修改状态栏颜色
import 'package:flutter/services.dart';...// 修改为透明背景void main() {runApp(new StartApp());SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle(statusBarColor:Colors.transparent)); // 状态栏背景透明// orSystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.light); // 状态栏图标为白色SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.dark); // 状态栏图标为黑色}
沉浸式状态栏
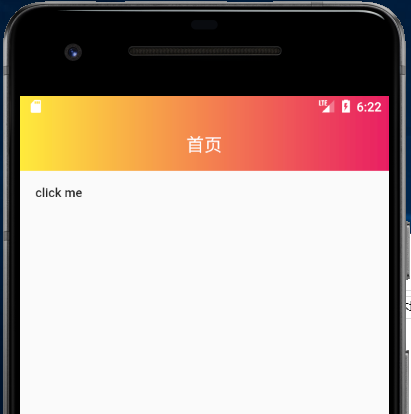
import 'dart:io';import 'package:flutter/material.dart';import 'package:flutter/services.dart';void main() {runApp(new StartApp());if (Platform.isAndroid) {// 以下 设置android状态栏为透明的沉浸。写在组件渲染之后,是为了在渲染后进行set赋值,覆盖状态栏,写在渲染之前MaterialApp组件会覆盖掉这个值。SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.light);}}class StartApp extends StatefulWidget {@overrideState<StatefulWidget> createState() {return new _StartAppState();}}class _StartAppState extends State<StartApp>{@overrideWidget build(BuildContext context) {return Scaffold(appBar: PreferredSize(child: Container(width: double.infinity,height: double.infinity,decoration: BoxDecoration(gradient: LinearGradient(colors: [Colors.yellow, Colors.pink])), // 也可换成 color 属性child: SafeArea(child: Center(child: Text("首页", style: TextStyle(color: Colors.white,fontSize: 20))),),),preferredSize: Size(double.infinity, 60)),);}}
效果:
全息透明状态栏
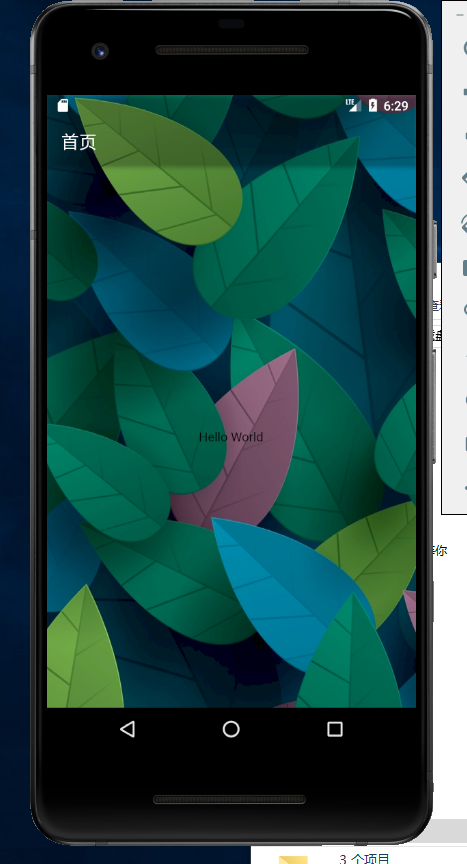
Widget build(BuildContext context) {return new MaterialApp(home: Container(decoration: BoxDecoration(image: DecorationImage(image: NetworkImage('https://img.zcool.cn/community/0372d195ac1cd55a8012062e3b16810.jpg'),fit: BoxFit.cover,)),child: Scaffold(backgroundColor: Colors.transparent, // 把scaffold的背景色改成透明appBar: AppBar(backgroundColor: Colors.transparent, // 把appbar的背景色改成透明elevation: 2, // appbar的阴影title: Text('首页'),),body: Center(child: Text('Hello World'),))),);}
效果:
flutter_statusbarcolor
flutter_statusbarcolor 是用于改变状态栏颜色的库, 非常好用
依赖:
dependencies:flutter_statusbarcolor: ^0.2.2
示例:
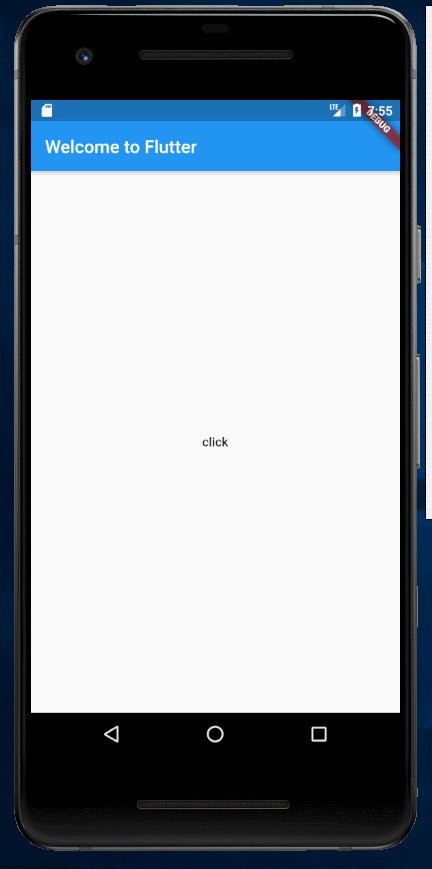
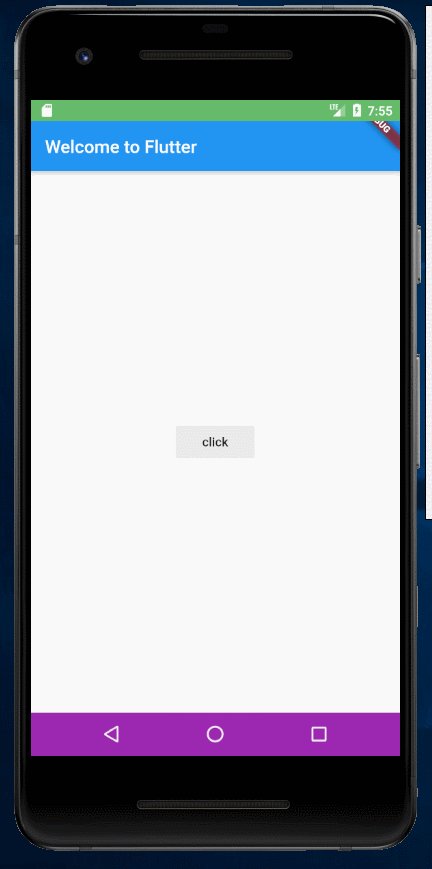
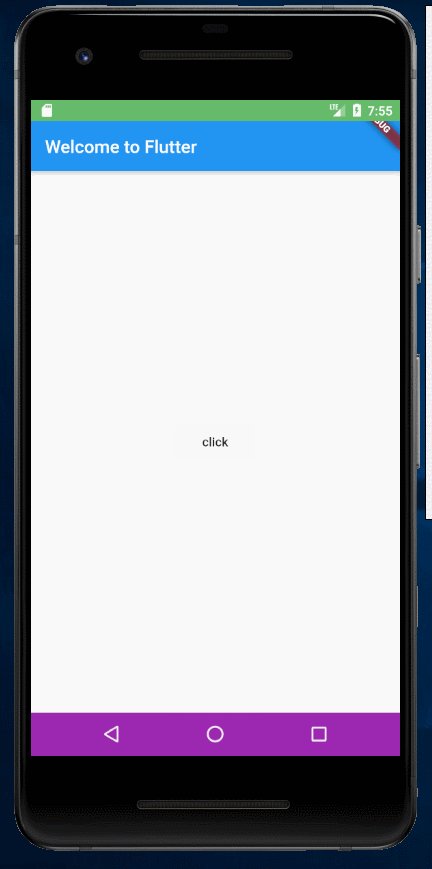
import 'package:flutter/material.dart';import 'package:flutter/services.dart';import 'package:flutter_statusbarcolor/flutter_statusbarcolor.dart';void main() {runApp(new StartApp());SystemChrome.setSystemUIOverlayStyle(SystemUiOverlayStyle.dark);}class StartApp extends StatefulWidget {@overrideState<StatefulWidget> createState() {return new _StartAppState();}}class _StartAppState extends State<StartApp> {@overrideWidget build(BuildContext context) {return MaterialApp(title: '首页',theme: new ThemeData(primarySwatch: Colors.blue,),home: new Scaffold(appBar: new AppBar(title: new Text('Welcome to Flutter'),),body: new Center(child: FlatButton(child: Text('click'),onPressed: () async {await FlutterStatusbarcolor.setNavigationBarColor(Colors.purple); // 设置底部导航按钮背景色await FlutterStatusbarcolor.setStatusBarColor(Colors.green[400]); // 设置状态栏背景色FlutterStatusbarcolor.setStatusBarWhiteForeground(true); // 状态栏前景设置为白色, 若为false则设置为黑色},),),),);}}
效果:
各种API的最小支持版本
Android
- getStatusBarColor (5.0)
- setStatusBarColor (5.0)
- setStatusBarWhiteForeground (6.0)
- getNavigationBarColor (5.0)
- setNavigationBarColor (5.0)
- setNavigationBarWhiteForeground (8.0)
iOS
- getStatusBarColor (7+)
- setStatusBarColor (7+)
- setStatusBarWhiteForeground (7+)
flutter_statusbar_manager
这个库感觉封装得非常好, 基本的状态栏操作都涉及到了, 但需要 AndroidX 支持, 没折腾, 详情参考: flutter_statusbar_manager, AndroidX 配置参考: AndroidX Migration

