HTML章节标签
标题标签
~
<h1>这是h1标签</h1><h2>这是h2标签</h2><h3>这是h3标签</h3><h4>这是h4标签</h4><h5>这是h5标签</h5><h6>这是h6标签</h6>

区域
section一般包括标题(h1~h6)和段落(p)。
<section><h2>第一章 1.0</h2><p>巴拉巴拉巴拉巴拉巴拉巴巴。。。。。。</p><section><h3>第一章 1.1</h3><p>巴拉巴拉巴拉巴拉巴拉巴巴。。。。。。</p></section><section><h3>第一章 1.2</h3><p>巴拉巴拉巴拉巴拉巴拉巴巴。。。。。。</p></section></section><section><h2>第二章 2.0</h2><p>巴拉巴拉巴拉巴拉巴拉巴巴。。。。。。</p><section><h3>第二章 2.1</h3><p>巴拉巴拉巴拉巴拉巴拉巴巴。。。。。。</p></section><section><h3>第二章 2.2</h3><p>巴拉巴拉巴拉巴拉巴拉巴巴。。。。。。</p></section></section>
文章
article表示该标签里面是文章的内容。可以代替章节(section)里面的段落p标签。
<section><h2>第一章 1.0</h2><article>内容内容内容内容内容内容内容......</article></section>
段落
p标签表示段落的意思
<p>段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容段落内容</p>
头部、脚部、主体、 旁支
构成页面大体部分
<header>页面的头部内容</header><div><main>页面的主体内容</main><aside>与页面的主要内容无关的内容,其通常表现为侧边栏或者标注框。</aside></div><footer>页面的脚部内容</footer>
划分内容
纯粹容器,包括的内容为一个整体,主要用来布局。
<div>用于划分内容,也可以添加样式</div>
HTML内容标签
有序标签 ol + li (ordere list + list item)
<ol><li>草莓</li><li>苹果</li><li>凤梨</li><li>葡萄</li></ol>

无序标签 ul + li (unordered list + list item)
<ul><li>草莓</li><li>苹果</li><li>凤梨</li><li>葡萄</li></ul>

列表组合标签 dl + dt + dd (description list + term + data)
<dl><dt>头部</dt><dd>内容</dd><dd>内容</dd><dd>内容</dd></dl>

pre (preview)
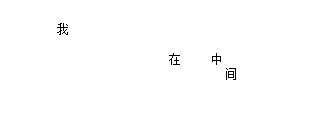
pre标签可以把该标签包含的代码按照代码本身原来的编排显示在页面,当然包括多个空格。
<pre>我在 中间</pre>

hr
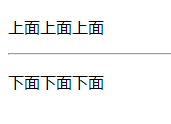
添加一条水平线表示隔开
<p>上面上面上面</p><hr><p>下面下面下面</p>

br (break)
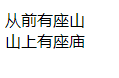
表示回车换行
<p>从前有座山 <br> 山上有座庙</p>

a (anchor)
超链接,点击链接可跳转至目标
<a href="https://bilibili.com">点击前往哔哩哔哩</a>
em (emphasis)
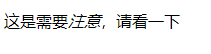
设置字体为斜体,表示需要注意的内容。
<p>这是需要<em>注意</em>,请看一下</p>

strong
设置字体为粗体,表示十分重要。
<p>这件事 <strong>十分重要</strong>,请看一下</p>

code(代码标签)
可以呈现代码作为例子。缺点是不保留回车换行和空格。可以考虑配合pre标签使用。
<code>window.onload = function(){var li = document.querySelectorAll("li");var i,j,theObj;function hilight(obj){........}}</code>
q(quote)
就好像中文用“”来引用某些词或句子,内联引用。
鲁迅说过:<q>你们找鲁迅跟我周树人有什么关系?</q>
blockquote
而这个也是跟q标签作用一样,只是区别在于这个blockquote是块级引用。
鲁迅说过:<blockquote>你们找鲁迅跟我周树人有什么关系?</blockquote>

HTML全局属性
class
给予标签类名,css可以根据这些类名赋予css样式,改变样式。
<div class="blue">这个是蓝色方块</div>
.blued {background-color: skyblue;width: 200px;height: 200px;}

contenteditable
表示元素是否可被用户编辑文本,值为”ture”(可编辑) or “false”(不可编辑)。
<p contenteditable="true">可编辑文本</p>
hidden
该属性可以隐藏元素,可以直接加进标签里,是目前前端隐藏属性的其中一种手段。
<div hidden>这是简写的hidden你看不见,你看不见</div><div hidden="hidden">这是全写的hidden你看不见,你看不见</div>
id
跟class一样,可以给标签起个id名,表示该id名在全页面是唯一的名字。但是,即使写了两个id名,也不会提醒报错,所以存在安全隐患。注意,建议不要起类似前端有关的关键字,如叫”h1”的id名,”id”的ID名等(可以叫关键字吧)。
<div id="id_name">id_name是ID名</div>
style
可以在标签内添加样式,这种称之为”行间样式”,优先级高于其他。
<div class="skyblue" style="background-color: pink">因为粉红色设置在行间样式,优先级更高,所以显示粉红色而不是天蓝色</div>
.skyblue {width: 200px;height: 200px;background-color: skyblue;}

tabindex
可以使其元素是否可以聚焦,通常使用Tab键在设置 tabindex 的元素之间切换,值为-1~正数。
<div tabindex="-1">-1表示tab键永远聚焦不到这个标签</div><div tabindex="0">0表示最后一个才被tab键聚焦到这个标签</div><div tabindex="1">因为1是这个页面最小的数字(除了0和-1),所以第一个被聚焦到这个标签</div><div tabindex="50">因为50比1大,所以表示tab键聚焦了1才会聚焦到50</div><div tabindex="233">同上,而且数字没有严格的顺序限制,总之比大小就好,除了-1和0</div>
title
鼠标移到页面上的标签,如果这个标签设置title并写内容的话,鼠标旁边会出现title写的内容。title没有字数限制。
<div class="ti" title="看见内容啦看见内容啦">请把鼠标移到我这里内容</div>
HTML默认样式
不同的浏览器有不同的默认样式,可以在浏览器查看默认样式
如 Chrome开发者工具 -> Elements -> styles -> user agent stylesheet
要想重置默认样式,可以了解 CSS Reset。

