z-index 概念
可以查看MDN文档怎么描述。
z-index属性设定了一个定位元素及其后代元素或 flex 项目的z-order。 当元素之间重叠的时候,z-index较大的元素会覆盖较小的元素在上层进行显示。
—-MDN
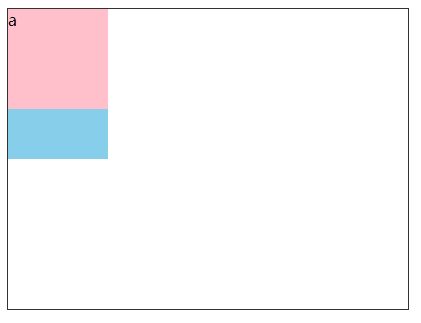
例子:如下类名分别为a和b,两个都设置了z-index,其中A的数值比B的数值高,重叠的时候A会叠在B的前面
<body><div class="father"><div class="a">a</div><div class="b">b</div></div></body>
.father {width: 400px;height: 300px;border: 1px solid #333;margin: 100px auto;position: relative;}.a,.b {width:100px;height: 100px;position: absolute;}.a {background-color: pink;z-index: 2;}.b {background-color: skyblue;z-index: 1;top: 50px;}

可以看出a盖住b!这就是z-index的用处。如果用小孩子的话来理解,可以这样说:
- 我在一家全世界500强的互联网公司工作,新的一天大家都在一楼打卡(
z-index:auto)- 然后我跟一部分同事到四楼(
z-index:4)准备开会,其他人工作去三楼(z-index:3)- 还有些早就完成了工作(夜工)去负一层的停车场(
z-index:-1)准备开车回家了。- 此时楼下的无论他们怎么做(
position:xxx;top:xxx等等),都影响不了我正在开会的事实。
:::warning
前提:需要指定要定位才可以使用z-index。
而且在没有使用z-index的前提下,本身就会比没有定位的元素高,即使被定位的元素使用z-index:0也比没有定位的高!
:::
层叠上下文
看 MDN 解释
我们假定用户正面向(浏览器)视窗或网页,而 HTML 元素沿着其相对于用户的一条虚构的 z 轴排开,层叠上下文就是对这些 HTML 元素的一个三维构想。众 HTML 元素基于其元素属性按照优先级顺序占据这个空间。 ——MDN
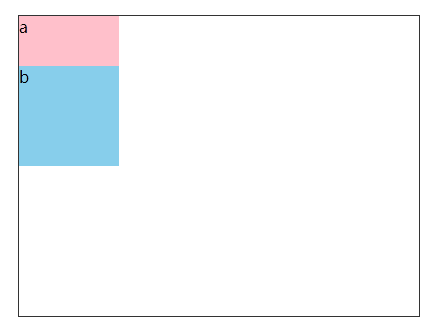
拿刚刚的z-index代码改改,类名a的父标签为类名A,类名b的父标签为类名B!刚刚的代码因为a的z-index比b的高,那现在如果改了A与B情况怎么样?
<body><div class="father"><div class="A"><div class="a">a</div></div><div class="B"><div class="b">b</div></div></div></body>
css代码在原来的基础上增加并修改一下
.father {width: 400px;height: 300px;border: 1px solid #333;margin: 100px auto;position: relative;}.A,.B {width: 200px;height: 200px;position: absolute;}.a,.b {width:100px;height: 100px;position: absolute;}.A {z-index: -1;}.B {z-index: 2;}.a {background-color: pink;z-index: 2;}.b {background-color: skyblue;z-index: 1;top: 50px;}

显然:b覆盖了a。
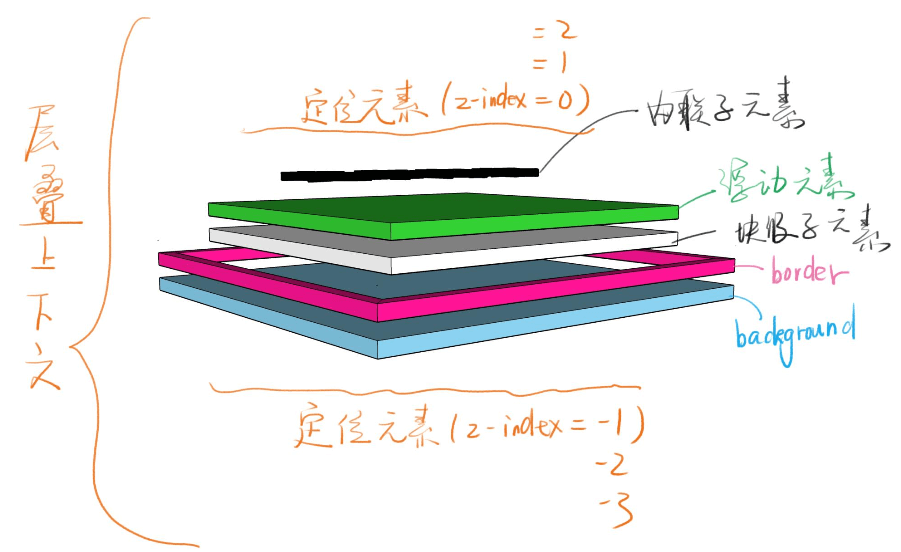
这是3D版的盒子模型 + 层叠上下文的实例图,根据饥人谷方方老师的实验以及一点点的脑补而画出来的图。
如果用小孩子的话来说的话,大概是这样的:
还是刚刚那个故事:
- 假如我把语文书放在第一层(z-index: 1),数学书放在第二层(z-index: 2)
- 我在语文书第100页(z-index:100)画画、折纸 或是 写乱七八糟的句子。
- 数学书,就比较喜欢在第5页(z-index: 5)做数学题记笔记。
- 我在数学书第5页(z-index: 5)依然比语文书第100页(z-index:100)高。
:::success
可能比喻不太恰当,但还是可以说明,每个层叠上下文就是一个新的小世界(作用域),每个小世界里面的z-index跟外界无关,只有处在同一个小世界的z-index才能比较!
:::
如何出现层叠上下文?
z-index 具有能使他们形成一个叠层上下文的特殊属性。
除此之外还有常见的:
- flex
- opacity
- transorm
- position
- 等。。。。
都可以创造一个叠层上下文的环境。其他详细的还请查看MDN,当然不用刻意去记忆。
注意:
- 不要写出z-index:999;之类的代码,因为不好管理。
- 正确的写法应该是,数值不要超过HTML文档里面的标签层级数!即,你写的标签的相对于html标签的层级。
- z-index属性也是要前提条件的,需要定位元素(除了position: static;)才可以使用z-index。
- z-index负数是逃离不了层叠上下文,无论子元素的z-index负无限层,也穿不透已经变成层叠上下文的父元素的皮。

