| 属性名 | 描述 | 属性值 |
|---|---|---|
| Font-size | 文字大小 | 像素(px)、em(倍数)、百分比(%) |
| Font-family | 字体类型 | 宋体、微软雅黑、黑体等值可以是一个也可以是多个,用逗号隔开,目的就检索你的电脑的字体,有那个用那个 |
| Font-style | 斜体 | Italic(斜体) |
| Font-weight | 加粗 | Bold(加粗)、100-900 |
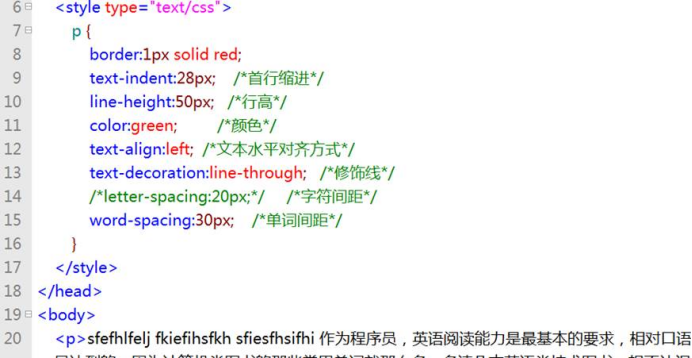
案例: Figure : img| 属性名 | 描述 | 属性值 |
| —- | —- | —- |
| Color | 文本颜色 | 3种:rgb(0-255,0-255,0-255)、十六进制(#000000-ffffff)。单词(red、blue、green、pink、yellow、black) |
| Text-align | 文本水平对齐方式 | Left|center|right必须在块元素中 |
| Text-decoration | 文本修饰线 | underline(下划线)、overline(上划线)、line-through(删除线)、none(无–在超链接默认有下划线) |
| Line-height | 行高 | 设置当前行的高度,目的就是让文本上下居中,高度和行高一致 |
| Text-indent | 首行缩进 | 数值(px),基本是翻倍 |
| Letter-spacing | 字符间距 | 数值(px) |
| Word-spacing | 单词间距 | 数值(px) |
Figure : img| 属性名 | 描述 | 属性值 |
| —- | —- | —- |
| Color | 文本颜色 | 3种:rgb(0-255,0-255,0-255)、十六进制(#000000-ffffff)。单词(red、blue、green、pink、yellow、black) |
| Text-align | 文本水平对齐方式 | Left|center|right必须在块元素中 |
| Text-decoration | 文本修饰线 | underline(下划线)、overline(上划线)、line-through(删除线)、none(无–在超链接默认有下划线) |
| Line-height | 行高 | 设置当前行的高度,目的就是让文本上下居中,高度和行高一致 |
| Text-indent | 首行缩进 | 数值(px),基本是翻倍 |
| Letter-spacing | 字符间距 | 数值(px) |
| Word-spacing | 单词间距 | 数值(px) |
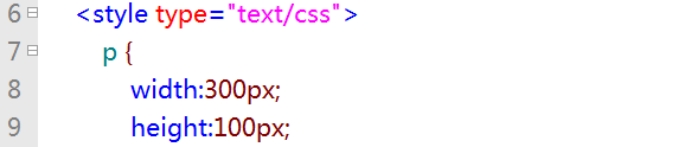
案例: Figure : img说明:其实就是元素的宽和高,任何的标记元素都有宽和高| 属性名 | 描述 | 属性值 |
| —- | —- | —- |
| Width | 宽 | 像素(px) 、 百分比(%) |
| Height | 高 | 像素(px)、百分比(%) |
| Px | 像素 | 浏览器都是由像素点(显像针) |
| 注意:块元素都可以设置宽和高,行内元素设置宽和高不起作用,一般不设置高度,让内容自动撑出来 |
Figure : img说明:其实就是元素的宽和高,任何的标记元素都有宽和高| 属性名 | 描述 | 属性值 |
| —- | —- | —- |
| Width | 宽 | 像素(px) 、 百分比(%) |
| Height | 高 | 像素(px)、百分比(%) |
| Px | 像素 | 浏览器都是由像素点(显像针) |
| 注意:块元素都可以设置宽和高,行内元素设置宽和高不起作用,一般不设置高度,让内容自动撑出来 |
|
|
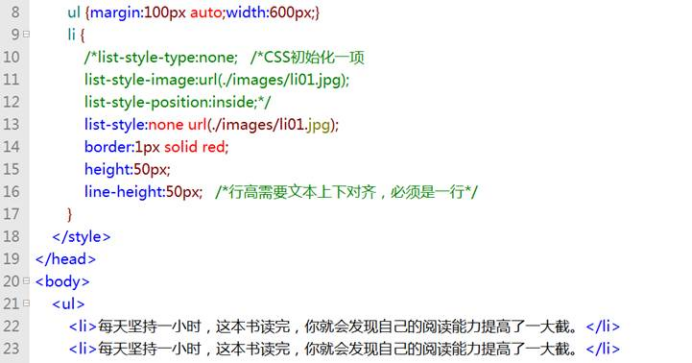
 Figure : img说明:对ul,ol,li,dl,dt,dd进行样式的修改| 属性名 | 描述 | 属性值 |
Figure : img说明:对ul,ol,li,dl,dt,dd进行样式的修改| 属性名 | 描述 | 属性值 |
|
|
| —- | —- | —- | —- | —- |
| List-style-type | 列表的符号样式类型 | None(无) |
|
|
|
|
|
|
|
|
| List-style-image | 列表图片 | Url地址 如:list-style-image:url(./li01.jpg) |
|
|
| List-style-position | 列表符号的位置,只对li用 | Inside(内)、outside(外) |
|
|
| List-style | 把三个属性的值都写到一个属性中 | None url inside如果三个属性都有那就按照上面的顺序,如果那个没有可以不写,如:none url |
|
|
|
|
|
|
|
|
 案例:
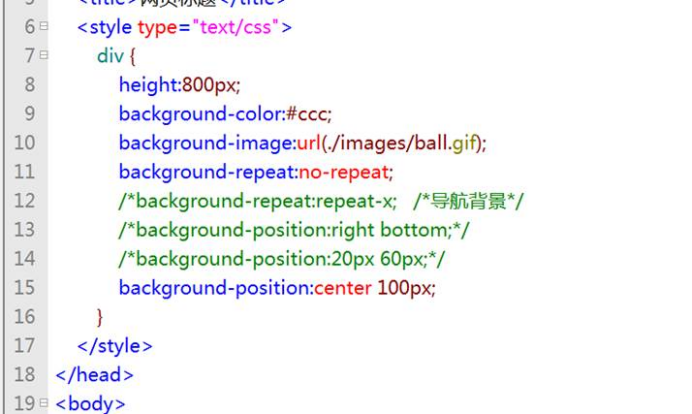
案例: Figure : imgBorder:粗细 样式 颜色; 如:border:1px dashed red;Border-bottom:下边框| 属性名 | 描述 | 属性值 |
| —- | —- | —- |
| Background-color | 背景颜色 | 3种值,常用16进制 |
| Background-image | 背景图片 | Url地址,如:url(./xxxjpg) |
| Background-repeat | 背景平铺方式 | No-repeat(不平铺)、repeat-x(x轴平铺)、repeat-y(y轴平铺) |
| Background-position | 背景定位 | X轴定位和y轴定位 如:position:left top;–设置左右和上下 |
| 定位方式: 1.单词定位方式:left|center|right top|center|bottom,单词定位可以理解一个九宫格 2.像素定位方式:background-position:50px 100px; 离左边50像素,离上面100像素,像素只有离左和离上 3.百分比方式:background-position:10% 20%; 离左边百分之10,离上面百分之20 4.混合方式:background-position:left 100px; |
Figure : imgBorder:粗细 样式 颜色; 如:border:1px dashed red;Border-bottom:下边框| 属性名 | 描述 | 属性值 |
| —- | —- | —- |
| Background-color | 背景颜色 | 3种值,常用16进制 |
| Background-image | 背景图片 | Url地址,如:url(./xxxjpg) |
| Background-repeat | 背景平铺方式 | No-repeat(不平铺)、repeat-x(x轴平铺)、repeat-y(y轴平铺) |
| Background-position | 背景定位 | X轴定位和y轴定位 如:position:left top;–设置左右和上下 |
| 定位方式: 1.单词定位方式:left|center|right top|center|bottom,单词定位可以理解一个九宫格 2.像素定位方式:background-position:50px 100px; 离左边50像素,离上面100像素,像素只有离左和离上 3.百分比方式:background-position:10% 20%; 离左边百分之10,离上面百分之20 4.混合方式:background-position:left 100px; |
|
|
| Background-attachment | 背景固定 | Scroll(滚动–默认)、fixed(固定) |
| Background | 简写形式 | 颜色 图片 平铺方式 定位 固定,其中的选项可以没有 |
| Left top | Center top | Right top |
| left center | Center center | Right center |
| Left bottom | Center bottom | Right bottom |
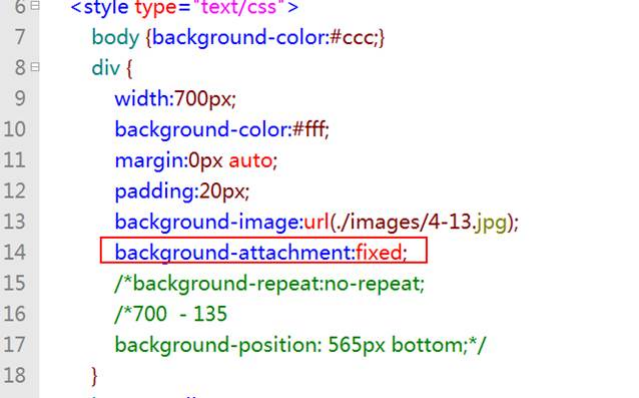
普通案例: Figure : img固定案例:
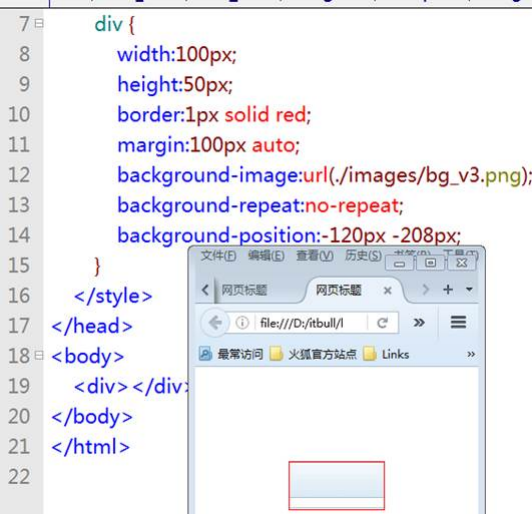
Figure : img固定案例: Figure : img精灵图:说明:就是把很多的小图片放入一个大的背景图中,这个图就称为“精灵图”。在制作网站时只要精灵图必须是背景才能设置。
Figure : img精灵图:说明:就是把很多的小图片放入一个大的背景图中,这个图就称为“精灵图”。在制作网站时只要精灵图必须是背景才能设置。 Figure : img
Figure : img Figure : img一个任务:去163邮箱把邮箱首页扒下载。
Figure : img一个任务:去163邮箱把邮箱首页扒下载。

