为什么要压缩:
之前配置了静态资源传输速率的优化,为什么需要压缩呢?
在满足上述优化的前提下,我们传送一个1M的数据和一个10M的数据那个效率高?,答案显而易见,传输内容小,速度就会快。那么问题又来了,同样的内容,如果把大小降下来,那么就需要通过资源压缩。
在Nginx的配置文件中可以通过配置gzip来对静态资源进行压缩,相关的指令可以配置在http块、server块和location块中,Nginx可以通过ngx_http_gzip_module模块ngx_http_gzip_static_module模块ngx_http_gunzip_module模块
对这些指令进行解析和处理。
接下来我们从以下内容进行学习
(1)Gzip各模块支持的配置指令
(2)Gzip压缩功能的配置
(3)Gzip和sendfile的冲突解决
(4)浏览器不支持Gzip的解决方案
Gzip模块配置指令
指令都来自ngx_http_gzip_module模块,该模块会在nginx安装的时候内置到nginx的安装环境中,也就是说我们可以直接使用这些指令。
gzip
该指令用于开启或者关闭gzip功能
| 语法 | gzip on|off; |
|---|---|
| 默认值 | gzip off; |
| 位置 | http、server、location… |
注意只有该指令为打开状态,下面的指令才有效果
http{
gzip on;
}
gzip_types
该指令可以根据响应页的MIME类型选择性地开启Gzip压缩功能
| 语法 | gzip_types mime-type …; |
|---|---|
| 默认值 | gzip_types text/html; |
| 位置 | http、server、location |
所选择的值可以从mime.types文件中进行查找,也可以使用”*”代表所有。 如果不指定MIME类型,则不会压缩。
http{
gzip_types application/javascript;
}
gzip_comp_level
该指令用于设置Gzip压缩程度,级别从1-9,1表示要是程度最低,要是效率最高,9刚好相反,压缩程度最高,但是效率最低最费时间。
| 语法 | gzip_comp_level level; |
|---|---|
| 默认值 | gzip_comp_level 1; |
| 位置 | http、server、location |
gzip_vary
该指令用于设置使用Gzip进行压缩发送是否携带“Vary:Accept-Encoding”头域的响应头部。主要是告诉接收方,所发送的数据经过了Gzip压缩处理
| 语法 | gzip_vary on|off; |
|---|---|
| 默认值 | gzip_vary off; |
| 位置 | http、server、location |
gzip_buffers
该指令用于处理请求压缩的缓冲区数量和大小。
| 语法 | gzip_buffers number size; |
|---|---|
| 默认值 | gzip_buffers 32 4k|16 8k; |
| 位置 | http、server、location |
其中number:指定Nginx服务器向系统申请缓存空间个数,size指的是每个缓存空间的大小。主要实现的是申请number个每个大小为size的内存空间。这个值的设定一般会和服务器的操作系统有关,所以建议此项不设置,使用默认值即可。
gzip_buffers 4 16K; #缓存空间大小
gzip_disable
针对不同种类客户端发起的请求,可以选择性地开启和关闭Gzip功能。
| 语法 | gzip_disable regex …; |
|---|---|
| 默认值 | — |
| 位置 | http、server、location |
regex:根据客户端的浏览器标志(user-agent)来设置,支持使用正则表达式。指定的浏览器标志不使用Gzip.该指令一般是用来排除一些明显不支持Gzip的浏览器。
gzip_disable “MSIE [1-6].“; //ban掉IE6以下的浏览器
gzip_http_version
针对不同的HTTP协议版本,可以选择性地开启和关闭Gzip功能。
| 语法 | gzip_http_version 1.0|1.1; |
|---|---|
| 默认值 | gzip_http_version 1.1; |
| 位置 | http、server、location |
该指令是指定使用Gzip的HTTP最低版本,该指令一般采用默认值即可。
gzip_min_length
该指令针对传输数据的大小,可以选择性地开启和关闭Gzip功能
| 语法 | gzip_min_length length; |
|---|---|
| 默认值 | gzip_min_length 20; |
| 位置 | http、server、location |
nignx计量大小的单位:bytes[字节] / kb[千字节] / M[兆]
默认是字节,可以通过自己指定单位来设置。
例如: 1024 / 10k|K / 10m|M
Gzip压缩功能对大数据的压缩效果明显,但是如果要压缩的数据比较小的化,可能出现越压缩数据量越大的情况,因此我们需要根据响应内容的大小来决定是否使用Gzip功能,响应页面的大小可以通过头信息中的Content-Length来获取。但是如果使用了Chunk编码动态压缩,该指令将被忽略。建议设置为1K或以上。
gzip_proxied
用于Nginx作为反向代理的场景
该指令设置是否对服务端返回的结果进行Gzip压缩。
| 语法 | gzip_proxied off|expired|no-cache|no-store|private|no_last_modified|no_etag|auth|any; |
|---|---|
| 默认值 | gzip_proxied off; |
| 位置 | http、server、location |
off - 关闭Nginx服务器对后台服务器返回结果的Gzip压缩
expired - 启用压缩,如果header头中包含 “Expires” 头信息
no-cache - 启用压缩,如果header头中包含 “Cache-Control:no-cache” 头信息
no-store - 启用压缩,如果header头中包含 “Cache-Control:no-store” 头信息
private - 启用压缩,如果header头中包含 “Cache-Control:private” 头信息
no_last_modified - 启用压缩,如果header头中不包含 “Last-Modified” 头信息
no_etag - 启用压缩 ,如果header头中不包含 “ETag” 头信息
auth - 启用压缩 , 如果header头中包含 “Authorization” 头信息
any - 无条件启用压缩
Gzip配置实例
gzip on; #开启gzip功能gzip_types *; #压缩源文件类型,根据具体的访问资源类型设定gzip_comp_level 6; #gzip压缩级别gzip_min_length 1024; #进行压缩响应页面的最小长度,content-lengthgzip_buffers 4 16K; #缓存空间大小gzip_http_version 1.1; #指定压缩响应所需要的最低HTTP请求版本gzip_vary on; #往头信息中添加压缩标识gzip_disable "MSIE [1-6]\."; #对IE6以下的版本都不进行压缩gzip_proxied off; #nginx作为反向代理压缩服务端返回数据的条件
这些配置在很多地方可能都会用到,所以我们可以将这些内容抽取到一个配置文件中,然后通过include指令把配置文件再次加载到nginx.conf配置文件中,方法使用。
nginx_gzip.confgzip on;gzip_types *;gzip_comp_level 6;gzip_min_length 1024;gzip_buffers 4 16K;gzip_http_version 1.1;gzip_vary on;gzip_disable "MSIE [1-6]\.";gzip_proxied off;======nginx.confinclude nginx_gzip.conf
Gzip和sendfile共存问题
开启sendfile以后,在读取磁盘上的静态资源文件的时候,可以减少拷贝的次数,可以不经过用户进程将静态文件通过网络设备发送出去,但是Gzip要想对资源压缩,是需要经过用户进程进行操作的。所以如何解决两个设置的共存问题。
可以使用ngx_http_gzip_static_module模块的gzip_static指令来解决。
gzip_static指令
gzip_static: 检查与访问资源同名的.gz文件时,response中以gzip相关的header返回.gz文件的内容。
| 语法 | gzip_static on | off | always; |
|---|---|
| 默认值 | gzip_static off; |
| 位置 | http、server、location |
on选项为 自动匹配浏览器是否支持Gzip,always则为不匹配总是发送gzip的
添加上述命令后,会报一个错误,unknown directive "gzip_static"主要的原因是Nginx默认是没有添加ngx_http_gzip_static_module模块。
(1)查询当前Nginx的配置参数nginx -V(2)将nginx安装目录下sbin目录中的nginx二进制文件进行更名cd /usr/local/nginx/sbinmv nginx nginxold(3) 进入Nginx的安装目录cd /root/nginx/core/nginx-1.16.1(4)执行make clean清空之前编译的内容make clean(5)使用configure来配置参数./configure --with-http_gzip_static_module(6)使用make命令进行编译make(7) 将objs目录下的nginx二进制执行文件移动到nginx安装目录下的sbin目录中mv objs/nginx /usr/local/nginx/sbin(8)执行更新命令make upgrade
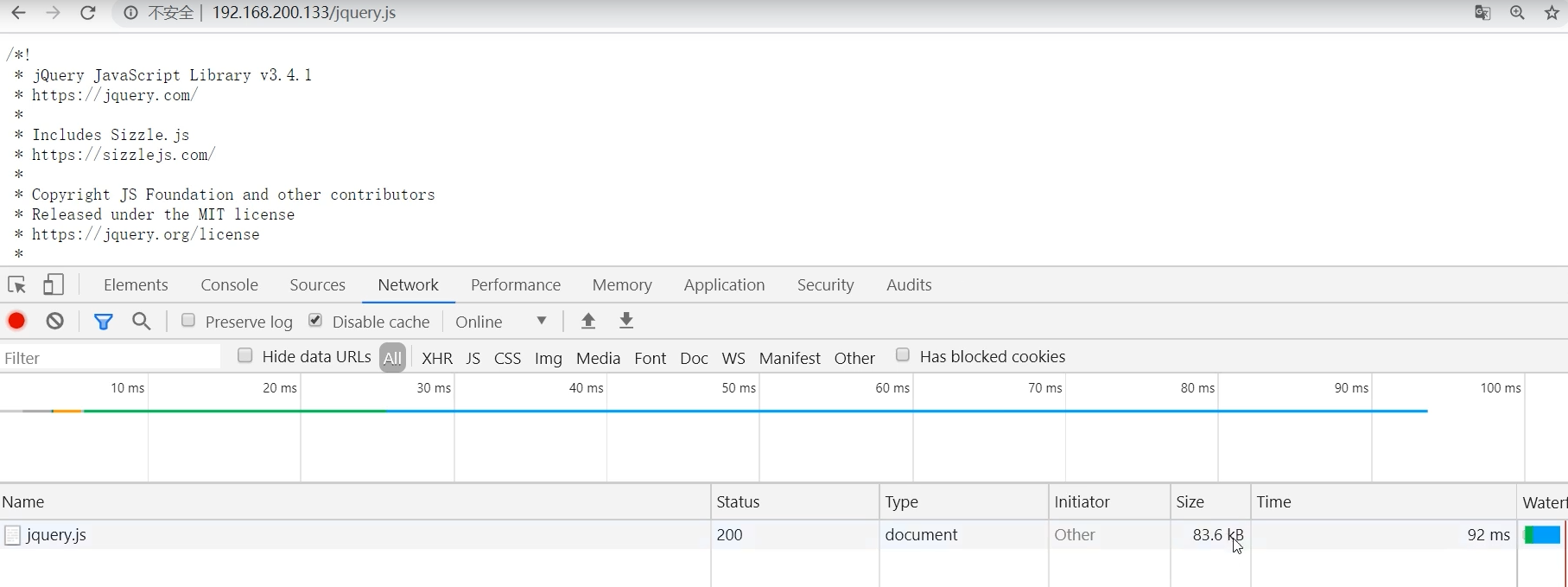
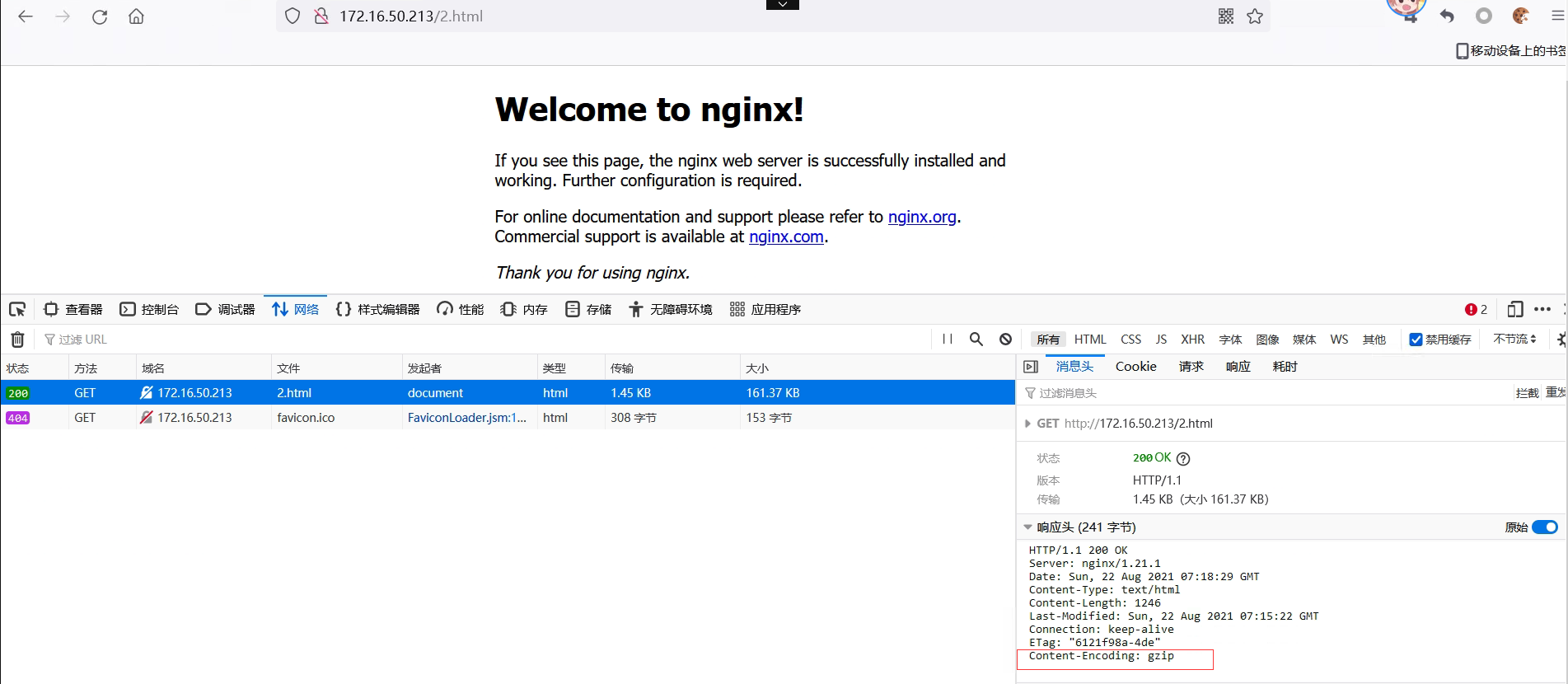
gzip_static测试使用
nginx.confhttp {include /etc/nginx/mime.types;default_type application/octet-stream;log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_referer" ''"$http_user_agent" "$http_x_forwarded_for"';access_log /var/log/nginx/access.log main;sendfile on;#tcp_nopush on;keepalive_timeout 65;#gzip on;gzip_static on;include /etc/nginx/conf.d/*.conf;}2.html.gz是压缩过的3.htmlgzip 2.html[root@localhost html]# ll -h总用量 204K-rw-r--r-- 1 root root 18K 8月 22 15:15 1.html-rwxr-xr-x 1 root root 4.6K 8月 22 15:08 1.js.gz-rw-r--r-- 1 root root 1.3K 8月 22 15:15 2.html.gz-rw-r--r-- 1 root root 162K 8月 22 15:16 3.html-rw-r--r--. 1 root root 494 7月 6 23:20 50x.html-rw-r--r--. 1 root root 612 7月 6 23:20 index.html
直接访问2.html 注意这里传输内容的大小 访问3.html
访问3.html
静态资源的缓存处理
什么是缓存
缓存(cache),原始意义是指访问速度比一般随机存取存储器(RAM)快的一种高速存储器,通常它不像系统主存那样使用DRAM技术,而使用昂贵但较快速的SRAM技术。缓存的设置是所有现代计算机系统发挥高性能的重要因素之一。
什么是web缓存
Web缓存是指一个Web资源(如html页面,图片,js,数据等)存在于Web服务器和客户端(浏览器)之间的副本。
缓存会根据进来的请求保存输出内容的副本;当下一个请求来到的时候,如果是相同的URL,缓存会根据缓存机制决定是直接使用副本响应访问请求,还是向源服务器再次发送请求。比较常见的就是浏览器会缓存访问过网站的网页,当再次访问这个URL地址的时候,如果网页没有更新,就不会再次下载网页,而是直接使用本地缓存的网页。只有当网站明确标识资源已经更新,浏览器才会再次下载网页
web缓存的种类
客户端缓存
浏览器缓存
服务端缓存
Nginx / Redis / Memcached等
浏览器缓存
是为了节约网络的资源加速浏览,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样就可以加速页面的阅览.
为什么要用浏览器缓存
成本最低的一种缓存实现
减少网络带宽消耗
降低服务器压力
减少网络延迟,加快页面打开速度
浏览器缓存的执行流程
HTTP协议中和页面缓存相关的字段,我们先来认识下:
| header | 说明 |
|---|---|
| Expires | 缓存过期的日期和时间 |
| Cache-Control | 设置和缓存相关的配置信息 |
| Last-Modified | 请求资源最后修改时间 |
| ETag | 请求变量的实体标签的当前值,比如文件的MD5值 |
浏览器的缓存机制
(1)用户首次通过浏览器发送请求到服务端获取数据,客户端是没有对应的缓存,所以需要发送request请求来获取数据;
(2)服务端接收到请求后,获取服务端的数据及服务端缓存的允许后,返回200的成功状态码并且在响应头上附上对应资源以及缓存信息;
(3)当用户再次访问相同资源的时候,客户端会在浏览器的缓存目录中查找是否存在响应的缓存文件
(4)如果没有找到对应的缓存文件,则走(2)步
(5)如果有缓存文件,接下来对缓存文件是否过期进行判断,过期的判断标准是(Expires),
(6)如果没有过期,则直接从本地缓存中返回数据进行展示
(7)如果Expires过期,接下来需要判断缓存文件是否发生过变化
(8)判断的标准有两个,一个是ETag(Entity Tag),一个是Last-Modified
(9)判断结果是未发生变化,则服务端返回304,直接从缓存文件中获取数据
(10)如果判断是发生了变化,重新从服务端获取数据,并根据缓存协商(服务端所设置的是否需要进行缓存数据的设置)来进行数据缓存。