当我们在浏览器的URL栏目里写上某个网址,在准确无误后回车,这个过程直到页面全部加载到用户面前,这期间都发生了什么?
这个过程暂时不需要全部理解,只需要知道,客户端向服务端发送请求的这个过程,都使用一种名为 HTTP(HyperText Transfer Protocol,超文本传输协议)做为规范,web端就是建立在这个协议之上。
诞生背景
在互联网还不是属于个人的年代,由 CERN组织 的 Tim BernersLee 博士提出一种能让相隔两地的人们共享信息的设想。现在,就提出了三项构建技术,分别是:
- HTML(HyperText Markup Language,超文本标记语言)
- HTTP 做为文档传递
- URL(Uniform Resource Locator,统一资源定位符)
后来,CERN造出了世界第一台Web服务器和web浏览器,并之后两年,日本第一个网站上线了(http://www.ibarakiken.gr.jp/www/)
此后,出现讨论HTLM的标准,再次研发的新的现浏览器,使得浏览器在世界范围内流行开来,而网景与微软先后发布自家的浏览器,抢占市场等等,都是属于后话了。
HTTP发布
在两个设备能相互通信的这一前提下,怎么才能使多种多样的设备之间的传输难题得到解决?而HTTP就是解决这样的问题存在的。
HTTP是1990年问世 ,那时候的HTTP版本为HTTP/0.9,也有HTTP1.0之前的版本意思。
HTTP1.0 与 0.9最大的区别在于,0.9是最初版本,还是没有标准化而被建立起来,而HTTP1.0是正式作为标准版发布于1995年5月份,并记载于RFC1945,虽然说是初期版本,但HTTP1.0依然到现在还在广泛使用着。
HTTP1.1则是目前主流的HTTP协议版本,于1997年1月发布,当初的标准是RFC2068,后来发布了修订版RFC2616,也就是当前最新的版本。
HTTP2.0,仍然在更新中。
TCP/IP
在日常使用的网络中,是在TCP/IP协议族的基础上运作的,而HTTP只是属于这个协议族的子集。
在上面的难题中,即如何解决多种设备之间通信的难题,都需要遵守一定的规则才能达到通信,例如说,两个国家之间,如果这两个国家都只能用各自的母语来对话,就不能正常的理解对方的意思,也就是不能正常的通信。而同一个国家,每个人都可以用自己国家的语言来对话,丝毫没有什么对话困难。
所以,只要让多个设备都用同一种“语言”,就可以没有障碍的进行通信了。即,规范协议,而起初的互联网,就选择了TCP/IP这样的协议族。计算机与网络设备要相互通信,双方必须基于相同的方法,如,由什么设备发起请求,怎么连接,怎么接收等等,这一些都需要协议来规范,通俗的来讲就是定规矩。
协议有各种各样的内容,如,电缆的规格、IP地址的选定、寻找用户、双方建立通信的顺序等等,把这些与互联网相关的协议集合起来总称为 TCP/IP 。
分层管理
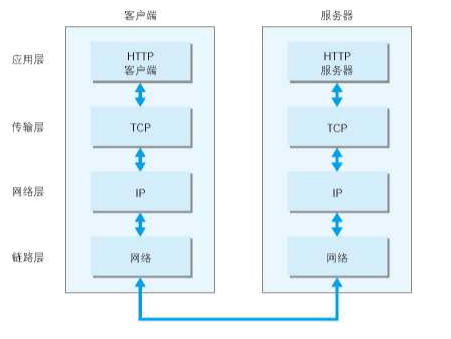
TCP/IP协议族中,里面的协议是按层次分为以下四层:应用层、传输层、网络层、链路层。
| 应用层 |
|---|
| 传输层 |
| 网络层 |
| 链路层 |
应用层
主要决定用户使用的层面,即发起请求之类的操作,如FTP协议(File Transfer Protocol,文件传输协议)和 DNS(Name System,域名系统),就是在应用层其中的两种,HTTP协议也处于应用层。
传输层
传输层对应上层的应用层,提供网络连接中的两台计算机之间的数据传输。处于这一层的两种不同性质的协议:TCP(Transmission Control Protocol, 传输控制协议)和 UDP(User Data Protocol ,用户数据报协议)
网络层
主要用来处理在网络上流动的数据包(在网络传输的最小数据单位),规定通过怎么样的路径来达到目的计算机,并把数据包传过去。
链路层
用来处理连接网络的硬件部分,包括控制系统、设备驱动、网络适配器、光纤等物理设备,只要是硬件都是属于这一层。
通信过程

客户端发送请求,首先会在应用层→传输层→网络层→链路层这么一个过程,然后从客户端的链路层出来到服务器的链路层→网络层→传输层→应用层,这样服务器就收到了请求,再以这样的路径返回给客户端。

