什么是http模块
回顾:什么是客户端、什么是服务器?
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http模块是Node.js 官方提供的、用来创建web服务器的模块。通过http模块提供的http.createServer(方法,就能方便的把一台普通的电脑,变成一台Web服务器,从而对外提供Web资源服务。
如果要希望使用http模块创建Web服务器,则需要先导入它:
const http =require('http')
进一步理解http模块的作用
服务器和普通电脑的区别在于,服务器上安装了web服务器软件,例如:IIS、Apache等。通过安装这些服务器软件,就能把一台普通的电脑变成一台web服务器。
在Node.js 中,我们不需要使用IIS、Apache等这些第三方web服务器软件。因为我们可以基于Node.js提供的http模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供web服务。
服务器相关的概念
IP地址
IP 地址就是互联网上每台计算机的唯一地址,因此IP地址具有唯一性。如果把“个人电脑”比作“一台电话”,那么“IP地址”就相当于“电话号码”,只有在知道对方IP地址的前提下,才能与对应的电脑之间进行数据通信。
IP地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d都是0~255之间的十进制整数。例如:用点分1进表示的IP地址(192.168.1.1)
注意:
①互联网中每台Web服务器,都有自己的IP 地址,
例如:
大家可以在Windows的终端中运行ping www.baidu.com命令,即可查看到百度服务器的IP地址。
②在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入127.0.0.1这个IP 地址,就能把自己的电脑当做一台服务器进行访问了。
域名和域名服务器
尽管IP地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是—一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供IP 地址和域名之间的转换服务的服务器。
注意:
① 单纯使用IP地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
②在开发测试期间,127.0.0.1对应的域名是localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手中。
同样的道理,在一台电脑中,可以运行成百上干web服务。每个web服务都对应一个唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的web服务进行处理。
创建最基本的web服务器
创建web服务器的基本步骤
①导入http模块
②创建web服务器实例
③为服务器实例绑定request事件,监听客户端的请求
④启动服务器
导入http模块
如果希望在自己的电脑上创建一个web服务器,从而对外提供web服务,则需要导入http模块:
const http= require('http')
创建web服务器实例
调用http.createServer()方法,即可快速创建一个web服务器实例:
const server = http.createServer()
为服务器实例绑定request事件
为服务器实例绑定request事件,即可监听客户端发送过来的网络请求:
//使用服务器实例的.on()方法,为服务器绑定一个request 事件server.on('request',(req,res)=> {//只要有客户端来请求我们自己的服务器,就会触发request事件,从而调用这个事件处理函数console.log('Someone visit our web server.')})
启动服务
调用服务器实例的.listen0方法,即可启动当前的web服务器实例:
//调用 server,listen(端口号,cb回调)方法,即可启动web服务器server.listen(80,()=>{console.log('http server running at http://127.0.0.1')})
创建最基本的web服务器
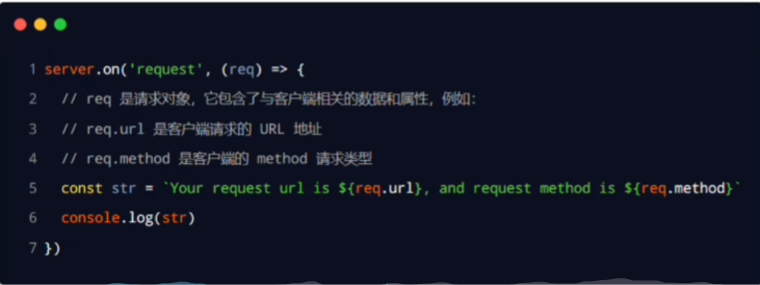
req 请求对象
只要服务器接收到了客户端的请求,就会调用通过server.on0为服务器绑定的request事件处理函数。
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
const http =require('http')const server = http.createServer()//req是请求对象,包含了与客户端相关的数据和属性,server.on('request',(req)=>{const url = req.urlconst method=req.methodconst str ='your request url is '+url+',and request method is '+methodconsole.log(str)})//req.url 是客户端请求的URL地址server.listen(8080,()=>{console.log('server running at http://127.0.0.1:8080')})
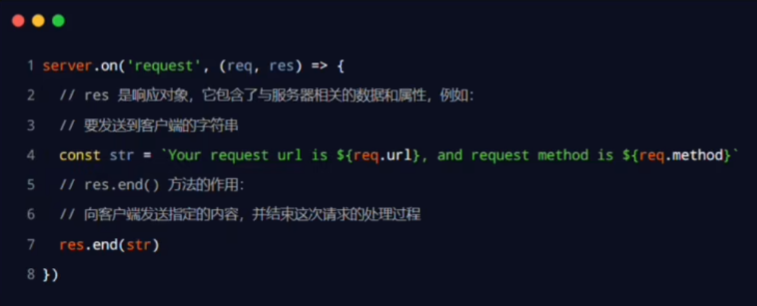
res响应对象
在服务器的request事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
const http =require('http')const server = http.createServer()//req是请求对象,包含了与客户端相关的数据和属性,server.on('request',(req,res)=>{const url = req.urlconst method=req.methodconst str ='your request url is '+url+',and request method is '+methodconsole.log(str)//调用res,end()方法.,向客户端响应一些内容res.end(str)})//req.url 是客户端请求的URL地址server.listen(8080,()=>{console.log('server running at http://127.0.0.1:8080')})
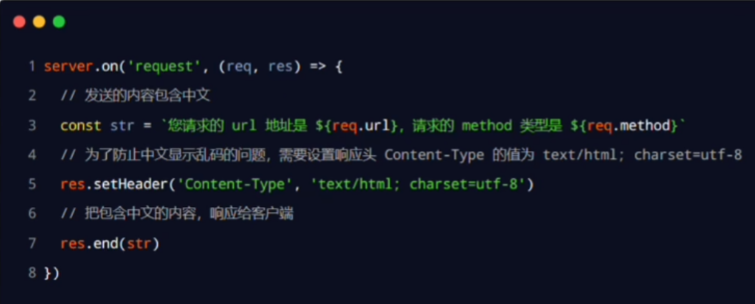
解决中文乱码问题
当调用res.end0方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式
根据不同的url响应不同的html内容
该心实现步骤
①获取请求的url地址
②设置默认的响应内容为404 Not found
③判断用户请求的是否为/或/index.html 首页
④判断用户请求的是否为/about.htm(关于页面
⑤设置Content-Type 响应头,防止中文乱码
⑥使用res.end0把内容响应给客户端
动态响应内容

//调用模块const http=require('http')//创建服务const server =http.createServer()// 在请求中设置server.on('request',(req,res)=>{const url = req.urllet content = '404 Not Found'if (url==='/'|| url==='/index.html'){content='<h1>首页</h1>'}else if(url ==='/about.html'){content='<h1>关于页面</h1>'}//防止中文乱码res.setHeader('Content-Type','text/html:charset=utf-8')//使用res.end()把内容响应给客户端res.end(content)})server.listen(8080,()=>{console.log('server running at http://127.0.0.1:8080')})
开发实战
// 1.1导入 http模块const http = require('http')// 1.2导入fs模块const fs = require('fs')// 1.3导入 path模块const path = require('path')// 2.1创建web服务器const server = http.createServer()// 2.2监听web 服务器的request事件server.on('request', (req, res) => {// 3.1获取到客户端请求的URL地址// /clock/index.html// /clock/index.css// /clock/index.jsconst url = req.url// 3.2把请求的URL地址映射为具体文件的存放路径,即当前该js文件所处的目录与url地址进行拼接// const fpath = path.join(__dirname, url)//5.1对访问资源的路径进行优化,我们在后台服务器的代码里边,对用户的请求路径做优化let fpath = ''// 如果用户访问的URL路径是 /,则代码访问的是index.html,即首页if (url === '/') {fpath = path.join(__dirname, './clock/index.html')} else {// 如果用户访问的url路径是 /index.html,则访问的也是首页。// /index.html// /index.css// /index.jsfpath = path.join(__dirname, '/clock', url)}// 4.1根据“映射”过来的文件路径读取文件的内容fs.readFile(fpath, 'utf8', (err, dataStr) => {// 4.2读取失败,向客户端响应固定的“错误消息”if (err) return res.end('404 Not found.')// 1.3 读取成功,将读取成功的内容,响应给客户端res.end(dataStr)})})// 2.3启动服务器server.listen(80, () => {console.log('server running at http://127.0.0.1')})

