需求
做一个简单的Nginx web 服务,映射出他的 http服务就OK
操作
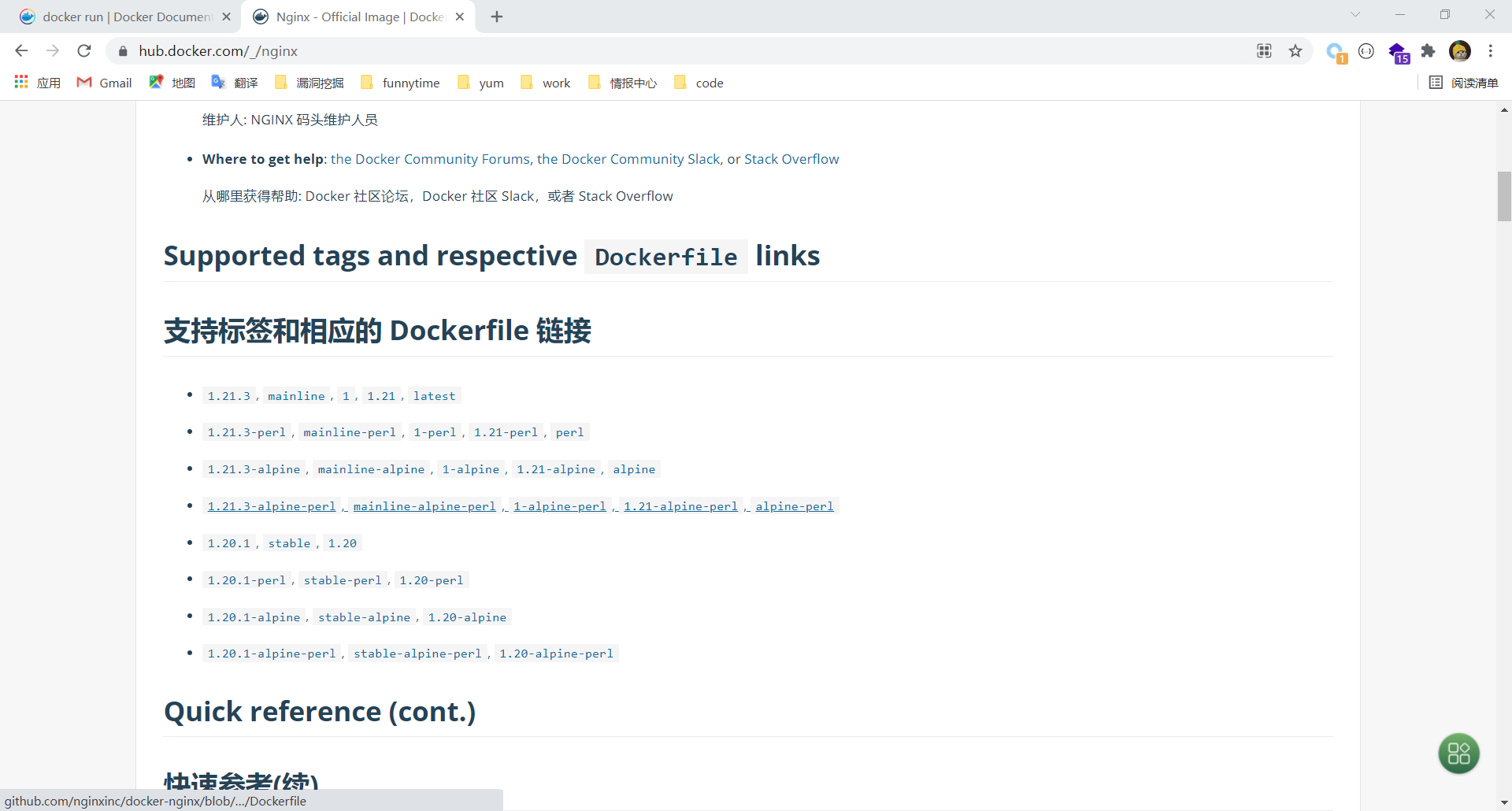
首先 docker hub 搜索 nginx 找到自己想用的版本
https://hub.docker.com/_/nginx
根据自己的需求选择版本,我这边直接拉最新的版本就ok。 docker hub 也提示了如何使用这个镜像。
许多详细的操作都可以根据 docker hub 上的提示进行操作。
[root@localhost /]# docker pull nginxUsing default tag: latestlatest: Pulling from library/nginxb380bbd43752: Pull completefca7e12d1754: Pull complete745ab57616cb: Pull completea4723e260b6f: Pull complete1c84ebdff681: Pull complete858292fd2e56: Pull completeDigest: sha256:644a70516a26004c97d0d85c7fe1d0c3a67ea8ab7ddf4aff193d9f301670cf36Status: Downloaded newer image for nginx:latestdocker.io/library/nginx:latest[root@localhost /]# docker imagesREPOSITORY TAG IMAGE ID CREATED SIZEnginx latest 87a94228f133 9 days ago 133MB[root@localhost /]# docker run -itd --name nginx02 -p 11223:80 nginx0bfe72c48e1d54773ca9f66223d7c22d9e0edfd038de65e9e148a343b3eb542b[root@localhost /]# docker psCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES0bfe72c48e1d nginx "/docker-entrypoint.…" 3 seconds ago Up 2 seconds 0.0.0.0:11223->80/tcp, :::11223->80/tcp nginx02[root@localhost /]# curl localhost:11223<!DOCTYPE html><html><head><title>Welcome to nginx!</title><style>html { color-scheme: light dark; }body { width: 35em; margin: 0 auto;font-family: Tahoma, Verdana, Arial, sans-serif; }</style></head><body><h1>Welcome to nginx!</h1><p>If you see this page, the nginx web server is successfully installed andworking. Further configuration is required.</p><p>For online documentation and support please refer to<a href="http://nginx.org/">nginx.org</a>.<br/>Commercial support is available at<a href="http://nginx.com/">nginx.com</a>.</p><p><em>Thank you for using nginx.</em></p></body></html>[root@localhost /]#

