一、开发环境搭建
Windows环境配置
- 首先设置两个环境变量
setx PUB_HOSTED_URL https://pub.flutter-io.cnsetx FLUTTER_STORAGE_BASE_URL https://storage.flutter-io.cn
- 点击下载 最新可用的 flutter 安装包, 或者克隆Flutter代码仓库: ```bash git clone —depth=1 https://github.com/flutter/flutter.git -b stable
or 换源拉取
git clone —depth=1 https://hub.fastgit.org/flutter/flutter.git -b stable
3. 下载完成后,解压并将 bin 目录添加到 PATH 环境变量<a name="8Hx9H"></a>## 二、换源官方提供的国内镜像```bashexport PUB_HOSTED_URL=https://pub.flutter-io.cnexport FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
上海交大镜像
export PUB_HOSTED_URL=https://dart-pub.mirrors.sjtug.sjtu.edu.cn/export FLUTTER_STORAGE_BASE_URL=https://mirrors.sjtug.sjtu.edu.cn/
清华镜像
export PUB_HOSTED_URL="https://mirrors.tuna.tsinghua.edu.cn/dart-pub"export FLUTTER_STORAGE_BASE_URL="https://mirrors.tuna.tsinghua.edu.cn/flutter"
相关的镜像站点如下:
三、创建项目
使用以下命令创建项目:
flutter create flutterTest
项目名称只能有小写字母及下划线
四、运行项目
运行前先检查是否有可用的模拟器:
$ flutter devices1 connected device:M2004J7AC (mobile) • on7hd64lhunzvwl7 • android-arm64 • Android 10 (API 29)
显示以上的信息说明有可用的设备。
使用以下命令运行项目:
flutter runflutter run --trace-startup --profile # 统计应用启动时间
注意以下热更新的提示:
To hot reload changes while running, press "r". To hot restart (and rebuild state), press "R".For a more detailed help message, press "h". To detach, press "d"; to quit, press "q".
热更新输入 r,热重启输入 R。
五、开发工具
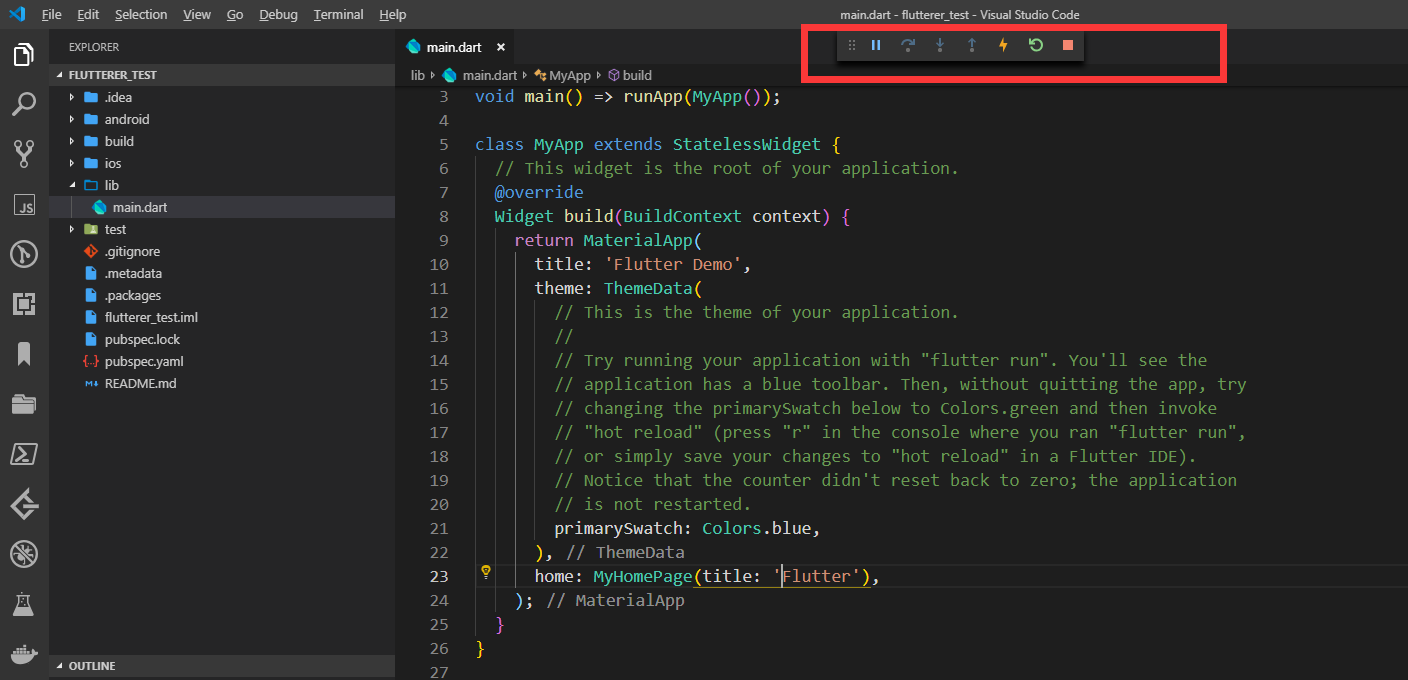
使用VSCode开发与调试
- 在 VSCode 中安装 Dart 和 Flutter 插件


- 按 F5 键或调用
Debug>Start Debugging运行调试

- 变更
lib/main.dart文件,将可以看到热更新效果
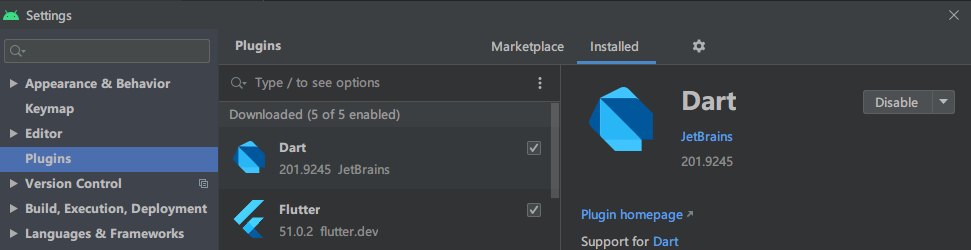
使用Android Studio开发与调试
- 安装 Flutter 和 Dart 插件

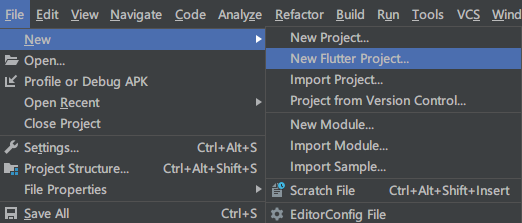
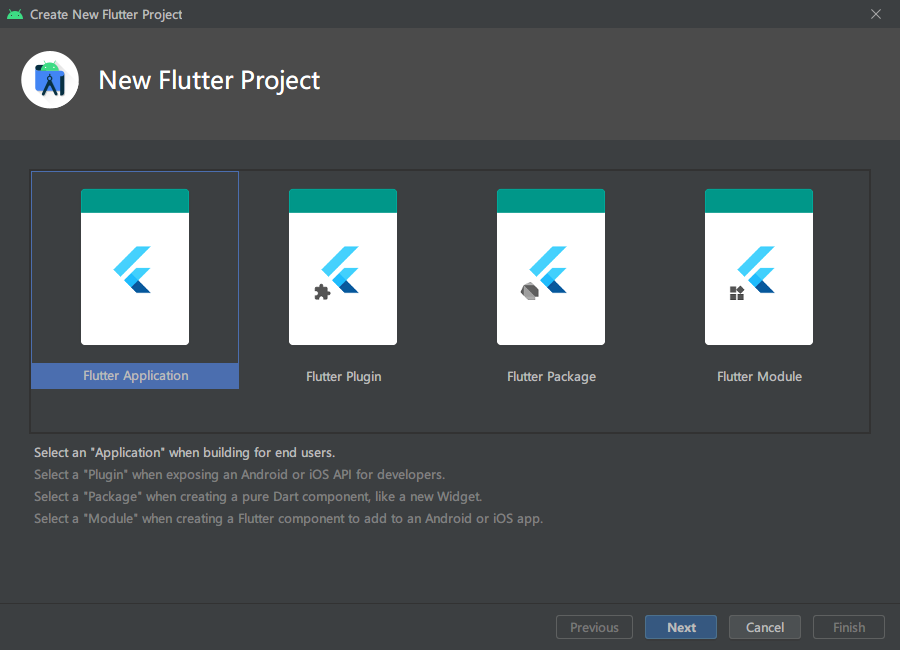
- 创建Flutter项目


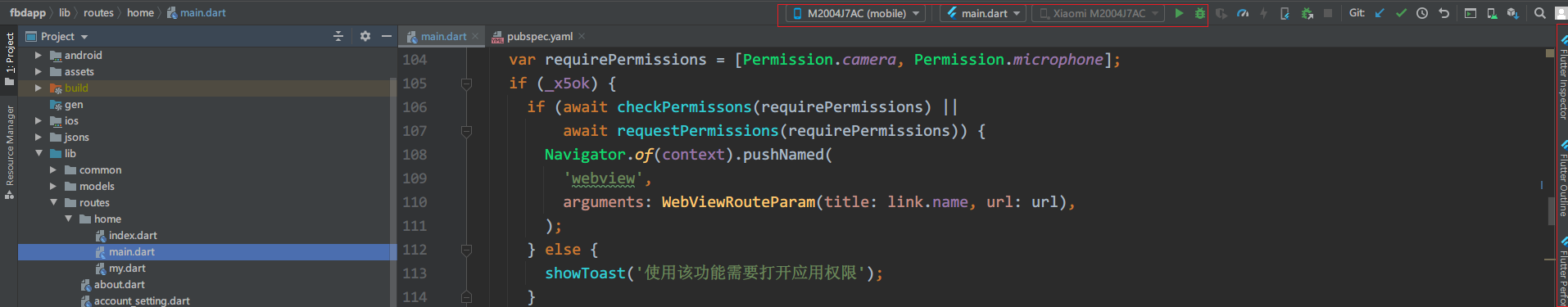
- 可以看到工具栏有相关的调试选项

六、问题检测
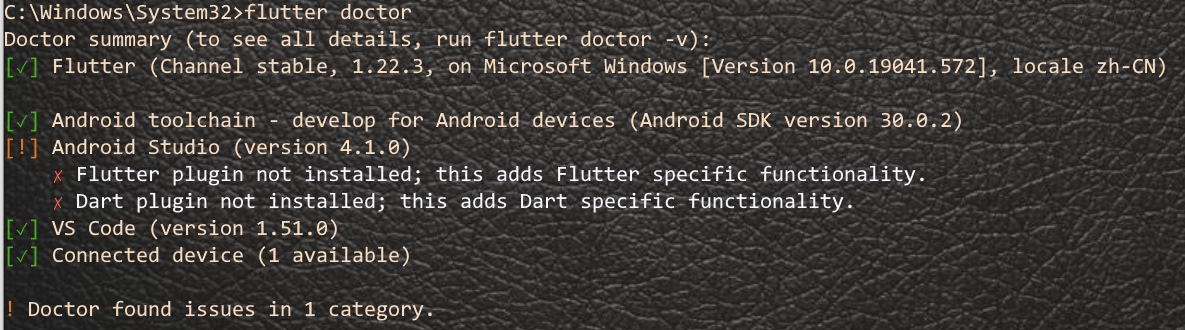
如果不能够正常运行, 可以通过以下命令检测问题:
$ flutter doctor --verbose[√] Flutter (Channel stable, v1.7.8+hotfix.4, on Microsoft Windows [Version 10.0.17134.950], locale zh-CN)• Flutter version 1.7.8+hotfix.4 at D:\Software\flutter• Framework revision 20e59316b8 (5 weeks ago), 2019-07-18 20:04:33 -0700• Engine revision fee001c93f• Dart version 2.4.0[√] Android toolchain - develop for Android devices (Android SDK version 28.0.3)• Android SDK at D:/Software/android-sdk• Android NDK location not configured (optional; useful for native profiling support)• Platform android-Q, build-tools 28.0.3• ANDROID_HOME = D:/Software/android-sdk• Java binary at: C:\Program Files\Android\Android Studio\jre\bin\java• Java version OpenJDK Runtime Environment (build 1.8.0_152-release-1343-b01)• All Android licenses accepted.[√] Android Studio (version 3.4)• Android Studio at C:\Program Files\Android\Android Studio• Flutter plugin version 38.1.1• Dart plugin version 183.6270• Java version OpenJDK Runtime Environment (build 1.8.0_152-release-1343-b01)[√] IntelliJ IDEA Ultimate Edition (version 2018.3)• IntelliJ at C:\Program Files\JetBrains\IntelliJ IDEA 2018.3.4• Flutter plugin version 38.1.1• Dart plugin version 183.6270[√] VS Code (version 1.37.1)• VS Code at C:\Users\quanzaiyu\AppData\Local\Programs\Microsoft VS Code• Flutter extension version 3.3.0[√] Connected device (1 available)• Android SDK built for x86 • emulator-5554 • android-x86 • Android 7.0 (API 24) (emulator)• No issues found!
有的时候,通过此命令运行,会看到以下警告,但自己的Android Studio明明已经安装好了相关插件,这时就不用理他了,能正常使用。
七、调试技巧
debugger
import 'dart:developer';debugger();// 带条件调试void someFunction(double offset) {debugger(when: offset > 30.0);// ...}
print()debugPrint()
Dart DevTools
在 Android Studio 的 Run 中可以看到:
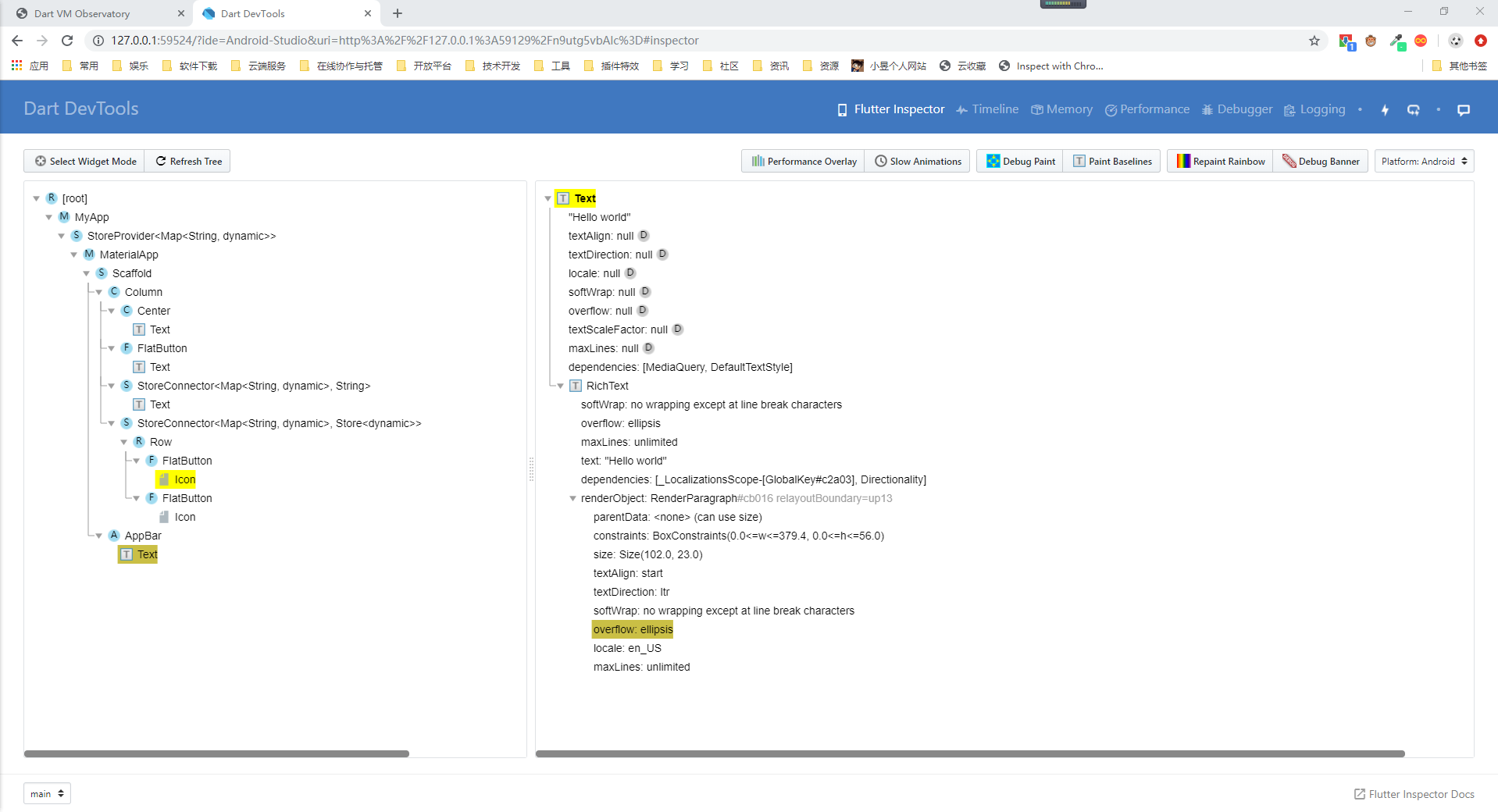
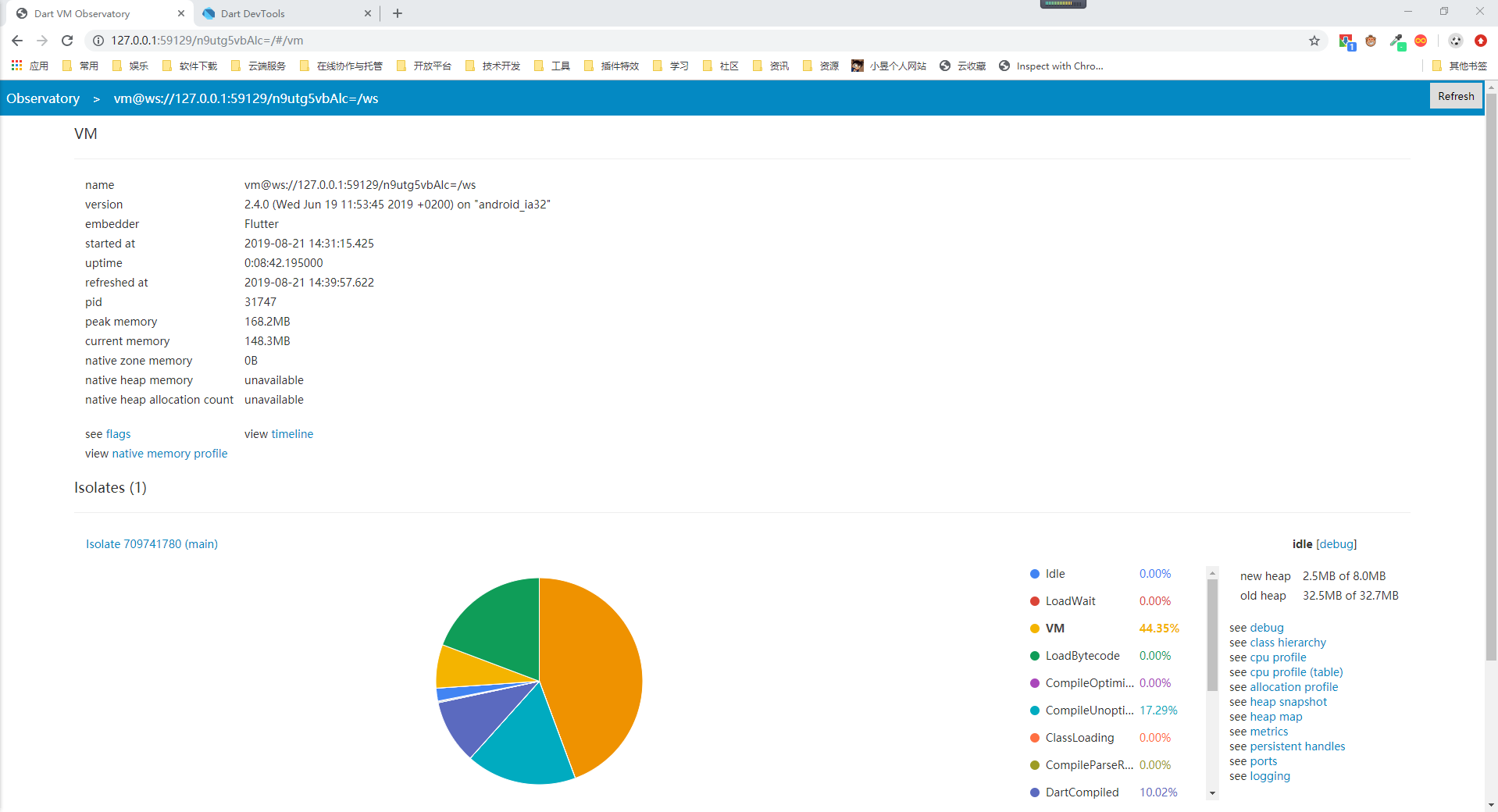
打开后可以在浏览器看到:
Dart DevTools
Dart VM Observatory
其他调试相关的命令
flutter analyze # 代码分析flutter logs # 查看控制台输出的日志

