示标注的功能,用圆圈+箭头的形式来标识页面跳转关系。
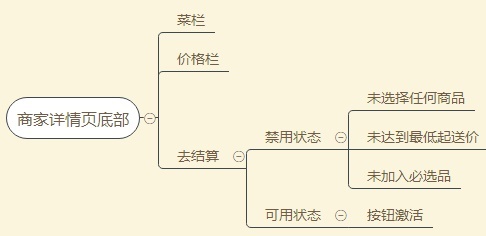
梳理所有对象和逻辑关系、状态
下面的原型图标注以饿了么商家详情页结算订单为例,先用思维脑图梳理功能状态,这样能避免遗漏一些边界条件。
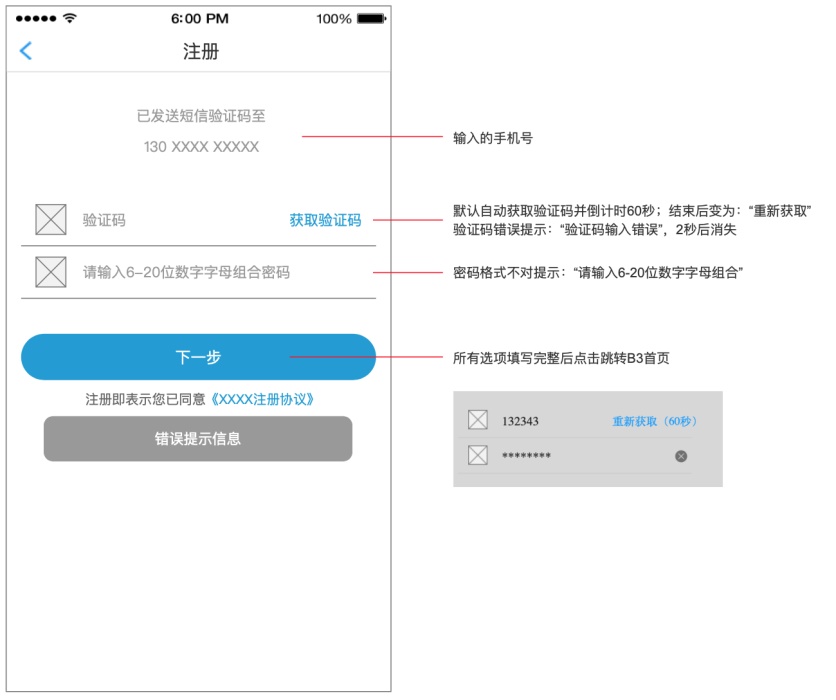
模块化区分和标记
梳理好状态后再在原型图上写产品用例,每个功能做成一个模块,有利于往后的维护和迭代。
2. 在同一个页面展示所有的交互状态
当项目开始一段时间后,原型里的标注会逐渐变多,很多的开发和设计,没有耐心看原型图上的各种标注,所以尽量能一个页面上显示出所有的交互状态,避免设计与开发时看漏。
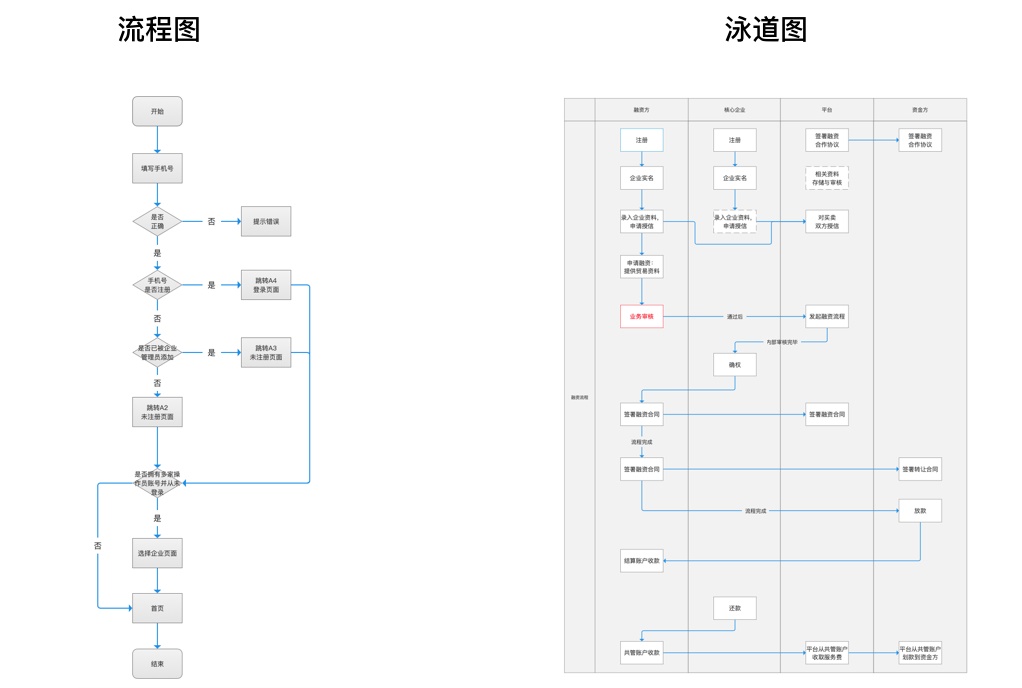
3. 流程图,梳理业务逻辑关系
用流程图梳理产品业务的逻辑关系,常用的流程图分为单向流程图和泳道图(涉及到多个角色)。
单向流程图一般描述单一角色完成某个任务的整体过程,如登录注册过程、支付流程、填写资料等。
绘制流程图需要注意以下几点:
- 确保产品流程的合理性;
- 有效传达需求;
- 检验异常分支。

以上简单的梳理了一下日常工作设计原型图中容易让人忽略的内容。
想要设计绘制更专业的原型图,可参阅这两篇文章:
- 《超全面总结!如何画出专业的原型图?(上)》
- 《超全面总结!如何画出专业的原型图?(下)》
4. 关于原型工具
Axure
官网链接:http://www.axure.com/
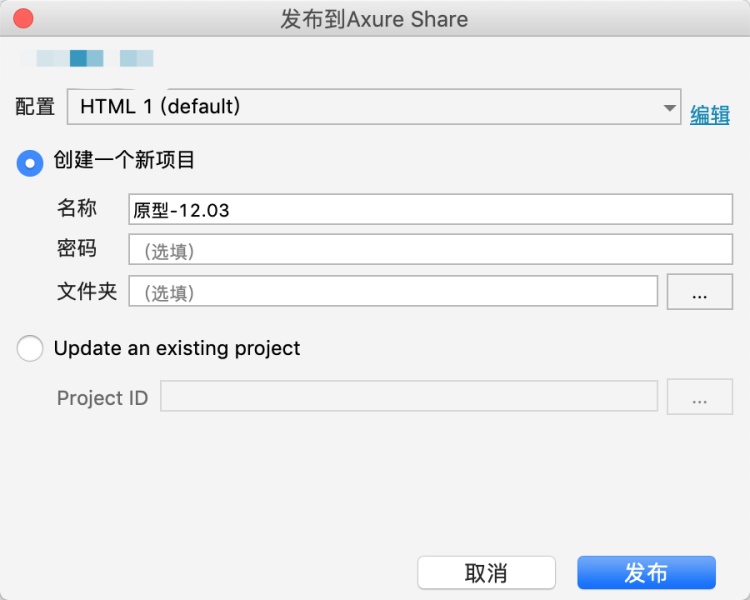
很有名的原型设计工具,也算是日常工作中最常用的原型工具,成名很早,很多设计师、产品经理都有用它。它除了能够高效率制作产品原型,快速绘制线框图、流程图、网站架构图、示意图、HTML 模板外,还支持 java script 交互的实现,并生成 Web 格式上传到 Axure share 分享浏览。
当然,目前市面上有很多种原型工具,例如墨刀、摩客、ProtoPie 等,都适合用于原型交互设计。当然选择哪个工具要看你自己,你的需求是什么,最适合自己工作流程的工具是哪种,有没有电脑系统的要求等等。5. 推荐设计应用Figma
官网链接:https://www.figma.com/
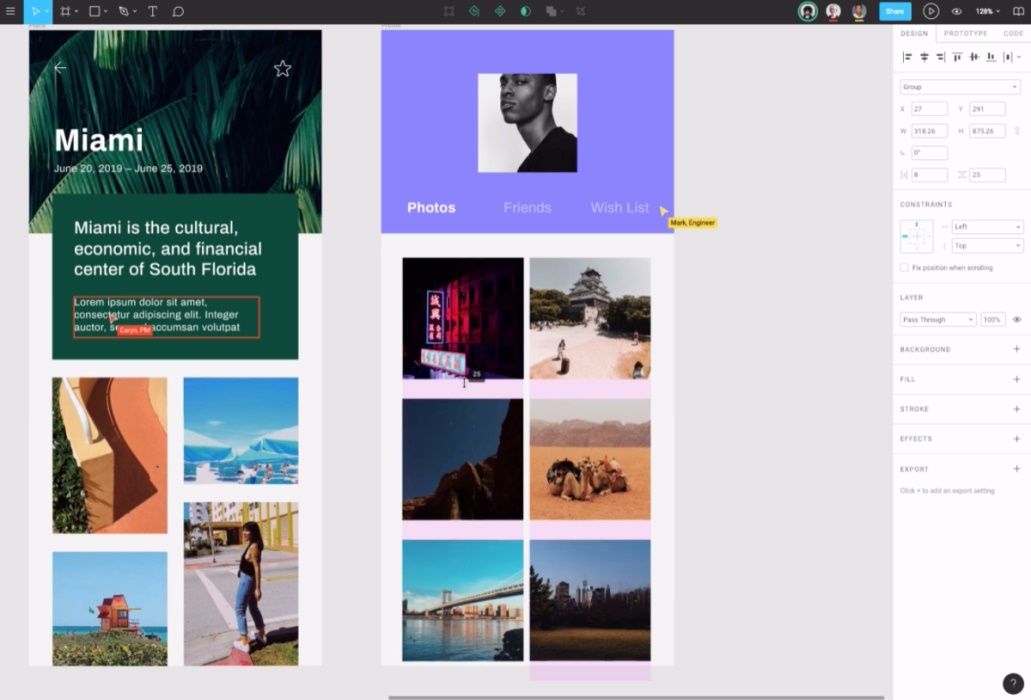
Figma 是一个完全免费的在线设计软件,支持 Windows 和 macOS 等多个平台,是可以让整个团队的成员同时查看并修改协作的平台。使用过 Sketch后,上手 Figma 几乎没有难度。
原型设计
在 figma 里面,你可以无缝完成从设计到原型演示的切换,不需要反复同步设计图到第三方平台,并且可以利用 Figma Mirror 在手机上预览效果。单击播放图标将进入演示模式,可以在其中实时查看已完成的原型。
实时协作+内置评论
在 Figma 里,设计和协作可以是同时进行的,任何人都可以在设计图的任何地方添加评论,你可以在评论中@其他人或将评论标记为已解决。
更多关于 Figma 的评测参考:
- 《Figma 3.0 版本重磅发布!为你揭秘这款2018年最值得体验的设计软件!》
- 《从 Sketch 迁移到 Figma 半年后:以为是个青铜结果是个王者?!》
- 《想取代 Sketch 的 Figma 好不好用?我花了一年时间给你答案!》
注:本系列文章为优设独家专题,请勿转载。
欢迎添加作者微信交流:

