a标签
a标签可以创建通向其他网页、同一页面内的位置(内部锚点)、电子邮件地址或任何其他URL的超链接。
href属性
规定链接指向的URL。
href分三种:
网址
<!-- 而网址又分三种,如下 --><a href="http://bilibili.com">哔哩哔哩</a> <!-- 带http:// --><a href="https://bilibili.com">哔哩哔哩</a> <!-- 带https:// --><a href="//bilibili.com">哔哩哔哩</a> <!-- 不写http直接// -->
第三种写法,浏览器不会找不到目标,如果这么写,首先浏览器会先尝试加上http然后寻找,成功了就返回,或者没找到就重新加上https然后寻找。所以第三种写法会更好些。
路径 ```html
- 伪协议```html<!-- 伪协议又分几种 --><a href="javascript:alert(1);">javascript 伪协议</a> <!-- 会执行JavaScript代码 --><a href="mailto:xxxx@qq.com">发邮件给 xxx</a><a href="tel:xxxxxxxxx">打电话给我</a>
- 小技巧 ```html href里面什么都不写
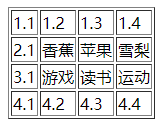
<a name="CZoV3"></a>#### target属性属性作用是规定何处打开链接文档。值有:- _blank在新窗口中打开被链接文档。- _top在最外层的窗口中打开被链接文档。- _parent在父级窗口中打开被链接文档。- _self(默认值)在当前的窗口中打开被链接文档。<a name="aq5Kt"></a>#### download属性理论上是下载页面,但是很多浏览器不支持,所以深入请自行搜索。<a name="7gqn1"></a>#### rel="noopener"详细请看 [聊聊 rel = noopener](https://juejin.im/post/6844903485289267214)<a name="yUrrD"></a>### table 标签`table` 元素,是制作表格的标签,相关的标签有- `table`- `thead`- `tbody`- `tfoot`- `tr`- `td`- `th`组合起来:```html<table border="1"><thead><tr><td>1.1</td><td>1.2</td><td>1.3</td><td>1.4</td></tr></thead><tbody><tr><td>2.1</td><td>香蕉</td><td>苹果</td><td>雪梨</td></tr><tr><td>3.1</td><td>游戏</td><td>读书</td><td>运动</td></tr></tbody><tfoot><tr><td>4.1</td><td>4.2</td><td>4.3</td><td>4.4</td></tr></tfoot></table>

:::danger
注意 :如果不写 thead , tbody 与 tfoot ,那么由于浏览器的超强纠错功能将所有的 tr 默认放进 tbody ,请避免!
:::
img 标签
img 元素,发出get请求,展示一张图片。
src属性
图片的路径,同样的可以是网址。
<img src="a/b/图片路径.png"><img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1141259048,554497535&fm=26&gp=0.jpg">
alt属性
当图片加载失败时,会展示alt里面的内容!
<img src="javascript:;" alt="只有聪明的人才会看见这张图片">
width属性 与 height属性
width:定义图片的宽度,建议使用css
height:定义图片的高度,建议使用css
form 标签
发get或者post请求,然后刷新页面。
action属性
提交表单时向指定的地方发送数据。
autocomplete属性
是否启用自动完成功能。
method属性
用于发送表单数据的HTTP方法
target属性
规定在何处打开action的URL
以及其他标签。。。。

