课件
GUI设计规则
我们今天常用的终端比如 PC、笔记本、平板和手机,它的界面我们都认为是运行在图形界面上,简称 GUI。讲 GUI 设计规则首先要谈谈 GUI 的本质以及它界面的组成。

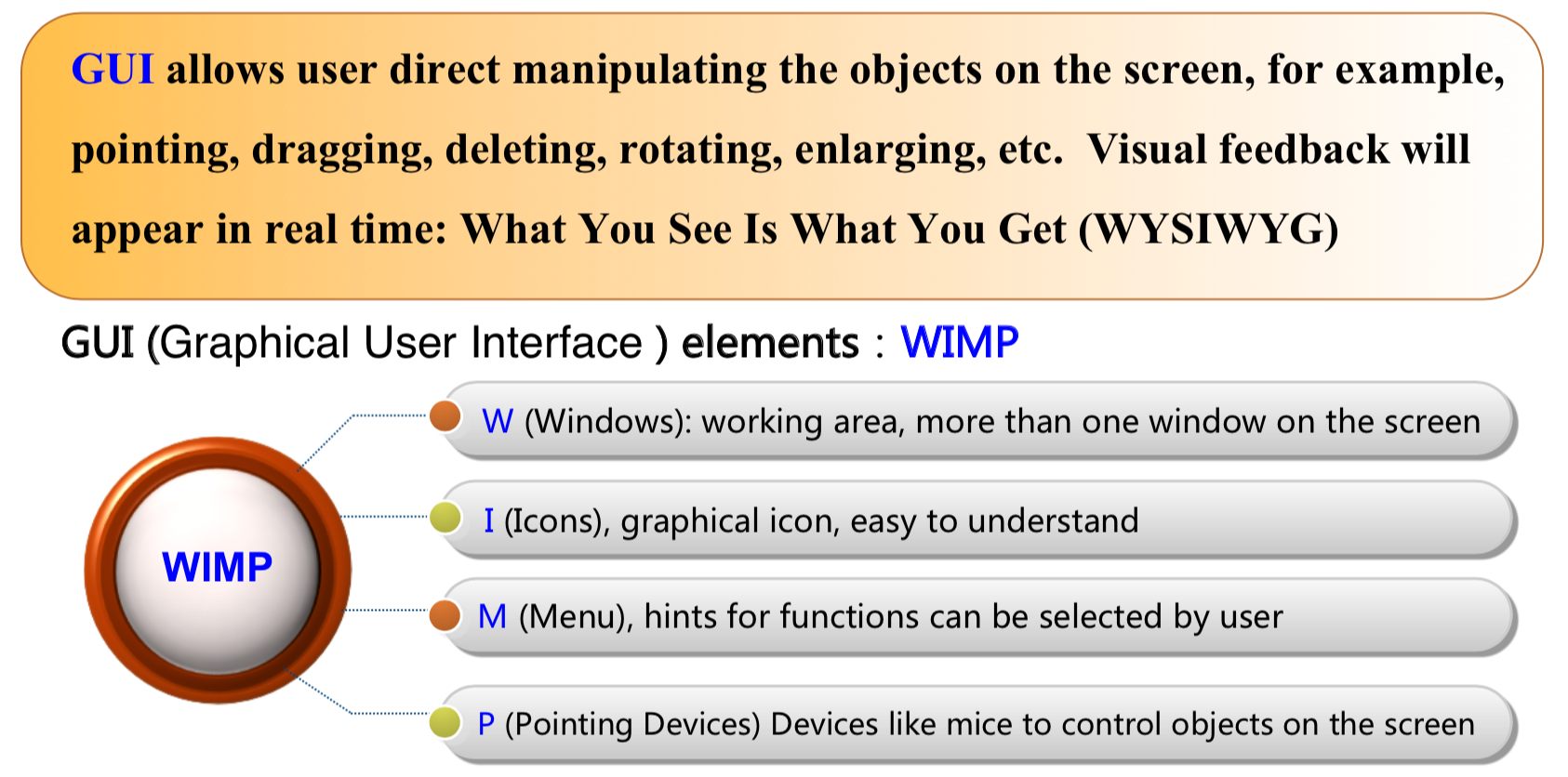
GUI 它允许用户直接操纵屏幕上的目标,这些操纵包括点击、拖拽、旋转、缩放等,操作的反馈要实时可见,即所谓的所见即所得 What You See Is What You Get。而我们图形用户界面上的基本元素我们称为 WIMP,就是:
- 承载内容的窗口 Window
- 图形化的图标 Icon
- 进行功能选择时的菜单 Menu
- 点击的设备 Pointing Devices,如鼠标、触控板、触控屏等
基于图形用户界面的这些基本元素以及它的特征、选项,我们就可以在 GUI 的设计中对它们进行一个合理的排布。
具体在 GUI 的 WIMP 元素上,交互设计要体现 GUI 的本质,设计目标可以体现为下面 4 个方面,即设计规则 Design Principles :
- 可视化 Visibility
- 一致性 Consistency
- 直接映射 Mapping
- 有效反馈 Feedback
可视化
最主要的是可视化的原则,因为我们人类最重要的信息来源 80%是通过视觉获取的,在 GUI 上可视化就体现为刚才我门谈到的 WIMP 这些屏幕元素的选择、布局、呈现以及装饰,在繁多、分散的设计规则之下,需要我们理解的是人的视觉认知的基本原理,这是这些繁多规则和呈现的一个最本质的依据。
视觉认知的原理我们称为格式塔,是上世纪初形成的理论,Gestalt 这个词源于德文,是当时几个德国心理学家研究总结的,语义上叫完形心理学,这学说发现和解释了人类视觉认知活动的整体性,解释了人是如何认识视场内的,就是说我们视线范围内的元素之间的关系。它主要包括六个方面:
- 闭合律 law of closure
- 连续律 law of continuity
- 相似律 law of similarity
- 接近律 law of proximity
- 对称律 law of symmetry
- 前背景 Figure-ground
闭合律
不管我们眼睛看到环境中的,还是屏幕中的图形,人们不会孤立地看待一个一个的元素,而是根据自己原有的知识,把缺失的元素在视觉系统中补齐,如下图所示:
我们可以看出有一个三角形,还有大熊猫的圆圆的脑袋,这是因为人的视觉认知具有整体来决定部分的这种性质,部分它是依存于整体的认知。
连续律
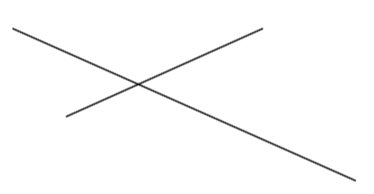
是指对线条的一种直觉认知的倾向,如下图所示:
尽管一个线条受其他线条的阻断,但是我们看到的时候根本就是说未阻断,或者是连续一样,人们往往是在认知知觉对象的时候,有沿直线继续成为直线,使曲线连续成为曲线的倾向。
相似律

从上图可以看到有很多笑脸,但是我们会把都是三角形为背景的笑脸聚为一体,那这就是所谓的相似律。
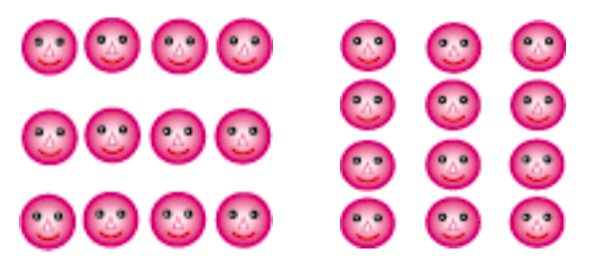
接近律

上图左右两部分,它都是 12 个笑脸,但是我们人去给别人介绍、解释的时候,我们会说左边是三行而右边是三列。原因就是它们的距离决定了你会怎样认知它是一个整体。
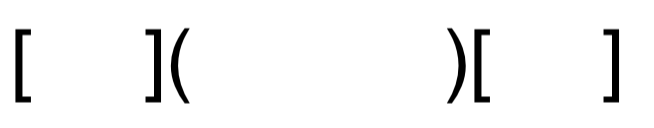
对称律

对称律看起来就以乎和接近律相佐,如上图所示,中括号和这个小括号它们的距离很近,但是人们还会倾向于把中括号的一对和小括号的一对作为一个整体。
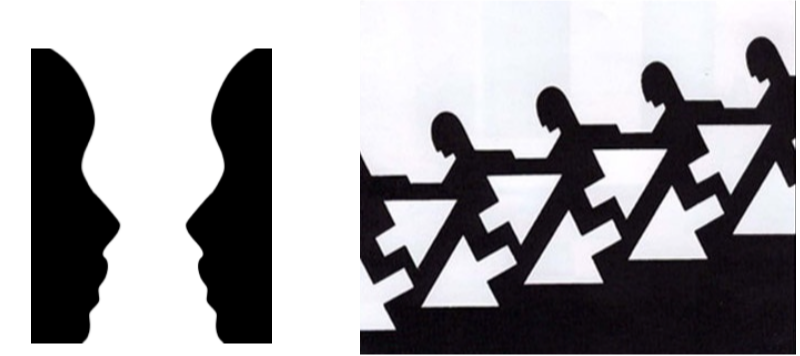
前背景

我们有很多所谓找某种对象的这种视觉游戏其实就是利用了人们区分前景和背景的这种倾向性,并刻意来做了一些混淆。在视场内,人们会主动地把他感兴趣的对象区分开来,在听觉中也有这样的一个特性。

格式塔这个认知原理是我们进行屏幕元素的选择、布局、呈现和装饰的依据,在格式塔指导下,会根据元素的接近、对称、连续、相似、整体性以及前背景区分的程度来决定我们屏幕元素的分组、排列、对齐方法、装饰方法,字体的选择、颜色及屏幕元素之间的留白。
一致性
我们的认知分为潜意识和主动意识,我们大量的习惯跟我们的潜意识是有关的,在交互设计中要充分利用人们的习惯,习惯的力量是非常强大的,如果遵守习惯了可以节约很大的学习成本,并且还可以提高使用的效率。
界面上相似的任务和相以的操作,要用相以的元素来表示出来,这个时候你就不要刻意创新,刻意用不同的设计。

思考一个问题:如上图所示,为什么手机拨号键盘和电脑键盘的数字输入小键盘不一致?
直接映射
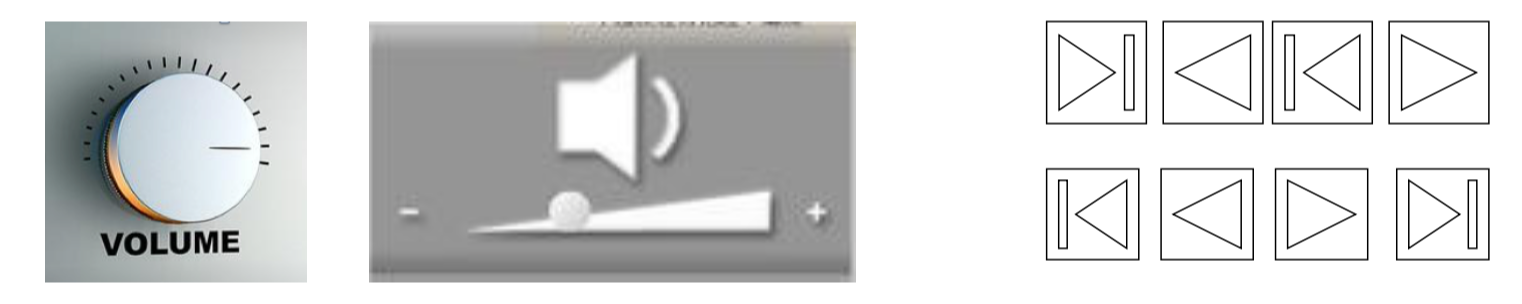
我们屏幕上需要操控的元素的呈现、排列,最好和我们现实世界中对对象的操控方式和反馈方式保持一致。所谓人在操控它的时候形成直接的映射,这是减少用户认知负担的一种非常有效的考虑。

如上图所示,左边音量的控制这两种方式都很好,当然前提是在触屏的模式下。如果我们有一个流媒体播放器,图上右边操控的按钮下面的排列更好。
有效反馈
交互是一个动态的过程,系统要及时告诉用户所处的交互处理的状态。
如上图所示,是加载过程的一些设计,它不仅能告诉用户目前的进展量,而且还兼有评价网速性能的一些作用。

