概述
英文文档:https://freemarker.apache.org/
中文文档翻译:http://freemarker.foofun.cn/
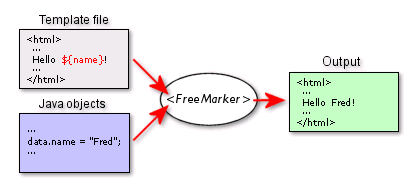
FreeMarker 是一款模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页,电子邮件,配置文件,源代码等)的通用工具,是一个Java类库。
FreeMarker 被设计用来生成 HTML Web 页面,特别是基于 MVC 模式的应用程序,将视图从业务逻辑中抽离处理,业务中不再包括视图的展示,而是将视图交给 FreeMarker 来输出。
虽然 FreeMarker 具有一些编程的能力,但通常由 Java 程序准备要显示的数据,由 FreeMarker 生成页面,通过模板显示准备的数据。
FreeMarker不是一个Web应用框架,而适合作为Web应用框架一个组件。FreeMarker与容器无关,因为它并不知道HTTP或Servlet。FreeMarker同样可以应用于非Web应用程序环境。
简单使用
1、引入相关依赖 pom.xml:
<dependencies><dependency><groupId>org.freemarker</groupId><artifactId>freemarker</artifactId><version>2.3.30</version></dependency><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>4.0.1</version><scope>provided</scope></dependency></dependencies><build><finalName>freemarker</finalName><!-- 插件地址tomcat:http://tomcat.apache.org/maven-plugin.htmljetty:http://www.eclipse.org/jetty/documentation/current/jetty-maven-plugin.html--><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-war-plugin</artifactId><version>3.3.1</version></plugin></plugins></build>
2、修改 web 配置 web.xml:
<!-- FreeMarker的Servlet配置 --><servlet><servlet-name>freemarker</servlet-name><servlet-class>freemarker.ext.servlet.FreemarkerServlet</servlet-class><init-param><!-- 模板路径 --><param-name>TemplatePath</param-name><!-- 默认在webapp目录下查找对应的模板文件 --><param-value>/</param-value></init-param><init-param><!-- 模板默认的编码:UTF-8 --><param-name>default_encoding</param-name><param-value>UTF-8</param-value></init-param></servlet><servlet-mapping><servlet-name>freemarker</servlet-name><!-- 处理所有以.ftl结尾的文件;ftl是freemarker默认的文件后缀 --><url-pattern>*.ftl</url-pattern></servlet-mapping>
3、编写Servlet:
@WebServlet("/free01")public class DemoController extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 添加数据request.setAttribute("msg","Hello FreeMarker!");// 请求转发跳转到ftl文件中request.getRequestDispatcher("templates/free01.ftl").forward(request, response);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}}
4、在 webapp/ 下创建 templates/ 文件夹,同时创建 free01.ftl:
<!-- html注释语法,浏览器查看源码可见 --><#-- freemarker注释语法:浏览器中查看源码可见且在freemarker中,html所有标签以及css、js均适用-->${msg}
5、配置tomcat,在浏览器访问:http://localhost:8080/free01

