Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
如何使用Flex布局?
- 指定一个父元素为容器
display: flex - 然后可以使用容器的属性进行布局
概念
- 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。
- 它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。

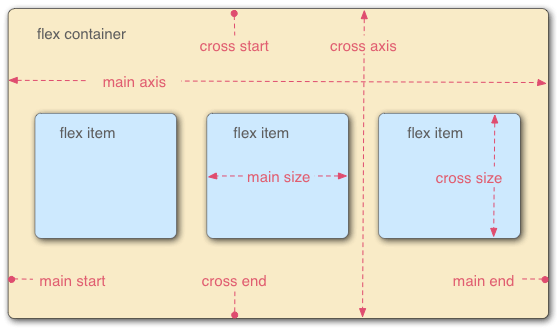
容器默认存在两根轴:
- 水平的主轴(main axis)
- 垂直的交叉轴(cross axis)
- 主轴的开始位置(与边框的交叉点)叫做
main end- 交叉轴的开始位置叫做
cross start- 结束位置叫做
cross end
container(容器)有哪些属性
定义一个flex容器:
.container {display: flex; /* or inline-flex */}
改变items(项目)的流动方向
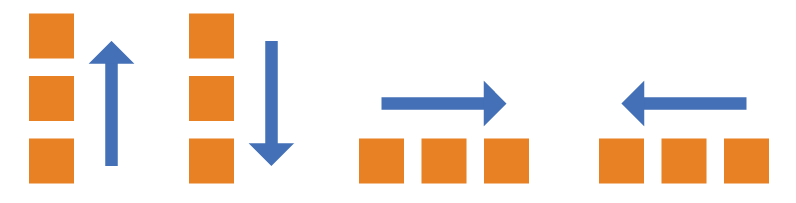
.container {flex-direction: row | row-reverse | column | column-reverse;}

按照上图顺序:
- column-reverse:列逆顺序
- column:列顺序
- row:行顺序
- row-reverse:行逆顺序
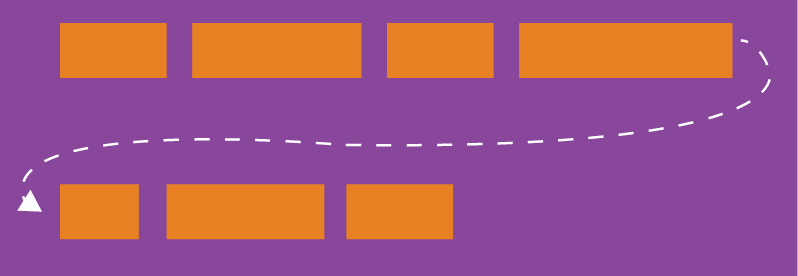
改变折行的方式
.container{flex-wrap: nowrap | wrap | wrap-reverse;}

nowrap:不换行并按一定的比例挤在一起wrap:换行并第一行在上方wrap-reverse:换行并第一行在下方
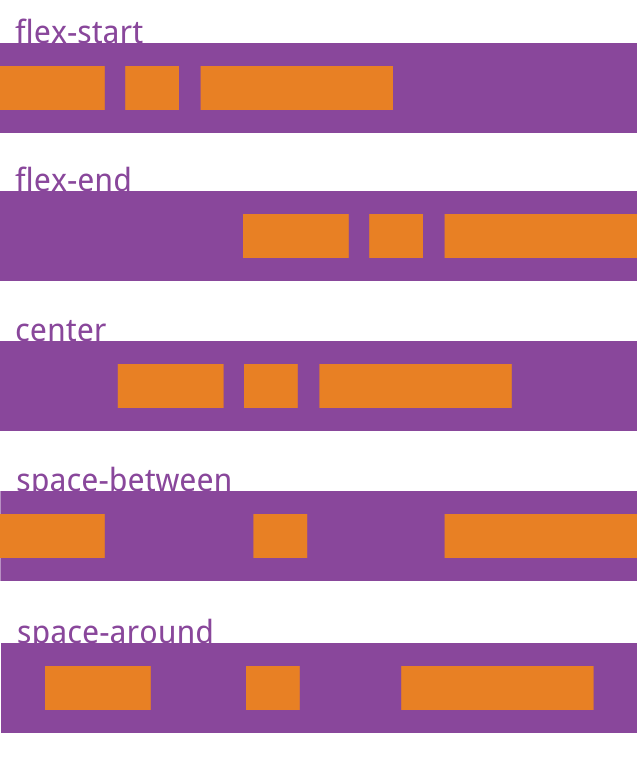
改变主轴对齐方式
.container {justify-content: flex-start | flex-end | center | space-between | space-around}

flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
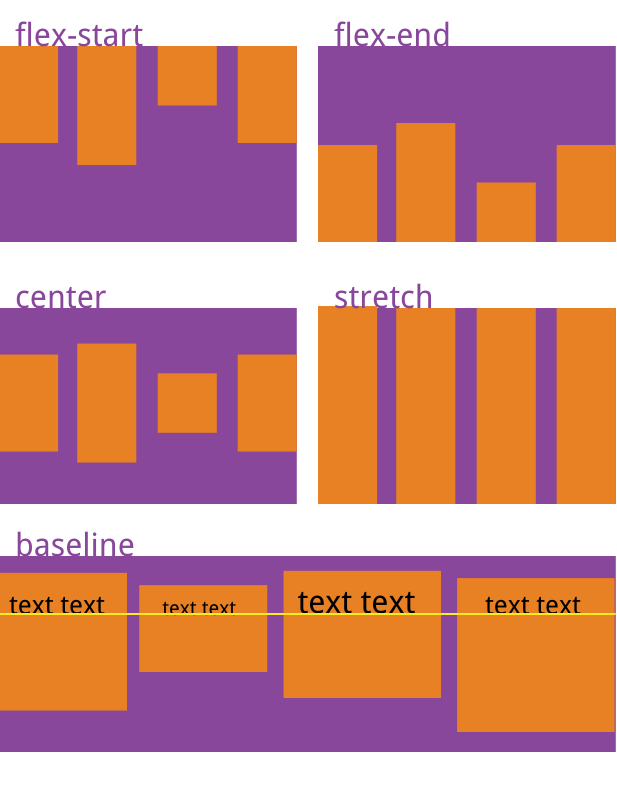
改变次轴对齐方式
.container {align-items: flex-start | flex-end | center | baseline | stretch;}

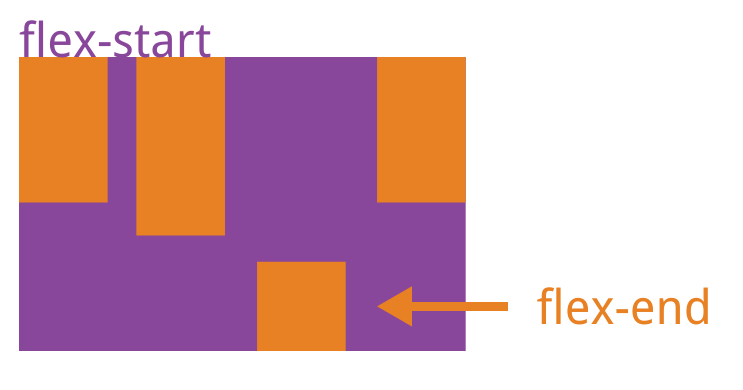
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
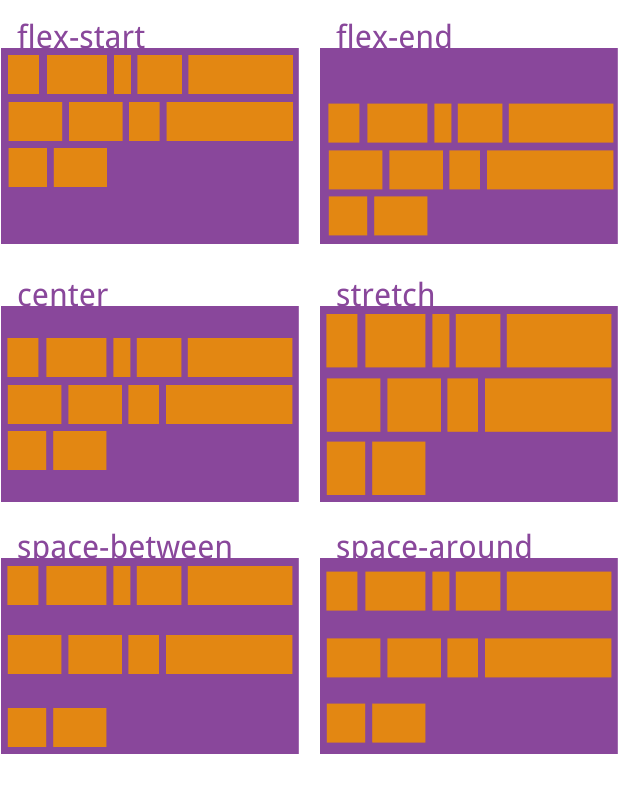
改变多线轴对齐方式(只有一根线轴不起作用)
.container {align-content: flex-start | flex-end | center | space-between | space-around | stretch;}

flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。
item(项目)有哪些属性
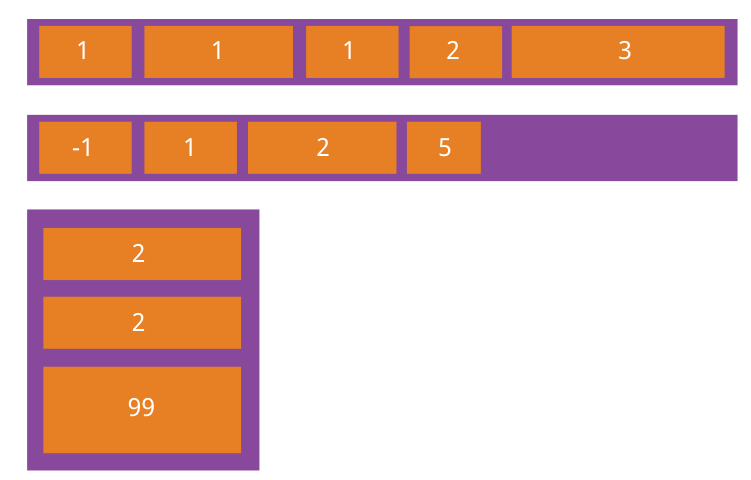
order属性
定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {order: <integer>;}

flex-grow属性
属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {flex-grow: <number>; /* default 0 */}

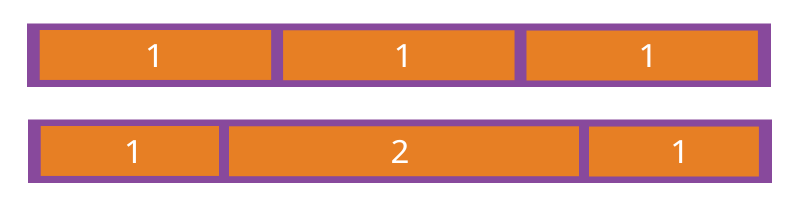
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item {flex-shrink: <number>; /* default 1 */}

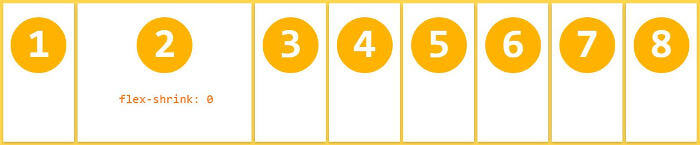
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
注意:负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
也可以设置像素值。
.item {flex-basis: <length> | auto; /* default auto */}
flex属性
flex属性是 flex-grow, flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto 。后两个属性可选。
.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
:::success
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
:::
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;}
最后
看完后可以试一下这个Flax青蛙小游戏,
然后直接忘掉,用以下代码即可:
.container {diplay:flex;flex-direction: row/column;flex-wrap: wrap;justify-content: center / space-between;align-items: center;}
因为工作基本只用这些
:::success 技巧:
- 永远不要把
width和height写死,除非特殊说明! - 用
min-width / max-width / min-height / max-height。 - flex 基本满足所有需求。可以配合margin-xxx:auto 有效果。 :::