typed array
新增结构、提升原声库传输数据的效率。
webGL
基于OpenGl ES2.0
目的是利用3D图形API和GPU加速,在canvas元素上渲染复杂图形。
定型数组出现的原因:
设计定型数组的目的就是提高与 WebGL 等原生库交换二进制数据的效率。
在 WebGL 的早期版本中,因为 JavaScript 数组与原生数组之间不匹配,所以出现了性能问题。图形驱动程序 API 通常不需要以 JavaScript 默认双精度浮点格式传递给它们的数值,而这恰恰是 JavaScript 数组在内存中的格式。因此,每次 WebGL 与 JavaScript 运行时之间传递数组时,WebGL 绑定都需要在目标环境分配新数组,以其当前格式迭代数组,然后将数值转型为新数组中的适当格式,而这些要花费很多时间。
ArrayBuffer
ArrayBuffer()
ArrayBuffer()是一个普通的 JavaScript 构造函数,可用于在内存中分配特定数量的字节空间。
const buf=newArrayBuffer(16); //在内存中分配16字节alert(buf.byteLength); // 16
DataView
读写ArrayBuffer的视图
用于文件I/O和网络I/O的视图
const buf = new ArrayBuffer(16);// DataView 默认使用整个 ArrayBufferconst fullDataView = new DataView(buf);alert(fullDataView.byteOffset); // 0alert(fullDataView.byteLength); // 16alert(fullDataView.buffer === buf); // true
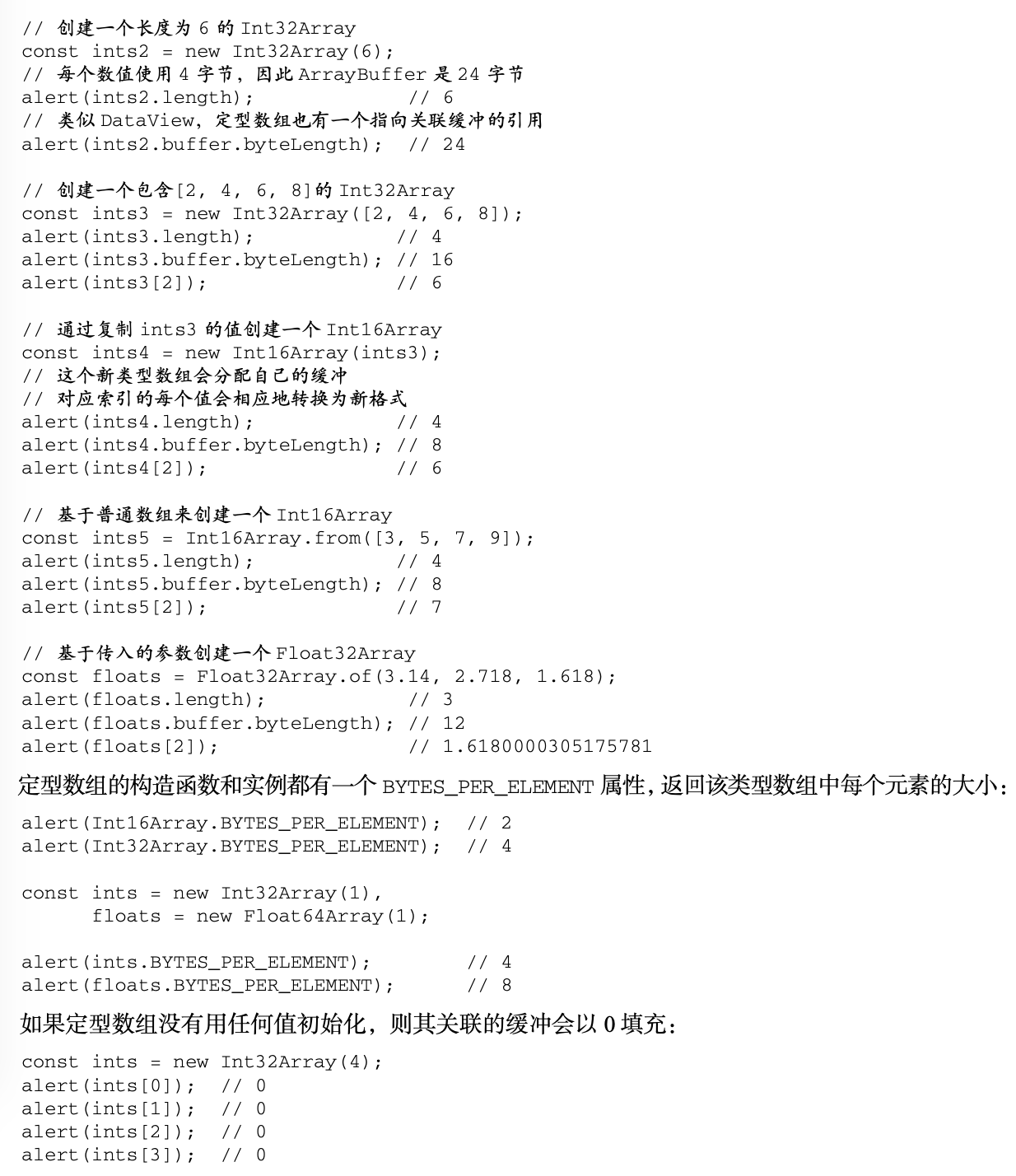
定型数组
另一种形式的 ArrayBuffer 视图。概念接近DataView。但API更多、性能更高。
由于定型数组的二进制表示对操作系统而言是一种容易使用的格式,JavaScript 引擎可以重度优化算术运算、按位运算和其他对定型数组的常见操作,因此使用它们速度极快。
// 创建一个 12 字节的缓冲const buf = new ArrayBuffer(12);// 创建一个引用该缓冲的Int32Arrayconst ints = new Int32Array(buf);// 这个定型数组知道自己的每个元素需要 4 字节// 因此长度为3alert(ints.length); // 3
定型数组行为
从很多方面看,定型数组与普通数组都很相似。定型数组支持如下操作符、方法和属性:

可以用for of循环、扩展运算符等来操作。