场景化设计三要素:人、地、事
今天分享在政务行业产品设计中运用场景化的设计方法做的尝试。平时大家在办事的过程中是否遇到过这些问题。我们希望这些事情都能够在线上办理,避免那些问题,节省时间。
支付宝现在已有上千个政务办理的项目,每类服务从国家到省到地方,实行分级管理。国家管省,省管市。各省之间信息化建设程度发展速度不同,导致有些城市的服务可以在手机上办,有些城市只能办理其中的一部分。这样就会带来体验问题。
整个政务行业是一个非常复杂的行业,所以如何设计才能让用户更愿意用是需要解决的问题。从方法上,选择场景化的设计方法,更贴合用户的使用情景,能够取得预期的体验。场景化应该如何来做?真实场景中用户在线下的办事流程,行为动线,触点,环境,都是构成这个场景的一部分。这是一个有形的,持久的且静态的空间场景。在手机上就很不一样。一页页手机界面,是无形的,短暂且动态的数字化信息世界。
如果要将现实世界和信息世界相互连接和转换,会发现有几个必不可少的要素,就是人、地、事。我们针对这三个核心要素进行了一些列的设计实践。针对不同的人群,对用户进行分层。针对不同的地域,进行区域化设计。在服务使用的链路中,基于用户诉求进行不同服务的衔接,帮助用户快速的链接他需要的服务。
举一个例子。先看产品形态,社保行业的服务会涉及到大家一生涉及的有所服务事项。现实世界里,用实体社保卡就可以办理很多事情,在信息世界里需要一个具体的产品形态来承接所有服务,这就是电子社保卡。用户可以像用实体卡一样,通过手机来办理相关的所有服务事项。
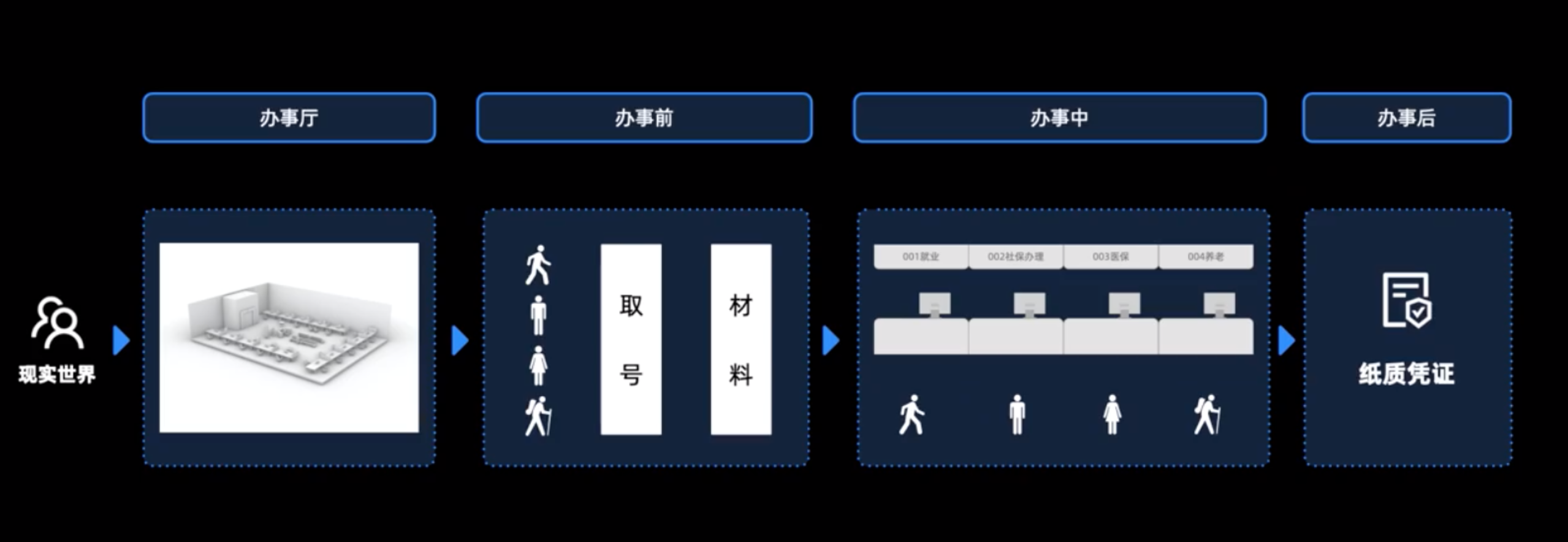
看一下整体的办事流程。这套线下的办理前中后流程,如何映射到手机上。
支付宝APP就像一个线下的综合办事厅,能找到所有服务进行办理。办事前需要找到服务入口,了解服务的使用条件,办事中需要填写信息并提交,办事后反馈办事结果。
电子社保卡案例
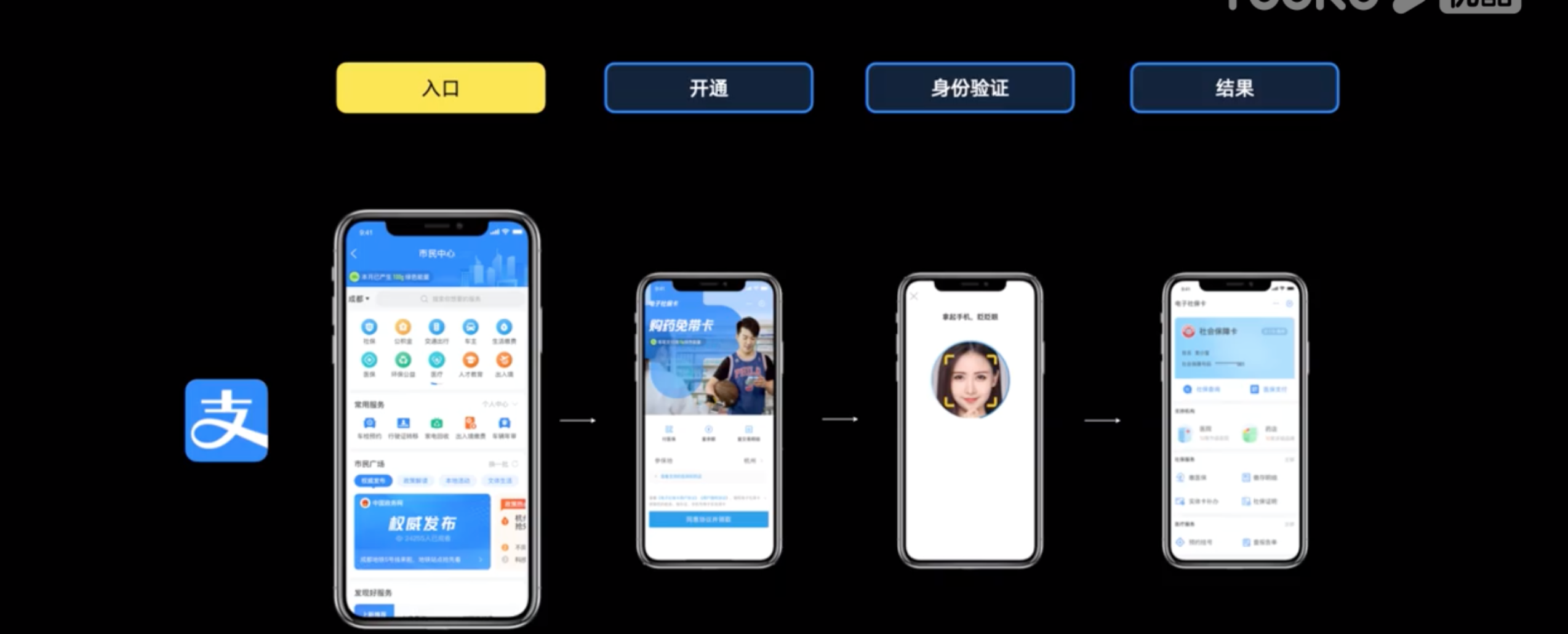
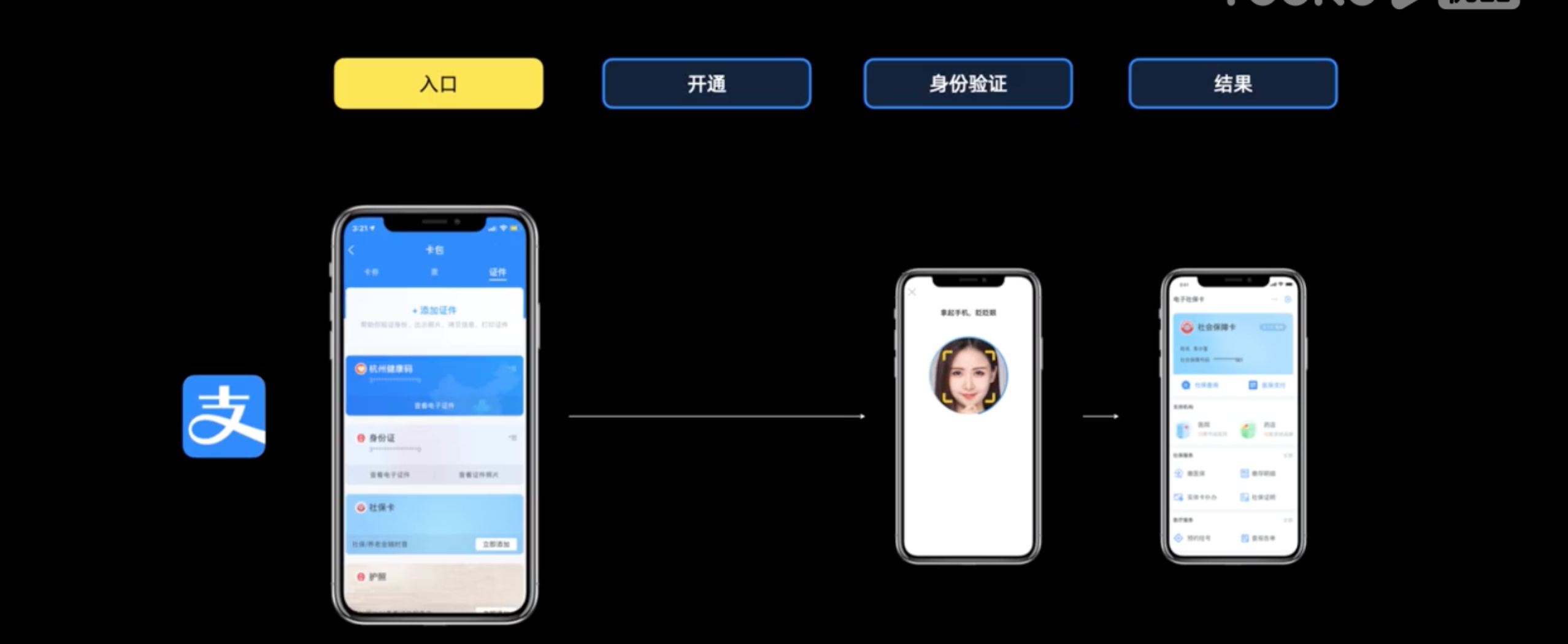
以电子社保卡的领取和使用来看整个链路和各个环节当中如何做场景化的体验设计。首先用户可以在支付宝通过不同的入口去领取。以往是设计一套通用的领取流程,不论用户从哪个入口进来,都是走这个流程。

调研发现,从证件入口进去的人群,相对于其他入口,大多都在线下场景,用户当时可能已经在线下医院或药店,领卡的目的就是马上使用,他更在乎整个领取过程的效率和操作成本。同时这个证件入口用户已经形成了心智,电子证件就是实体证件的线上版,无需过多介绍,用户就知道他是来干什么的。结合调研结论,在领取流程中就去掉了服务介绍页。数据显示,减掉这个页面之后,通过该入口领卡转化率提升了55%。
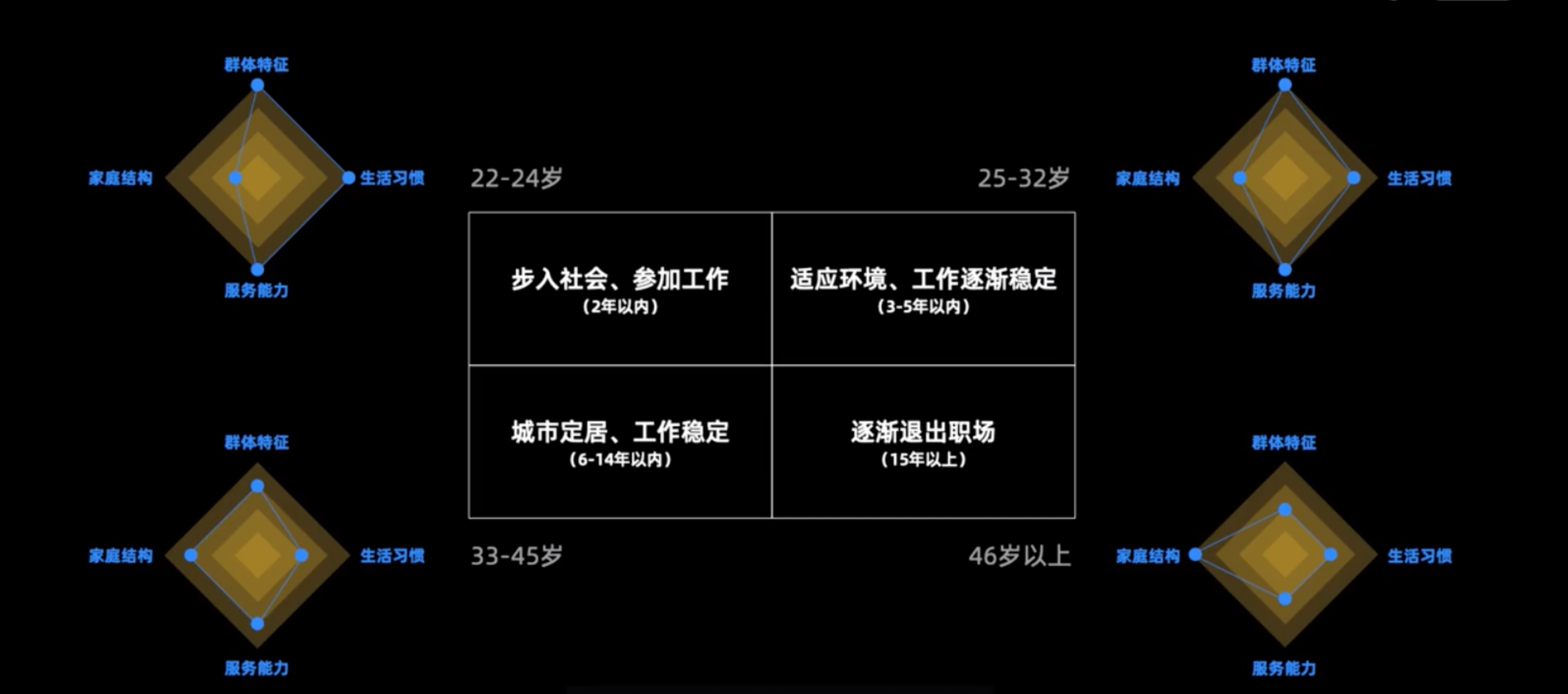
再来看办事流程中的办事前。大多数人他的目的是非常明确的,只是不同的人要办不同的事。通过调研数据发现,政务行业中,不同年龄层的用户,生活习惯,家庭结构,以及互联网的使用能力是不同的。同一个人随着时间的推移,这几个方面也随之发生变化,在人生的每一个阶段需要去办的事情也不一样。
比如20岁人群,工作不稳定,容易接受新鲜事物,服务的使用能力强。30岁的人,要做的事情多,更关注办事的效率和时间。50岁的人群,时间相对多了,但是服务使用能力较弱,更关注健康和安全。60岁人群,服务使用能力更弱。
针对人群的这些特征,在电子社保卡的领卡页上,调研发现不同的人群有不同的领卡目的,所以针对不同的人群,进行不一样的领卡诉求展示。在功能展示区,根据用户当前所在城市的实际情况,服务能力,展示对应的服务或内容,将产品价值最大化。通过分人群的领卡页设计,单页面的转化率提升了20.6%。
在办事中,线下情况是要提交各种材料审核,如果忘记带这些材料就白跑一趟。在手机上,可以把这些资料都关联在系统里,要用的时候只要同意信息授权就可以免去填写。以前办证件的过程当中,有任何问题都可以咨询工作人员。在手机上,应该和工作人员一样,告知用户整个办件过程中所需要经历的阶段,每个阶段所处的状态。办事后应该和线下一样,给到用户办事结果。
失败页也需要场景化的设计。先定位原因,根据具体原因做下一步的操作引导或认知教育。比如当信息查询失败的时候,如果原因被告知是没有参保,应该给用户去参保的服务入口。
除了手机端外,线下也需要被场景化设计。我们先描绘了线下办理业务的行为动线。这些节点可归纳成入口,取号,等候,办结。其中的主要问题是,大多数用户并不知道线下有哪些服务可以在线上办。这个时候线下需要一定的引导设计。尤其是在用户必经的关键触点上。并且在线下的不同环境里,根据用户的需求不同,也应设置不同的引导。

最后,把线下的物料使用,形成一份指引文档,帮助业务快速进行接入和门店覆盖。

