Vue有两个版本选择
- 完整版文件名:vue.js
- 不完整版文件名:vue.runtime.js
vue.js与vue.runtime.js的区别
- vue.js同时包含编译器(compiler)与运行时的版本。
- compiler:用来将模板字符串编译成为 JavaScript 渲染函数的代码。
- vue.runtime.js相对完整版,只包含运行时的版本。
template与render
如果需要在客户端里,例如传入一个字符串给 template 选项,或者挂载到一个元素上并以其DOM内部的HTML作为模版。按照情况如下:
完整版使用 template ,不完整版则使用 render
如:
//需要完整版new Vue({template: '<div>{{hi}}</div>'})//不需要完整版new Vue({render(h){return h(`div`, this.hi)}})
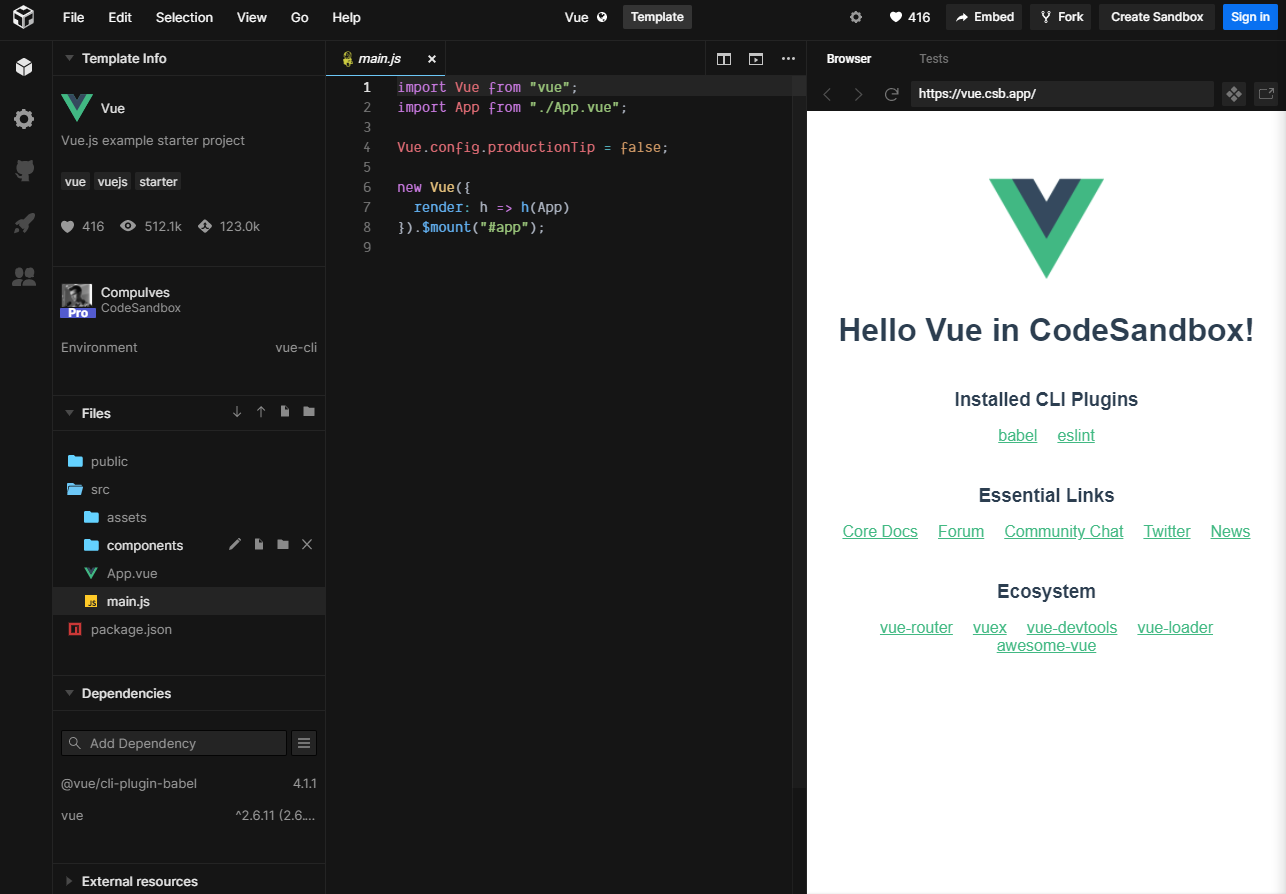
如何使用codesandbox.io 写vue代码
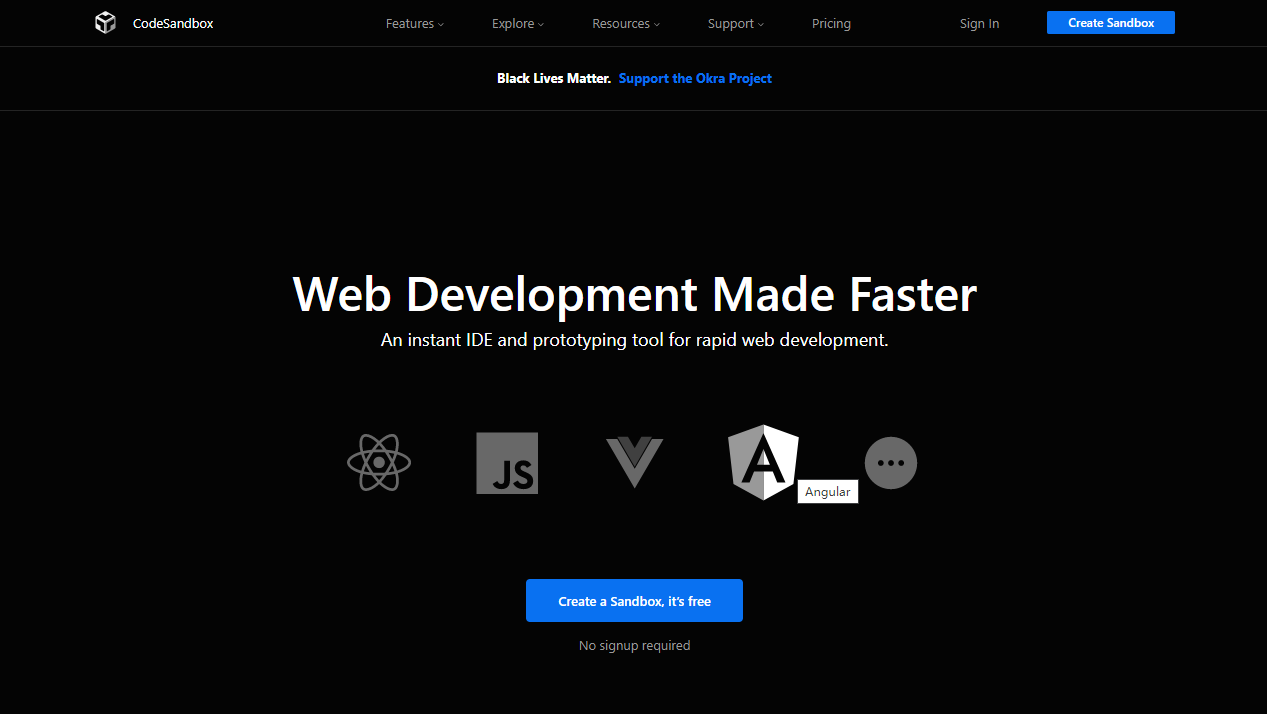
首先进入官网
然后点击Vue图标即可:
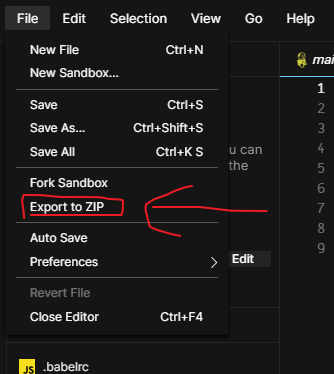
假如,写好的代码怎么下载到本地呢?
只需要点击File选项,然后选择Export to ZIP就可以下载到本地