原文链接:https://www.zcool.com.cn/article/ZMTIxMjI4NA==.html
此篇文章内容较多,大概有1W字左右,需要20分钟以上的阅读时间,所以可以先看看本文的大纲目录。


我发现,有很多设计师已经工作几年了,其实依旧不太清楚作品集到底是什么,长什么样,对于设计师的意义。所以我们要在第一部分进行解释,帮助大家建立出明确的概念。
1.1 作品集的重要性
对于不同职业,评价他们水平如何的方法都不一样,越是文书、管理、内勤、协调等非显性技能的职业,评判起来就越困难。所以大厂招聘会尽可能从高学历、大厂背景入手,因为这些维度最容易评判。

但评价一个设计师好坏,最重要的东西必然是他的 —— 作品水平,而不是学历、背景、经验。于是,就需要一个 “载体”来存放自己的作品供他查看,了解我们的水平。
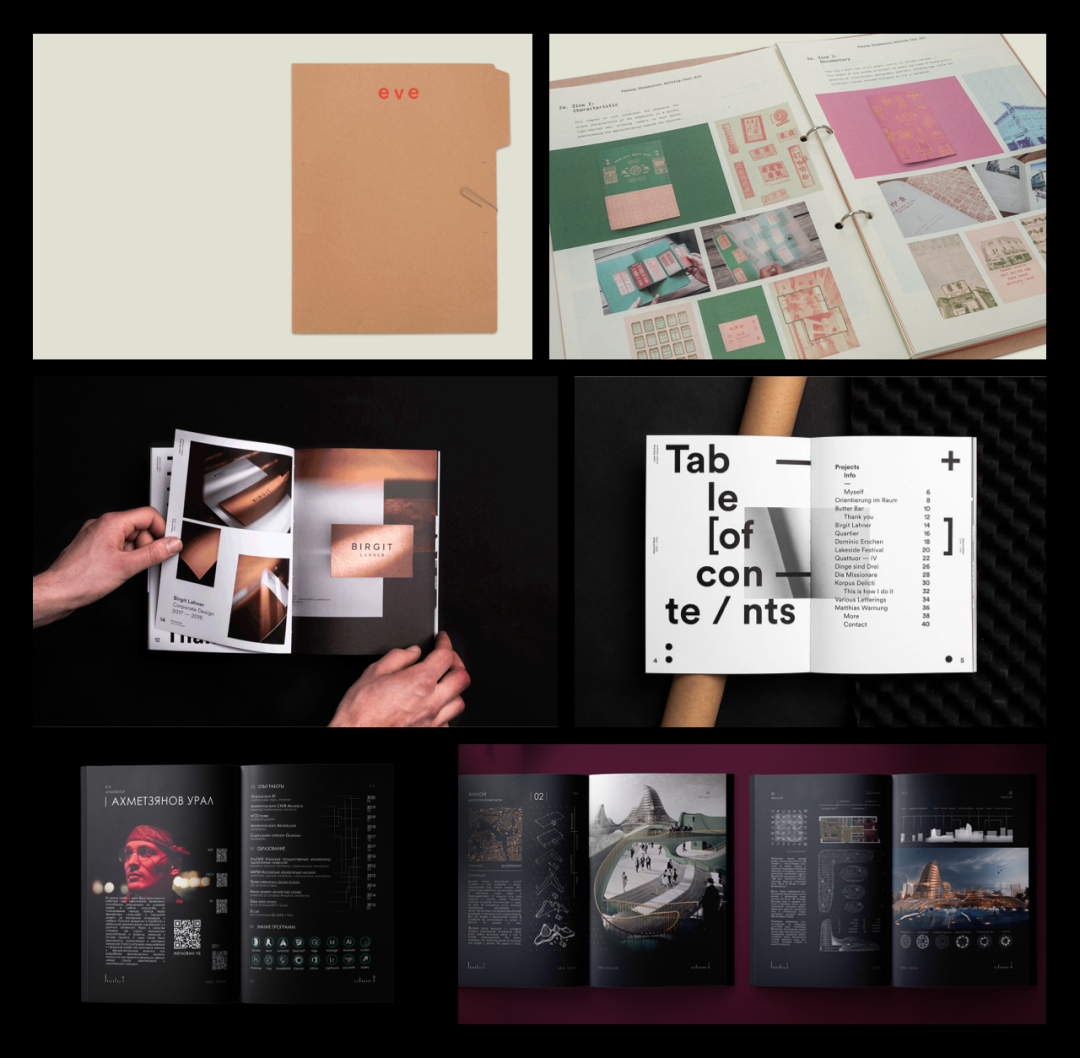
不同类型的设计师,会选择不同的载体来制作自己的作品集,最有代表性的,就是过去品牌、建筑、工业等设计师,会通过制作一套完整的画册作为作品集进行展示。

在这些领域中,越是高级的设计师,作品集的排版、装帧、质量就越好。因为作品集是设计师和外界沟通的桥梁,它就是设计师本身实力的映射。
如果设计师想要在市场上获得招聘方的青睐以及面试机会,千言万语都远不如一份让人震撼的作品集能令人信服(只不过大多数人做不出这样的作品集出来)。
因为,对于经验丰富的面试官来讲,可以直接从你的作品集中判断出你的设计能力、规范掌握,所以,初、中级设计师想要获得更好的发展空间、平台、薪资,就越是要制作出足够让人信服的优质作品集。这是一个贯穿我们整个职业生涯的工作内容,需要我们长期进行准备、维护和更新。
1.2 作品集制作的难点
纸质的载体必然不适合 UI/UX 的作品展示,因为我们的作品基于 RGB 环境下显示。所以在今天,大多 UI/UX 使用 PDF 或网页等电子格式来记录。
虽然载体变更了,但作品集所运用的设计思路、排版、行文、规格,都有大量的延续和保留。所以,平面基础(排版版式)越好,输出作品集的质量水平也就越高。
但是,绝大多数 UI/ 从业者平面能力都是不及格的,这种能力匮乏的基础导致只能依靠模仿来完成作品集设计,于是造成了 —— 作品集同质化。
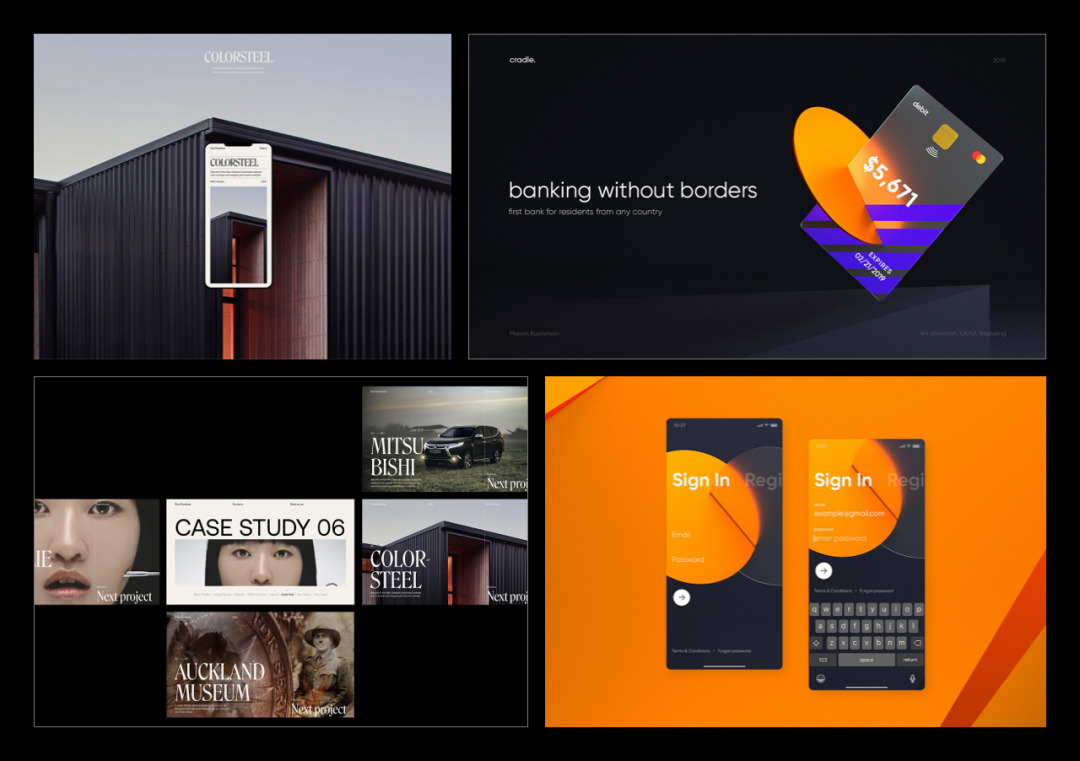
多浏览站酷、UICN 的作品,或者招聘看过应聘者投递的简历,你就会发现,UI/UX 作品集从内容到样式排版都表现出了高度的一致性。

其中,不仅仅是因为抄袭成风,还因为普遍性的 UI 设计师平面基础差,设计、艺术素养孱弱。作品集首先是一份输出视觉感受文件,然后才是里面的思路、文字、想法、解决的问题。
如果你在解决问题的思路上,不能提供非常个性、拍手称赞的方案,那么你的作品集就避免不了和别人同质化的结局,不能脱颖而出。
所以最好能在视觉感受到的第一步,就能和别的简历拉开距离,即提供更有 B 格,更高级的视觉展示输出。

作品集中反应的实力之一,就是设计师自身的审美趣味,但这是一个比较玄学的问题,它隐藏在你设计中的每个角落……
应用素材、配图的技巧和审美息息相关,这是只能依靠自己积累才能提升的地方,是无法通过我的建议、分享来速成的。
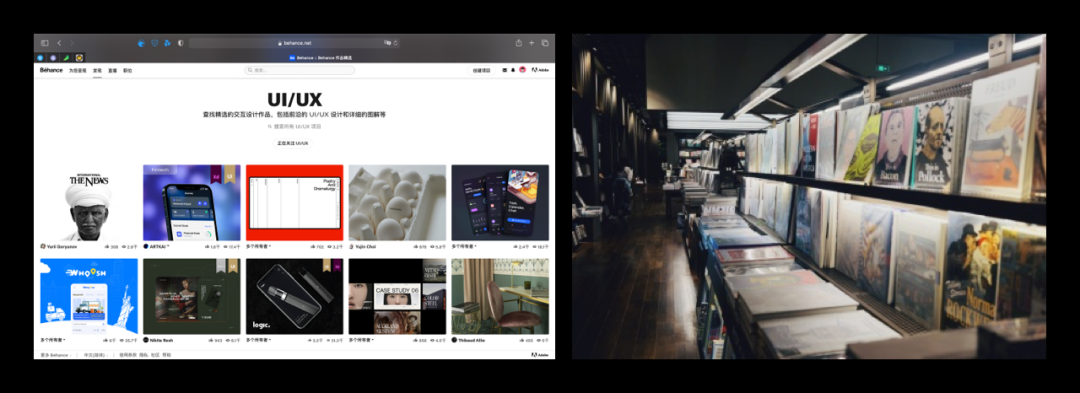
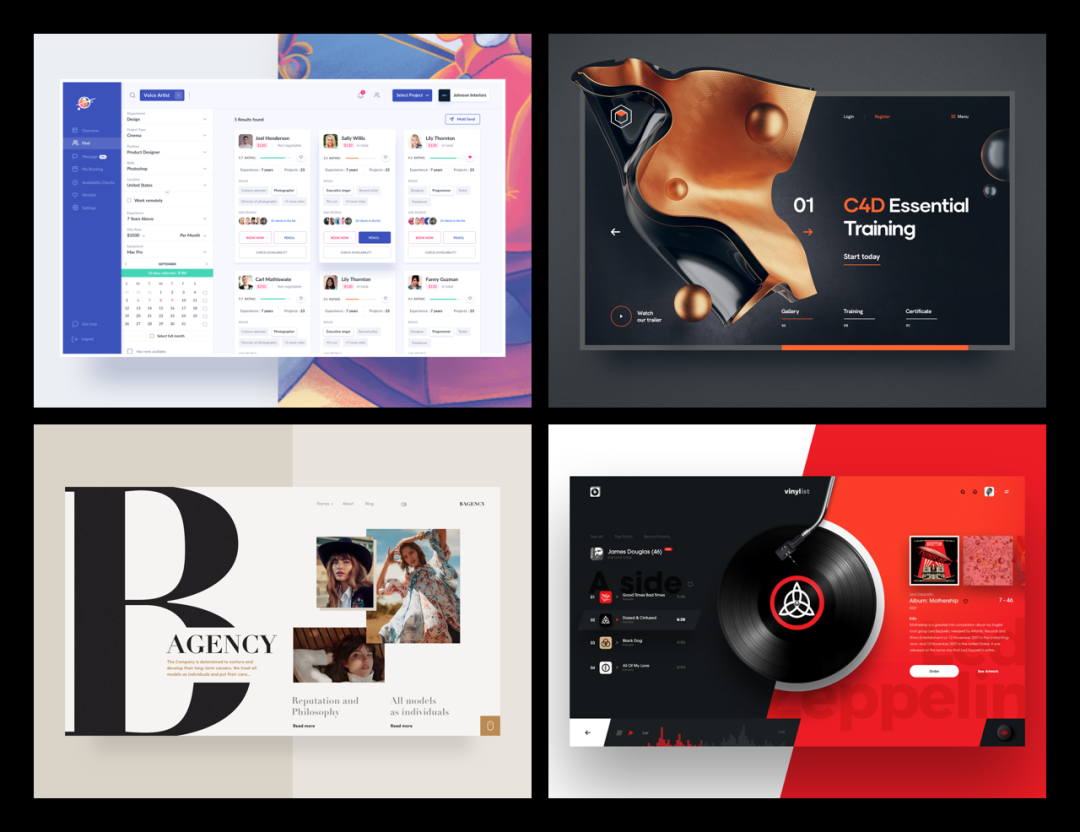
所以,我建议大家多花时间浏览 Bahance 的各类首页作品推荐作品展示进行积累。或者一有空闲时间就到当地的图书馆,免费白piao那些非常厚重的设计、摄影、建筑画册。

这些积累会非常有效的提升平面展示和排版设计的眼界,并为后续的制作提供有效的借鉴思路。
1.3 作品集的格式应用
上面讲了,我们要用电子格式来保存自己的作品集。但是,相对网页来说,PDF是一个更重要的格式,因为求职过程发送 PDF 比网页有效得多,而且显得更正式。
主流的作品集 PDF 制作方案,是通过完成基础页面的设计,然后再合并成一份完整的 PDF 文件。所以,我们需要了解这个设计过程和导出过程中的基础规范。

首先是对于画布创建上的问题,作品集的展示类似 PPT,会拆分成不同的页面,并使用相对统一的规格(内边距、页眉、页脚等细节)。
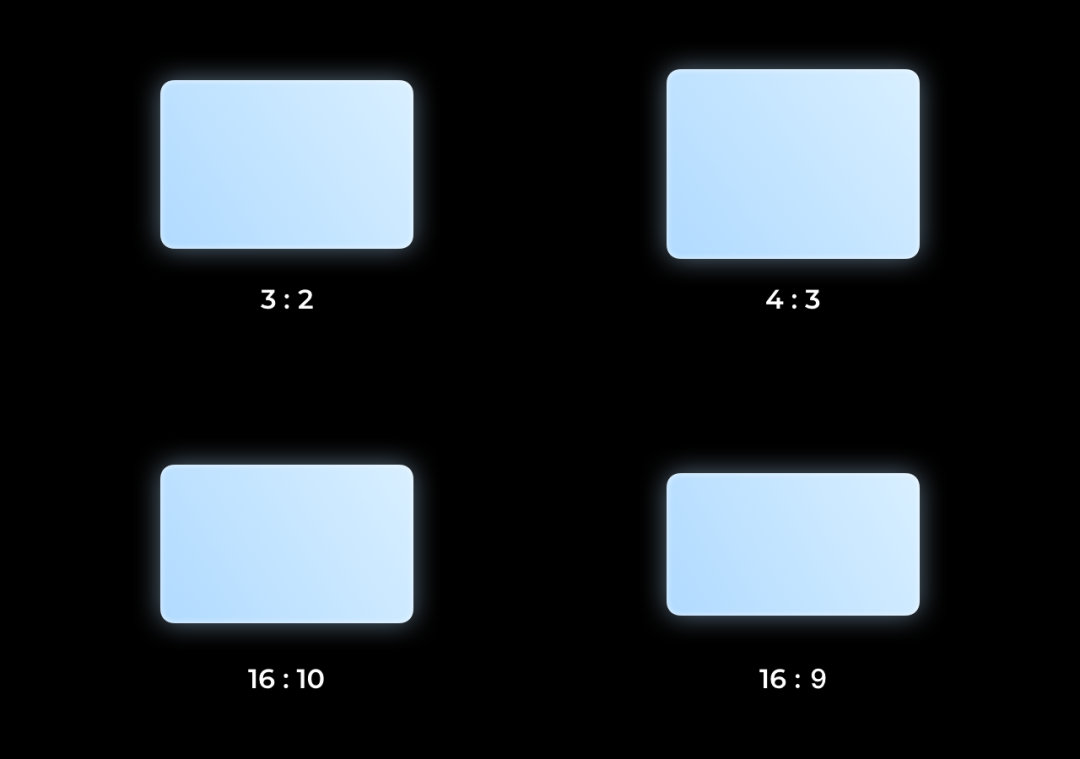
页面一般以横向长方形的比例为主,可以使用 3:2、4:3、16:10、16:9 等常见的比例,或者可以应用标准的屏幕分辨率尺寸。

可能很多同学立马就就想到 1920*1080 的尺寸,在这我要先浇盆冷水。这个分辨率是非常不适合应用在作品集上,原因和 WEB 设计类似。
1080P 实际上是一个非常大的画布,创建这样的画布会面临非常多的问题,首先就是文件体积,由数十上百个 1080p 页面组成的作品集,默认尺寸就轻松过 100MB,会对后期的压缩造成极大的压力。
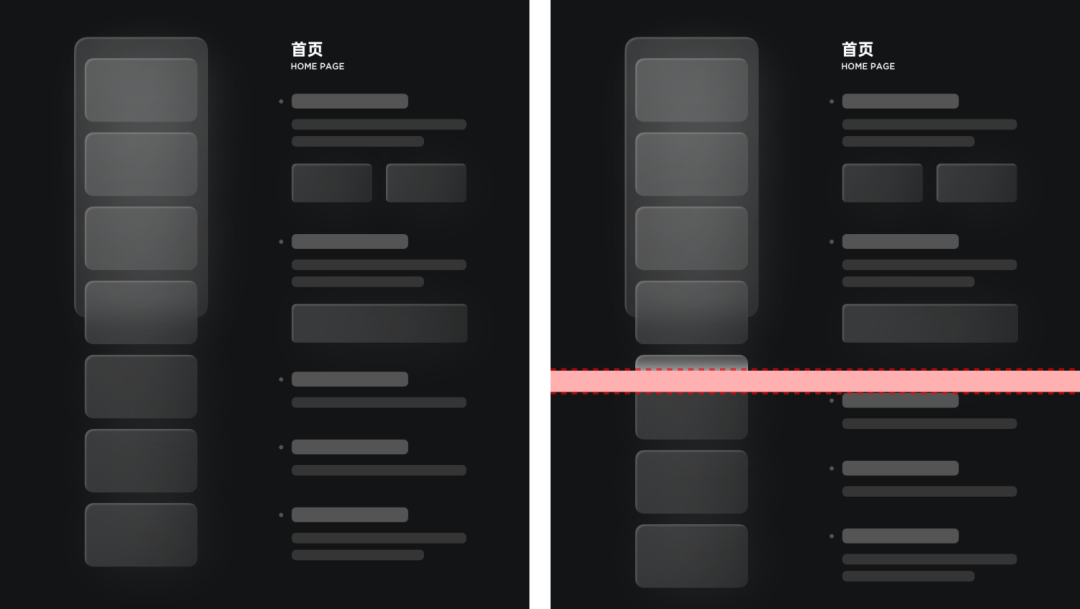
还有,作为面试官在查看作品集的时候,通常都是以窗口化的方式查看文件的(没见过全屏看作品集的),比如下面这样。

过大的分辨率不仅浪费,而且新手会很难控制元素的大小,字体的大小,导致制作过程中的版式失控。所以,我们通常建议新手将作品集长宽设置成 1280*800 即可。
还有,普通 PPT 文件的所有页面高度比例是一致的,但作品集并不需要遵守这个规则。因为会有部分的作品展示用当前的比例无法满足。如 UI 完整页面、网页、H5等长图等,隔断它们看起来也会非常不理想。

所以,遇到默认高度高度无法满足的情况时,就可以选择增加该页面的高度直至符合展示需要为止(宽度不变)。
不用太担心高度不统一的问题,只要页面内容的展示合理没有莫名其妙的截断,那么就不会让观众感到不适。
了解规格的概念以后,具体的展示和制作方法,将在后面进行解释,

作品集的制作不是一次纯粹的自我表达,毕竟它要连接招聘方,将自己推销出去。这需要设计师经过深思熟虑,所以我们还要了解,关于自我表达,我们需要做什么准备。
2.1 市场想看什么作品集
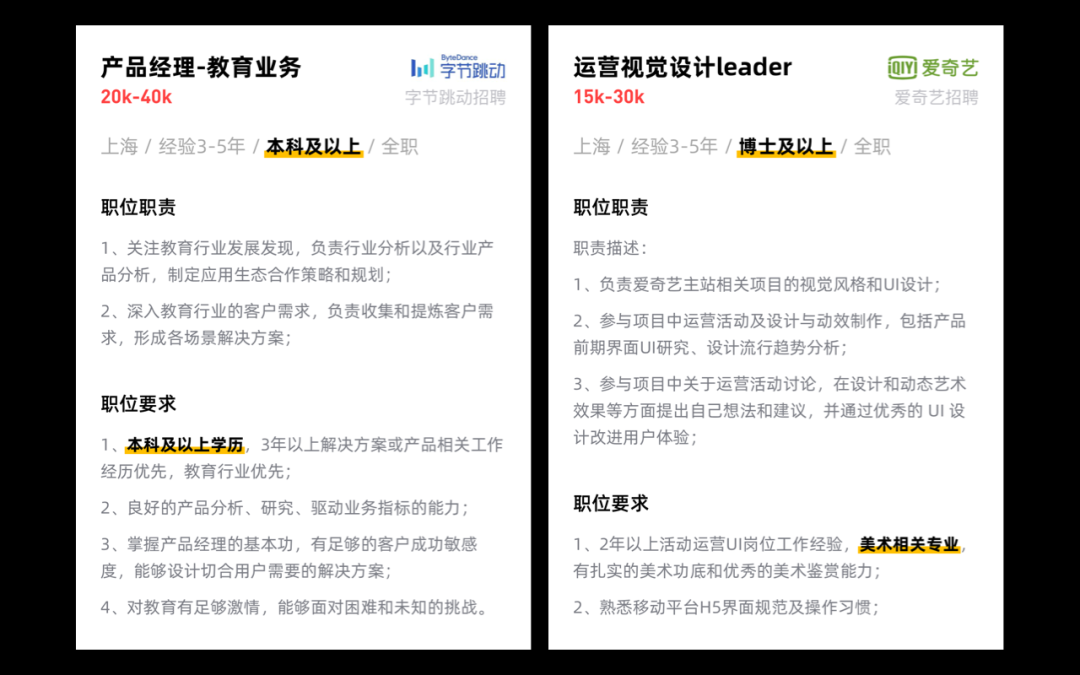
要提高推销的概率,我们就必须站在买房的立场里进行思考,什么样的作品集能获得他们的青睐。换句话说,我们要表现出什么样的能力,能满足招聘市场的需要。
我将招聘市场划分成两个部分,低级市场和高级市场。这不是指设计师水平的高低,而是招聘企业本身的 Level 高低,它们的区别可以概括成:

低级市场就没什么好分析的了,我们主要针对高级市场做分析,即大厂的设计师需要我们具备哪些能力。

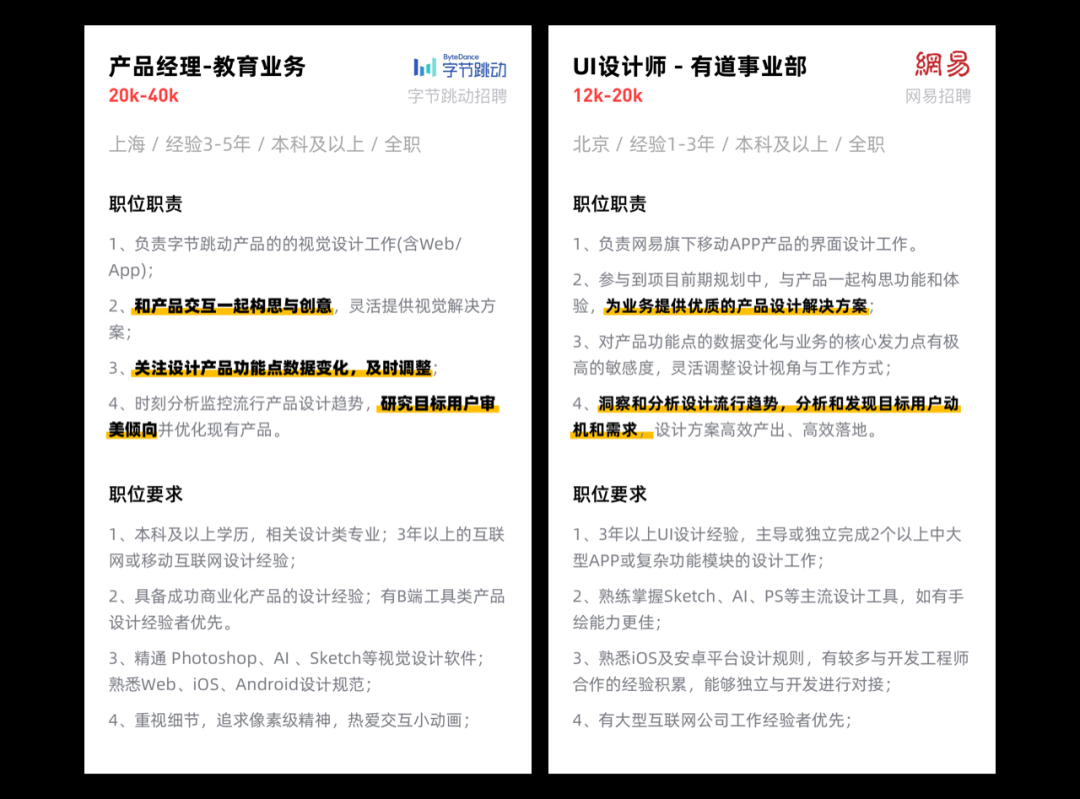
通常,大厂对 UI 设计师的要求不会只有视觉而已,更多考量的是设计师的思考能力。专业的 UED 团队是要通过设计来提升产品数据、转化和收益的,而不是仅仅做出 “好看” 的设计。
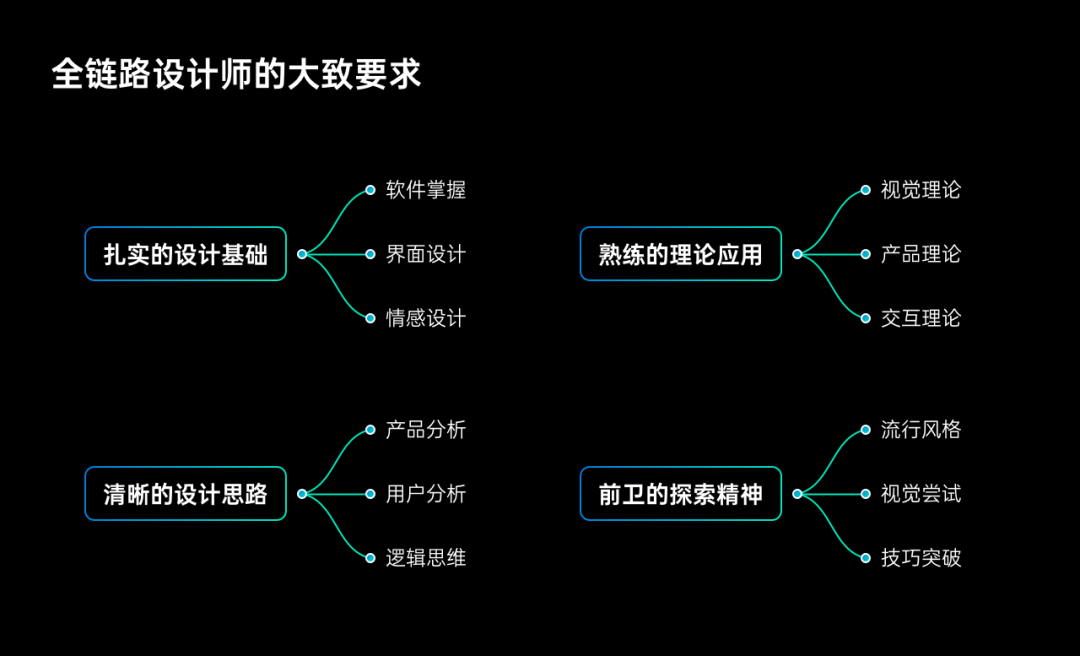
所以,你既要了解你的用户,做出能让它们满意的设计,也要参与和理解业务,给出能让内部成员满意的方案。我们一般也称这种设计师叫 “全链路设计师” 或者 “UX设计师”。

作品集要去满足这些特性,才是符合招聘需要的作品集,而不是盲目跟从市面上高喊 UI 设计师又需要掌握的插画、3D、动画软件,你就去学这些东西然后硬往里塞,导致整份作品集看起来支离破碎。
多花时间去招聘网站整理目标行业、企业的招聘需求,和内部的设计师进行沟通,可以更好的帮助我们建立对招聘要求的认识,便于下一步的内容制定。
2.2 展示作品筛选
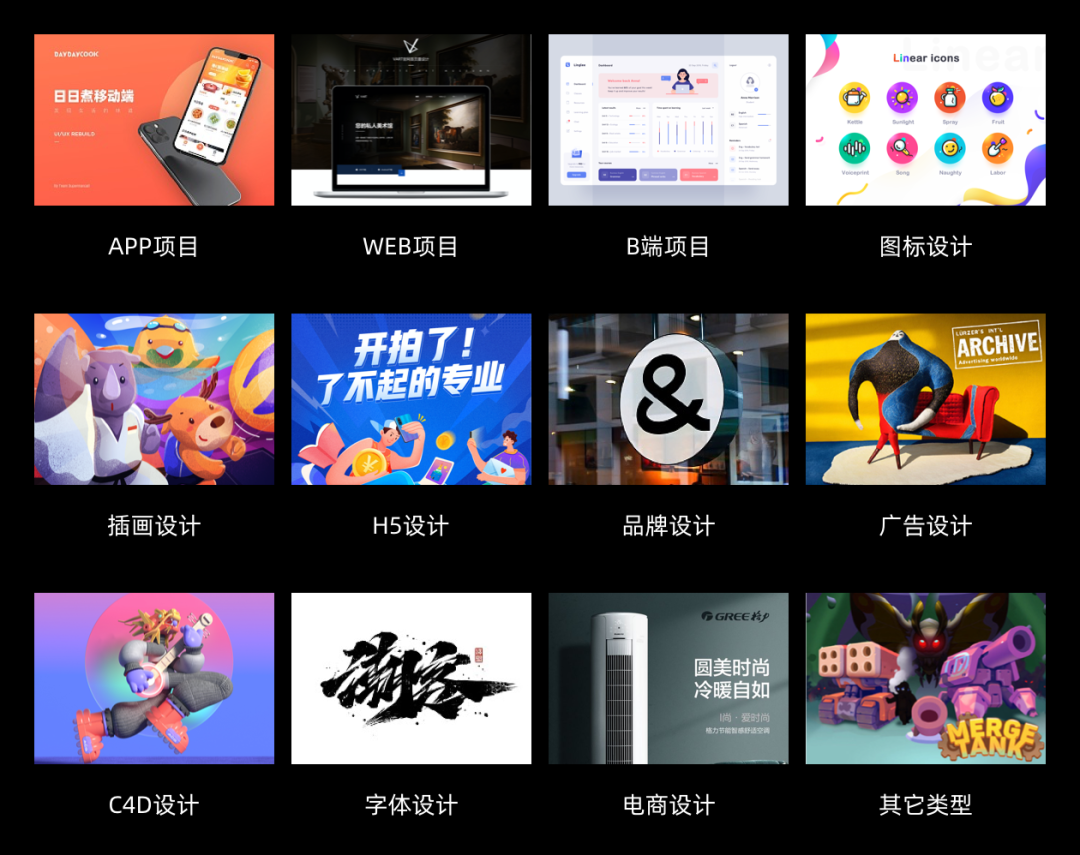
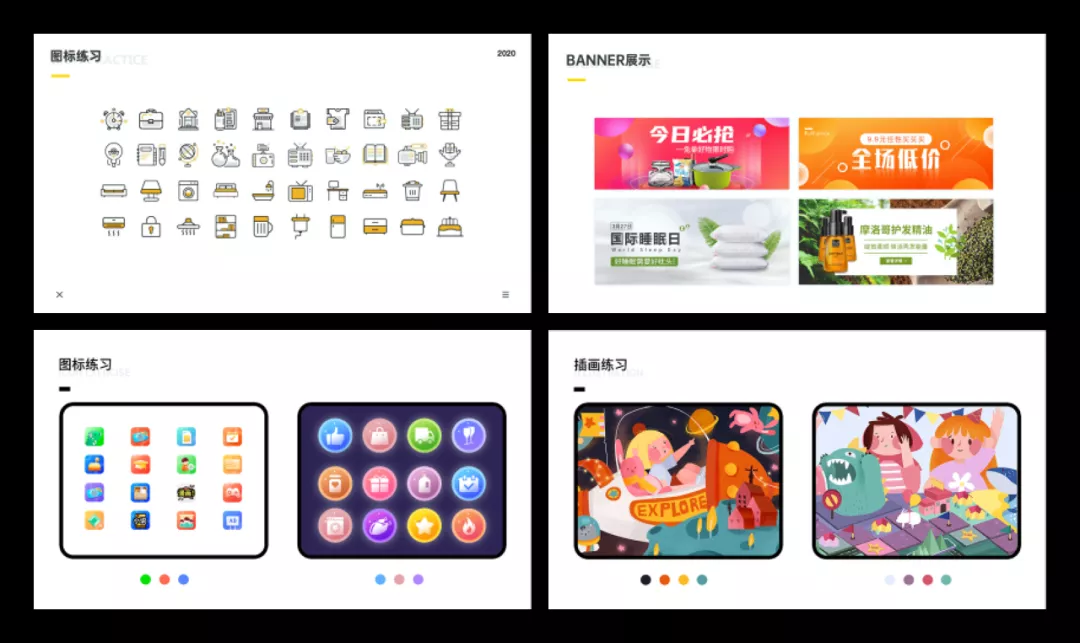
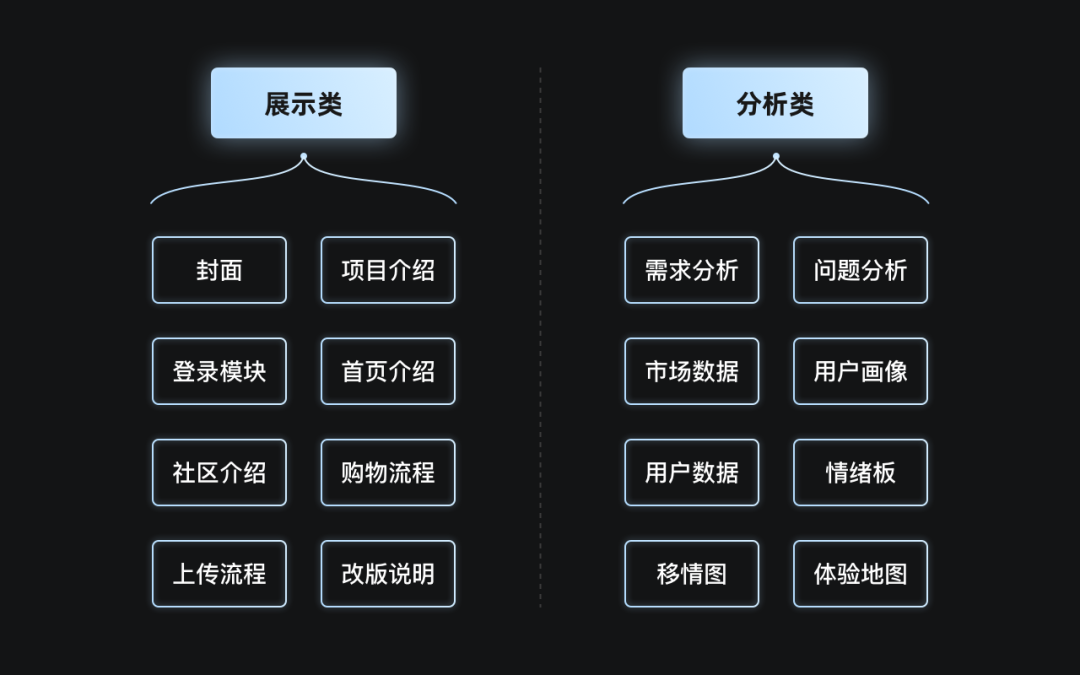
有了招聘需求的分析结果,这一步我们就要想往作品集塞哪些作品了。在主流的市场中,我们在作品集 PDF 中可以放的作品主要有下面这些类型:

在一个作品集中出现所有类型,必然是不可能的,我们要有目的性的挑选符合招聘需求的内容来放。其中,最核心的作品必然是完整的 UI 项目,包括 APP、WEB、B端等。
建议最少不少于3个,多不超过5个,展示太多的项目会导致作品集看起来过度臃肿,即使过去做过再多的项目,也只要挑选出其中最值得展示的几个出来既可。
除了项目外,其它设计类型的展示,一定要和你面向的岗位对口,如果不是校招生,就千万不要放有临摹、练习类的字样。

即使你过去没有这种经验,你也要输出练习稿的时候能保证看上去像真实的项目,并且具备能撑起该类设计展示的数量。
有了这些想法,就可以更进一步,把要安排到作品集的内容记录下来,比如参考下图的案例:

2.3 作品集目录制定
要展示哪些作品确定好了,并不是规划就到此为止。作品集除了作品外,还会包含其它通用型的页面,同样是需要我们做好计划的。
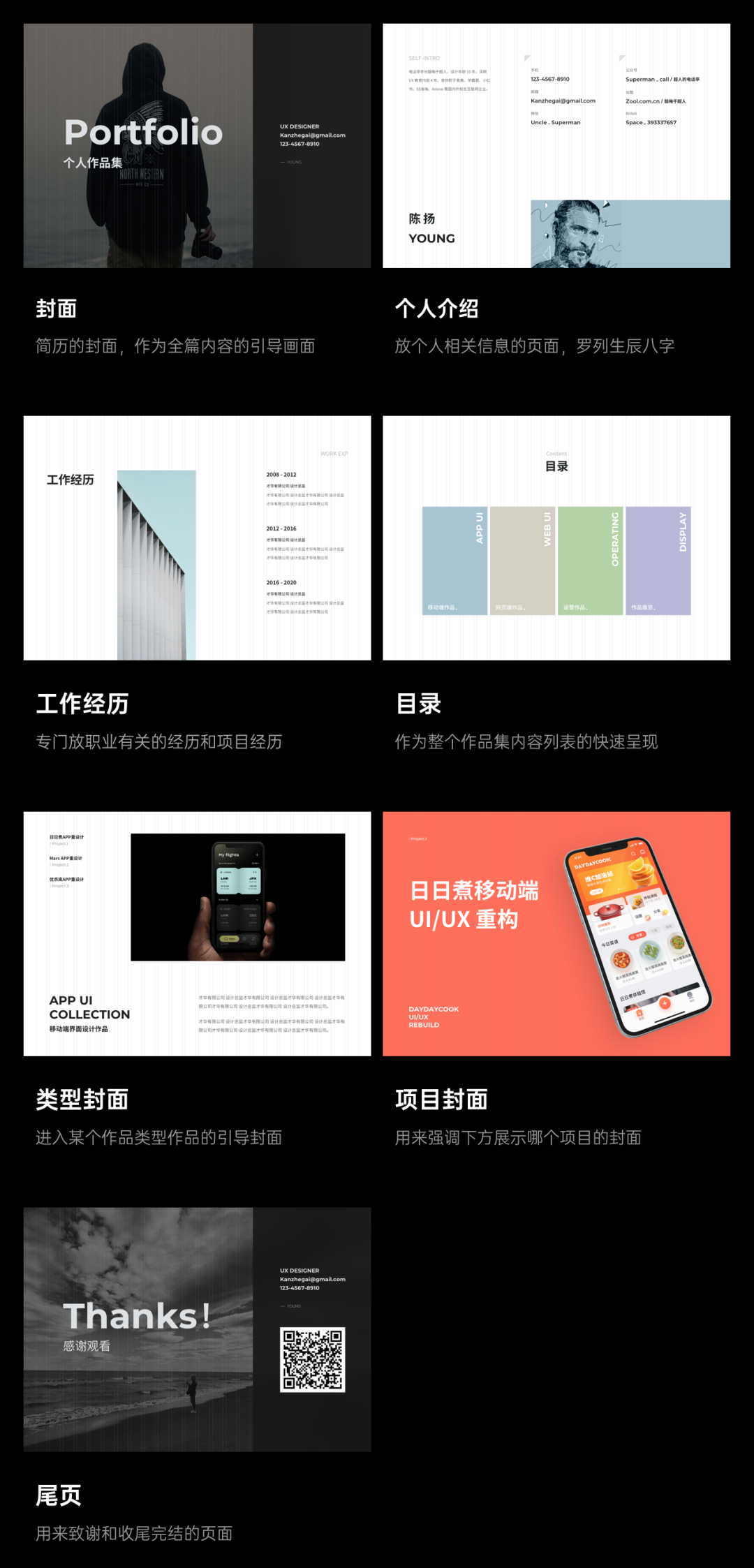
这些通用型页面包含但不局限于下面的案例:

页面的引用多数是必要的,因为作品集本质上就是一本电子画册,我们要保证读者的观看体验,就要穿插不同的标准页面来控制浏览的节奏,而不是陷入无穷无尽的文字和图片中。
越专业的设计师,在这些页面的使用上也会越严谨。合理组合通用型页面,可以保证我们的作品集看起来正式、专业、有态度。
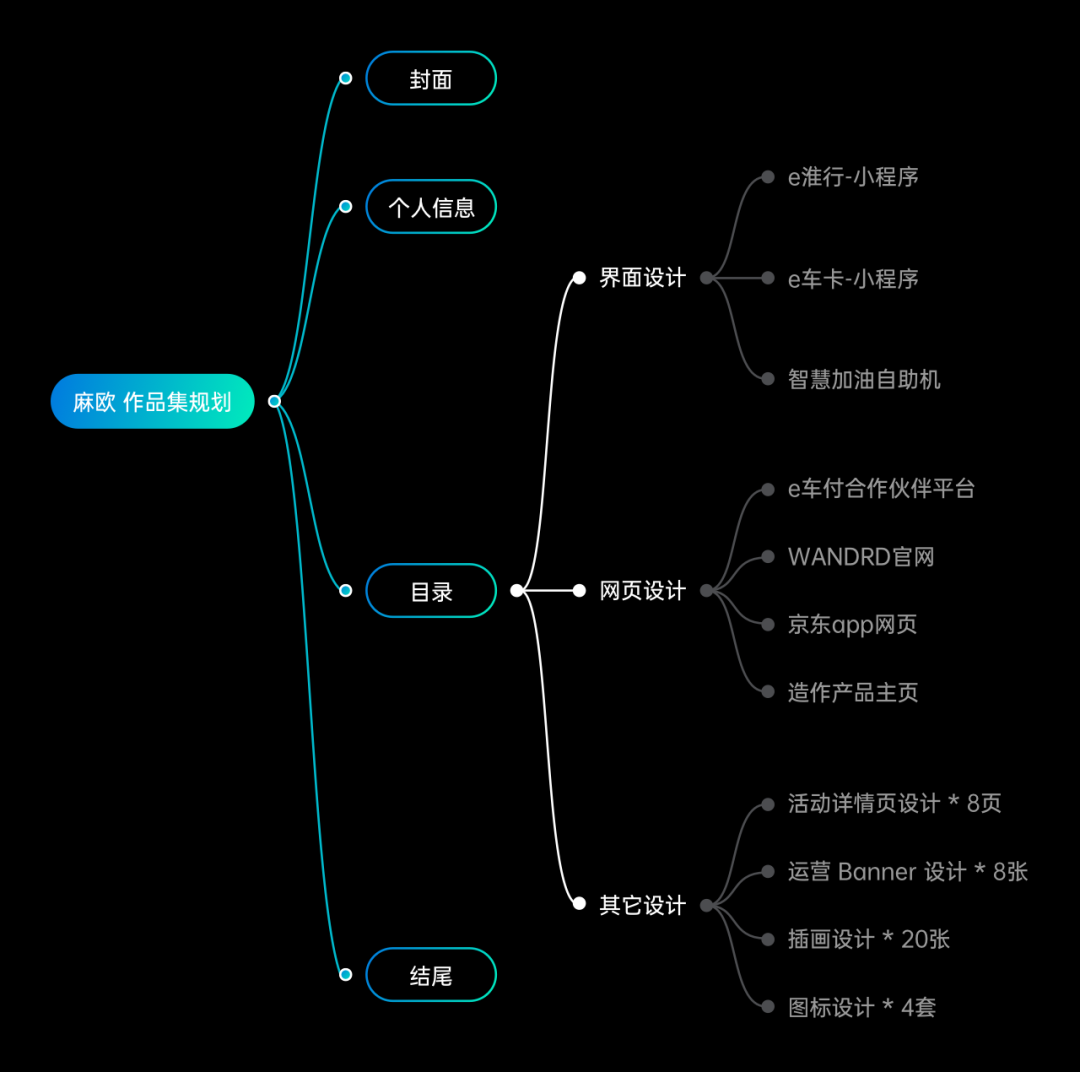
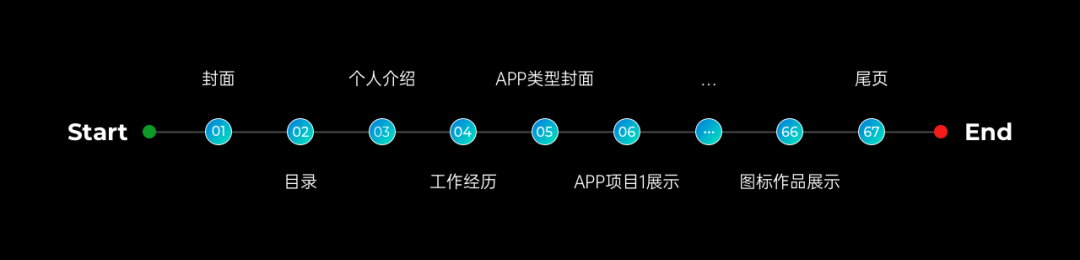
例如,我要制定自己作品集,那我会这么安排:

更具体的目录结构我会在后续的DEMO版本中放出。
最后,目录结构的定义还有一个特别重要的作用,就是把作品集当成一个项目来看待的话,这个目录罗列了这个项目的任务总量。
而我们要做的,就是顺着这个任务列表把后面所有的内容做完。如果任务量远远超出自己的承受能力,就一定要做适当的缩减,保证能按时完成作品集。

规划了内容,下一步就是定制风格,把作品集当成一个 UI 项目来完成,好处就是这里就有了我们自由发挥视觉效果的空间了。
3.1 什么是作品集风格
前面说过,作品集其实就是一本放了自己作品的画册,除了作品内容外,这本“画册”本身也是要经过设计的,而既然设计了,也就要产生相应的风格。

设计风格这个词汇是比较抽象一点,即使作为观看者,多数情况下你也很难完整、准确的去描绘看到的具体是什么风格。
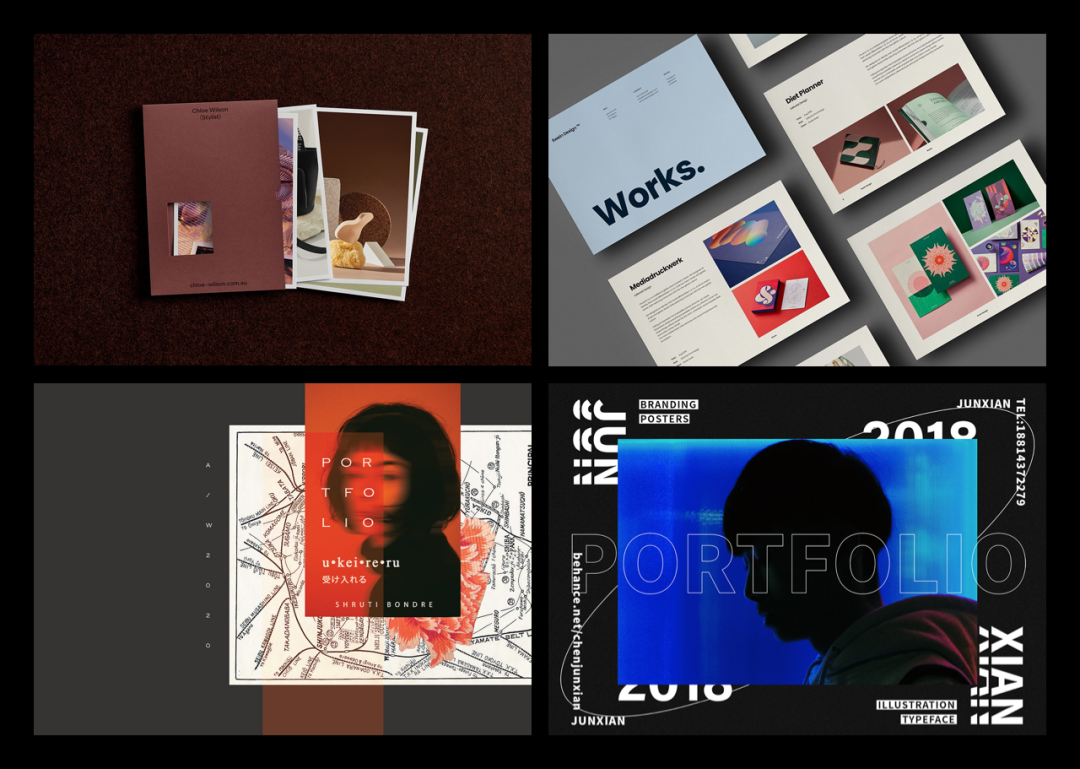
所以,为了解决这个问题,通常我只建议大家关注下面几个要点:

我们需要像制作 UI 项目视觉规范一样来去制定作品集中的这些要素,并在整套作品集页面中保持统一。
因为整套作品集会包含的页面数量是非常多的,不做好规划,会做着做着发现作品集一点都不整体,像是缝合怪把几本册子硬拼到一起去。
所以下面,我们就分别来介绍一下它们各自的要点。
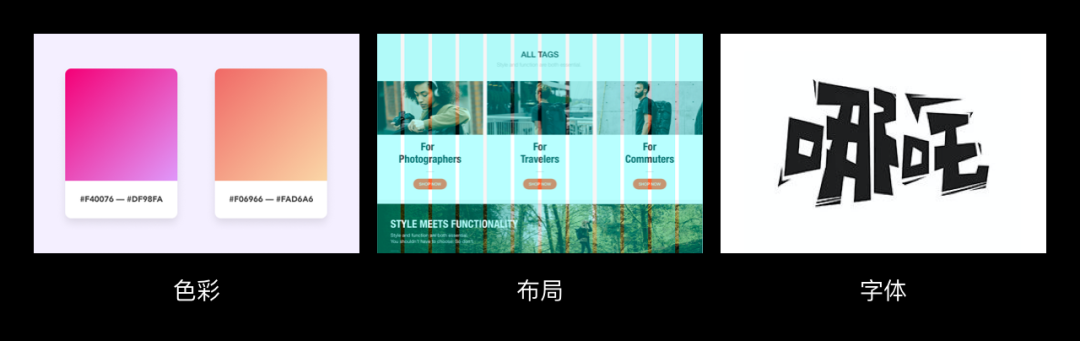
3.2 作品集的色系
这里我用的是色调,而不是色彩,因为它是一个更宽泛的内容。我们脑海里构思整个格调,可以是暗黑、黑金、波谱、呼吸感、宅寂白、幽暗蓝、蹦迪紫之类的……
这是一种色彩的大致应用范畴,如果你有比较多的平面、网页经验,或者已经有钟意的能代表自己的色彩喜好,可以直接开始动手做配色。
如果脑子里没概念,那么就建议多花点时间去看优秀的 PPT、画册、作品展示案例,找到自己喜欢的色调进行模仿。

色调的考量是统一整套作品集的氛围和基调,你可以严肃也可以卡通(根据不同行业可能会有偏向性),但防止我们在制作过程中色彩缺乏控制而滥用,如果最终效果变成赛博朋克蒸汽波孟菲斯风,基本就已经走向失控……

3.3 作品集的布局
接下来,就到布局的问题上了。在这里也不是让大家立马开始动手做页面的布局,而是确定页面的基本栅格系统。
栅格是什么我就不具体介绍了,简单来讲,就是确定了页面的基本尺寸后,规范内部的页面距离和内容分布、格线系统。在确定了格线系统后,再分别将内容对齐到格线中去。
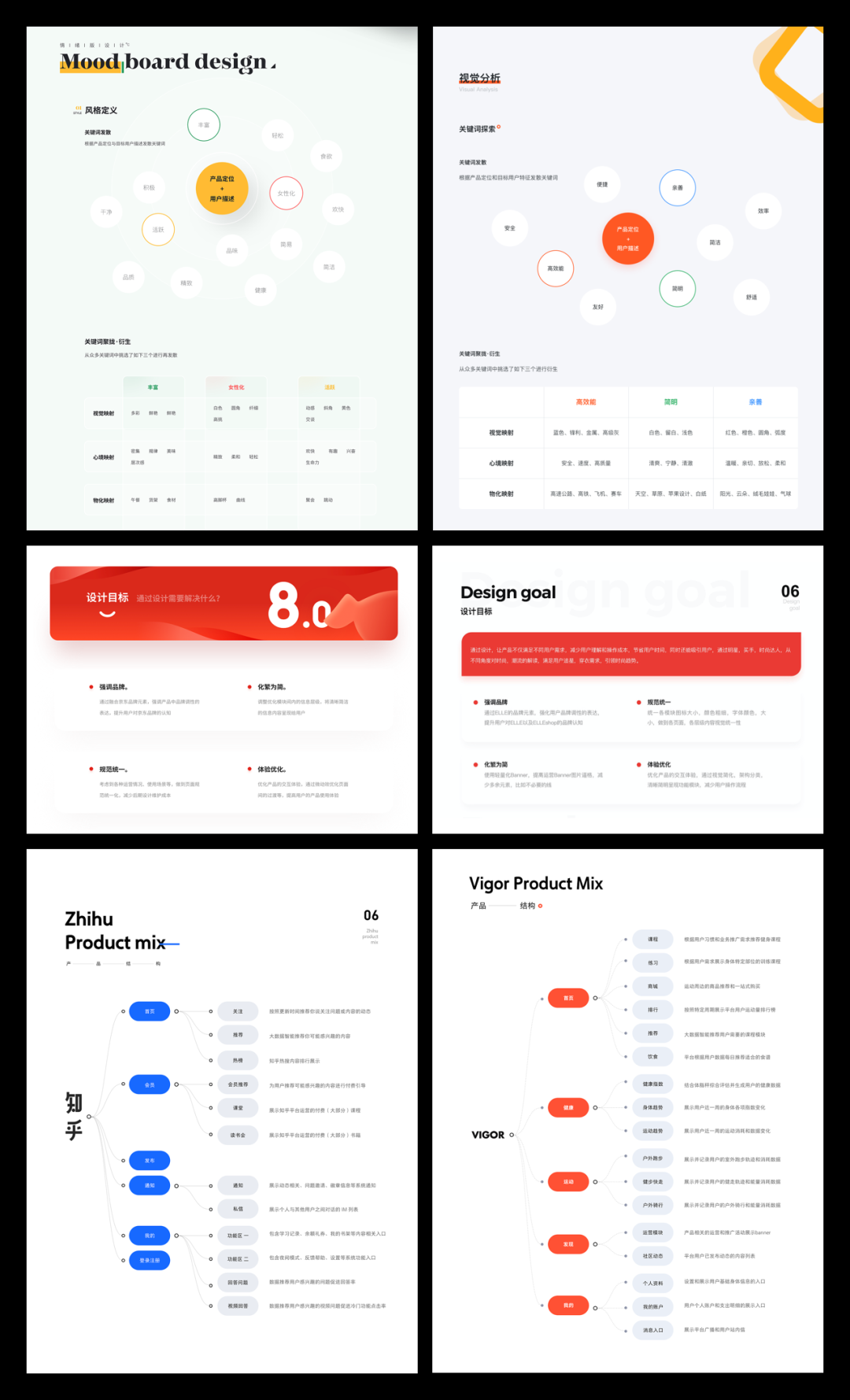
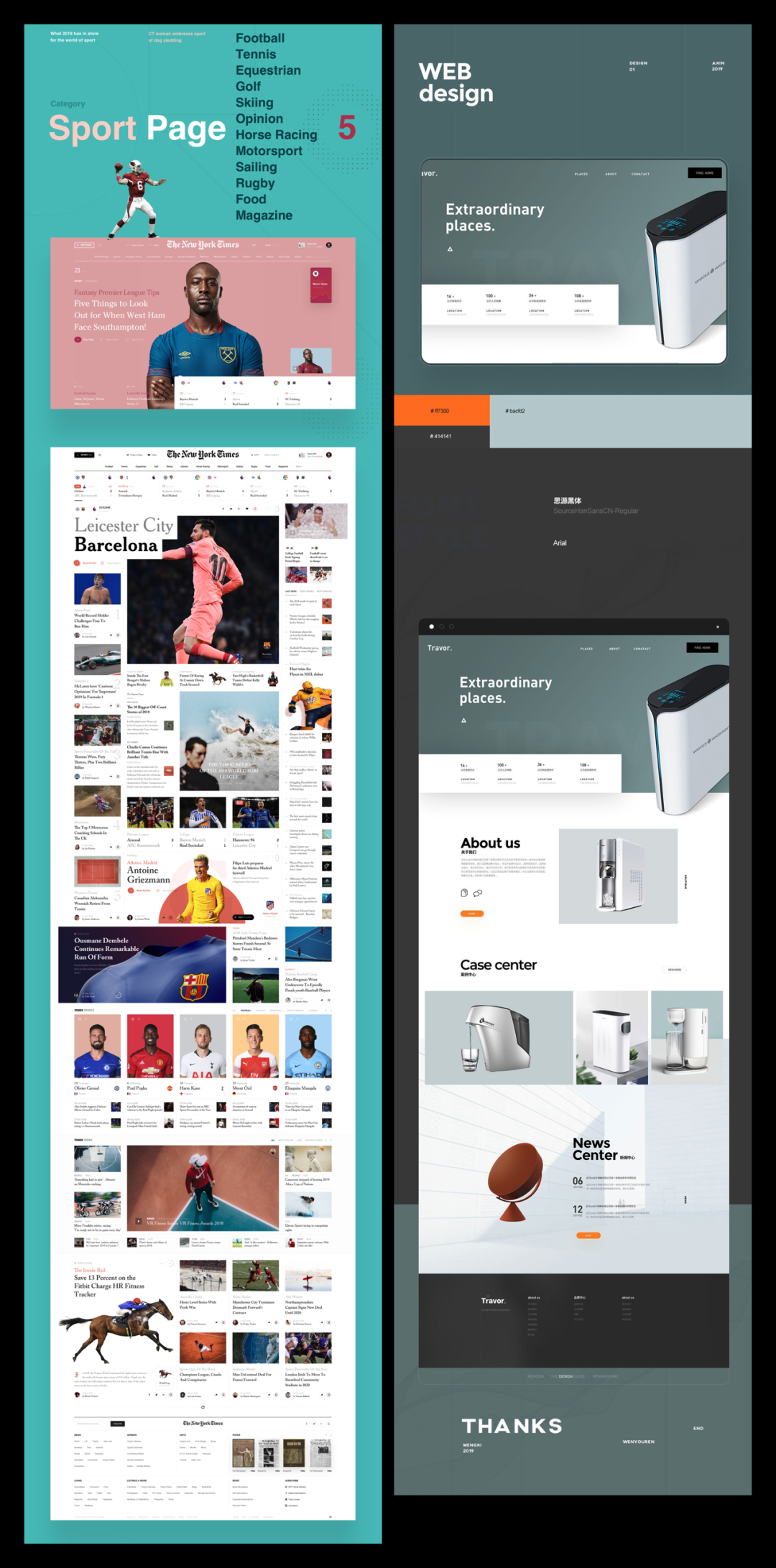
比如幻灯片式网页的删格应用:

或者直接查看画册、PPT类格线系统的制定:

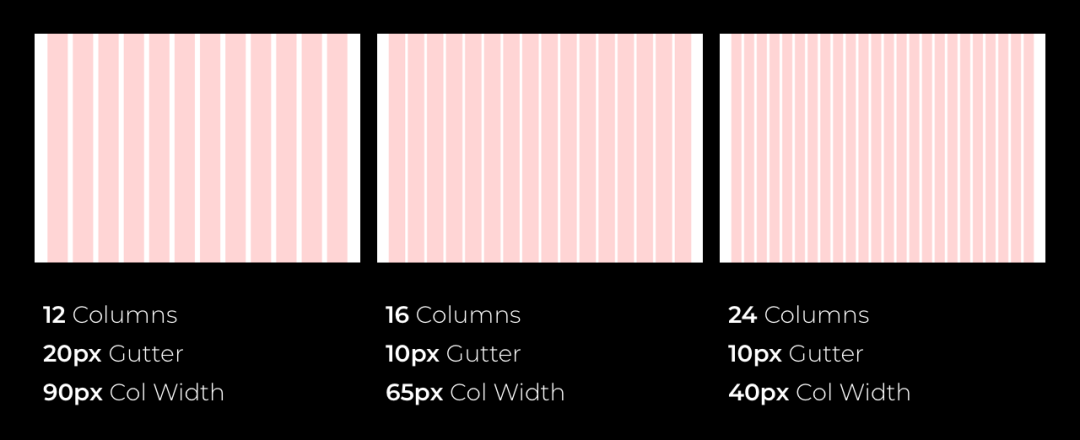
在我们使用的 1280*800 的页面尺寸中,可以使用 12、16、24 三种格线数量,可以通过下载我们对应的素材来获得对应的PNG删格系统。

后面,我们的案例中会统一使用24列的删格进行展示。
3.4 作品集中的字体
和 UI 规范一样,作品集的文字使用,肯定也包含标题、正文、注释这三个大类,以及数字、引用等特殊文字。

要定什么文字类型,是大家各自设计过程中自己决定的,但不管定多少文字样式,都不如选择字体重要。
在这里也强调,作为个人的作品集,你选择任何字体都没问题,不用担心版权和商用的风险,所以不要在制作过程把字体局限在免费字体库中。
再者,根据互联网领域的特点,我们是很难在作品集中运用偏手写、传统的字体类型的,尤其对于新手而言,尽可能避免使用 “衬线体”或者笔画奇怪的个性字体。
所以,我们整理了一些建议使用的标准字体,在这范围中选取合适的即可。文末会有字体获取方法:

最后强调一下,文字在作品集的作用是 —— 展示想法内容,而不要把字体本身当成设计要素过度开发。

前面准备都做完了,就终于到我们具体开始动手做设计的阶段了。作为一个完整项目,设计必然先从标准页面类型展开,这样方便进行视觉风格的制定和统一。
4.1 封面设计
封面设计是别人打开我们作品集看见的第一眼,而第一眼,就要尽量建立良好的印象。
所谓的好印象,不是让你像做电商一样用非常有侵略性的视觉效果去强暴观看者的“眼睛”,而是简单又不失优雅地展示自己孤高的品味和矜持(怎么这么绕口)……
所以,封面设计尽量做得简单、干练,能带来舒适的观看体验。如果自己没有什么想法,就多到网上找PPT式的优秀案例,对版式进行合理的模仿(不用完全一摸一样)。
比如下面制作的简单案例:


TIPS:不要在封面上放一些精度特别差的插画,或者拍的太随意的自拍照片,颜值自信的就找天真蓝还是海马之类的拍点正经职业照。
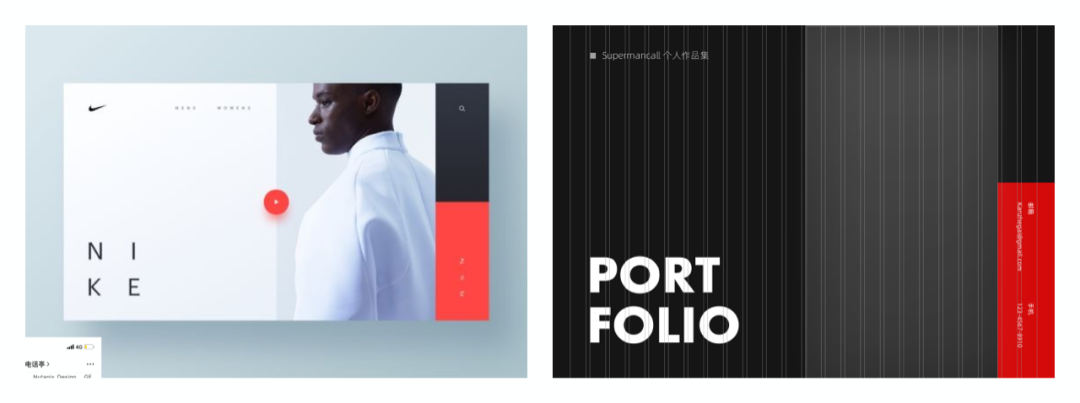
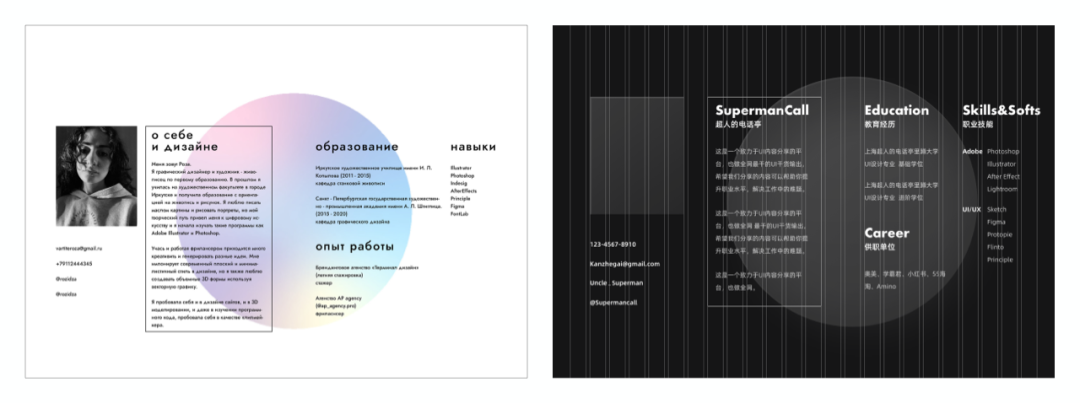
4.2 个人介绍页
个人介绍页面,主要放我们自己个人的基本简介,这里要强调作品集的个人介绍和完整的简历文档是不一样的。
作品集主要展示作品为主,太琐碎的个人信息是没有必要加入的,所以该页面只需要包含基础的3个模块:照片、基本信息、个人简介。
针对个人简介,你可以参考下面这样的布局形式:


一定要保持介绍页的简洁,直观,避免废话。尤其是一些学校的奖项、经历对面试者来说毫无意义。
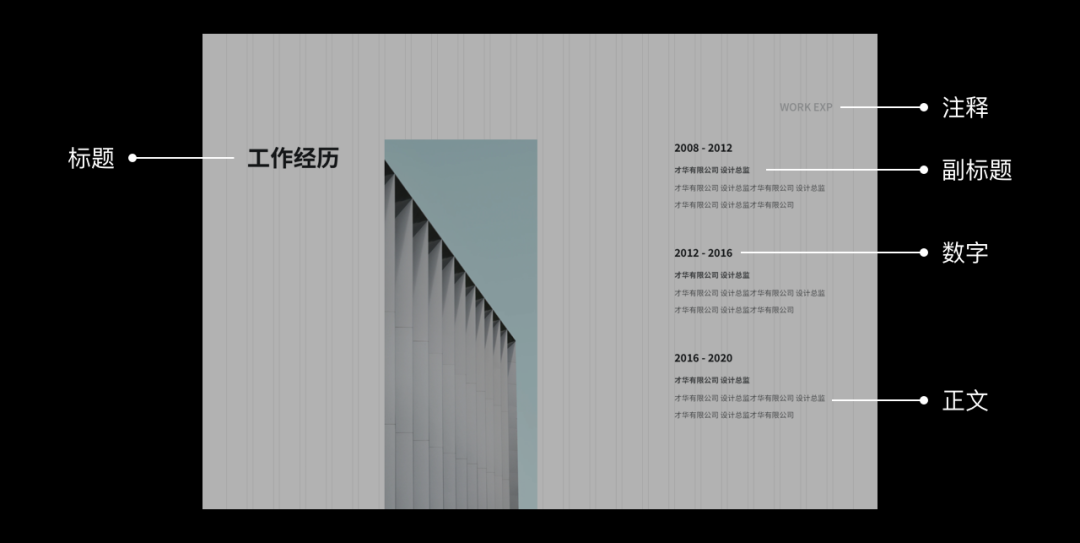
4.3 职业经历页
关于个人工作经验的部分,需要和介绍分隔开,单独放一页。
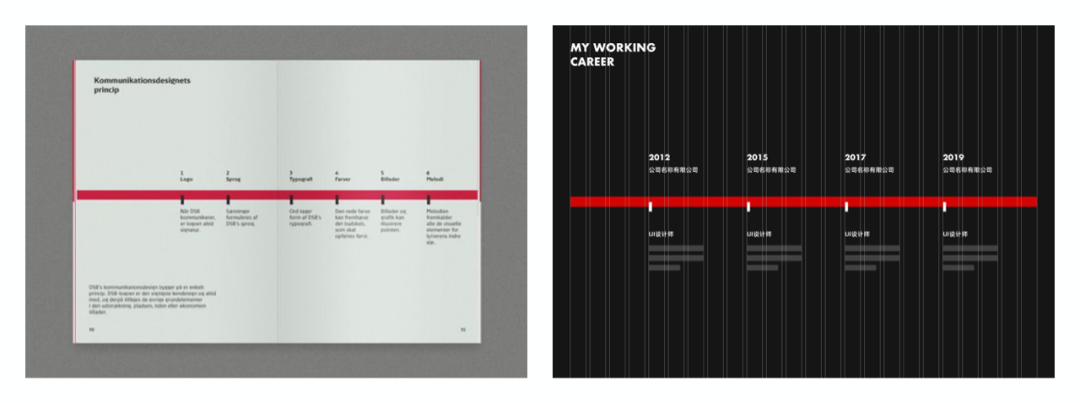
工作经历是有非常强的时间属性的,所以我们在制作过程中也要尽量能让观看者清晰的看出我们从业的整体情况,建议使用时间线的方式来呈现该页面。
比如参考下面的案例:


4.4 目录页面
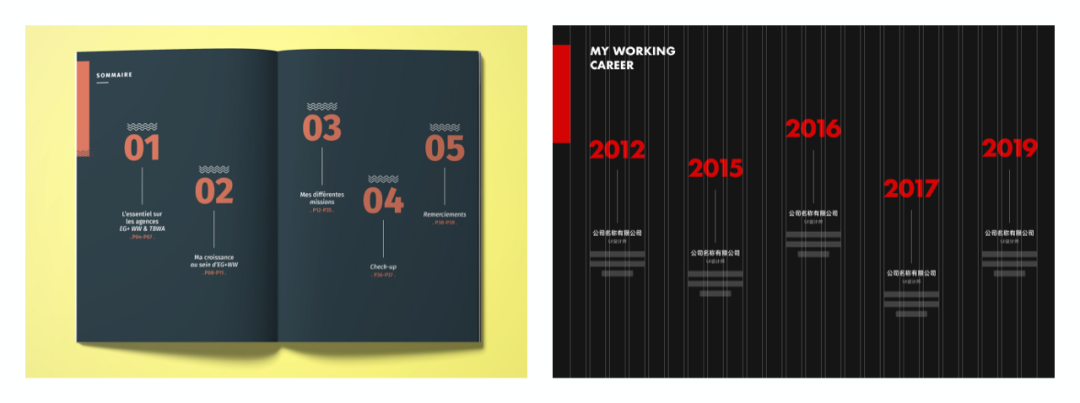
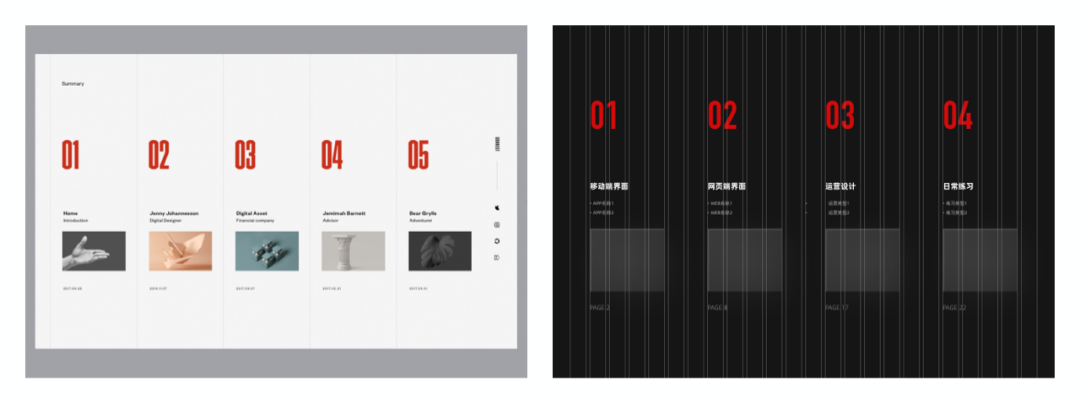
目录页,主要用来快速交代整份作品集中包含的作品、结构、顺序,而不是放得非常正式的像真实书籍一样还标注对应页面位置。
所以,在这个页面除了模块标题外,尽可能搭配相关的图片,让观看者更容易识别。
至于目录应该以设计类型还是项目为单位,或者要呈现几级,就是制作者自己决定的了。


4.5 类型分隔页
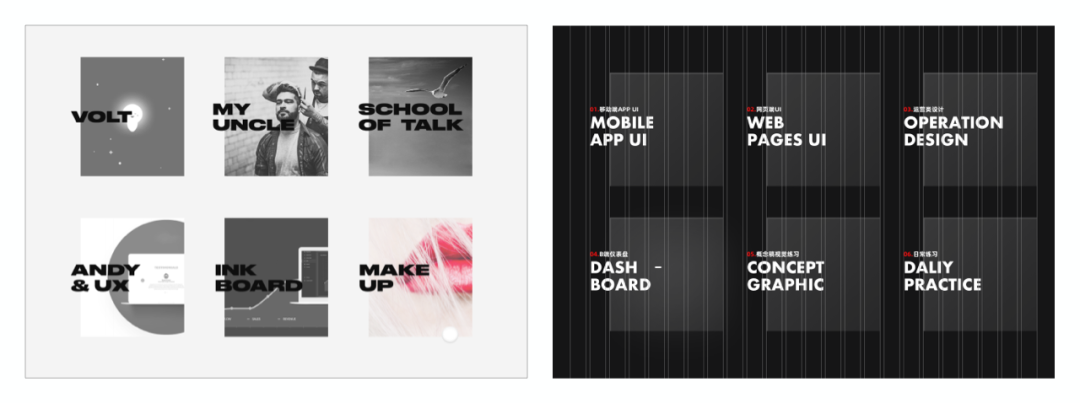
我们要对每个大的模块之间,设计对应的封面作为前后内容的分隔,告诉观看者进入新的章节,以及对应的作品是什么。
这类封面的设计,只需保证标题清晰、对展示内容呈现准确,避免过度设计即可。


通常,对类型封面设计比较随意的作品集,会导致观看过程没有停顿,阅读体验变差。
以上案例只是给大家的一些参考,任何类型的页面布局、设计都可以有自由发挥的空间,只要设计能符合该页面的功能性即可。

完成标准页面的展示,下面就要上主菜,展开对完整项目、视觉作品展示的制作了。
5.1 UI类项目展示
项目案例前面有提过,我们重点要放的是你认为最能代表你水准,或者符合投递公司喜好的类型,只需要放3-5个就够了。但每个项目要展示什么,才是这里要重点谈论的东西。
对于 UX 的项目来说,优秀的界面视觉作品是必备的,如果你选出的项目质量不行,那么一定要花点时间翻新一遍设计和样式,保证输出内容的优质性。

要注意的是,界面的视觉,只是我们对项目作品判断的其中一部分而已,对于注重实战、效率、KPI 的团队来说,所占比甚至更低。
我们要知道 UX 设计的核心理念,是以用户体验为中心的设计实践,通过让用户获得满意的体验从而日升产品效益。所以,项目的展示要能体现这种要素。
换个说法,就是你如何用你的专业能力,为项目和产品赋能(赚钱……)。把它当成一份报告来看待,那么项目的主线就应该是为了解决项目问题,你做了什么,成果如何。
一定要牢记,视觉设计得如何和有没有解决项目问题提升产品效益没有必然联系,你必须通过其它展示内容来表现。
项目展示是很麻烦的,不同领域、项目的做法也不一样。所以为了解决这种问题,我们要先通过大纲规划,让展示的内容有说服力,连贯性和逻辑性。
大纲的规划方式并不需要借助其它工具,只要像写报告、论文的形式将主要步骤记录下来即可,比如:
1.介绍项目的基本情况,以及产品需求
2.讲解目标用户的对应认识和总结
3.分析当前产品已有的问题,提升的机会点
4.给出自己要如何改版的相关想法、构思
5.根绝前面想法输出的新的流程和原型
6.以及对应的新的色彩和其它细节规范展示
7.对最终设计出来的页面进行细节的说明
8.展示改版后相关数据指标的提升,肯定设计成果
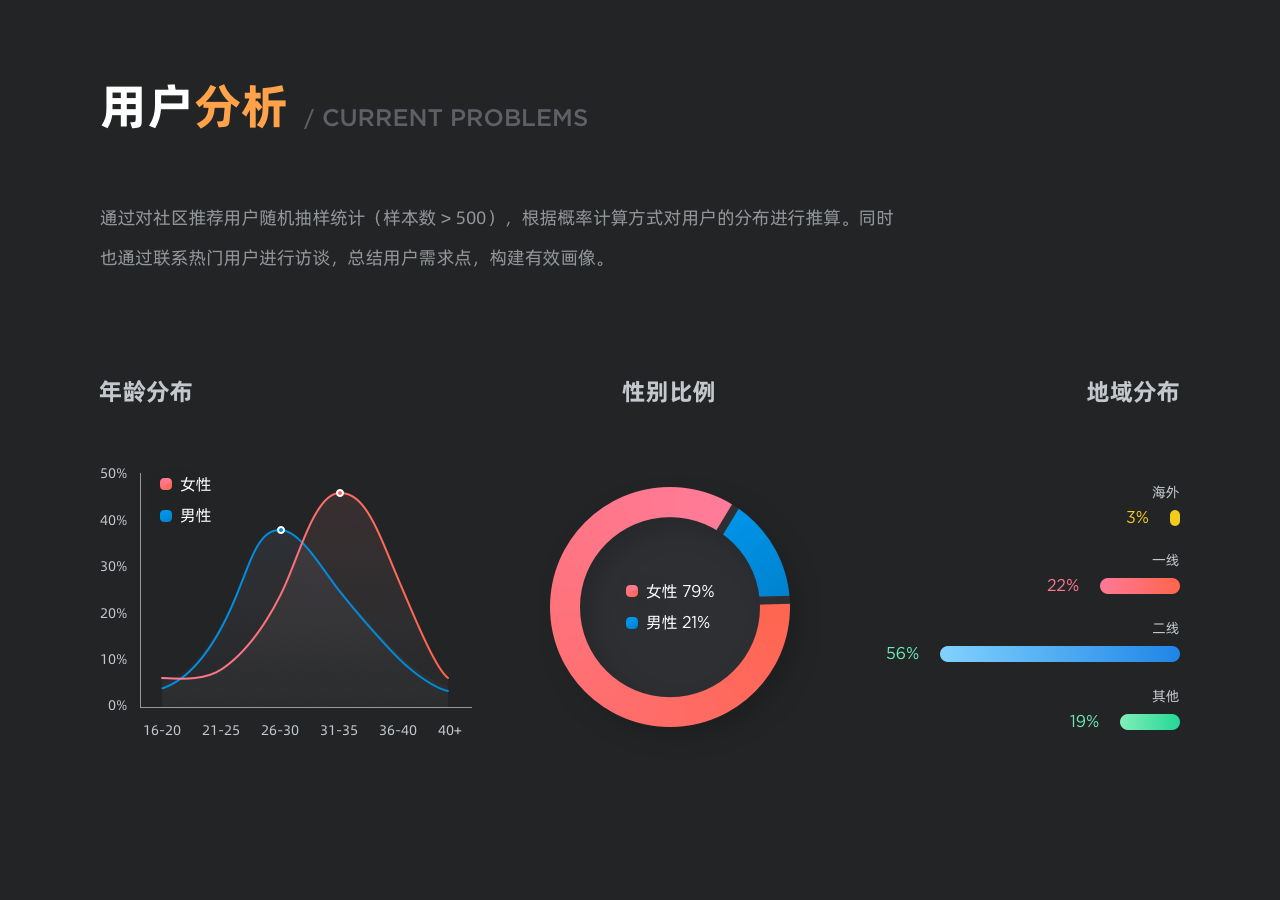
这个规划是可以任意调整的,以及将展示的内容规划到更细的层面,比如用户认识上,有用户画像的整理、同理心地图、访谈、问卷和情绪版等等。
还有,更灵活一点的展示甚至可以在开头放你做的项目准备的流程,设计过程中的部分团队摄影图和难点说明,在项目结尾放有关的复盘和反思等等。
如果你对整体的大纲没有计划,只是生硬的照搬别人案例展示的内容和分析工具,那这样的项目是非常空洞的。项目展示的合理性,并不是为了高大上而高大上,假大空的分析内容用多了,反而越是让面试官觉得你外强中干。
如果没有实战项目,Redesign 项目的设计思路就不要照搬真实项目,尤其是没有真实性的数据展现和分析。

使用其它的分析方法来解决问题,同样可以得到让人信服的结果,不要放你驾驭不了的内容和编造数据。
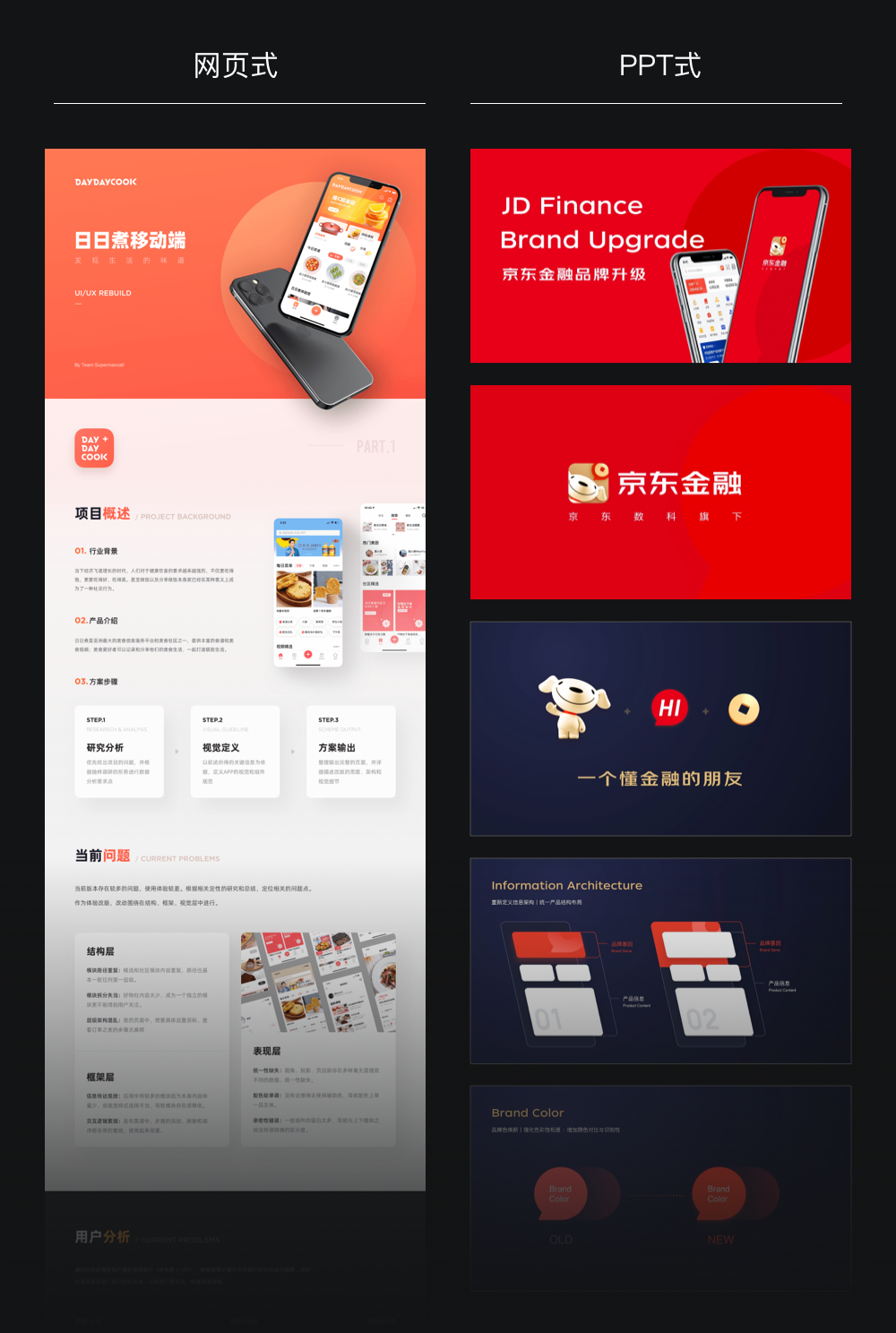
接着我们就要动手进行内容的设计了。首先,项目在展示的形式上有两种,网页式和PPT式的。
它们最大的不同点在于,网页式的展示更讲究内容的一气呵成,制作难度更高,效果也更好。而PPT式则是不同的展示模块泾渭分明,对样式布局有比较多的局限。
我们前面讲过,作品集尽量以标准页面制作,也就是以 PPT 形式展示,在一些特定的模块中使用长图,这样效率也会比网页型的更高。
而项目展示的页面数量同样是不少的,我们借助前面的规划,还要进一步梳理具体包含哪些展示页面,比如:
上面的案例作为示例比较精简,高级 UX 设计师的作品集往往只多不少。所以页面越多,我们在做规划的时候就要越仔细一点,以免后续的执行中刹不住车越做页面越多越乱。
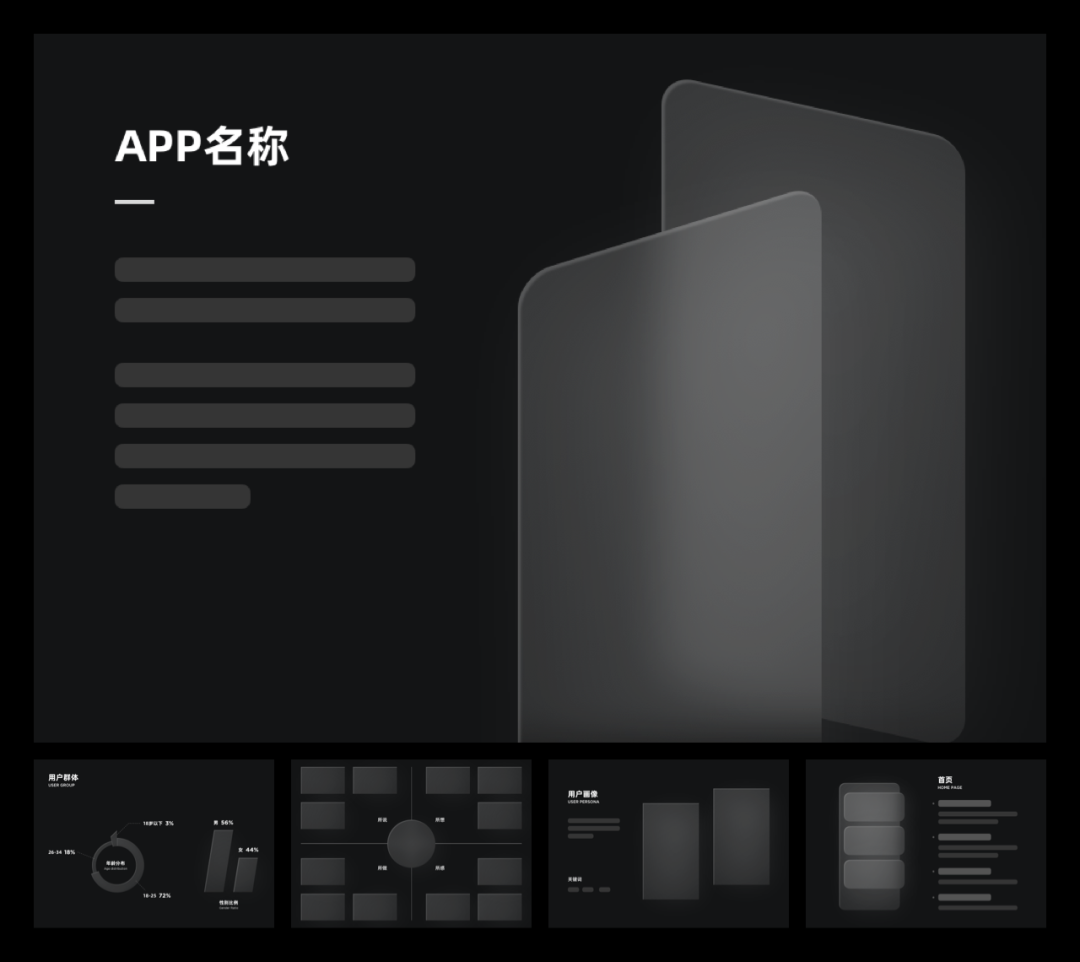
虽然页面的类型多,但展示的设计上排版和制作 PPT 或画册依旧是很相似的,可以看看下面的示例:

如果我们所有页面采取统一的长宽比,局限性会体现在出现长页面的情况下。
比如首页、精选这种高度特别长的界面,完全无法容纳。所以,我会建议遇到这样的情况,就增加该页面的高度,即使变更比例也不要紧。

每套项目应用的可以和 作品集整体的视觉保持统一,也可以根据项目独立制定。当然,如果要让每个项目的排版视觉产生差异,那我只建议躲在色彩上下功夫,而不要在排版和字体上做文章。
同时,在 UI 类项目展示上,样机是不可或缺的,无论通过场景 Mockup 渲染主题氛围,还是使用普通边框容纳界面画布,都可以很好的提升展示内容的专业性。

我们会在系列最后一篇放出有关作品集需要的样机素材,最近整理了非常多出来,大家保持关注。
掌握完上面这些信息和要点,大家就可以动手进行项目展示的设计了。
5.2 网页类作品展示
项目展示完,主菜上完了,最后我们就要端甜品出来了。展示就不用再这么复杂了,只需要以突出视觉为主就可以。
首先讲的是网页有关的作品,依旧属于 UI 有关的范畴中。如果不是作为项目展示网站的话,那么网页的展示就建议只以主页、关键页面进行展示即可。
同样的,我们展示网页不是把导出的页面直接填充到作品集画布里去就完事了,也同样需要经过一些包装和设计。
首先是单屏高的网页作品,这类展示起来是最容易的,缩小案例的尺寸置入画布中,再增加一些背景元素即可。

如果是长屏的网页,类似官网主页或产品主页,那么该展示页同样要增加高度去容纳它,同时也增加背景色、背景图、电脑样机等素材来丰富展示效果。

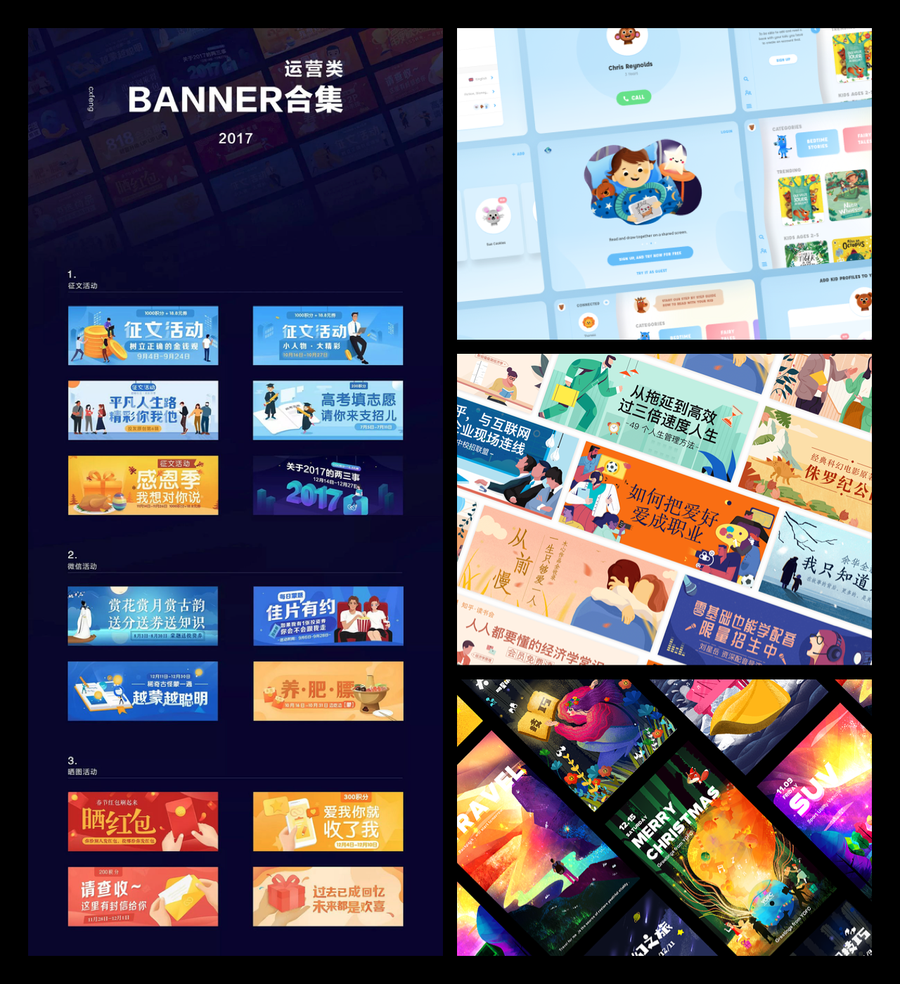
5.3 运营类作品展示
然后,就是运营类设计的展示了。一般来说,设计 Banner 和活动页是我们工作设计得最多的两种运营材料。
Banner 的展示同样需要有背景作为衬托,但是,如果我们要放 Banner 的话,就尽量是一次放一套同主题、同风格的作品,不要一张放一个界面,那样像是强行在拉篇幅。
如果手头没有整套的,那就根据原有的设计作品进行拓展,自己定一些新文案做成整组的,这样看起来才具有更好的专业性,展示案例可以看下图:

而在 H5 活动页面的展示上,一个项目也尽可能展示多个页面,让作品的完整度更圆满一点。
如果这套 H5 的设计过程非常复杂,你也可以把构思和准备工作也做进去。当然,这类作品的视觉要求最高,需要花更多的心思到场景的设计和氛围的丰富上。

5.4 其它作品展示
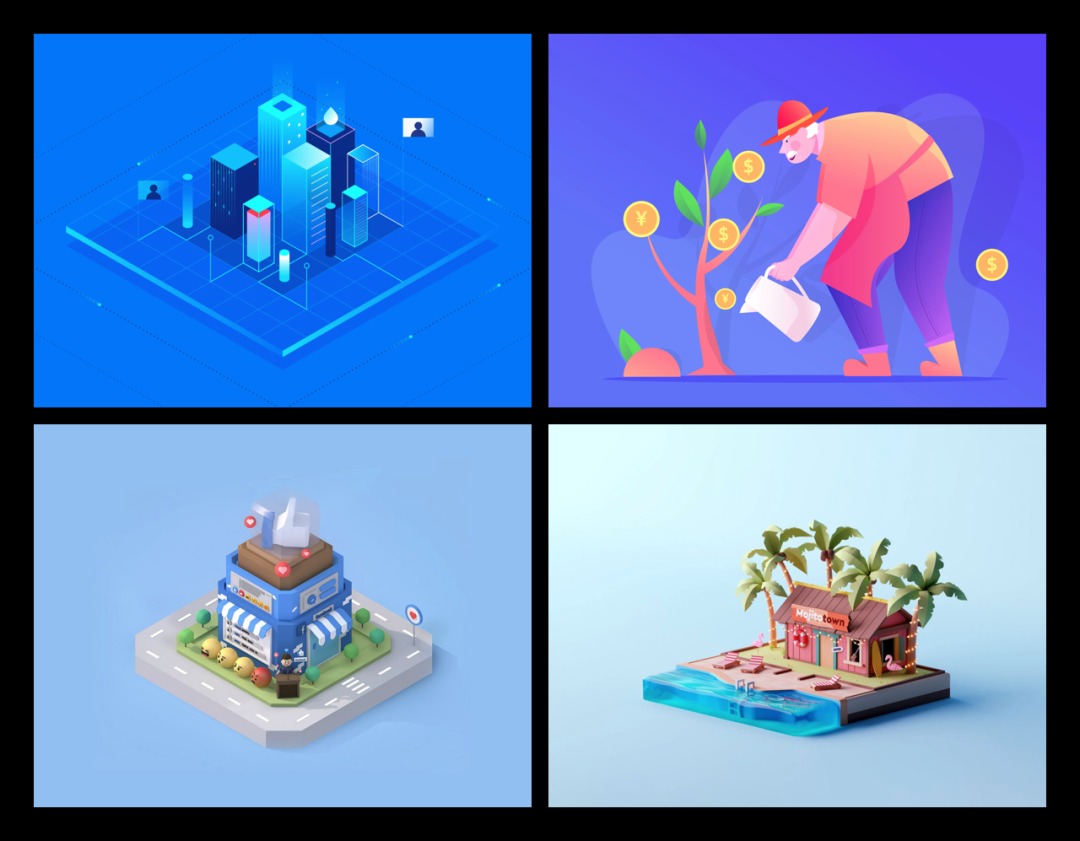
最后,我们来讲讲插画或者 C4D 作品的展示(选填)了。
作为已经避免面试正职的作品集来说,插画或者 C4D 类的作品,多数情况下是不需要放的,尤其在你自己没有学过或者掌握程度一般的情况。
插画和 C4D 对于用户体验的效果并不多,且它们的主要应用方向都在运营类的设计(少部分在情感化)。
如果一定要展示这类设计作品,一定不要放一些干巴巴的练习作品,内容不知所谓空洞无物的练习或临摹,比如下面这些。

作为面试官来说,要看的,是你怎么在业务场景下输出应用插画技能或3D技能,而不是展示一些半吊子看看网上教程就能做出来的作品。
所以插画和C4D你要放,就一定要分配对应的载体,是做 Banner 上,还是 H5、网页、管理界面、商品详情等。
完成作品的对应包装,最后,就可以开始合并 PDF 文件了。

本来这部分不想放的,但发现很多同学在这个问题上都会产生非常大的分歧,所以统一解释一遍。
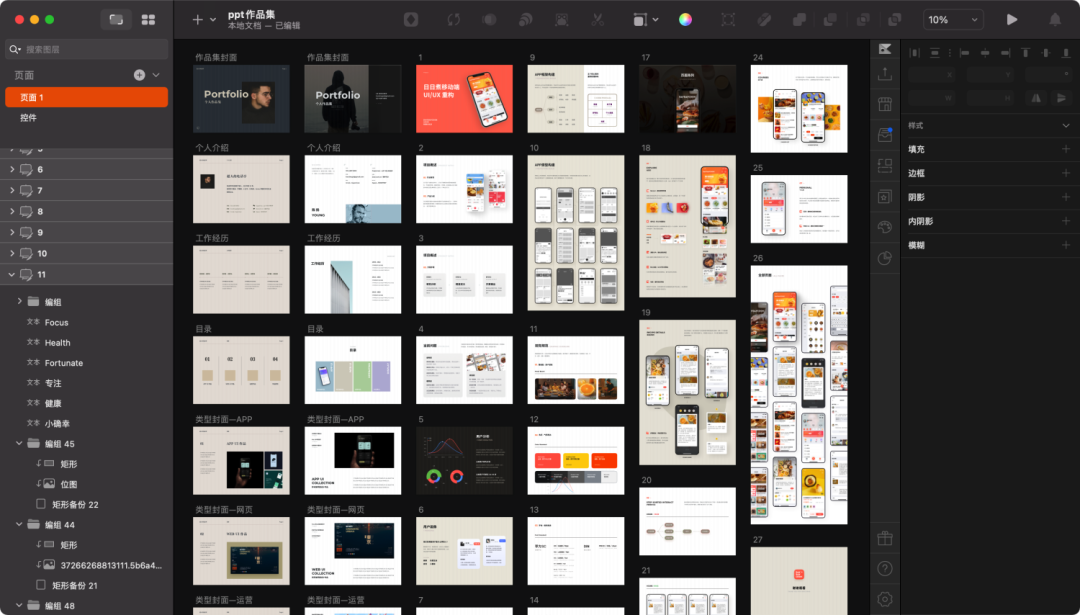
6.1 作品集的制作软件
制作作品集,页面的主要制作工具必然是要使用 Sketch/XD/Figma 的,原因和设计 UI 界面类似,页面数多,内容多,为了效率就需要使用这类软件。
如果现在还抱着使用 PS、AI 的思路来制作内容页面(不是不可以),那么效率一定会受到严重的拖累。它们应用的场景并不在制作主要页面的过程中,而是对特定素材进行处理。
比如常见的 UI 样机素材,质量最好的一般都是由 PSD 文件构成的,无论是单机还是场景图。
我们需要通过 PS 来完成多数素材的调整,样机图片的修改、合成、导出,将有背景的场景图导出成 JPG,将透明背景的样机导出成 PNG,再导入到作品集画布中去。
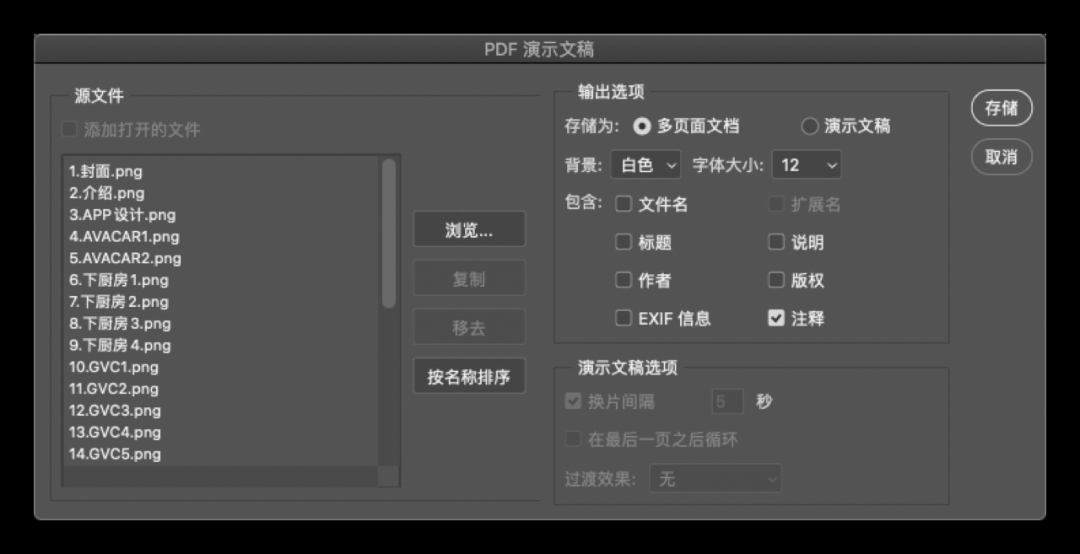
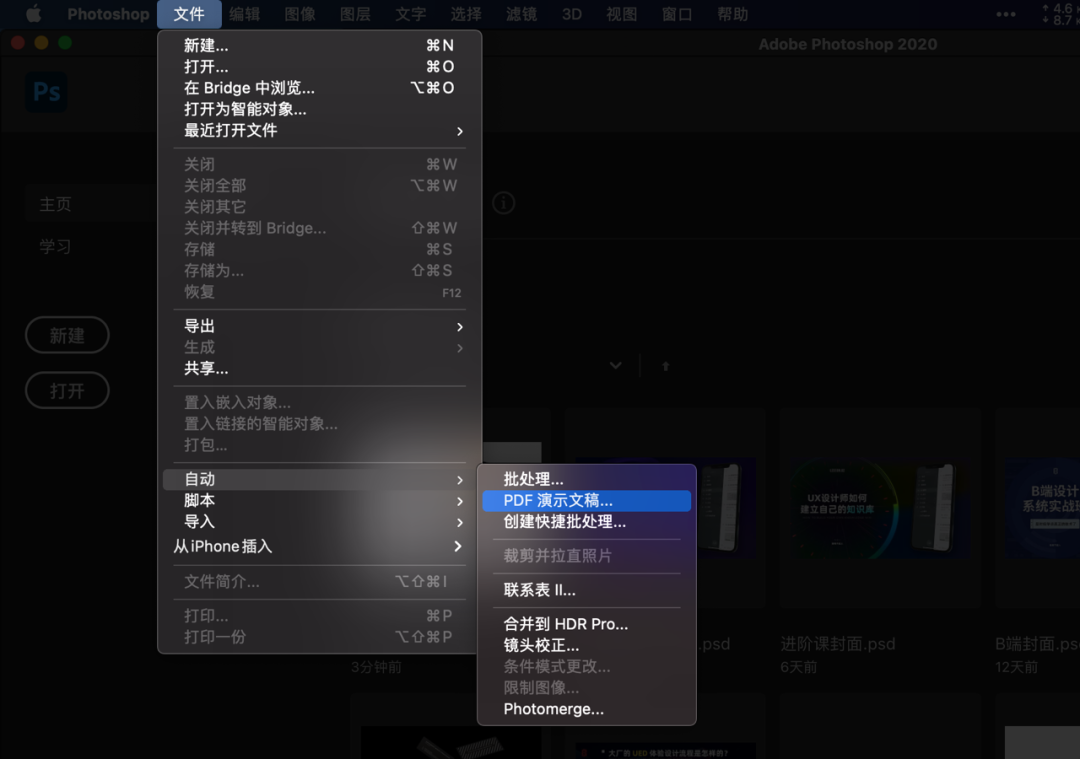
以及,最终我们也会使用 PS 来输出 PDF 文件,即将所有页面导出成位图并命名以后,使用 PS 的“文件——自动——PDF演示文稿” 功能生成即可。
6.2 PDF文件的压缩
虽然我们可以通过 PS 快速生成一份 PDF 文件,但流程还没完全结束。
正常生成一份 PDF 的文件通常都非常大(超过100M),因为页面数太多了。这么大的文件不仅传输起来费劲,而且很多平台不支持 10MB 以上的简历提交。
所以,我们还有了个目标,就把 PDF 压缩到 10MB 以内。
压缩 PDF,并不是我们看见的字面意思,直接拿 PDF 去找工具压缩,这种压缩效果非常差。最好的压缩办法,是对作品集页面的位图文件先进行压缩,然后再合并 PDF。
这里,还是建议使用 PS,使用 “文件——脚本——图像处理器”,将品质设置成3-6,批量的压缩图片。

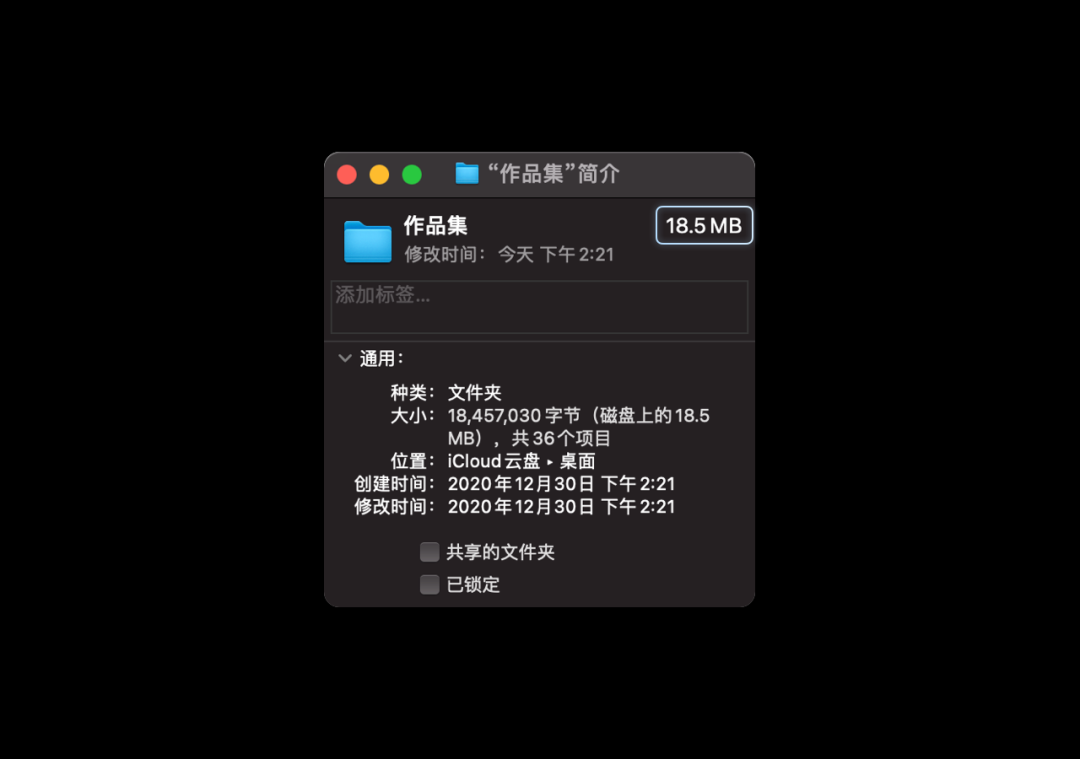
压缩后的所有图片文件尺寸,可以通过上级文件夹来查看,如果远超 10MB,就把图片质量再往下调,直至达到指定要求为止。

当然这是一种比较偷懒的办法,如果你不嫌麻烦,想要在 10MB 内获得最好的画质效果,那么每张图片的压缩比例是可以有差异的。简单的、标准页面压缩率更高,把空间留给展示内容更多的页面。
这时我们就可以使用 PS 的 “文件——导出——WEB所用格式”,将格式设置成 JPG,然后拖动品质的滑块控制导出质量和文件大小。
最终,经过反复的调试,直至我们导出一份满意的小于 10MB 的作品集文件为止。

前面基本已经把作品集该怎么做的内容讲完了,最后就夹带点私货,分享一些个人的见解好了。
作品集作为一个面向社会职场的展示窗口,就包含了内在的社会属性,它和社会公约是无法切割开的。当你把作品集做完开始在公共场合、平台展示,或者投递出去,就要受到公约的审视。
也就是说在作品集中伪造工作经验、张冠李戴、恶性抄袭、雇佣枪手,就要直视可能产生的后果。类似前阵子某阿里新入职员工像素级抄袭被举报事件,最后的结果必然是被开除再上大厂黑名单,被同行不齿。
当然,有些人觉得抄就抄了,反正不去大厂,被发现再换个公司,首要问题是解决入行的问题。这是非常危险的思想,短期内作品集通不过很正常,正常的心态是要从自己身上挖掘问题,提升自己和作品集质量来实现目标。
但是,不以自己能力为核心,总想着走偏门作假,那么丢失的心气就基本找不回来了,绝大多数情况下只会迈向更高级的造假,更复杂的谎言和更没有下限的演技。
鲁迅 (关我周树人什么事?) 曾经说过,如果已经跪下爬习惯了,就会忘记如何直立行走……
希望这篇分享可以帮助到你们,有其它疑惑的同学可以在留言区中留言。
我们下篇再贱……

