中间件的概念
现实生活中的例子
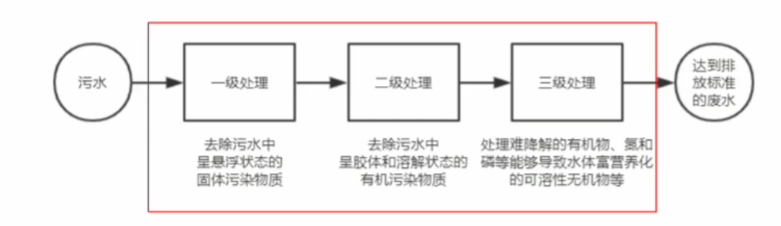
在处理污水的时候,一般都要经过三个处理环节,从而保证处理过后的废水,达到排放标准。
处理污水的这三个中间处理环节,就可以叫做中间件。
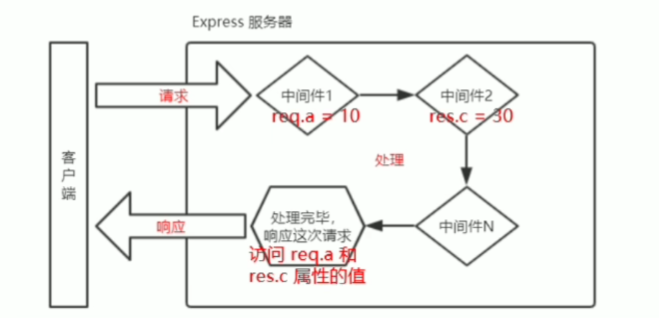
Express 中间件的调用流程
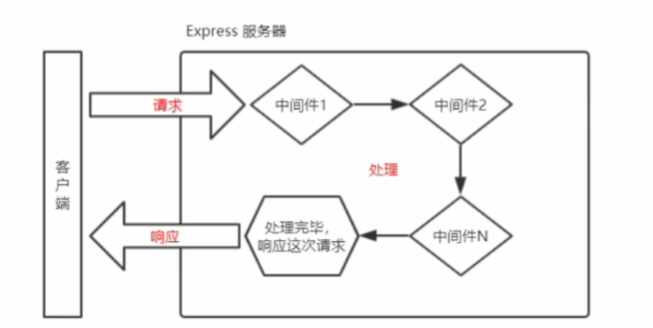
当一个请求到达Express的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。
Express 中间件的格式
Express的中间件,本质上就是一个function处理函数,Express中间件的格式如下:
注意:中间件函数的形参列表中,必须包含next参数。而路由处理函数中只包含req 和res,
next函数的作用
next函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
Express 中间件的初体验
定义中间件函数
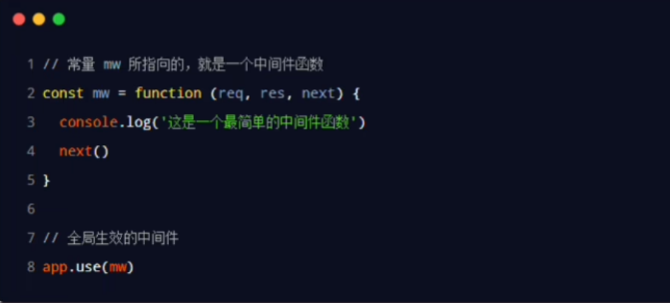
可以通过如下的方式,定义一个最简单的中间件函数:
const express =require('express')const app =express()const mw= function (req,res,next){console.log('这个是最简单的中间件函数')next()}app.listen(80,()=>{console.log(' server running at http://127.0.0.1')})
全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
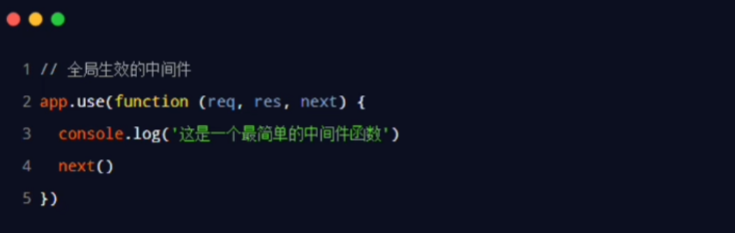
通过调用app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
定义全局中间件的简化形式

const express =require('express')const app =express()const mw= function (req,res,next){console.log('这个是最简单的中间件函数')next()}app.use((res,req,next)=>{console.log('这个是最简单的中间件函数')next()})app.get('/',(res,req)=>{res.send('hello world.')})app.get('/user',(res,req)=>{res.send('hello world.')})app.listen(80,()=>{console.log(' server running at http://127.0.0.1')})
中间件的作用
多个中间件之间,共享同一份req和res。基于这样的特性,我们可以在上游的中间件中,统一为req或res对象添加自定义的属性或方法,供下游的中间件或路由进行使用。
const express =require('express')const app =express()app.use((req,res,next)=>{const time= Date.now()req.startTime=timenext()})app.get('/',(res,req)=>{res.send('Home page.'+req.startTime)})app.get('/user',(res,req)=>{res.send('User page.'+req.startTime)})app.listen(80,()=>{console.log(' server running at http://127.0.0.1')})
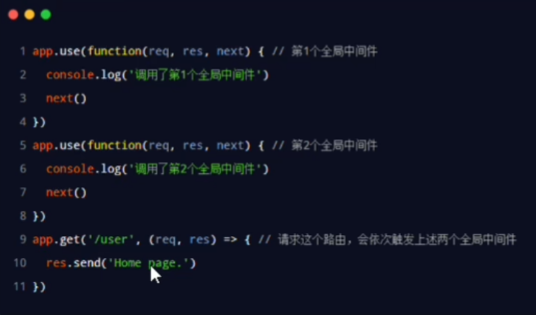
定义多个全局中间件
可以使用app.use0)连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
const express =require('express')const app = express()app.use((res,req,next)=>{console.log('调用了第一个全局中间件')next()})app.use((res,req,next)=>{console.log('调用了第二个全局中间件')next()})//定义一个路由app.get('/user',(req,res)=>{res.send('User page.')})app.listen(80,()=>{console.log('http://127.0.0.1')})
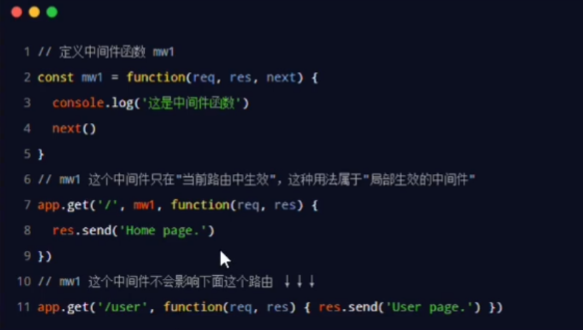
局部生效的中间件
不使用app.use()定义的中间件,叫做局部生效的中间件,示例代码如下:
const express =require('express')const app = express()const mw1=(res,req)=>{console.log('调用了局部生效的中间件')}//创建路由app.get('/',mw1,(res,req)=>{res.send('Home page.')})app.get('/user',(res,req)=>{res.send('User page.')})app.listen(80,()=>{console.log('http://127.0.0.1')})
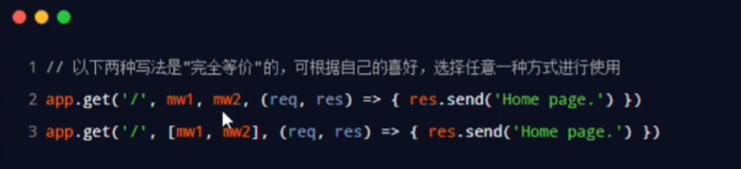
定义多个局部中间件

const express =require('express')const app = express()const mw1=(res,req)=>{console.log('调用了第一个局部生效的中间件')}const mw2=(res,req)=>{console.log('调用了第二个局部生效的中间件')}//创建路由app.get('/',[mw1,mw2],(res,req)=>{res.send('Home page.')})//创建路由//app.get('/',mw1,mw2,(res,req)=>{//res.send('Home page.')//})app.get('/user',(res,req)=>{res.send('User page.')})app.listen(80,()=>{console.log('http://127.0.0.1')})
了解中间件的5个使用注意事项
① 一定要在路由之前注册中间件
② 客户端发送过来的请求,可以连续调用多个中间件进行处理
③执行完中间件的业务代码之后,不要忘记调用next()函数
④为了防止代码逻辑混乱,调用next()函数后不要再写额外的代码
⑤连续调用多个中间件时,多个中间件之间,共享req 和res对象
中间件的分类
为了方便大家理解和记忆中间件的使用,Express官方把常见的中间件用法,分成了5大类,分别是:
① 应用级别的中间件
②路由级别的中间件
③错误级别的中间件
④Express 内置的中间件
⑤ 第三方的中间件
应用级别的中间件
通过app.use()或 app.get()或 app.post(),绑定到app实例上的中间件,叫做应用级别的中间件,代码示例如下:
路由级别的中间件
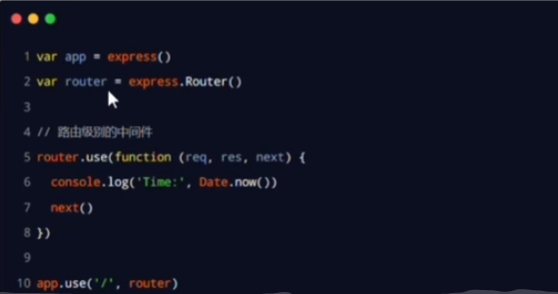
绑定到express.Router()实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到app实例上,路由级别中间件绑定到router实例上,代码示例如下:
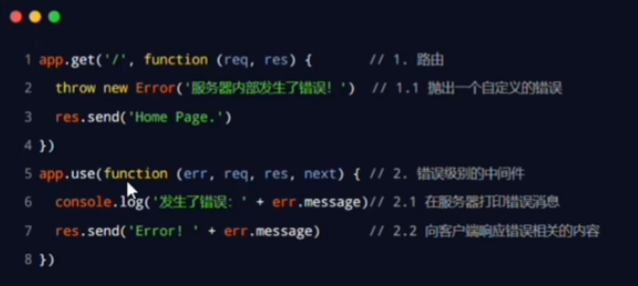
错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的function处理函数中,必须有4个形参,形参顺序从前到后,分别是(err,req,res,next)。
const express = require('express')const app = express()//定义路由app.get('/',(res,req)=>{//人为的制造错误throw new Error('服务器发生错误')res.send('Home page')})//定义错误级别的中间件,捕获整个项目的异常错误,从而防止程序的崩溃app.get((err,res,req,next)=>{console.log('发生了错误' + err.message)res.send('Error' + err.message)})app.listen(80,()=>{console.log('express running at http://127.0.0.1')})
Express内置的中间件
自Express 4.16.0 版本开始,Express内置了3个常用的中间件,极大的提高了Express项目的开发效率和体验:
①express.static 快速托管静态资源的内置中间件,例如:HTML文件、图片、CSS 样式等(无兼容性)
②express.json 解析 JSON 格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)
③express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在4.16.0+版本中可用)
const express = require('express')const app = express()//注意:除了错误级别的中间件,其他的中间件,必须在路由之前进行配置//通过express.json()这个中间件,解析表单中的JSON格式的数据app.use(express().json)//通过express.urlencoded()这个中间件,来解析 表单中的url-encoded格式的数据app.use(express().urlencoded({extended:false}))app.post('/user',(req,res)=>{//在服务器,可以使用req.body这个属性,来接收客户端发送过来的请求体数据 I//默认情况下,如果不配置解析表单数据的中间件,则req.body 默认等于 undefinedconsole.log(req.body)res.send('OK')})app.post('/book',(req,res)=>{//在服务器端,可以通过req,body来获取JSON格式的表单数据和url-encoded格式的数据console.log(req.body)res.send('OK')})app.listen(80,()=>{console.log('express running at http://127.0.0.1')})
第三方的中间件
非Express官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:在express@4.16.0 之前的版本中,经常使用body-parser这个第三方中间件,来解析请求体数据。使用步骤如下:
① 运行npm install body-parser安装中间件
②使用require导入中间件
③调用app.use()注册并使用中间件
const express = require('express')const app = express()//导入解析表单数据的中间件body-parserconst parser=require('body-parser')//2.使用app.use()注册中间件app.use(parser.urlencoded({extended:false}))//app.user(express.urlencoded({extended:false}))app.post('/user',(req,res)=>{//如果没有配置任何解析表单数据的中间件,则req.body默认等于underfinedconsole.log(req.body)res.send('OK')})app.listen(80,()=>{console.log('express running at http://127.0.0.1')})
注意:Express内置的express.urlencoded 中间件,就是基于body-parser这个第三方中间件进一步封装出来的。
自定义中间件
需求描述与实现步骤
自己手动模拟一个类似于express.urlencoded这样的中间件,来解析POST提交到服务器的表单数据。
实现步骤:
①定义中间件
②监听req的data事件
③监听req的end事件
④使用querystring 模块解析请求体数据
⑤将解析出来的数据对象挂载为req.body
⑥将自定义中间件封装为模块
//导入express 模块const express= require('express')//创建express 的服务器实例const app = express()//这是解析表单数据的中间件app.use((req,res,next)=>{//定义中间件具体的业务逻辑})//调用 app.listen方法,指定端口号并启动web服务器app.listen(80,()=>{console.log('express server running at http://127.0.0.1')})
监听req的data事件
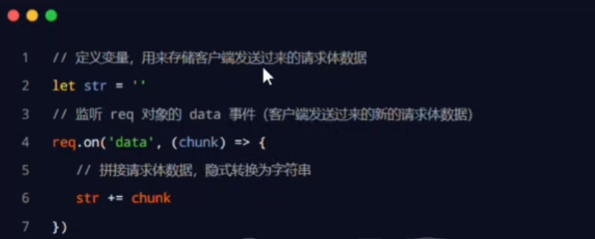
在中间件中,需要监听req对象的data事件,来获取客户端发送到服务器的数据。
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以data事件可能会触发多次,每一次触发data事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。
//导入express 模块const express= require('express')//创建express 的服务器实例const app = express()//这是解析表单数据的中间件app.use((req,res,next)=>{//定义中间件具体的业务逻辑//1.定义一个 str字符串,专门用来存储客户端发送过来的请求体数据let str=''req.on('data',(chunk)=>{str +=chunk})})//调用 app.listen方法,指定端口号并启动web服务器app.listen(80,()=>{console.log('express server running at http://127.0.0.1')})
监听req的end事件
当请求体数据接收完毕之后,会自动触发req的end事件。
因此,我们可以在req的end事件中,拿到并处理完整的请求体数据。示例代码如下:
//导入express 模块const express= require('express')//创建express 的服务器实例const app = express()//这是解析表单数据的中间件app.use((req,res,next)=>{//定义中间件具体的业务逻辑//1.定义一个 str字符串,专门用来存储客户端发送过来的请求体数据let str=''req.on('data',(chunk)=>{str +=chunk})req.on('end',()=>{//在str中存放的是完整的请求体数据console.log(str)///TODO:把字符串格式的请求体数据,解析成对象格式})})//调用 app.listen方法,指定端口号并启动web服务器app.listen(80,()=>{console.log('express server running at http://127.0.0.1')})
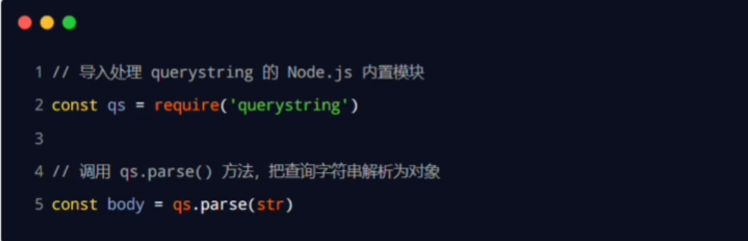
使用querystring模块解析请求体数据
Node.js内置了一个 querystring模块,专门用来处理查询字符串。通过这个模块提供的parse()函数,可以轻松把查询字符串,解析成对象的格式。示例代码如下:
//导入express 模块const express= require('express')//创建express 的服务器实例const app = express()//导入Node.js内置的querystring 模块const qs=require('querystring')//这是解析表单数据的中间件app.use((req,res,next)=>{//定义中间件具体的业务逻辑//1.定义一个 str字符串,专门用来存储客户端发送过来的请求体数据let str=''req.on('data',(chunk)=>{str +=chunk})req.on('end',()=>{//在str中存放的是完整的请求体数据console.log(str)///TODO:把字符串格式的请求体数据,解析成对象格式const body= qs.parse(str)console.log(body)})})//调用 app.listen方法,指定端口号并启动web服务器app.listen(80,()=>{console.log('express server running at http://127.0.0.1')})
将解析出来的数据对象挂载为req.body
上游的中间件和下游的中间件及路由之间,共享同一份req和res.因此,我们可以将解析出来的数据,挂载为req的自定义属性,命名为req.body.供下游使用。示例代码如下:
//导入express 模块const express= require('express')//创建express 的服务器实例const app = express()//导入Node.js内置的querystring 模块const qs=require('querystring')//这是解析表单数据的中间件app.use((req,res,next)=>{//定义中间件具体的业务逻辑//1.定义一个 str字符串,专门用来存储客户端发送过来的请求体数据let str=''req.on('data',(chunk)=>{str +=chunk})req.on('end',()=>{//在str中存放的是完整的请求体数据// console.log(str)//TODO:把字符串格式的请求体数据,解析成对象格式const body= qs.parse(str)console.log(body)req.body=bodynext()})})app.post('/user',(req,res)=>{res.send(req.body)})//调用 app.listen方法,指定端口号并启动web服务器app.listen(80,()=>{console.log('express server running at http://127.0.0.1')})
将自定义中间件封装为模块
为了优化代码的结构,我们可以把自定义的中间件函数,封装为独立的模块,示例代码如下:
//导入Node.js内置的querystring 模块const qs=require('querystring')//这是解析表单数据的中间件const bodyParser = ((req,res,next)=>{//定义中间件具体的业务逻辑//1.定义一个 str字符串,专门用来存储客户端发送过来的请求体数据let str=''req.on('data',(chunk)=>{str +=chunk})req.on('end',()=>{//在str中存放的是完整的请求体数据// console.log(str)//TODO:把字符串格式的请求体数据,解析成对象格式const body= qs.parse(str)console.log(body)req.body=bodynext()})})module.exports=bodyParser
//导入express 模块const express= require('express')//创建express 的服务器实例const app = express()//导入自己封装的中间件模块const customBodyParser = require('./custom-body-parser')app.use(customBodyParser)app.post('/user',(req,res)=>{res.send(req.body)})//调用 app.listen方法,指定端口号并启动web服务器app.listen(80,()=>{console.log('express server running at http://127.0.0.1')})

