jQ对于ajax的封装有两层实现
$.ajax为底层封装实现;
基于$.ajax,分别实现了S.get与S.post的高层封装实现;
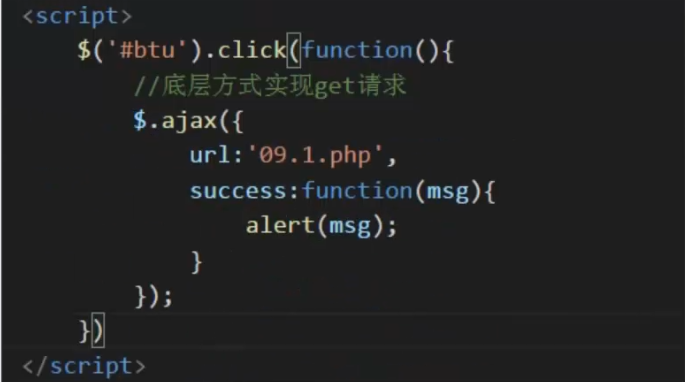
ajax的底层实现

$.ajax(obj):Obj参数的键值对:
async:异步与同步请求,值是true/false,,默认是true异步;
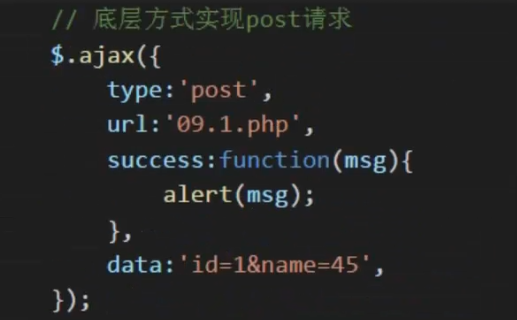
type:发送网络的请求方式(get/post)
url:请求地址;
success:当ajax状态码为4并且hTTP响应状态吗为200时。触发的回调函数;
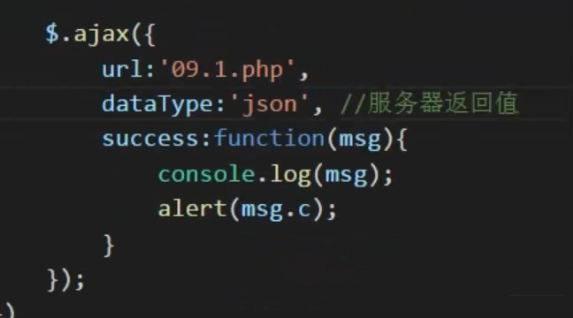
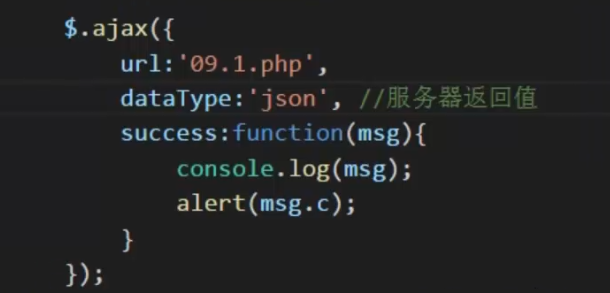
dataType:服务器返回的数据类型,(text,xml,json)默认是text;Cache:是否缓存,true缓存,false不缓存;
contentType:发送请求时的内容编码类型(application/x-wninu-form-urlencoded)
Data:一个字符串,发送请求时需要传递的数据
- 打印返回值:

- post请求

- 设置接收不同服务返回数据;
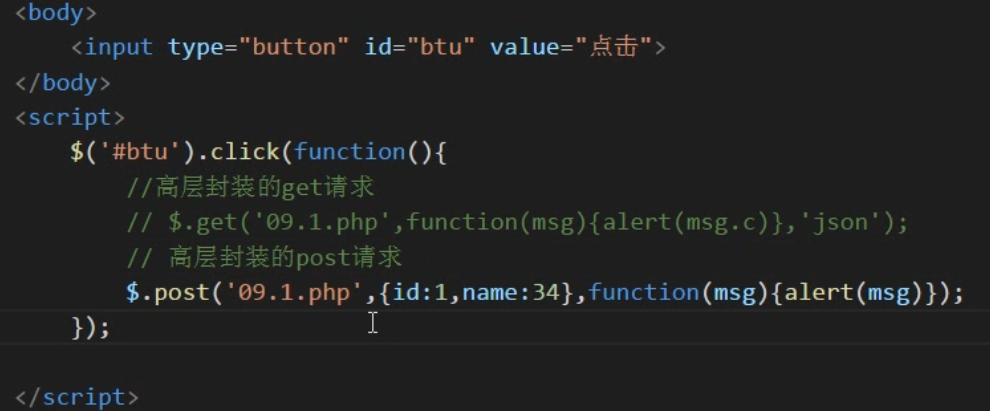
ajax高层封装

$.get(请求地址,回调函数,数据类型);
$.post(请求地址,发送的数据以对象形式存储,回调函数,数据类型)