关于如何注册小程序的AppID以及如何下载开发者工具就废话不多说。总之准备工具如下:
知识准备:
- JavaScript
- CSS样式
开发准备:
创建目录

上面目录除了 project.config.json 与 sitemap.json 外,该目录是最基本最简单的小程序结构。
- app:为目录的全局脚本
- page:为描述对应的页面的脚本
写法
app.json
是整个项目的全局配置,对于所有页面都生效。如: :::danger 注意:JSON不支持注释,但为了方便学习,以下例子将会加入注释 :::
{"pages": ["pages/home/home" //描述页面的路径],"window": [ //描述窗口样式"navigationBarBackgroundColor": "#ff0000", //设置导航栏背景色为红色"navigationBarTextStyle": "white", //标题文字为白色"navigationBarTitleText": "小程序 Demo" //标题内容]}
除了窗口样式,还有许多顶部和尾部的样式设置,如底部导航栏的 tabBar 属性等
app.wxml
与HTML最大的区别是标签名不一样,其他没什么区别,如下:
<view><text>hello world</text></view>
view 类似 div , text 类似 span !
app.wxss
后缀为 wxss 是采用CSS的语法设置页面样式的。而 app.wxss 对所有页面生效。
关于wxss语法与CSS相差不大,但有些细节需要知道。详细请看另一篇博客!
app.js
小程序的JS代码有个固定的写法,在如下:
//app.jsApp({//在这里写代码data: {//和Vue的写法差不多}})
上面是在 app.js 里的写法,在page每个页面的JS文件与上面差不多,唯一区别的是如下写法:
//page/index.jsPage({//和上面的例子一样的写法})
组件页面同理:
//组件Component({//和上面的例子一样的写法})
事件
小程序的常见事件如下:
tap:触摸后马上离开longpress:触摸后,超过350ms离开。如果指定该事件的回调函数并触法了该事件,tap事件将不被触发。touchstart:触摸开始touchmove:触摸后移动touchcancel:触摸动作被打断,如来电提醒,弹窗什么的。touchend:触摸结束。
注意小程序的事件也有捕获阶段和冒泡阶段
具体用法如下例子:
//index.wxml<view><text class="title">hello {{name}}</text><button bind:tap="buttonHandler">点击</button></view>//index.jsPage({data: {name: '张三'},buttonHandler(event){this.setData({ //这行代码是可以修改data属性,而不是用this.data,不然会报错name: '李四'})}})
:::success
上面的例子里, bind:tap 的 bind: 前缀表示这个回调函数会在冒泡阶段出发,并且这个冒号是可以省略的,即 bindtap 也是没什么问题。
:::
event参数
在上面的例子当中 ,参数 event 可以从它上面的例子里获取事件信息,比如:id、type、detail等,例如上面的例子里如果把 event log出来会有什么东西,如下:
Page({buttonHandler: function(event) {console.log(event)}})
内容大概如下:
{"type":"tap","timeStamp":17260,"target": {"id": "","dataset": {}},"currentTarget": {"id": "","dataset": {}},"detail": {"x":96,"y":21},"touches":[{"identifier":0,"pageX":199,"pageY":38,"clientX":199,"clientY":38}],"changedTouches":[{"identifier":0,"pageX":199,"pageY":38,"clientX":199,"clientY":38}]}
:::success
注意:事件回调函数内部的 this ,指向页面实例。
:::
关于提示窗
Toast
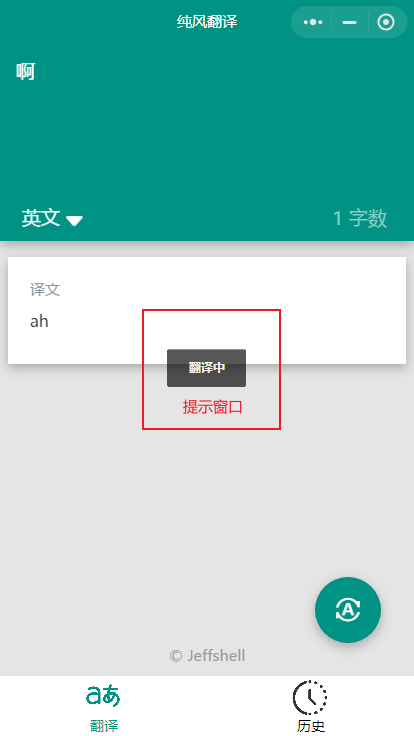
小程序提供了许多方法,其中就有了提示窗口,如图:

具体写法在当前页面的json文件里大概如下:
Page({data: {//略。。。},buttonHandler() {wx.showToast({title: '翻译中',duration: 700}});
点击按钮后,在做相应的功能时,就会提示一个小窗口。其中:
title为提示窗口内容duration为窗口显示时间。
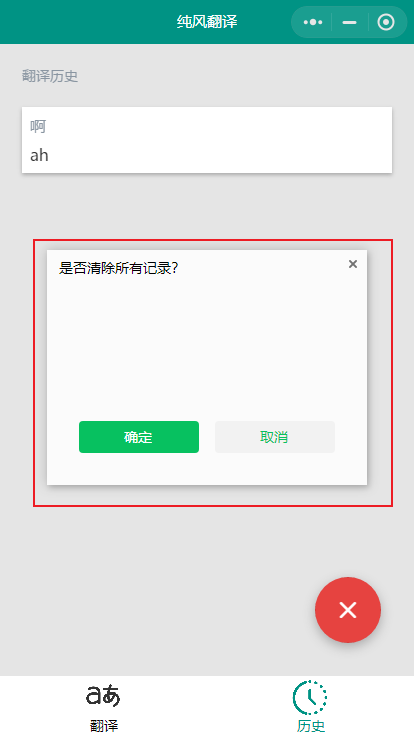
modal
对话窗口,该窗口比提示窗口多了两个功能,分别是确认以及取消:

代码大概如下:
Page({data: {//略。。。},buttonHandler(event) {const that = this;wx.showModal({title: '是否清空所有?',success (res) {if (res.confirm) {//成功执行该代码}, function () {//可接受一个函数});} else if (res.cancel) {console.log('用户点击取消');}}});}});

