面向对象编程
什么是对象
面向对象编程是目前主流的编程范式。它将真实世界各种复杂的关系,抽象为一个个对象,然后由对象之间的分工与合作,完成对真实世界的模拟。
对象是单个实物的抽象
一本书、一辆汽车、一个人都可以是对象,一个数据库、一张网页、一个与远程服务器的连接也可以是对象。
当实物被抽象成对象,实物之间的关系就变成了对象之间的关系,从而就可以模拟现实情况,针对对象进行编程。
面向对象的两个基本概念
类:对某类事务的描述,抽象的概念。
对象:对类的具体实现,具体实例化,具体的概念。
但是,JavaScript 语言的对象体系,不是基于“类”的,而是基于构造函数(constructor)和原型链(prototype)
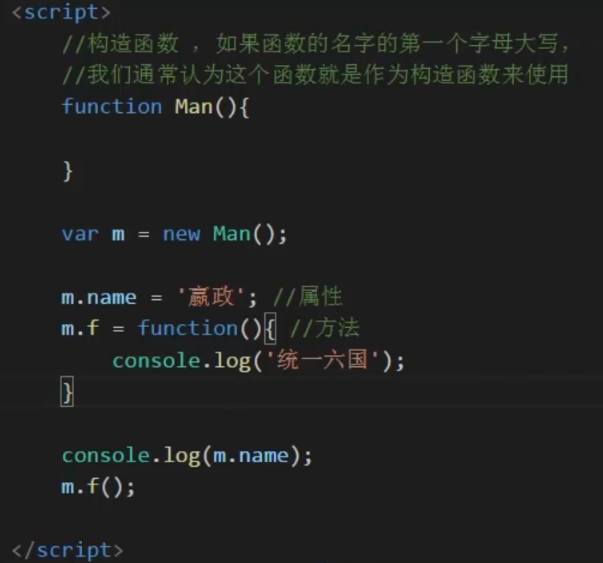
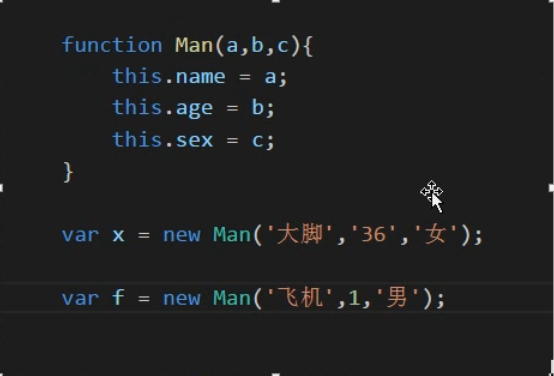
JavaScript 语言使用构造函数作为对象的模板。
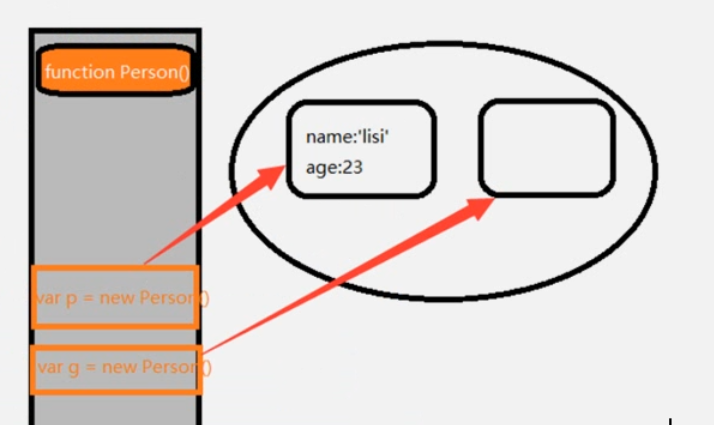
所谓”构造函数”,就是专门用来生成对象的函数。类似与PHP中 类的作用;它提供模板,描述对象的基本结构。一个构造函数,可以生成多个对象,这些对象都有相同的结构。
构造方法及对象
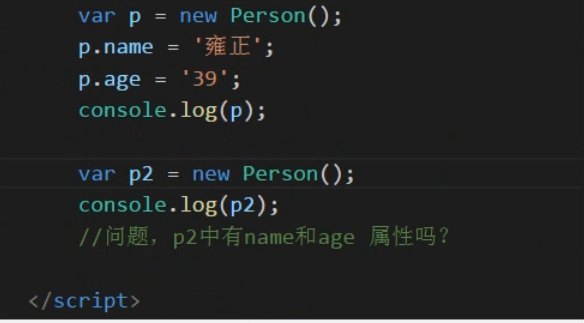
问题


JS标准中的对象
系统对象概述
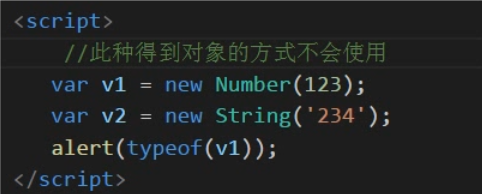
有人说,JavaScript语言“一切皆对象”。这是因为数组和函数本质上都是对象,而三种原始类型的值数值、字符串、布尔值;在一定条件下,也会自动转为对象,也就是原始类型的“包装对象”。
当原始类型的值,使用对象方式调用各种对象的方法和属性时。JavaScript引警会自动将原始类型的值转为包装对象,这个过程也叫原始类型的自动转换;
简单理解就是,JS中的其他变量类型,都可以当作对象来使用;
因为值在当做对象操作时,会自动转换,不需要我们手动去写;
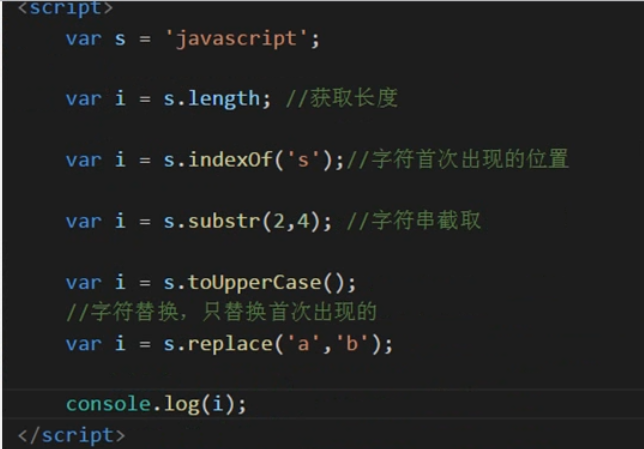
string对象
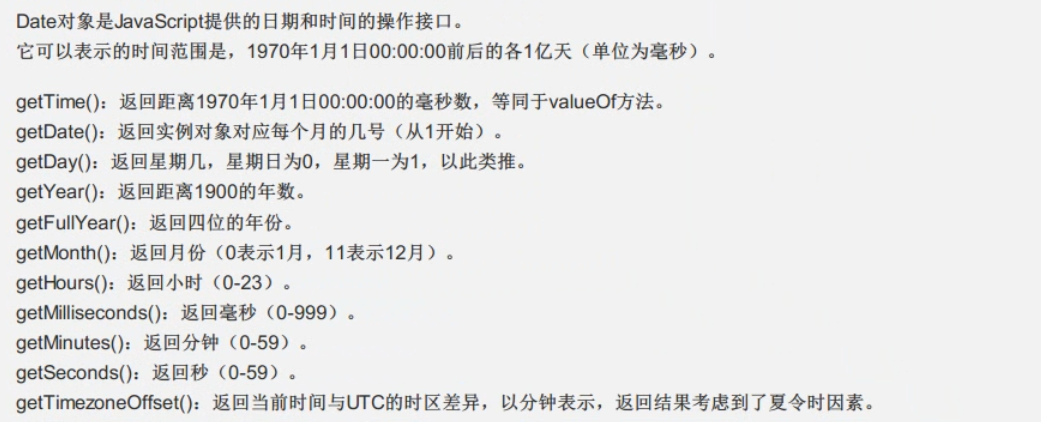
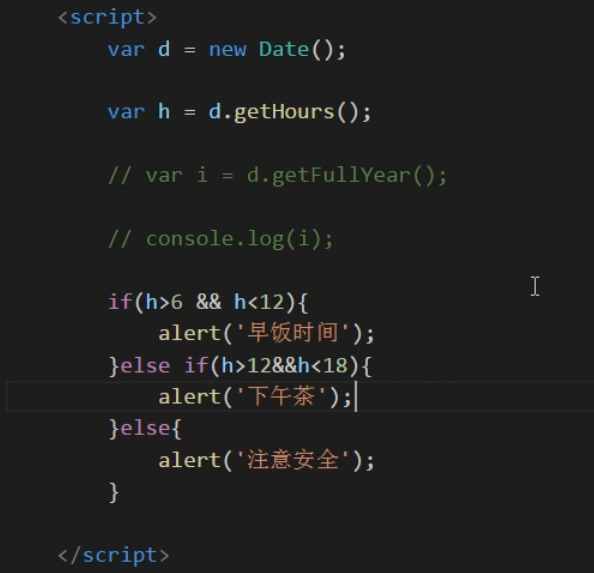
Date对象
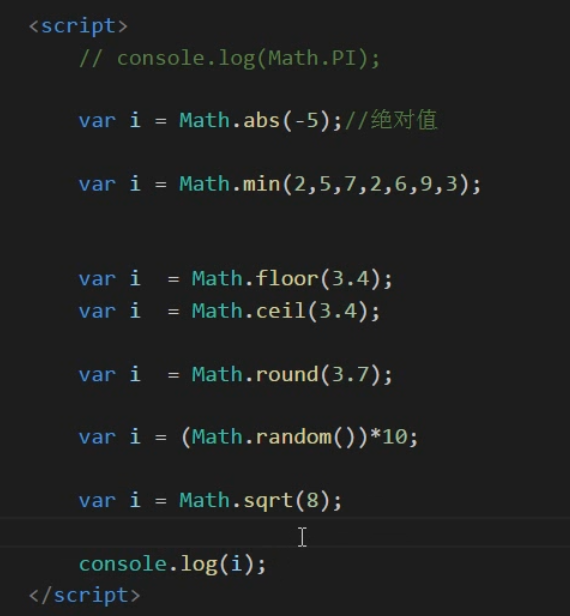
Math对象
Object对象
JS原生提供Object对象,JS中所有对象都基于Object对象
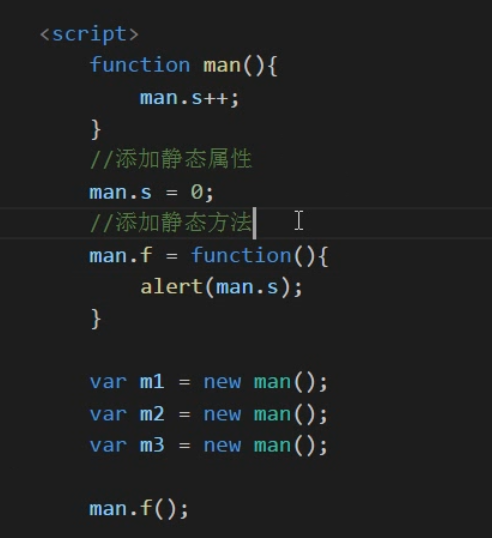
静态属性及静态方法
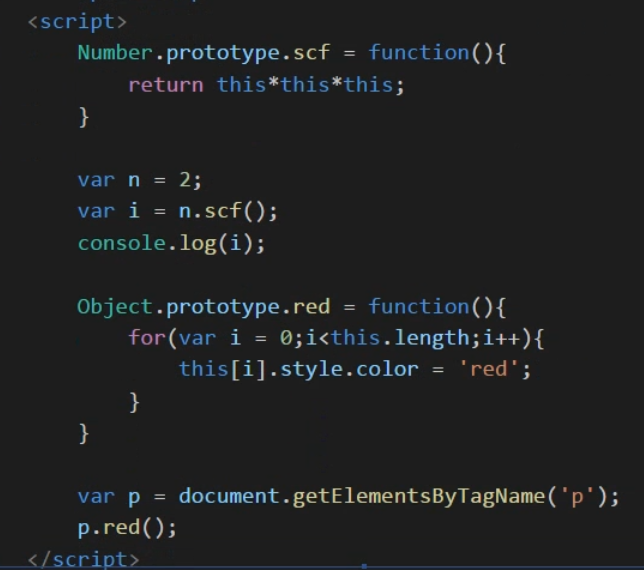
为系统对象添加自定义方法
this关键字
this是谁
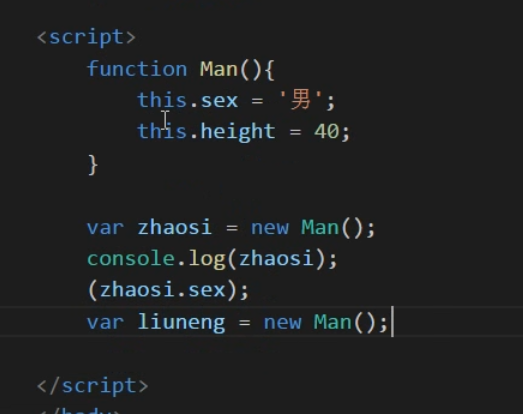
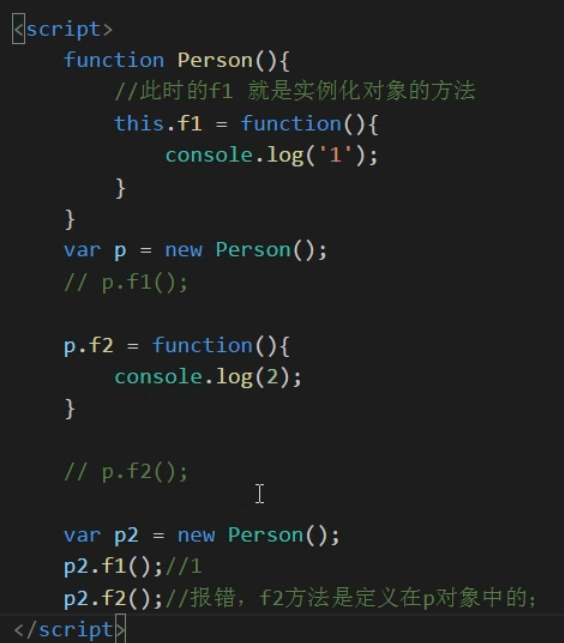
之前,我们使用构造函数获取对象时,对象的属性和方法都是在得到对象后添加的;如果想要在构造函数中就将属性及方法定义好,我们需要使用this关键字;
构造函数中this关键字的指向:
谁实例化了这个构造函数(谁调用了这个函数),函数内部的this就指向谁。
所以面向对象中的构造函数内部的this都指向了实例化的对象。

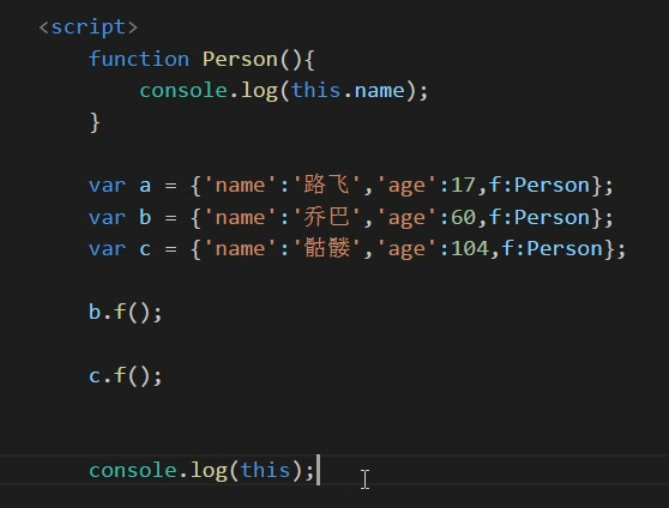
this对象
this总是返回一个对象,简单说,就是返回属性或方法”当前”所在的对象。
在全局环境使用this,它指的就是顶层对象window
对象之间的赋值
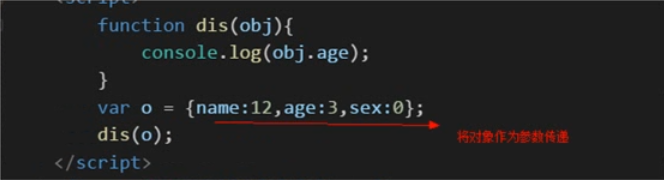
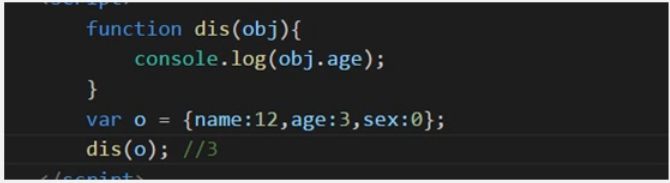
把对象作为函数的参数
在Js中,函数在定义时有多少个参数,在函数调用时就应该传递多少个参数。
但是如何在参数传递时,参数过多,容易导致程序出错。
为了减少参数传递的数量我们可以考虑使用对象作为函数的参数。
对象作为参数传递时,是引用传递
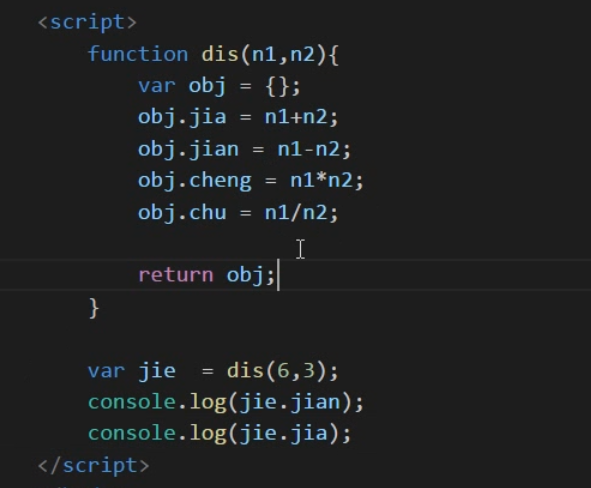
把对象作为函数的返回值
正常情况下,一个函数只能拥有一个返回值。
但是如果使用对象作为函数的返回值,可以返回多个结果。
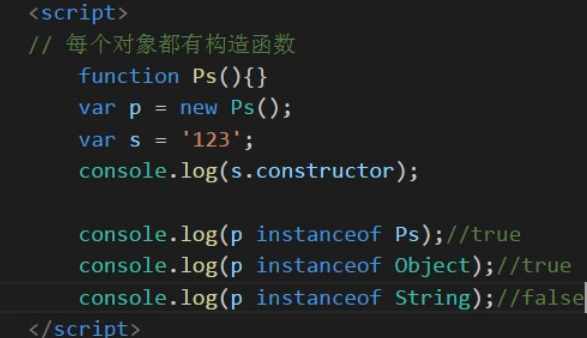
JS面向对象中的三个关键字
typeof:判断变量的数据类型
constructor:返回对象所指向的构造函数
instanceof:判断某个对象是否为某个类的实例
对象操作
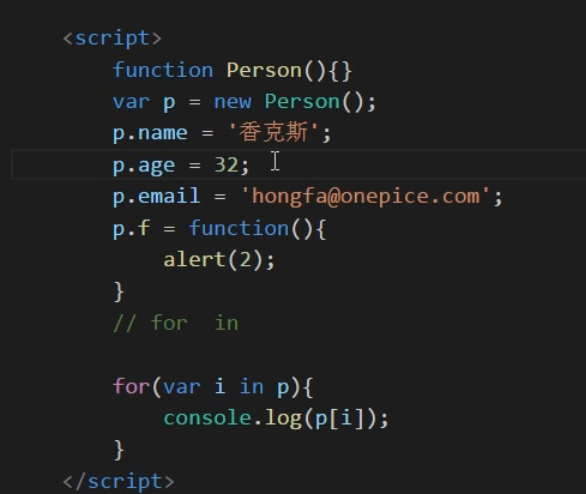
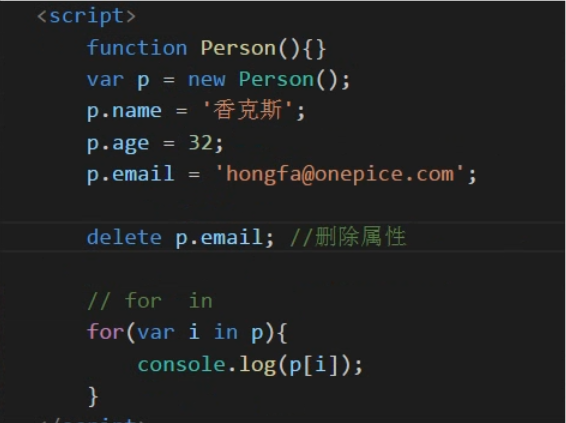
对象属性的遍历操作
属性的删除操作
对象的方法
属性:对某类事务特征的描述
方法:对某类事务行为的描述
在js中,对象的属性值可以是字符串、数组、对象等任意数据类型;
但是,属性值是一个函数时,我们把他称为对象的方法;
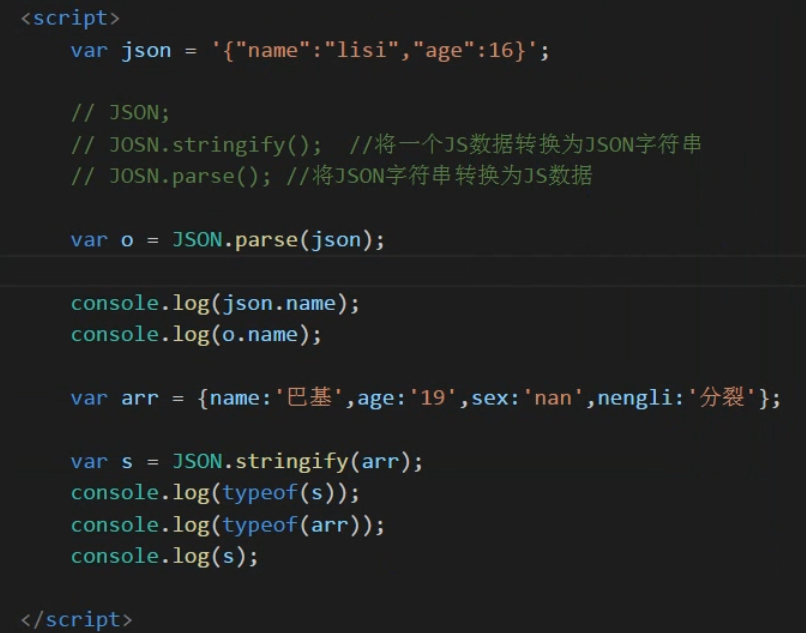
JSON对象
JSON格式
JSON格式是一种用于数据交换的文本格式,是Javascript 对象表示法(JavaScript object Notation);
JSON其实就是长的和JS对象几乎一样的字符串,2001年由Douglas Crockford提出,目的是取代繁琐笨重的xML格式。
相比xML格式,JSON格式有两个显著的优点:书写简单,一目了然;
符合Javascript原生语法,可以由解释引擎直接处理,不用另外添加解析代码。
JSON对值的格式有严格的规定:
1:复合类型的值只能是数组或对象,不能是函数、正则表达式对象、日期对象。2:简单类型的值只有四种:字符串、数值(必须以十进制表示)、布尔值和nul1(能使用NaN,Infinity,-Infinity和 undefined)3:字符串必须使用双引号表示,不能使用单引号。4:对象的键名必须放在对引号里面。5:数组或对象最后一个成员的后面,不能加逗号。