1-1 自适应椭圆

.box{width: 200px;height: 100px;border-radius:50%(水平)/50%(垂直);||border-radius:上 右 下 左;background: orangered;}
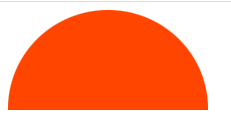
1-2 半椭圆

.box{width: 200px;height: 100px;background: orangered;border-radius: 50%(左上角和右上角的半径之和应该等于整个形状的宽度)/100% 100% 0 0;(顶部的两个圆角占据了整个元素的高度,而 且底部完全没有任何圆角)}可以为所有四个角提供完全不同的水平和垂直半径
1-3 四分之一椭圆

.box{width: 200px;height: 100px;background: orangered;border-radius: 100% 0 0 0;}四个角的半径在水平方向与垂直方向相同


