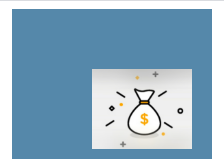
3-1 background-position
指定背景图片距离任 意角的偏移量,只要我们在偏移量前面指定关键字
.box{width: 200px;margin-left: 100px;height: 150px;background: url(images/bg.png) no-repeat #58a;background-position: right 20px bottom 10px;background-size: 100px 80px;}
calc() 方案
background-position: calc(100% -20px) calc(100% -10px);水平方向 垂直方向
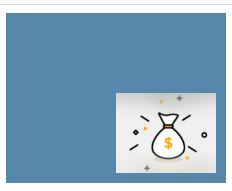
3-2 background-origin


content-box padding-box
.box{width: 200px;margin-left: 100px;height: 150px;background: url(images/bg.png) no-repeat #58a bottom right;background-size: 100px 80px;background-origin: content-box||padding-box;padding: 10px;}

