概念
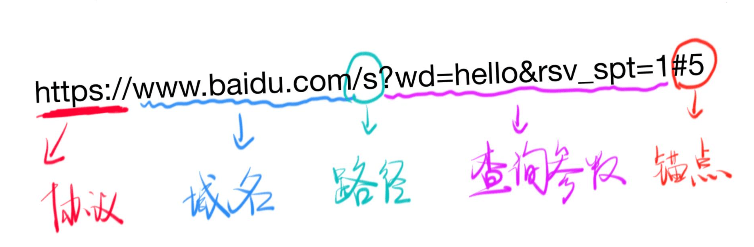
URL由 协议 + 域名 / IP + 端口号 + 路径 + 查询字符串 + 锚点这些东西组成。
协议(Scheme)
协议是浏览器请求服务器资源的方法,如果忽略协议,浏览器会自动添加默认的协议(http)
常见的协议有:
- http:(HTTP协议)
- https:(HTTPS协议)
- ftp:(文件传输协议)
- file:(文件)
- javascript:(脚本程序)
如何查询页面内容
路径(Path)
如果需要在一个服务器,怎么查询不同的页面
可以使用路径
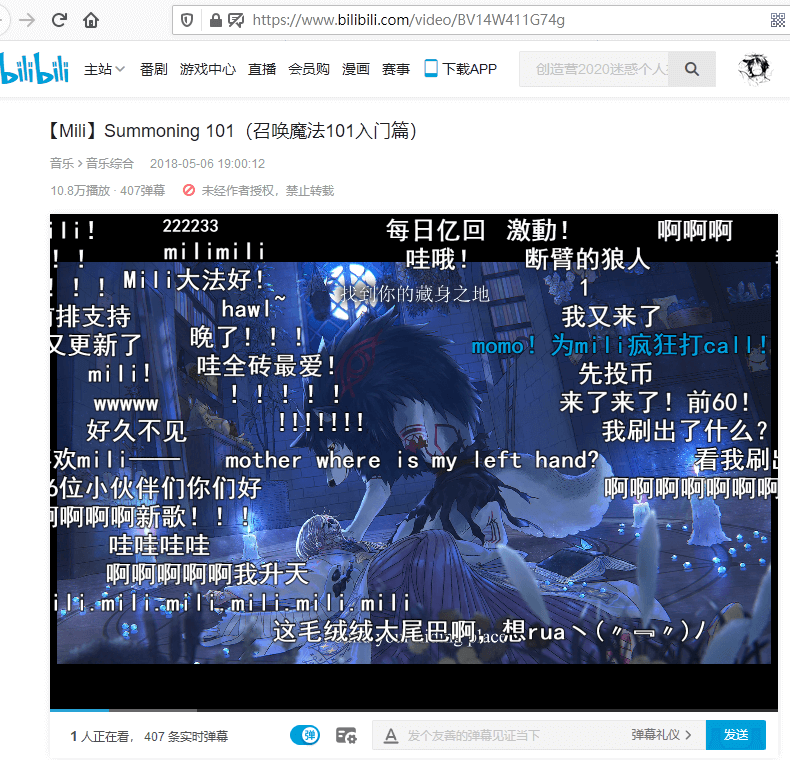
如我想看哔哩哔哩的某个视频,这个视频的地址是
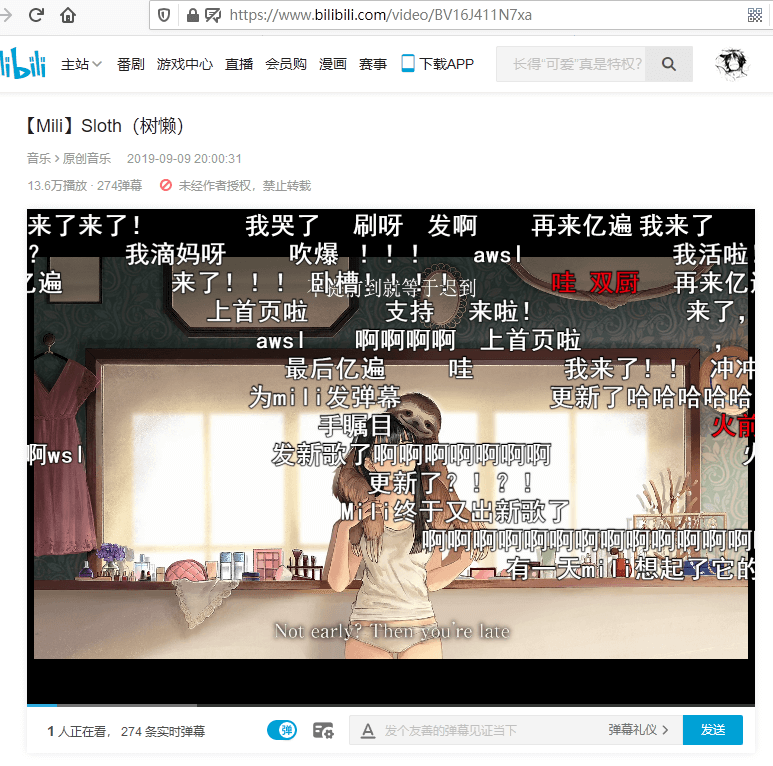
然后我只需要修改路径,不用在bilibili的搜索框搜索某视频,就可以直接跳转到指定的页面内容,如

查询参数(Parameter)
如果是同一个页面不同内容,就要看
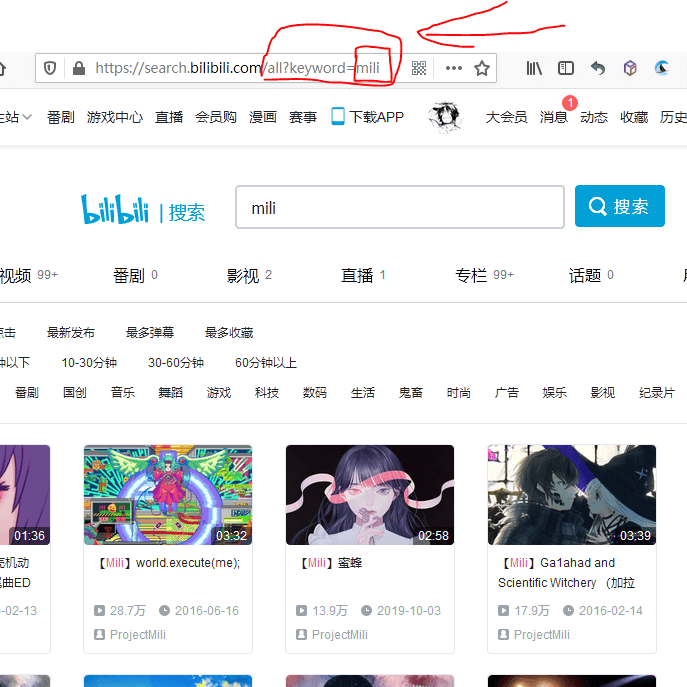
查询参数了,搜索引擎就是个很好的例子,如我在哔哩哔哩搜索mili内容,就是这样的页面

然后我在查询参数那修改也就是在?keyword=mili这把mili修改成 东方project,就会有不同的内容,如

某度某歌也是同样的道理!!
锚点(Anchor)
如果是同个内容,但显示的位置不一样,如一开始在开头显示,我修改一些就在末尾显示,这里锚点可以做到。
锚点在我们学习CSS的时候就知道,利用a标签的超链接的特性,然后根据ID名可以跳转指定的地方。用MDN网站做例子:
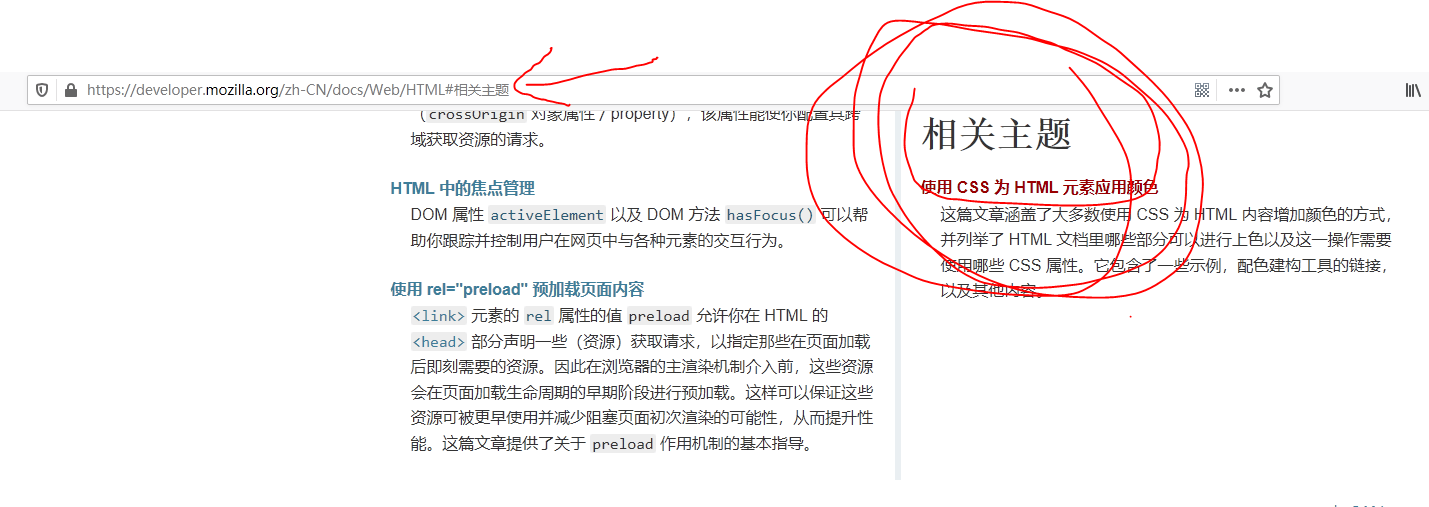
在该链接的后面加上#相关主题,按下回车,就会跳转到相关主题的内容:
:::tips 注意:锚点看起来像中文,其实不是中文,而且不支持中文,这个链接复制下来到其他地方,就会变成类似这样 :::
https://developer.mozilla.org/zh-CN/docs/Web/HTML#%E7%9B%B8%E5%85%B3%E4%B8%BB%E9%A2%98
所以URL并不支持中文!!但是可以把中文变成这些数字编码,所以打中文上去没问题。
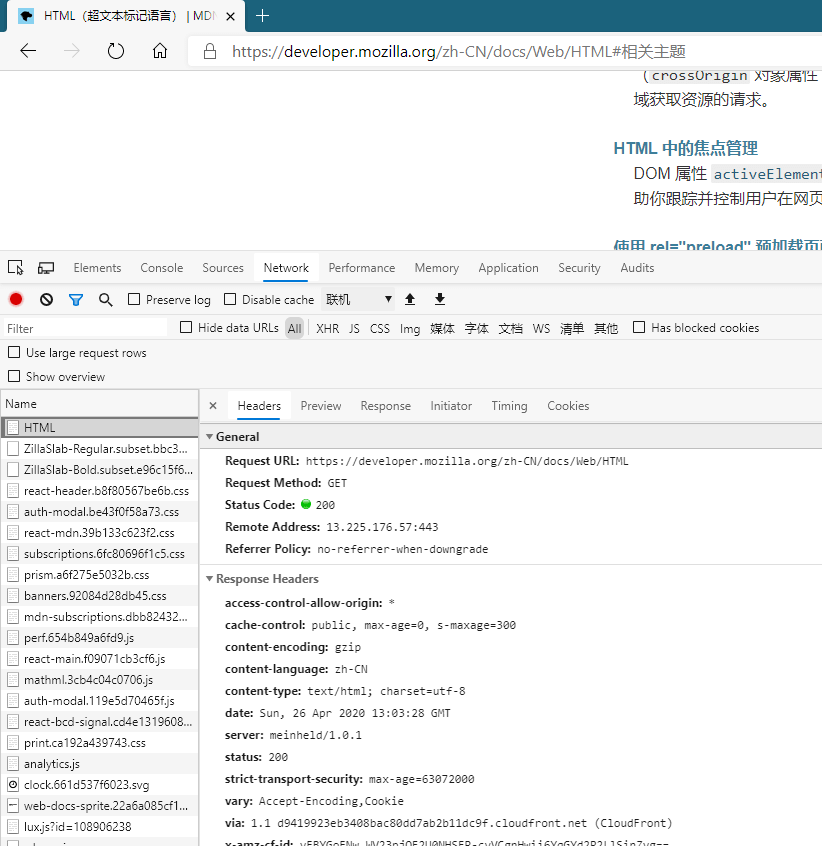
在开发者工具F12的Network的面板,在当前随便一个页面刷新,该面板会获取资源,随记点击一个资源例如HTML文件,然后在该面板下的分支面板Headers,如图:
:::danger 注意了,这里的Request URL显示的链接后面,与上面的链接相比,是没有锚点的。而且在上面我给链接加锚点的时候浏览器是没有刷新的,直接在本页面跳转。换句话说锚点不会传给服务器,直接在本地寻找锚点!! :::
curl命令介绍
curl命令的用法:
curl [-s][-v] 链接
curl命令会重写url,这个过程:
- 先向DNS获得IP;
- 然后进行TCP连接,连接成功后,开始发送HTTP请求;
- 服务器看了请求内容后发送响应内容给用户看;
- 最后响应结束,关闭TCP连接(看不出来),才是真正结束。
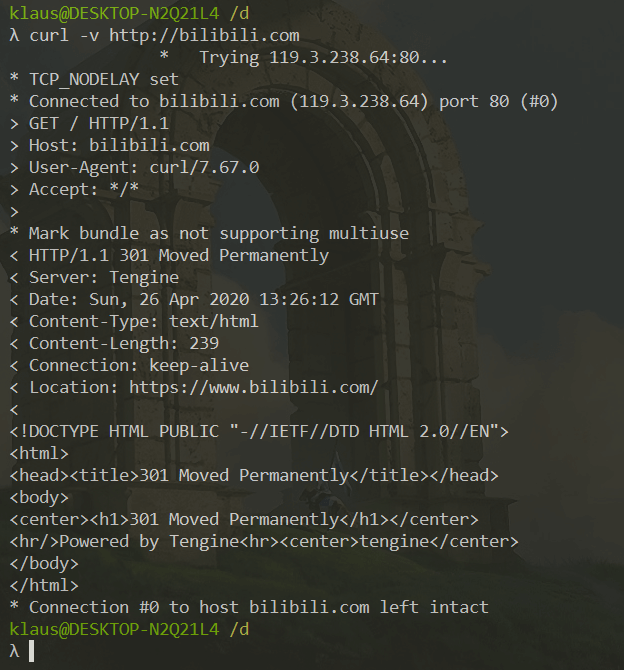
例如:
首先,curl了之后会从DNS获取IP,然后向80端口连接并发送开头为>的信息给哔哩哔哩,接着哔哩哔哩的服务器会响应发送给我们开头为<的信息以及HTML的信息内容!