什么是表达式?
1 + 1 、2 + 2 、3 * 4 等这类的为表达式,值分别为2、4、12;
add(1,2)也是表达式,这个表达式的值为函数的返回值;
console.log表达式的值为函数本身;
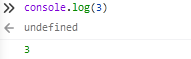
【问】:console.log(3) 表达式的值为多少?
【答】:undefined。
如果不熟悉,就会觉得这是数字3,但实际上是undefined?
根据上面的定义“console.log表达式的值为函数本身”可知,console.log(3)的值为自己的函数,则为undefined;而数字3只是console.log(3)的返回值!!
如图:

什么是值?什么是返回值?
值就是直接由表达式得出的结果;而返回值是由函数里面把处理后的结果反馈给调用者。
所以很明显,刚刚的那个console.log(3)的值与返回值就很容易区分了!
语句是什么?
JavaScript 程序的执行单位为行(line),也就是一行一行地执行。一般情况下,每一行就是一个语句。 ——-网道JavaScript
所以,像是 var a = 1这类的就是语句了。
那么语句和表达式有什么区别?
- 前者一般没有值,后者可能有值。当然这不是判断的唯一标准,有时候两者都有值,有时候没有,这种情况相对比较少。
- 语句一般会改变环境(声明、赋值),如
var a = 1,a就是一个环境,声明了变量a之后原本是没有值的,现在就赋值为1,这个过程就是在改变环境。同样这也不是绝对区分。 - 结尾为分号
;的话JS就会视为一个语句,即使这一行只有分号之外什么都不写,同样还是一条语句,只不过是空的语句。 - 注意,如果一条语句后加了个逗号
,表示这条语句没完,后面再写一些东西才是一条完整的语句,JS是这么判断的,跟语文的逗号语义没有区别。
标识符是什么?
简单来说就是给容器起个名字,这个名字就是标识符,如var a = 1表示声明一个容器,并给该容器起名为a,值为数字1。
规则:
- 标识符大小写敏感,A与a是不一样的,如object和Object是不一样的,只有一字母大小写之差。
- 标识符只能由是Unicode字母、$、_、数字组成甚至可以是中文或其中的随机几样组成,其他无效,注意标识符第一个字符不能是数字,否则无效。
空格与回车
大部分的空格其实是没有实际意义的,如var a = 1与var a=1这两种没有区别,只是为了好看而已。
但注意关键字两边要有空格,不然两边没有空格接上别的字符可能就不是原来的关键字了,如vara=1,vara是什么?JS也不知道。
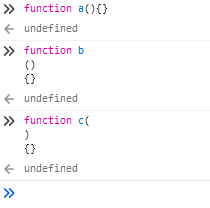
大部分的回车其实也不影响,如图
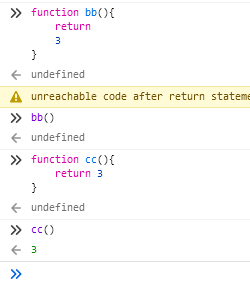
三种函数其实是一样的,没有区别。但是,只有return后面是不可以回车的,不然return后面就什么都没有!如图

显然,return后就不会继续往下走了。
如何写出好的注释?
什么是不好的注释?
- 把代码翻译成中文:(程序员会看不懂代码讲什么吗?如
var a = 1 //声明一个变量a赋值为1) - 发泄不满的注释:(首先要对人对事,个人恩怨是自己跟对方的恩怨,无关其他。代码是许多人的心血,因为个人恩怨在代码里面写了一些不好听的话结果影响产品,这是不可取的。)
- 过时的注释:(如果第一条代码写多了就很容易变成过时的注释,如
var age = 18万一以后不是18怎么办?)
所以,好的注释应该是:
- 发现了一个bug,然后自己解决了这个bug,然后为了防止自己忘记,就写注释,内容为有什么bug以及解决的过程。
- 有时候因为某些人的需求写了个让人摸不着头脑的代码(如故意在加载页面的时候故意延迟10秒加载完成的代码,交了钱的用户才能直接跳过10秒的延迟),但可能其他的程序员不知道,就把这个需求写进注释里。
if else语句
这是判断语句,用来判断结果为真就会执行相应的代码,否则不执行。
格式为:if(表达式){语句1}else{语句2}
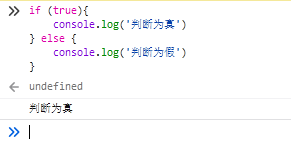
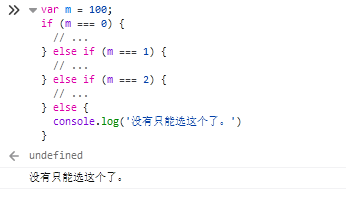
正常情况下应该是这样子的,如图

如果是执行多条语句,就可以用多条if...else语句连在一起。如图

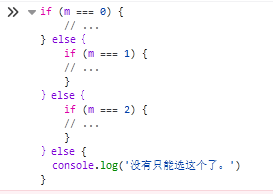
其实这个是简化写法,完整写法应该是,如图

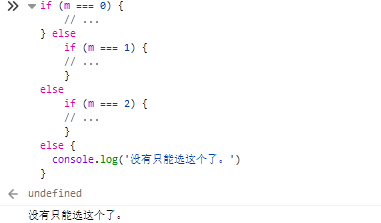
原本是没有else if的写法,但是后来的人发现只要里面只有一条语句时,就可以去掉花括号,不会影响什么就会变成这样,如图

根据回车在这里没有什么意义,直接简化为上面第一张图!这就是else if的由来!
踩坑环节
因为花括号是可以去掉的,所以很容易照成歧义,如
a = 1if(a === 2)console.log('a')console.log('a等于2')//请问会打印出什么?
答案是会执行第二条 console.log('a等于2') ,如果把花括号还原应该是这样子的
a = 1if(a === 2){console.log('a')}console.log('a等于2')
所以忽略花括号很容易出现歧义,建议使用最没有歧义的写法!!!这是程序员的戒律!
最推荐的写法
if(表达式){语句} eles if(表达式){语句2} else {语句3}
次推荐的写法
function fn(){if(表达式){return 表达式}if(表达式){return 表达式}return 表达式}
switch 语句
该语句根据选什么就会选什么。
switch (要选择什么){case '选项1'://...break;case '选项2'://...break;case '选项3'://...break;default://都不选就选这个break;}
注意,这个语法不能省略 break !如果省略 break ,否则会执行所有省略 break 的选项!
不建议使用此语法,完全可以用 if else 代替。
问号冒号表达式(三元运算符 )
语法: 条件判断 ? 表达式1 : 表达式2
判断条件为真,返回 表达式1 的值,否则返回 表达式2 的值。
这个比较常用,如果可以用这个代替 if else 语句,就直接用问号冒号表达式!如
var even;if (n % 2 === 0) {even = true;} else {even = false;}
可以这样写
var even = (n % 2 === 0) ? true : false;
短路逻辑
学过数学都知道且(&&)和或(||)在编程里有语法可以代表着两种概念。这个十分常用,能代替 if else 就代替。
a||b//代表或,如果a为真,直接返回a的值,且直接忽视第二个值;如果a为假,不管b是否为真,都会返回b。a&&b//代表且,跟或反着来的。如果a值为真,返回b的值,如果a为假,返回a的值。
常见用法为
fn && fn() //如果fn为真,就可以执行函数fn(),方便吧!a = a || b
空值合并运算符 ‘??’
例子: 如果a ?? b,假如anull/undefined,那么结果就为b,反之a不为null/undefined,结果就为a。
功能上类似与||,而且兼容也没那么好,是最近加上来的,并且两种运算符有时候是可以相互代替。但是,??可以分辨0、''与null/undefined的区别,而||分别不出来。
注意:??禁止与||和&&一起使用,需要分开,否则报错。
while 循环
//语法while(表达式){//语句}//如果表达式一直判断为真,就会一直执行语句,直到判断为假的时候才会结束循环。如var a = 0while (a < 10){console.log(a)a++}
do…while循环
do...while 用得不多,但还是要了解一下的。
do...while 和 while 循环其实差不多,区别在于 do...while 是先直接执行语句再判断条件,而 while 先判断条件才执行语句。
//语法do {语句} while (条件);//或者do语句while (条件);
for 循环
for 相对 while 来说更方便。
//语法for(语句1;表达式2;语句3){循环体}
执行步骤:
- 先执行语句1;
- 判断表达式2;
- 如果判断为真,执行循环体,然后执行语句3,接着就判断表达式2,一直如此反复直到判断为假,即每次执行循环体结束后,都会执行一次语句3,包括最后一次判断为假的时候没有执行循环体,也会再执行一次语句3;
- 如果判断为假,就退出循环体,执行后面道语句。
注意:
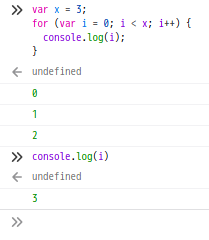
步骤三有个十分重要的细节,在判断为假的时候,最后会再执行一次语句3,之后才执行后面的语句!如图

没错,虽然最后打印出来的数字是最大是2,但是最后一次判断为假的时候因为没有执行循环体,然后再执行一次语句3,所以 i 赋值为3;
break 语句和 continue 语句
break 语句和 continue 语句都具有跳转作用,可以让代码不按既有的顺序执行。
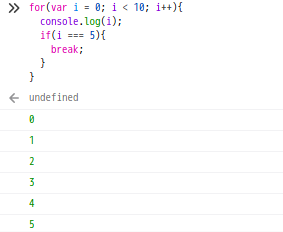
break:直接跳出当前循环体,执行后面的语句,如图
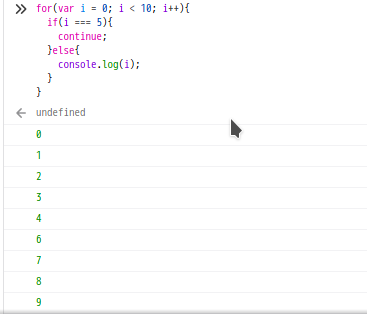
continue:忽略当前循环,继续执行之后的循环,如图:

标签(label)
JavaScript 语言允许语句的前面有标签(label),相当于定位符,用于跳转到程序的任意位置,标签的格式如下
label:语句
一般用来面试用的。。。。如
{foo:1}//问:这是什么?//答:这是一个label标签,这个label里面有个数字1。

