页面载入事件
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../jquery-3.3.1.min.js"></script></head><body><img src="1img.php" alt=""><div>112233</div><script>//页面加载事件,等待页面中的所有资源元素全部记载完后,触发事件// window.onload=function(){// alert(2);// }//页面加载事件,等待页面元素全部度取完后触发事件$().ready(function(){alert(4);});</script></body></html>
jq中的事件绑定
原生js事件绑定语法:|
DOM对象.on事件名称=事件的处理程序
jq事件绑定语法:
jg对象.事件名称(事件的处理程序)
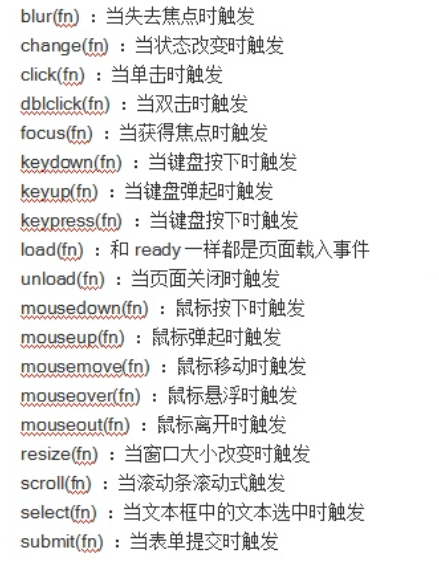
jq中的常用事件
事件切换
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../jquery-3.3.1.min.js"></script><style>div,h2{margin: 0;padding: 10px;}#d1{width: 300px;}#h2{background-color: #d9ffff;}#d2{border: 1px solid red;height: 200px;}</style></head><body><div id="d1"><h2>折叠效果</h2><div id="d2">asdasdfasdfads</div></div><script>$('#d1').toggle(function(){$('#d2').hide(2000);},function(){$('#d2').show(3000);},function(){alert(3);});</script></body></html>
事件绑定
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../jquery-3.3.1.min.js"></script></head><body><input type="button" id="btu" value="下载"><script>$('#btu').one('click',function(){//绑定一次事件window.open('http://www.baidu.com');$(this).bind('click mouseout',function(){//绑定事件,可以绑定多个alert('下载成功');$(this).unbind('click');//解绑事件});});</script></body></html>
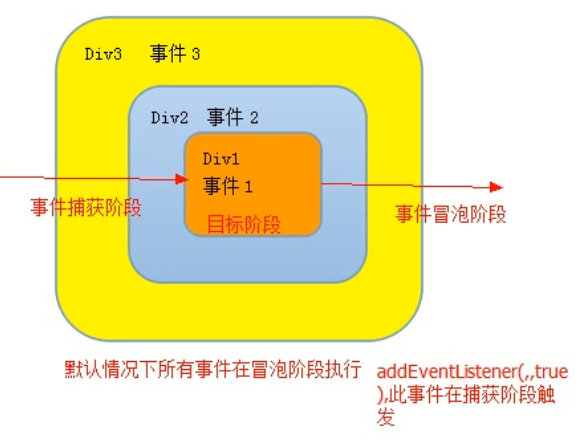
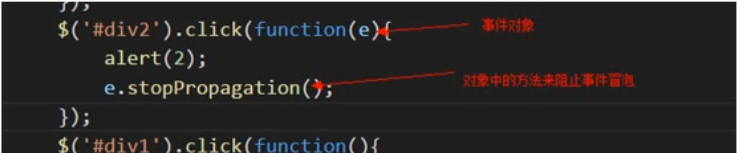
事件冒泡


<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../jquery-3.3.1.min.js"></script><style>div{padding: 50px;}#div3{width: 300px;height: 300px;background-color: red;}#div2{width: 200px;height: 200px;background-color: yellow;}#div1{width: 100px;height: 100px;background-color: blue;}</style></head><body><div id="div3"><div id="div2"><div id="div1"></div></div></div><script>$('#div3').click(function(){alert(3);});$('#div2').click(function(e){alert(2);e.stopPropagation();});$('#div1').click(function(){alert(1);});</script></body></html>
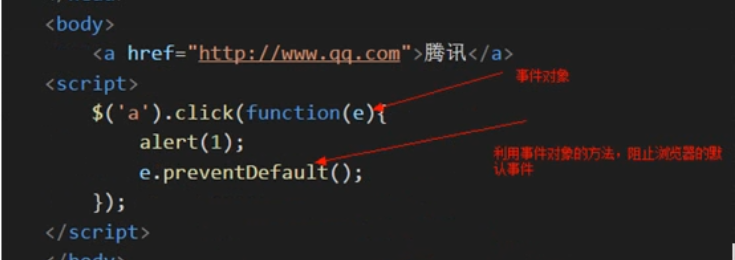
阻止默认行为

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../jquery-3.3.1.min.js"></script></head><body><a href="http://baidu.com">百度</a><script>$('a').click(function(e){alert(1);e.preventDefault();});</script></body></html>