一、DataTable
DataTable 是一个表格, 用于渲染数据
DataTable 的定义如下:
DataTable({Key key,@required this.columns, // 各列标题@required this.rows, // 行this.sortColumnIndex,this.sortAscending = true,this.onSelectAll,this.dataRowHeight = 48.0, // 每行高度this.headingRowHeight = 56.0, // 标题行高度this.horizontalMargin = 24.0, // 表格起始处水平间隔this.columnSpacing = 56.0, // 每列间距})
简单示例:
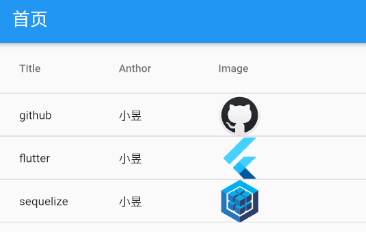
var data = [{'title': 'github','author': '小昱','image': 'github.png'},{'title': 'flutter','author': '小昱','image': 'flutter.png'},{'title': 'sequelize','author': '小昱','image': 'sequelize.png'},];// ...ListView(children: <Widget>[DataTable(columns: [DataColumn(label: Text("Title")),DataColumn(label: Text('Anthor')),DataColumn(label: Text('Image')),],rows: data.map((post) {return DataRow(cells: [DataCell(Text(post['title'])),DataCell(Text(post['author'])),DataCell(Image.network('https://img.xiaoyulive.top/img/logo/' + post['image'])),]);}).toList()),],);
二、DataColumn
DataColumn: 表格列, 头部标题
const DataColumn({@required this.label, // 标题this.tooltip, // 长按时的提示文本this.numeric = false,this.onSort,})
三、DataRow
DataRow:表格行
const DataRow({@required this.cells, // 单元格数据, 是 DataCell 的数组this.key,this.selected = false,this.onSelectChanged,})
四、DataCell
DataCell:单元格
DataCell({this.child, // 单元格内容this.placeholder = false,this.showEditIcon = false,this.onTap,})
五、带分页的表格
…

