模块化的基本概念
什么是模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元
编程领域中的模块化
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
把代码进行模块化拆分的好处:
①提高了代码的复用性
②提高了代码的可维护性
③可以实现按需加载
模块化规范
模块化规范就是对代码进行模块化的拆分与组合时,需要遵守的那些规则。
例如:
- 使用什么样的语法格式来引用模块
- 在模块中使用什么样的语法格式向外暴露成员
模块化规范的好处:大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己。
Node.js中的模块
Node.js中模块的分类
Node.js中根据模块来源的不同,将模块分为了3大类,分别是:
- 内置模块(内置模块是由Node.js官方提供的,例如fs,path,http等)
- 自定义模块(用户创建的每个,js文件,都是自定义模块)
- 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
加载模块
使用强大的require0方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。例如:
注意:使用require)方法加载其它模块时,会执行被加载模块中的代码。Node.js中的模块作用域
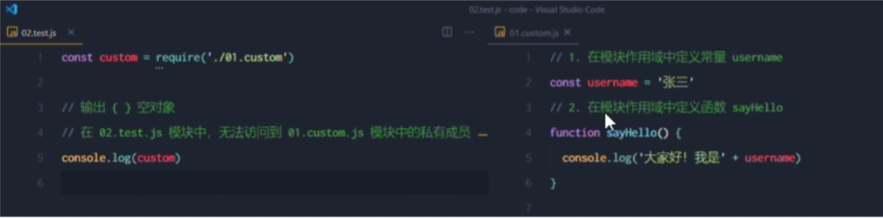
什么是模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。
模块作用域的好处
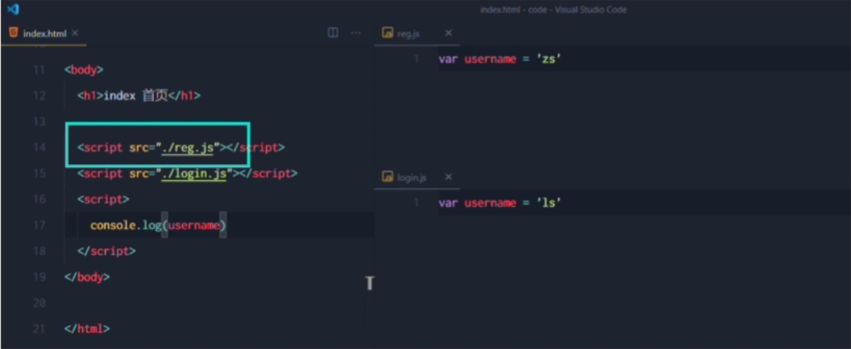
防止了全局变量污染的问题
向外共享模块作用域中的成员
module对象
在每个.js自定义模块中都有一个module对象,它里面存储了和当前模块有关的信息,打印如下: ```javascript Module { id: ‘.’, path: ‘D:\Node’, exports: {}, filename: ‘D:\Node\m1.js’, loaded: false, children: [], paths: [ ‘D:\Node\node_modules’, ‘D:\node_modules’ ] }
<a name="llRPo"></a>#### module.exports 对象在自定义模块中,可以使用module.exports对象,将模块内的成员共享出去,供外界使用。<br />外界用require0方法导入自定义模块时,得到的就是module.exports所指向的对象。```javascript//在一个自定义模块中,默认情况下,modeule.exports={}//向 module.exports 对象上挂载username 属性module.exports.username='zs'module.exports.sayHello=function (){console.log('Hello!')}
//在外界使用require导入一个自定义模块的时候,得到的成员,//就是 那个模块中,通过module.exports 指向的那个对象const m = require('./自定义脚本')console.log(m)
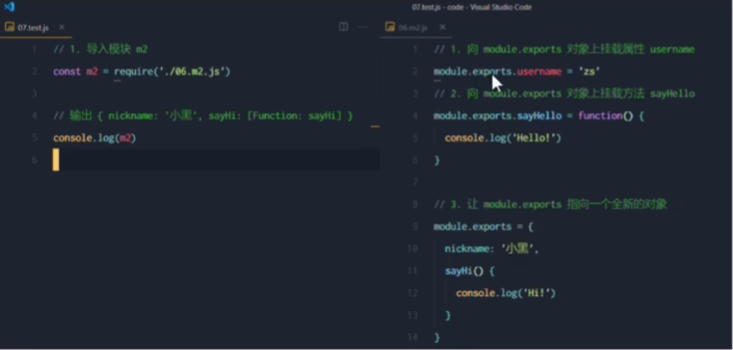
共享成员时的注意点
使用require0方法导入模块时,导入的结果,永远以module.exports指向的对象为准。
exports对象
由于module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node提供了 exports对象。默认情况下,exports 和module.exports指向同一个对象。最终共享的结果,还是以module.exports指向的对象为准。
//在一个自定义模块中,默认情况下,modeule.exports={}//向 module.exports 对象上挂载username 属性const age= 20module.exports.username='zs'module.exports.sayHello=function (){console.log('Hello!')}module.exports.age=age// 让module.exports,指向一个全新的对象module.exports={nickname:'小黑',sayHi(){console.log('Hi!')}}
console.log(exports)console.log(module.exports)console.log(exports === module.exports)
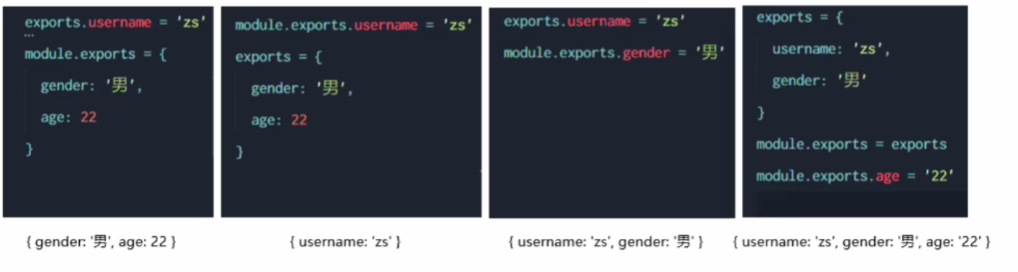
exports 和 module.exports 的使用误区
时刻谨记,require()模块时,得到的永远是module.exports指向的对象:
为了防止混乱,建议大家不要在同一个模块中同时使用exports 和module.exports
Node.js中的模块化规范
Node.js 遵循了 CommonJS 模块化规范,CommonJS规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定:
①每个模块内部,module变量代表当前模块。
② module变量是一个对象,它的exports 属性(即module.exports)是对外的接口。
③加载某个模块,其实是加载该模块的module.exports属性。require()方法用于加载模块。

